 资讯详情
资讯详情


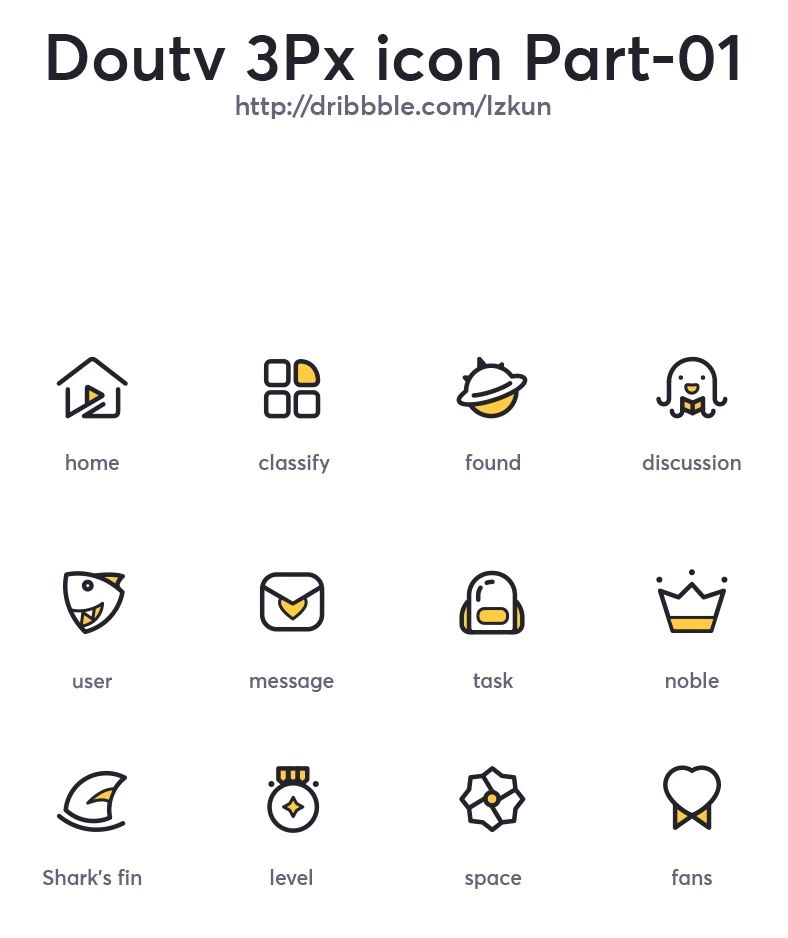
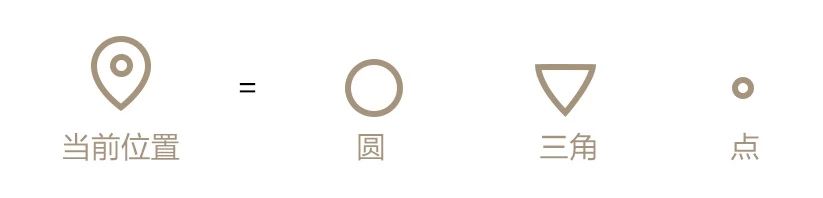
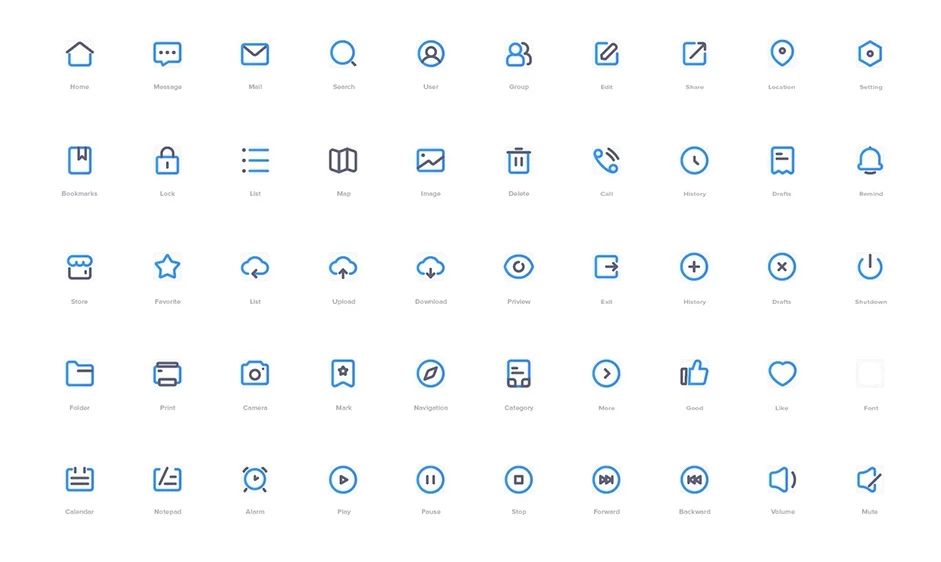
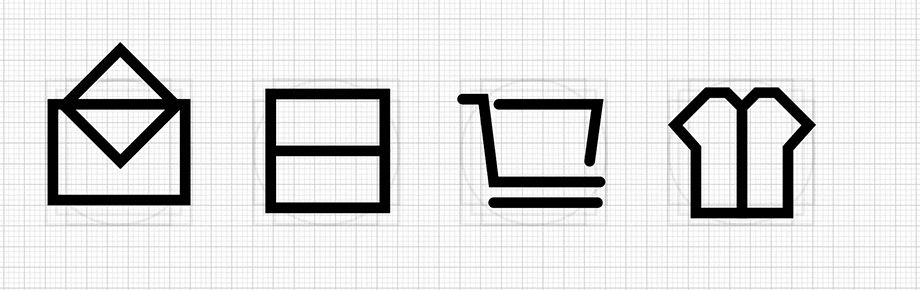
我们需要明白,复杂的图形,都是由一些简单的图形进行组装的,比如以上图标。

▲上图,均使用Al工具绘制完成。
因此我们需要做的,就是将现有的形状进行相应的组合以及排列,然后调整形状曲线,在这里我推荐使用Al工具,因为Al绘制图标圆角以及在形状切割这块有着较大的优势,再者可以很好的对图标进行调节统一。

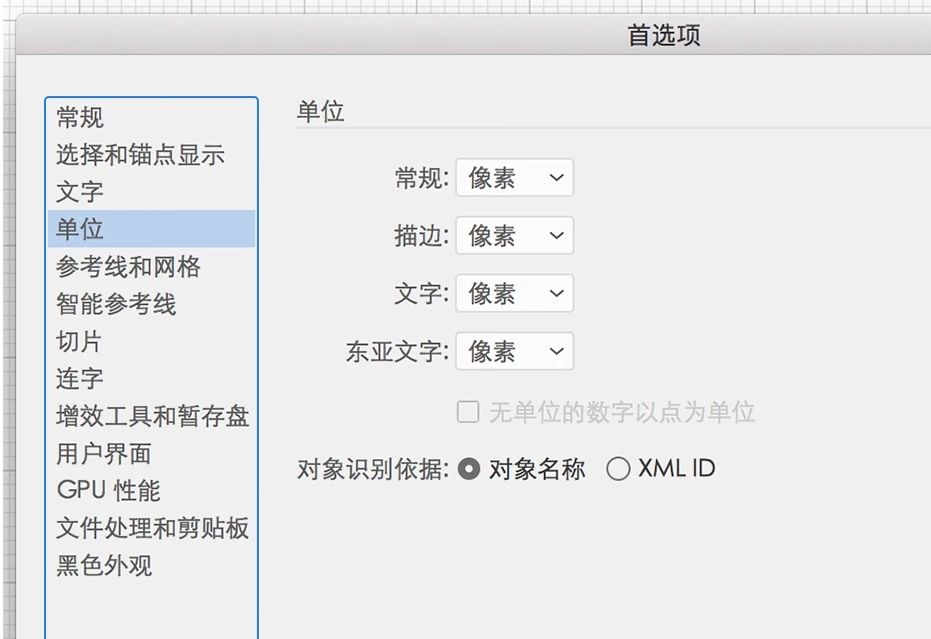
▲ 首先打开Al,按Command+K调出首选项,选择单位,将所有属性调整为像素。

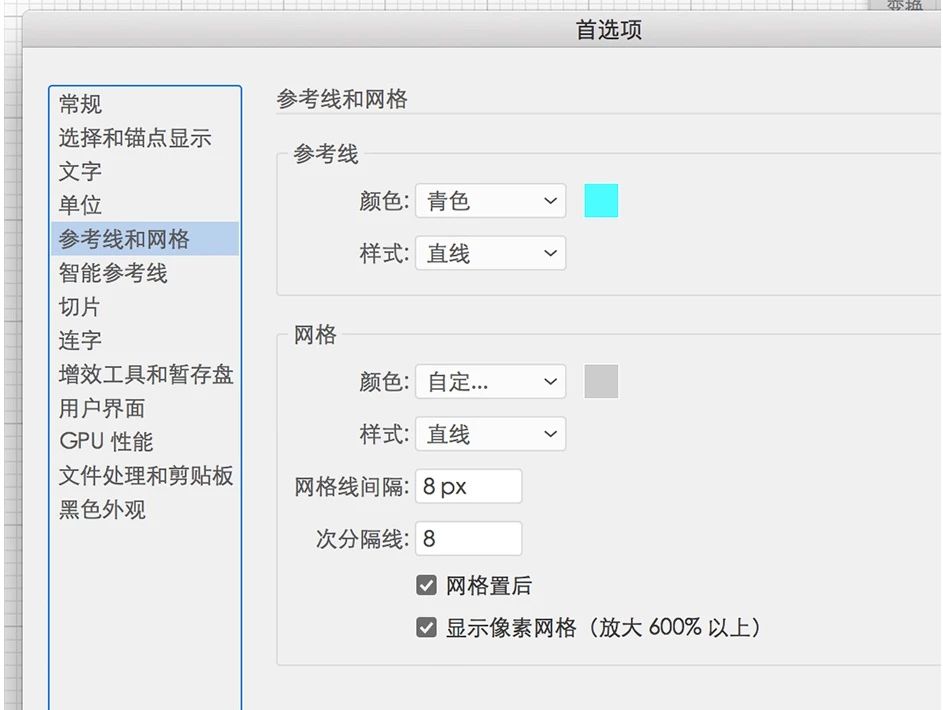
▲ 然后,为了保证图标在移动端的适配性,所以我们尽量的将图标大小设置为4的倍数,这样图标能更好的适配不同的分辨率,更容易贴合像素点。因此在网格选项中,需要把网格线间隔跟次分割线设置为8。

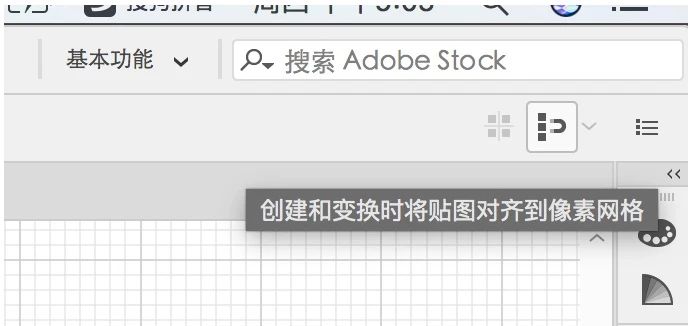
▲ 按快捷键Command+”键调出网格系统,并点击勾选AI窗口右上角的对齐到像素网格按钮。

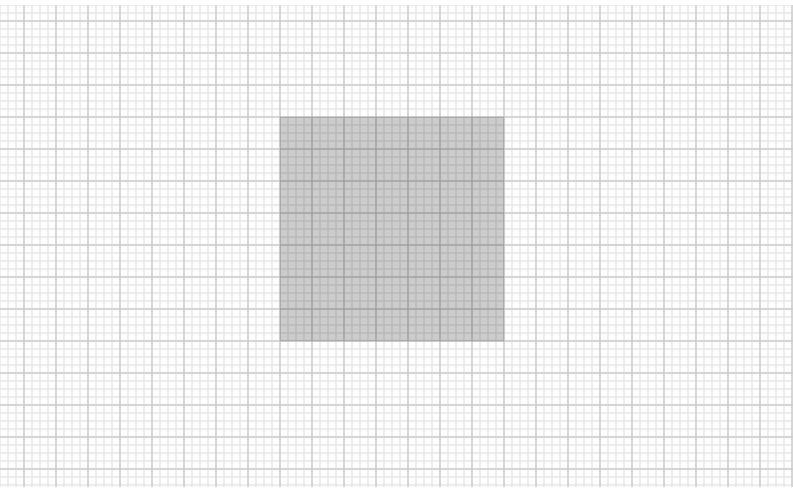
▲ 今天先绘制一些比较简单的图标,所以我们先双击矩形工具,画出一个56x56px的图形。

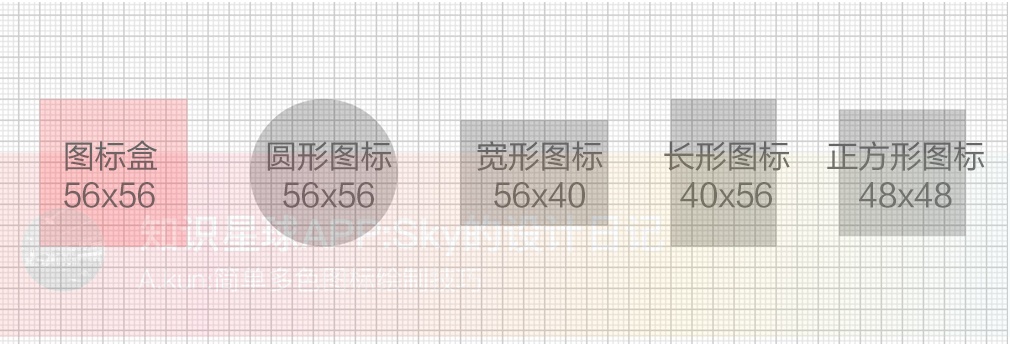
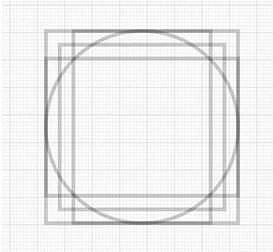
▲ 其次为了保证图标大小的一致性,需要设定一些辅助尺寸,来保证视觉大小的统一性。

▲ 将所有图形居中对齐打组,并使用描边1px显示,调节相应的透明度,Get一个辅助图形框

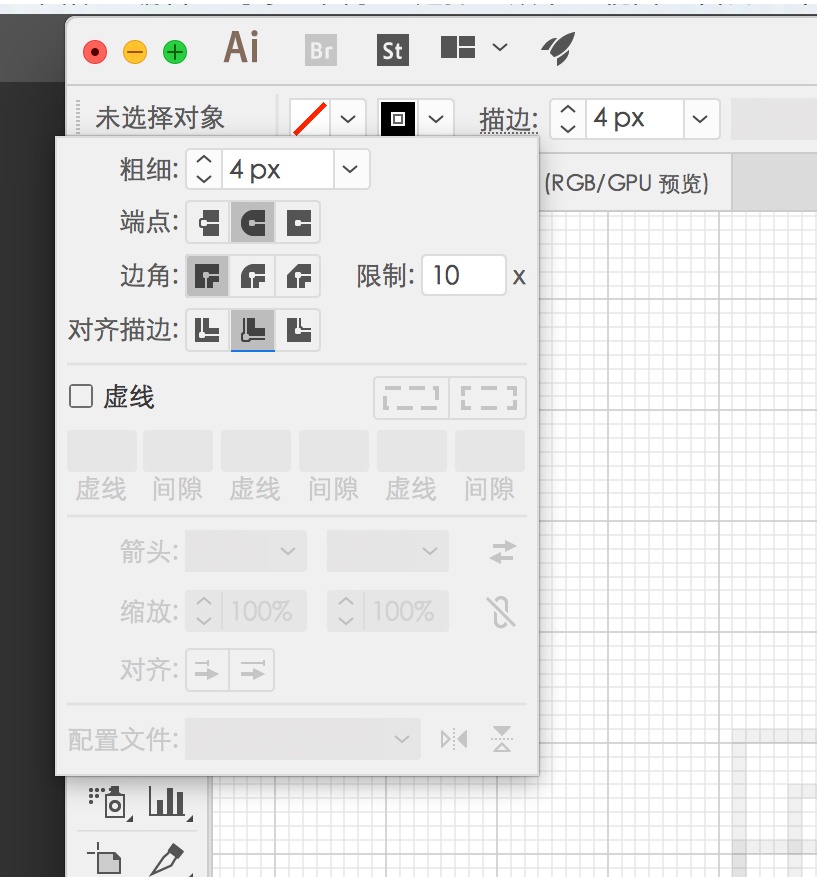
▲ 复制出多个图形框,对齐网格线后,可以适当把不透明度调低一点,然后按Command+2锁定住图形框,另外描边粗度选择4px。

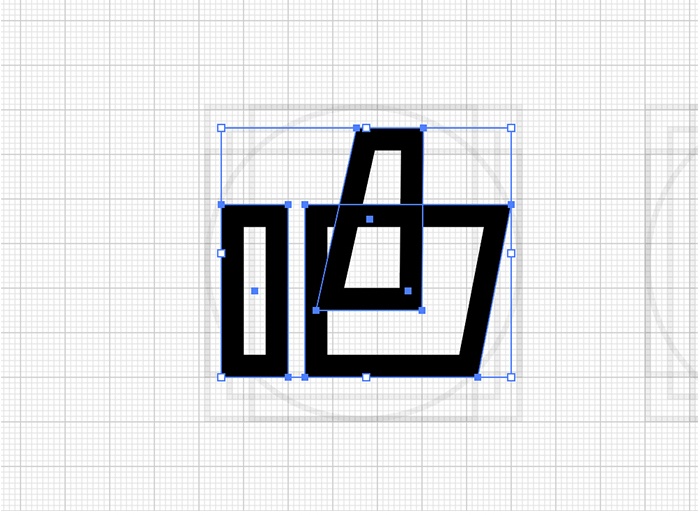
▲ 然后我们就可以使用路径工具,进行对图标的绘制啦,我们先来一个比较简单的「赞」吧。先用基本的工具,将赞的形状绘制出来。

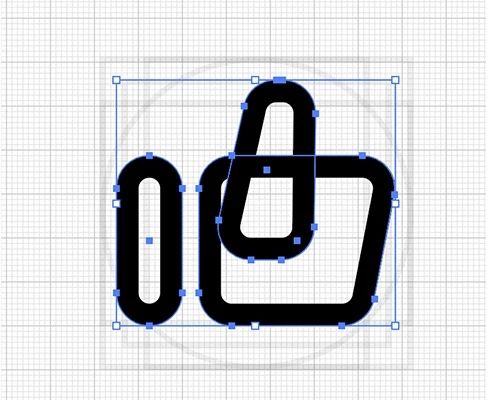
▲ 使用AI的直接选择工具对圆角进行统一,最好将所有的圆角弧度都设置统一, 这里我设置的是6px,也可根据爱好实际调整。

▲ 然后将图标使用形状选择器( Command+shift+F9)将形状合并一下, 为了让图标更有趣,我们可以在较小面积的区域上,使用别的颜色,来提升差异化。

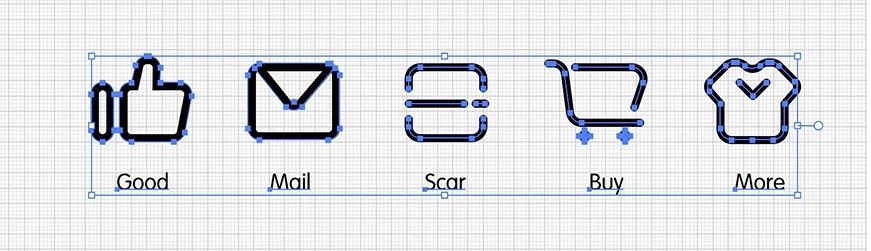
然后再使用钢笔工具以及路径工具画出其它的形状的初稿。

▲ 再将所有的图标圆角调整到统一的6px, 并对图标大小的比例进行微调,直到合适为止,这个过程需要一定的经验积累,所以可以不用着急,慢慢来,是个循序渐进的过程。

▲ 再对颜色进行调整,调整最终效果。
以上是一个简单的小方法,希望大家都能举一反三,图标主要考验的是造型能力,这块需要多练练,首先就是需要抓准形,识别率第一,其次视觉方面就是要考虑图标重心的统一性,以及图标大小的统一性,调性一致。希望大家都能掌握图标设计,下周我会给大家分享一些复杂图标技巧!



