![[体验设计]你的目标是什么?——TGideas博客改版一周年回顾](http://www.weibenh5.com/newhome/images/information-sign.png) 资讯详情
资讯详情听了一会儿,我问:“哪个gu?哪个shi?”
“就‘讲故事’的故事。”
“那它有什么故事?”
“没有故事,好像是因为它的设计师名字叫Story。”
听到这个回答我有点失望,只好说:“那也算是它的故事吧。”

为什么失望?大概是因为人人都是喜欢听故事的。
今年年初就有个故事轰动一时,一个不受妈妈待见的小姑娘,因为家里条件不太好,不让她去考心仪的大学,因此,她一气之下与家里断了联系,甚至连爸爸送上门的生活费都不要,坚持要靠自己打工努力赚钱,出国留学。小姑娘为梦想奋斗的决心和行动力,令人动容,就像每一个倔强的我们。
在她上街发传单的时候,遇到了一位老板,老板问了她的远大考虑后,帮她算了笔账,照她这样的赚钱方式要达成“赚取30万后出国读书”的目标可能还需要十年之久,然后继续问她目标真的是出国留学或是出人头地吗?还是为了获得更好的生活?目标先得想清楚,即便仅仅只是为了赚钱,也得明白“赚钱靠的是脑子”。

这部戏叫《都挺好》,这段对话也引起了很多人的不同的解读,有人从中粗暴的总结说读书无用,有人从中意识到我们真正要赚取的并不是金钱,而是家里的地位,社会的地位,但我觉得其中的题眼没必要过度解读,明明白白就是字面意思,当我们要去做一件事的时候,真正值得关注的并不是你要怎么去做,而是要看你怎么去想,想清楚“目标是什么”。
所以,我今天就想给大家讲个幕后故事,讲讲我们在做“TGideas博客改版”的时候,我们是怎么想的?

相信大家都不会注意到,今天是我们新博客上线一周年的日子,嘻嘻。这份回顾可以说是来的相当迟缓了,但其实也不能这么说,因为这次改版是一直在持续进行中的,包括现在,它也仍未完成。为什么呢?

故事起源于17年末,Lava某个深夜微信找我说:咱们博客的展示内容,已经不能适应团队这么几年的变化了,你们这边做社区体验这么久,是不是牵头重新梳理一下,看怎么改个版。
意思很明白,两个点,第一,新博客要适应当前阶段的团队发展;第二,这次改版要把“体验设计”的一些做事经验运用进去。
相较而言,我们以往的博客改版更多集中于满足展示我们自身产出的经验沉淀等,博客对于团队的价值、定位以及解决的诉求具体都有哪些,挖掘的不够深入。籍此机会,我们也很希望能抽出时间来好好理一理。
第二天我们就拉起了小分队讨论了一轮,有外部宣传负责人、交互、设计、技术等同学,快速启动几个事情,一个是用研,分别找一批内部同事面对面访谈,并在公众号和官博推送调研问卷来获取外部用户的反馈意见;一个是研究同类网站,分别找一下互联网设计团队的博客类型、广告公司或相关商业公司的网站类型以及国外互动网站类型;再一个就是盘点博客现有的内容类型,以及当前的网站构成,为重新梳理网站信息层次做准备。

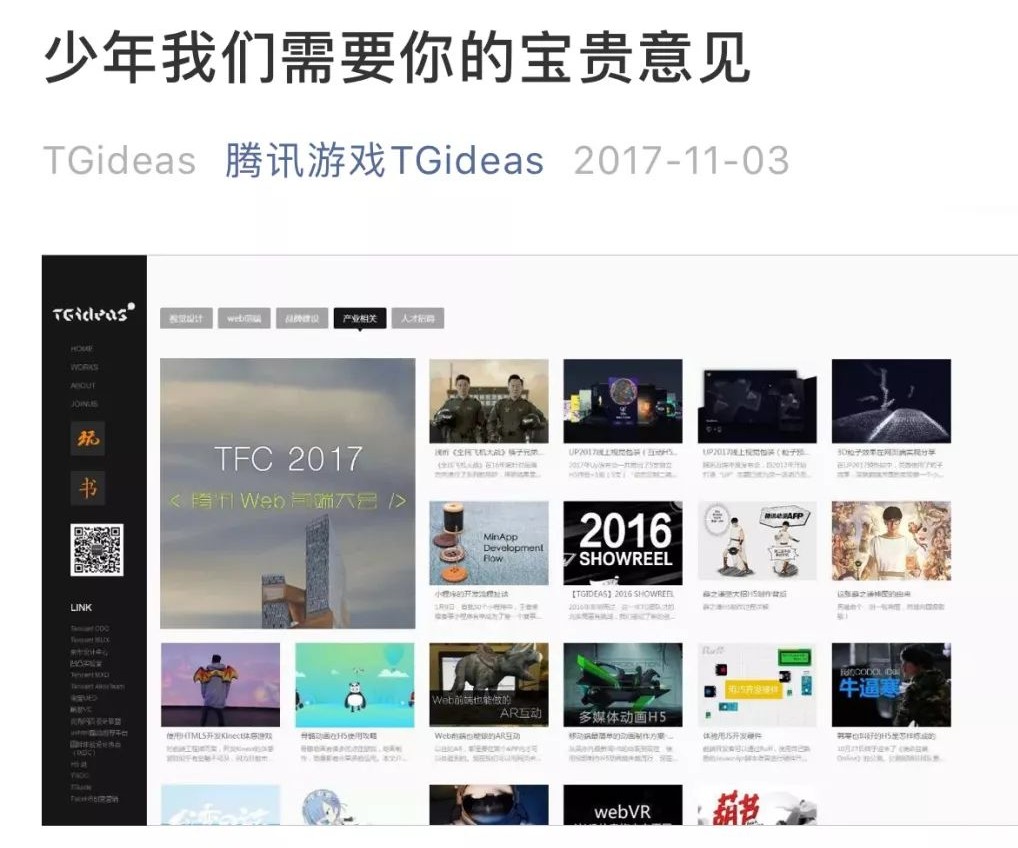
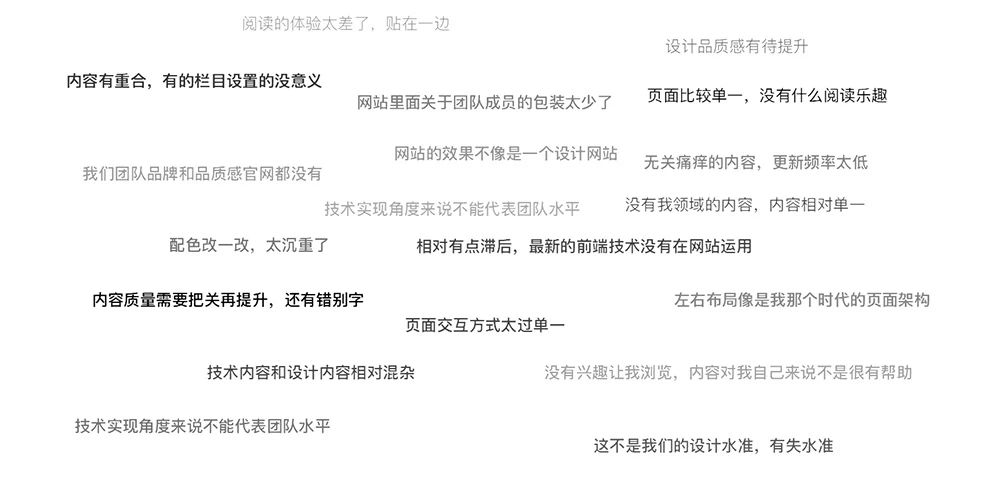
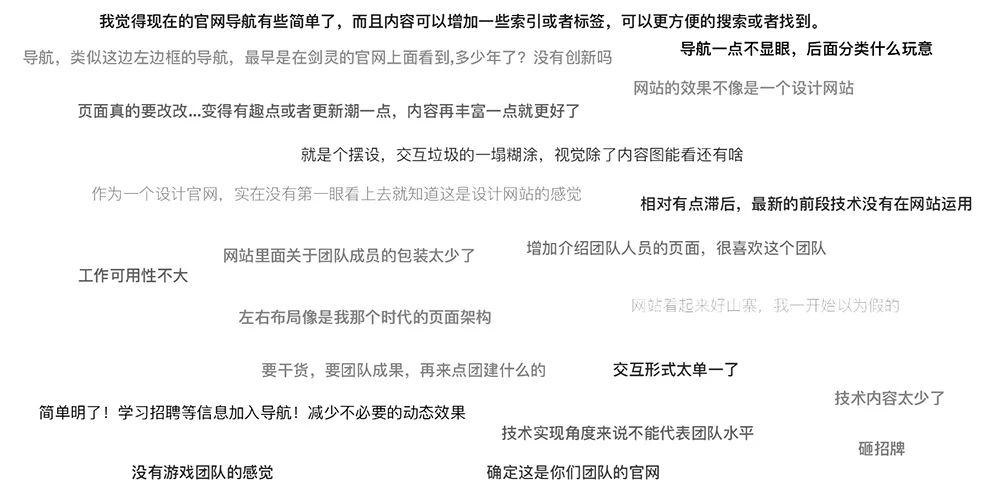
分开来说,原博客从2013年改版后,已经使用了四五年了,不仅是内部成员对外展示的一个阵地,也是外部了解我们的一个重要渠道。为此,我们访谈了十几位内部同事,并回收到近百份外部反馈,内外都给出了相当多的意见回弹,措辞严厉,情绪高昂,可见爱我们博客的人用情之深。

内部成员反馈

外部用户反馈
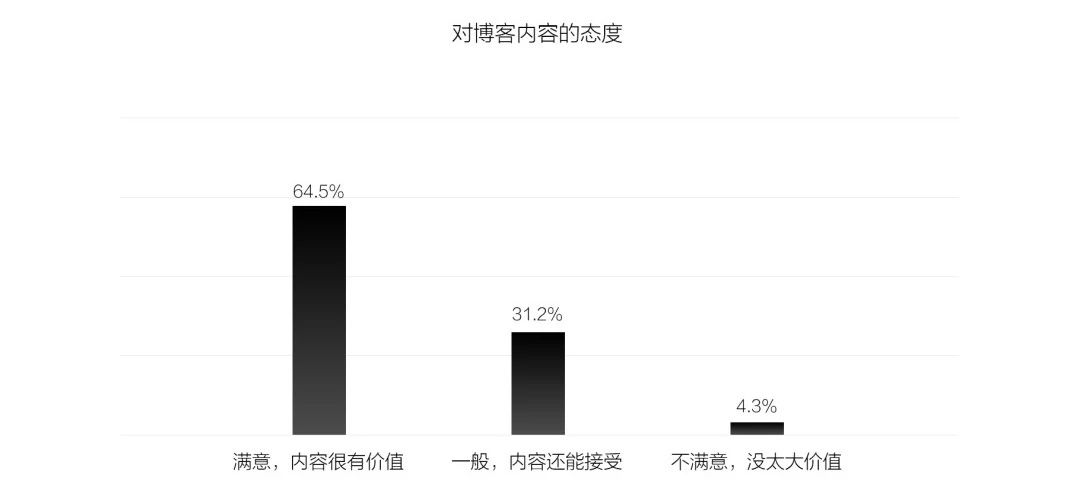
用户意见结合数据结果来看,还是有些左右互搏的诉求点,还要再深入思考缘由,比如在对内容的质量诉求上,数据结果中,有64.5%表示满意;但在意见反馈中,仍然有不少同学对内容提出更高的要求,比对之后可以看出,用户属性不同,对内容的看法自然是有不同,更多的其实是希望增加“内容”的类别。

衡量之后,负责用研的小文同学整理出了内容、品牌、设计及技术四个方面的改进建议。

按常规做法来说,走到这里,下一步就是依据以上“用户需求”及问题分析,在当前博客基础上策划改进方案了,但其实不用着急,既然是做体验设计,肯定是不能只在框架和表现上做文章。同一时间,我们的“竞品分析”也进行的差不多了。
再看网站类型分析,我们浏览了公司内兄弟团队的博客、友司设计团队博客以及国内外高中低档广告公司品牌网站、游戏/动漫/影视/技术等各类团队博客等……
综合来看,同行博客(或官网)基于不同展示或交流目的,也分为几种类型:
互联网设计团队通常以分享工作经验为主,呈现方式主要是图文排列。
商业广告公司网站以展示商业案例为主,呈现方式更多是大屏秀稿。
艺术型公司网站比较特别,以卖观点为主,呈现方式比较多样,图文与炫技兼具。
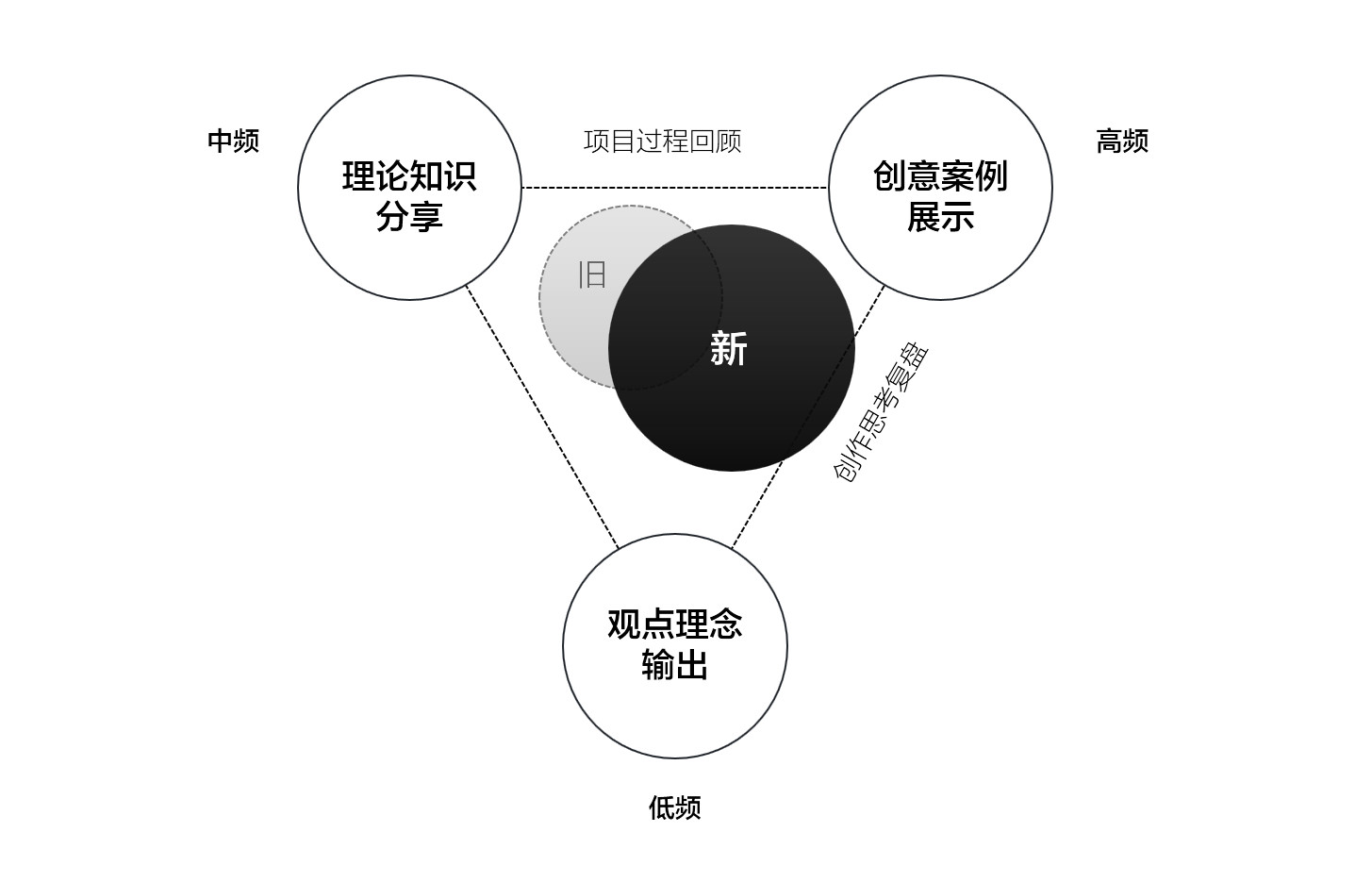
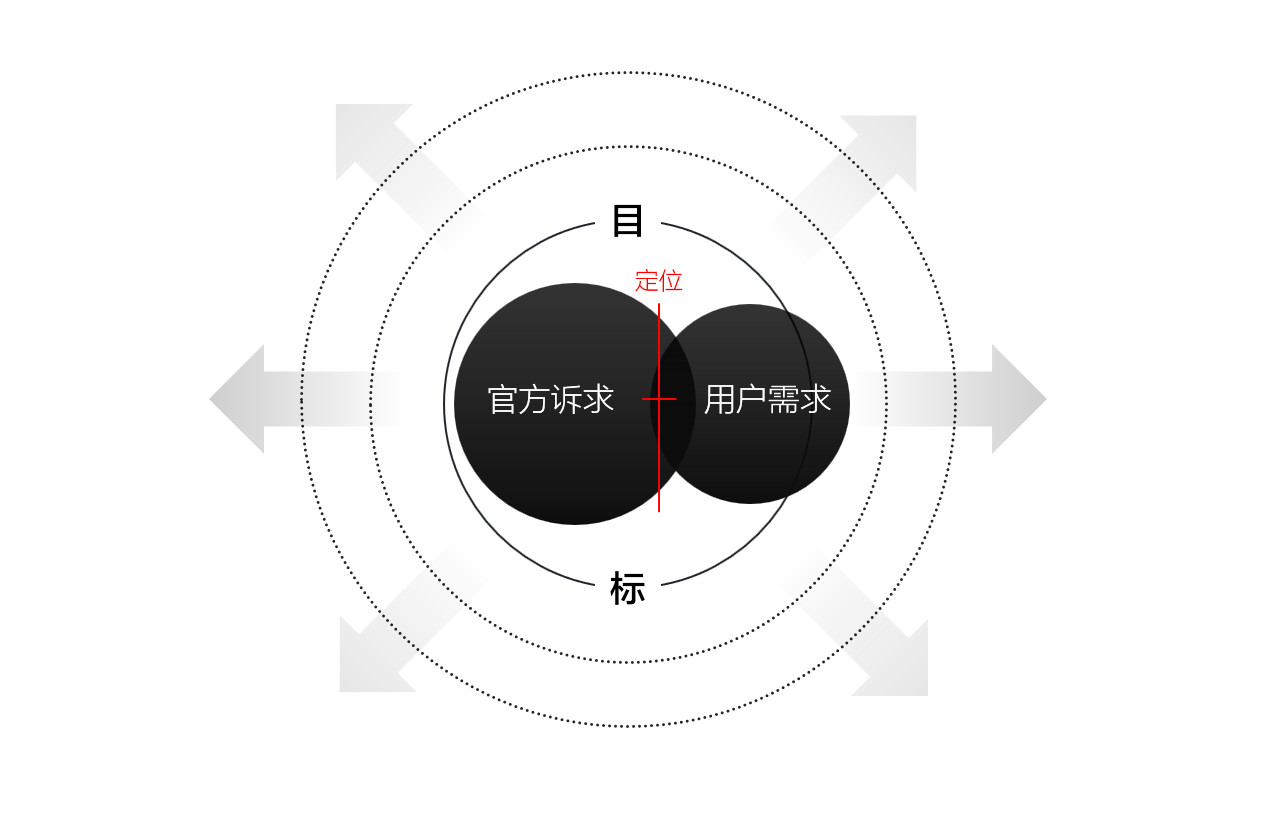
这引起了我对咱家博客定位的二度思考:我们是怎样的一个站点?我们需要传递什么?从我们官方角度来看,我们的建站目的是什么?进一步说,我们的博客内容是更偏艺术创作性的还是更理论知识性的?
从现实情况来看,我们工作中有比较高频的创意案例产出,重点项目会有相应的总结文章撰写,在复盘创意过程中,总结经验及表达观点。相较而言,我们并不是以“科学性理论沉淀”或“授业解惑”为主要内容,而且没有包装商业案例以获取潜在客户的需要,“输出观点”的频次较低,我们目前也不以某种特定的气质定义自己。
客观的差异性决定了我们影响力更多来源于外部对我们艺术创作作品的喜爱,以及由此希望了解创作过程、艺术设定等幕后故事,学习其中的经验。这也是我们明显有别于其他同行博客的最大不同。
所以,我们将博客的定位从主要以“理论知识分享”向更多“展示案例”移动,并相应扩大幕后思考的复盘和观念输出。

同时,Lava也比较希望完善我们此前对作品展示不够充分的弊端,由于现在我们的案例产出不少是内部创意与外部制作相结合来完成的,对外展示时候就很有必要将其中的“职能分工”厘清说明。
此前的作品对外发布频次也相对较低,除年末的Showreal视频有较为集中的展示到一部分重点产出外,其他还有很多不错的作品都没有很好的记录到。
这些诉求都跟我们新博客的“内容定位”不谋而合。
再回看前面的“用研”结论,收拢官方需要及用户关注点,我们新版博客的核心目标就比较清晰了。
博客改版目标:
展示好优秀作品(展现出多元的专业能力)(包括不限于更多作品种类、职能表、不同艺术作品的差别展示)
呈现好经验(故事),做好阅读体验(包括不限于提升图文阅读体验、关联相关内容)
提升优质内容的曝光
适当增加“社区”互动方式,给作者一定的反馈(包括不限于点赞、评论等)

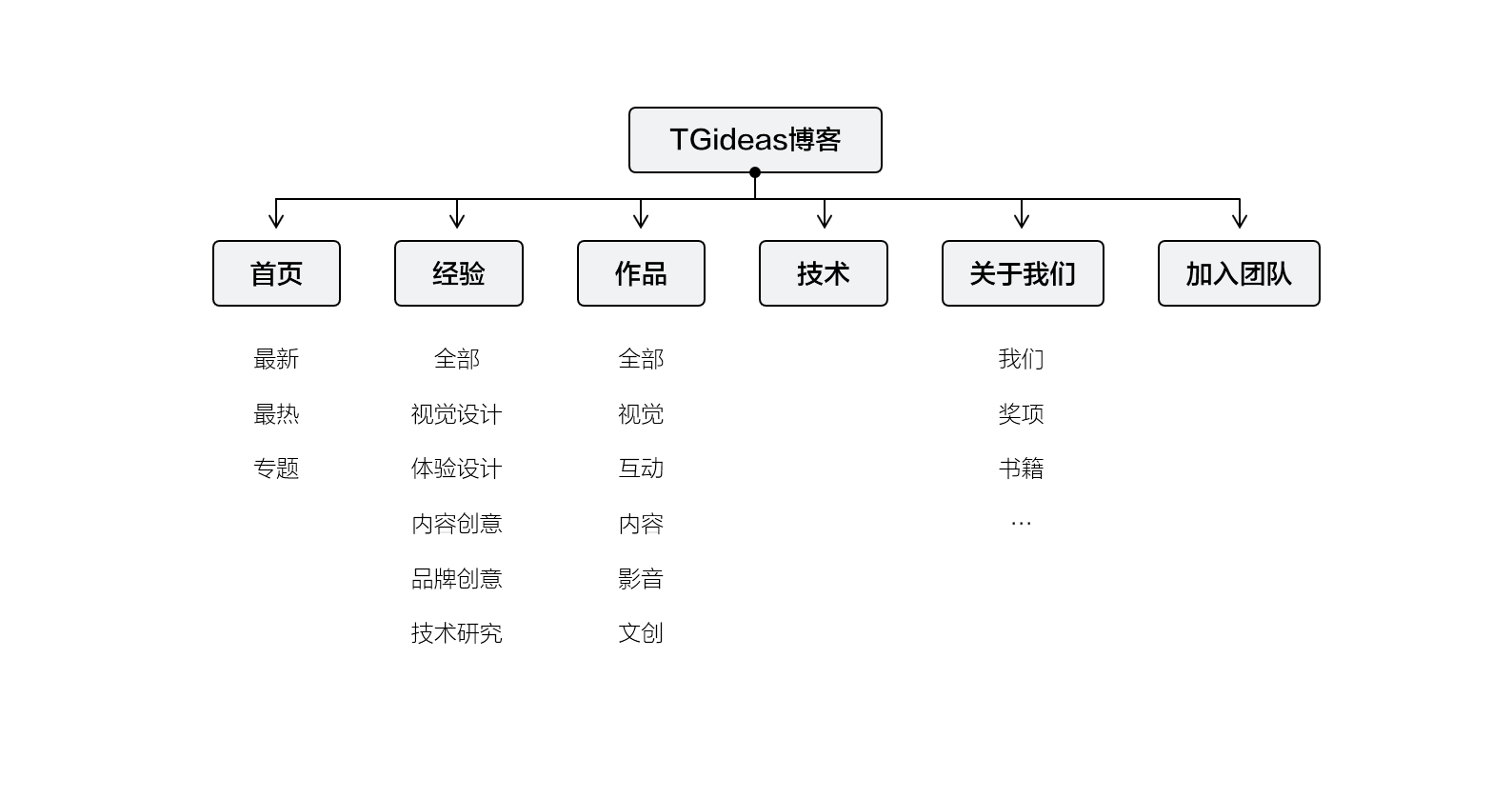
战略目标分析至此,我们的功能范围和内容架构就比较聚焦了,核心内容由“作品”及“经验(故事)”构成,辅以“团队介绍”及“招聘信息”等,同时基于用户对“技术”内容的呼声,考虑增加“技术”板块。
再进一步梳理因应当前团队发展阶段的内容类别,在“作品”类别下保留原有的“视觉”、“影音”,新增“互动”、“内容”及“文创”,在“经验”类别下保留原有的“视觉设计”、“技术研究”“品牌创意”,新增“体验设计”及“内容创意”等……

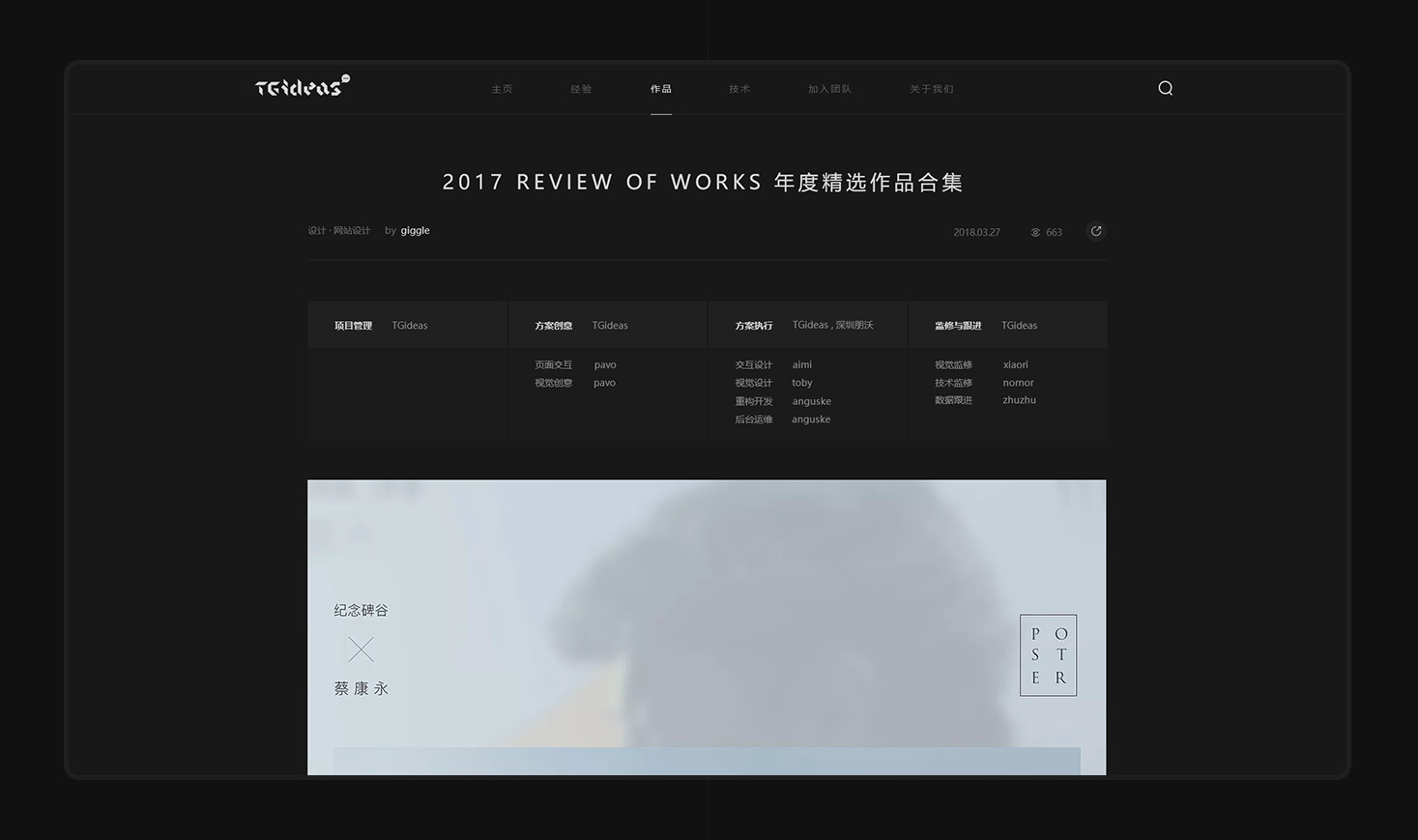
整体架构界定后,就是交互与设计操作了。
我们在选择并设计好主要的图文展示样式后,基于内外用户对视觉方面的建议,主题调性以TGideas“品牌气质”为主,酷酷的暗黑色调中以黄色和金色来调节视觉焦点,并统一设定视觉元素,整体风格倾向于“暗调”“扁平”“透明”。
同时,每一页的TOP区域改掉了需要较高运营成本的轮播大图,替代以团队精神SLOGAN,增强品牌体现。
简单一致的视觉元素,有利于凸显内容本身,包括后续为“技术成果”“书籍”的特别呈现方式均一以贯之。

其他设计表现方面我没什么能说的,下面主要回顾我们做的一些功能点,说说这些功能点都是对应哪些目标而设定。
以目标为导向,我们在“展示作品”方面,增加了作品门类,成品基本以大尺寸超清质量示人,并推敲出细致的职能类别以表格形式明晰权责边界。

职能表
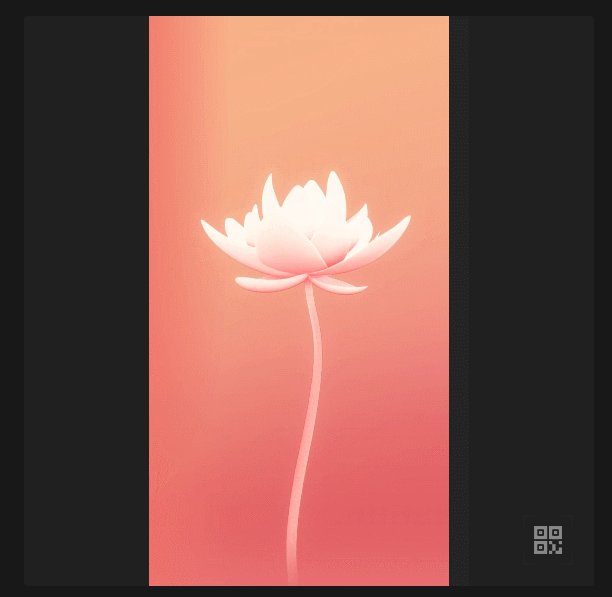
对于不同的作品形态,我们也都有相应的展示方式,比如互动作品的H5会直接展示在页面中,还可以扫码在手机端品鉴(移动端则直接以“链接”方式引导访问)。

此外,还为团队艺术细胞比较多的成员设立了“艺术长廊”(定名为:TG-Art),包括:插画、壁纸、短视频、小游戏等不一而足,扩充了较多个人兴趣爱好以及与业务结合所产出的特色内容的展示空间。
TG-Art
而且,筹备多时的“声音实验室”也即将上线~TGideas的多次元艺术创作正纷至沓来~

声音实验室
以目标为导向,我们在“阅读体验”方面,优化了文字排版及阅读视野宽度,与“展示作品”不同,基于使用场景思考,作品展示宽度为1200像素(可以点击放大),文章宽度缩减为800像素,主要是为了减少左右晃动脑袋浏览的不适(网页阅读的最佳宽度在750像素左右)。
增加“开关灯”,则是考虑到“关灯”环境适合作品的展示,但文字阅读“开灯”会更好一些。
展示作品和文章能做的事情有限,除了不断揣摩用户浏览的场景和使用体验,大多能优化的也都是常规操作。
以上两个算是我们前期的主要目标,那么后期更多版本的迭代就集中在下面两个目标上了,这也是我们一直在持续的原因。
团队成员辛苦产出并发布的优质内容,我们博客有责任让它展示到位,更有责任让看到的人更多,那“搜索”是必须的,相较之前版本,我们除了发布时间维度“最新”,还增加了一个浏览热度维“最热”,基于此,之后也希望可以增加更细颗粒度的“周最热”“月最热”“点赞最多”等……让好的东西可以有更多浮现出来的机会。
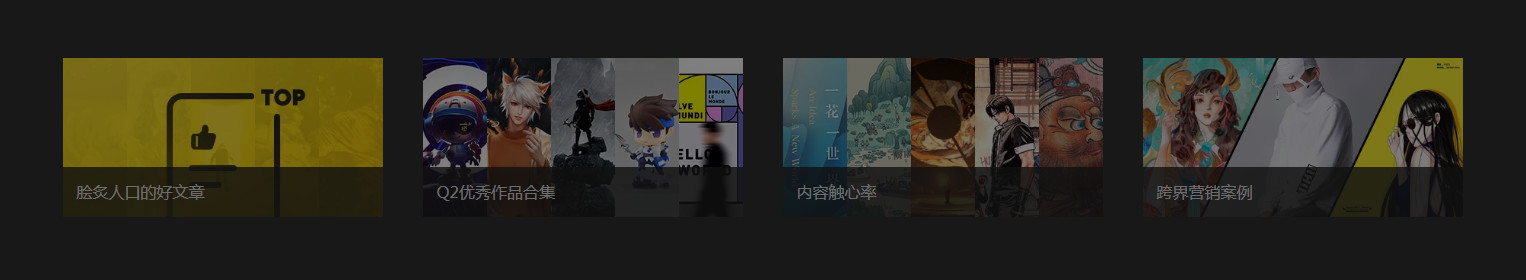
定期整理专题,把有同样属性、标签或相关性强的内容打包推送。

专题
然后是必备的双端并进,但因为移动端网页需要输入网址访问,十分不便,为了更便于关注我们的同学访问(主要是考虑微信环境及公众号文章阅读场景),我们专门开发制作了“小程序”,所以大家喜欢的话,可以加一下“我的小程序”~
TGideas小程序
至于内容通过其他渠道的发布等,不在博客本身的改进上,这里不多赘述。
互动不是我们的一个官方诉求,更多是出于构建一些创作者与相关内容感兴趣的同学进行“交流”的渠道,包括“点赞”“评论”“转发”等常见的方式,帮作者获得一些积极的反馈。于团队而言,我们也在团队介绍页也设立了“留言板”和“问答”,便于对关心的项目或团队招聘等进行提问。
另外为了促进作品及经验的联动,我们在作品详情底部增加了“求经验”,对于呼声较多的会针对性输出创作思考及过程等经验文章,以及有趣的幕后故事。

为了在博客浏览后能有适当的“踪迹”可寻,我们尝试添加了“收藏”,相应配套就上了“个人中心”,把“评论”和“回复”等也都收纳进来,构成了一个较为简便的互动记录。
“曝光”和“互动”都是有一定的运营成本的,但我们这块投入期望是0,所以能做的点都会尽量简化和克制,更多会是点缀式的,轻简的,甚至是可以剔除的,不会有很强烈的必达使命,这也符合我们博客更侧重“官方门户”的定位。
通过这次博客内容梳理,职能梳理,标签梳理,以及良好的作品展示,博客三端在整个TGideas影响力渠道体系中成为了内容总池子,在后续的团队内“TV宣传”、创意管理系统等项目中,也都提供了可复用的功能和资源,相应的外延使用也还在继续……
这篇回顾想讲的基本就讲完了,结束的似乎很突然,毕竟好像怎么做设计这块没有提到几句,主要因为这不是我回顾的重点。
重点是当你想清楚手头项目的定位和实施策略,确定好执行“目标”,就有了项目推进的根基和缘由,也为我们做功能规划、体验设计及后续更细的优化迭代划下了范围界线。
概括说就是:
定位要准确,通过比较和取舍
凡事有来由,源于定位和目标

回到开头,博客改版的幕后故事就是这样了,个人感悟还是在于当我们思考项目需求或学习他人作品的时候,只看最终的表现或是只关注“怎么做的”是没有太大意义的,花更多时间去揣摩“为什么这么做”会让自己学习的思路更清晰,收获也会更多。


好比这篇文章,从后往前看,可能会越看越明;又好比我们喜欢某个案例,不仅想知道它是怎么去的,更得知道它怎么来的。跟创作者进行隔空对话,在心里问问他:“你这么做是为了什么?”,多一些全局目标的探究,知其然,也知其所以然,久而久之,我就越来越知道我应该怎么做了。

最后,咱上面没人,如果你读完有受到什么启示,可以点个“在看”互动起来~



