 资讯详情
资讯详情关键词: 像素画 4G网络终端 像素游戏
像素画是一种图像的绘制方法,属于点阵式的位图,它的特点非常明显,强调清晰的轮廓和明快的色彩,不用混叠的方法来绘制光滑的线条,而且绘制时必须要求它的边缘线的锯齿非常明显才能算得上是一张清晰的像素画,通常采用gif和png格式。八九十年代,由于电子设备的运算能力普遍不足,所以为了最大程度的降低游戏容量,在游戏的表现方式上往往选用像素画的表现形式,涵盖的机种包括PC(如轩辕剑1-3,仙剑1),街机(如三国志,恐龙快打,街头霸王,拳皇),掌机(如GBA,NDS,部分PSP游戏),主机(如FC,SFC,MD)等等。而随着电子设备硬件水平的日益强大,譬如3A大作的游戏画面也是常规操作,像素画在众多高清画面中间其实并未没落,强烈的艺术风格会使像素游戏更具风味(如近期。国内从事像素画行业的人大多是自己摸索出的方法,通过长期的工作总结出的一套实践经验,而没有系统的条理的准确的理论研究。本文会分析国内手机游戏行业的现状,并以像素画的表现为切入点研究其设计与创作的规律,并从审美的角度出发,专注于其构成,造型,色彩透视以及运动变化等方面,系统的阐述并总结出理论依据,可以为今后的像素画设计提供借鉴与参考。
像素画属于点阵式图像,是一种以“像素”(Pixel)为基本单位来制作的电脑绘图表现形式。在电脑绘图的两大类别——位图与向量图——当中,像素画以位图(bitmap)的形式,从电脑最原始的图像表现方法,演变成了一种独立的数位艺术创作风格。此风格通常被称为“像素艺术”(pixel art),有时也被称为“点绘”(dot art)、“点画”、“dot绘”等。
像素画的入门很简单,基本上只要俱备“铅笔工具”的绘图软件都可以制作出像素画。最典型的代表,像是Windows内建的简易绘图程式小画家即可。而其他较复杂的专业影像处理或绘图软件,例如PhotoShop或PhotoImpact等,也都具有绘制像素画的能力。除此之外,也还有专为制作像素画所开发的专用软件(大部份都是针对图示创作的目的而开发),例如MicroAngelo Toolset 、Aha-soft ArtIcons、IconCool Studio……等等。
像素画的存储格式有多种选择,其中较为常见的储存格式是bmp、ico、gif、png。其中.gif与.png是通常建议的选择,而ico则是用作视窗图示时所限定的格式。
所谓数字图形简单来说就是在计算机中所显示的图片的形式。我们一般常见的数字图形有两类,一种是矢量图形,另一种是点阵式图形,我们通常称为位图。
矢量图也叫做向量图,是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。

点阵图,也叫位图(Bitmap),栅格图像,像素图。简而言之就是最小单位由像素构成的图,缩放会失真。位图就是由像素阵列的排列来实现其显示效果的,每个像素都有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个像素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。

从定义上说像素画也是点阵图的一种,但是实际上和位图有着根本上的区别。像素画强调清晰的轮廓、明快的色彩,几乎不用混叠的方法来绘制光滑的线条。像素画在绘制的时候一般不需要去考虑到像素的变化,它在绘制过程中可能由于输出条件的限制通常在文件大小上也有严格的要求,需要一个像素点一个像素点的逐一绘制,这除了对造型、颜色和运动规律有一点要求外,更重要的还是要有耐心。
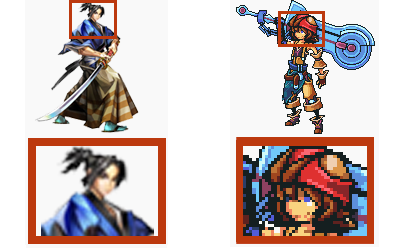
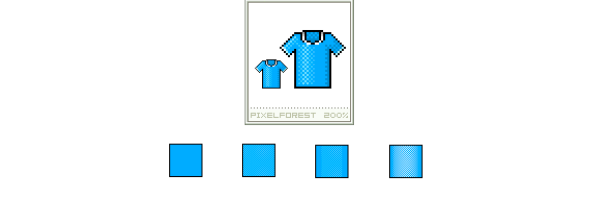
像素画与其它类型位图的区别可以对比一下得知,如图所示,右边的的图放大后可以看到它是由很多精确的像素点排列组合而成的,并且颜色数很少,泾渭分明,像素画的最高境界就是用最少的颜色来表现最好的视觉效果。同样的图,左边的放大后就可以看到线条极不清晰明确,每一条线条周围都有其它相近色组成的渐变,目的是使线条能够自然过渡,这是软件自身对图像锯齿的一种自动处理方式,这种图则不属于像素画的范围。而像素画是用的点来表达一个事物,这些都是像素画与其他位图的区别。

很多人对像素画会有这么一种误解:只要把一张位图缩小尺寸,并且要它显示出明显的像素块来就叫做像素画,看过上面一个例子后就会发现这种理解是错误的。通过对比可以看出,左边的位图比右边的像素图缺少了很多细节,颜色上也显得很模糊,所以可以说像素画是普通的位图在有尺寸限制条件下的最优化的表现。
像素画的应用主要体现在第九艺术(电子游戏)上,从上个世纪八十年代开始,无论是街机,红白机,还是各式各样的掌机,像素画都出尽风头,占尽重要地位。就是在现代,像素风格的游戏也是独立游戏工作室的不二选择。如星露谷物语,泰拉瑞亚,死亡细胞等。

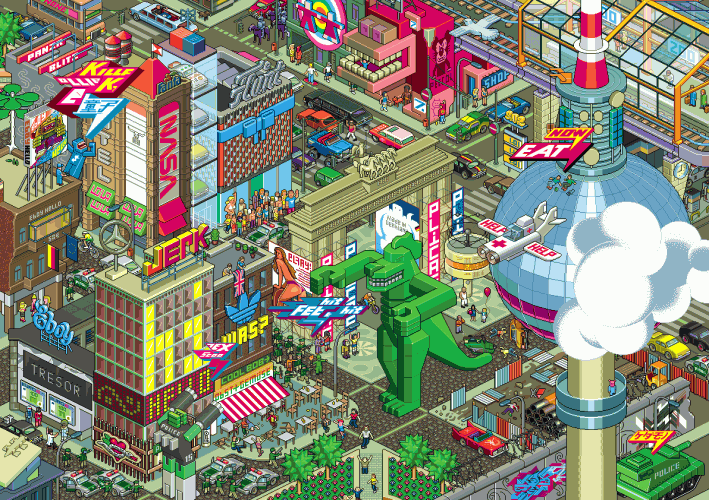
另外像素画也可以当做另类风格的插画来欣赏。像素爱好者可以天马行空的想象,用一个一个的像素点砌成一幅幅缤纷炫丽的像素画,较为出名的是德国的Eboy团队,他们在像素领域中的成绩最为突出。

随着科技的日异月新,1080P高清画质已经是游戏标配,更有甚者可以达到4K的解析度。所有有不少人觉得像素风格游戏已经严重落伍与时代。那是不是像素画就没有可取之处了呢?
不可否认,像素画是FC时代的主角,而如今只能当做人们怀旧的工具,开发者在选择游戏风格时,往往需要根据它的受众来决定。任何一款优秀游戏也不可能取悦每一个玩家。去年大热的NS游戏《八方旅人》,起初也没多少人看好,结果IGN评分9.3,口碑爆棚。

一款游戏作品能否成功,主要取决于游戏剧情、游戏画面、音乐音效和运营模式。比如上面提到的《八方旅人》,游戏采用虚幻4引擎打造,画面采用结合复古像素点阵与3DCG的风格。跌宕起伏的剧情+有深度的战斗系统+激荡人心的BGM+出色的声优演出,足以让这款游戏在JRPG游戏中留名。
近期同样出色的像素游戏还有《死亡细胞》,一款类恶魔城的游戏,也有人称之为2D的《血源诅咒》。爽快的游戏节奏和硬核的游戏难度,加上丰富的玩法风格以及多样性的成长体验,让这款看似简陋的像素游戏成为ACT游戏爱好者的不二选择。

所以,即便是看似老派过时的像素style,在结合出色的游戏脚本以及打击感或玩法,也可以做出大卖的游戏。画面风格对优秀游戏来说,也仅仅是个风格问题了。君不见,好多画面精致的游戏依然既不叫好也不叫座,因为对玩家来说,好玩与否与画面没有必然联系(任天堂的马赛克照样吊打索尼的高清贴图)。
造型是体现像素画的特征的基本要素,它直接关系到像素画面的精美程度,和我们学习绘画一样,像素画也有着其绘画规则。
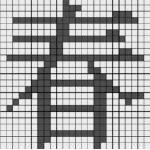
正如组成汉字有基本的点、横、竖、撇、捺等笔划一样,在像素画中也有规范的笔划,我们称之为基本线条。每种特定线条都是根据像素特有的属性排列而成,并且广泛运用于各类像素画的绘制中。很多人画像素画时总感觉边缘粗糙,主要就是由于线条使用不当造成的。
如下图所示,规范的线条所绘制出来的像素画画面细腻、结构清晰;而非规范的线条使用时像素点“并排”和“重叠”现象严重。

绘制像素画通常是用Photoshop中的铅笔工具来绘制基础的线条造型,从像素点排列的线条角度来分,人眼所能接受的几种流畅的线条有直线、22.6度斜线、30度斜线、45度斜线和几种弧线等。
直线:最基本的单位,只要水平或垂直绘画就能形成的轨迹。
22.6度斜线:选取铅笔工具并选择1像素的笔刷,以两个像素的方式斜向排列,共分为双点横排、双点竖排两种排列方法。此类线条较常用于建筑的描绘,因此3D建筑的统一透视角度也为22.6度。

30度斜线:选取铅笔工具并选择1像素的笔刷,以两个像素间隔一个像素的方式斜向排列,当竖向排列时则形成了60度的斜线,此类线条使用较为灵活,经常与其它线条配合使用,以便完成一些特殊的造型。

45度斜线:选取铅笔工具并选择1像素的笔刷,以一个像素的方式斜向排列,此类线条掌握比较简单,较常用于平面物体以及建筑斜面的绘制。

弧线:因为弧度大小的关系,因此弧线画法有很多种。选取铅笔工具并选择1像素的笔刷,分别以像素3-2-1-2-3、4-2-2-4、5-1-1-5的弧型排列,其排列具有一定的规律性以及对称性,如图所示。此类线条较常用于人物头像、动物的绘制。

只要掌握了绘制像素画基本线条的方法,才能从基础上改善像素画的品质。造型师体现游戏画面特征的基本要素,在造型方面的学习上没有什么捷径可走,唯有勤奋练习,注意总结积累经验,通过大量练习来提高造型能力。对于一些复杂的造型,可以借助照片资料作参考,同时可以运用以下思路:
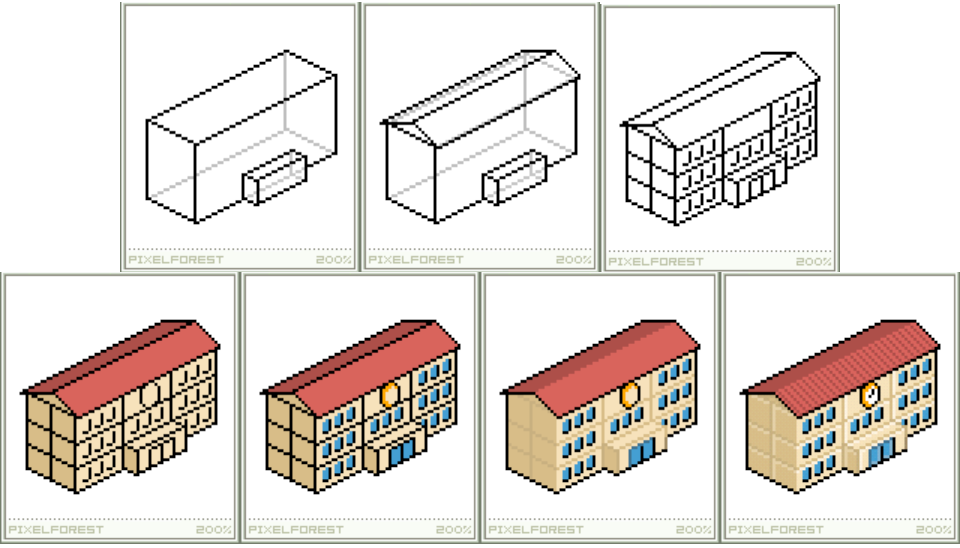
一、学会把造型复杂的物体简化。比如绘制一个房子,首先要想到的不是房子复杂的最终效果,而是房子的整体形态是什么,根据这个形态再去想象出房子的大体的形状,最后再考虑如何体现最终效果。这种方法虽然过程冗长,但是却有利于把握物体的整体形象使造型较为准确。

二、逐步深入刻画。就是先绘制出草图即所要绘制的物体的大致形态,然后再在草图的基础上逐步深入刻画,通过不断的调整修改,逐步使草图完善为精致的造型。
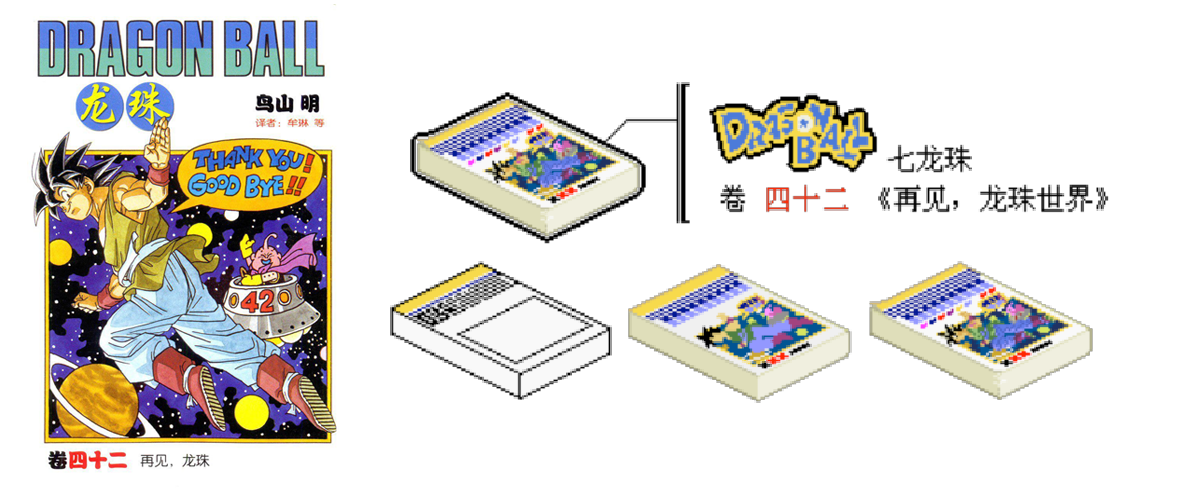
三、以合适的实物照片资料作为参照依据。这也是最常用的一种方法,对于自己不容易把握准确的物体可以参照其相关照片经过艺术处理和提炼来帮助自己来完成对其的像素绘制。

2.2.1 色彩
在人们的日产生活中色彩始终都在焕发着神奇的魅力,人们生活在缤纷的色彩中,才会有真实感。同样,对于图形来说色彩是必不可少的,色彩是画面中最直接最鲜明的因素,对于游戏画面中的地位不言而喻。
要理解和运用色彩最主要的是掌握色彩的属性。像素画中色彩运用当然也遵循着这种规律,针对像素画色彩运用,我们大致可以简单的理解成为:平面的纯色填充、中间色的过渡、色彩明暗关系的确立。而其中平面的纯色填充,并没有任何技巧性的东西,只要有足够的耐心就可以了。像素画的色彩变化应用可分为以下几种:
一、均匀过渡:所谓均匀过渡,就是指同一色系中的颜色由深到浅或由浅到深的排列,以达到均匀过渡的效果。要注意的是划分间隔距离时,间隔越多过渡的距离就越短,渐变效果就越发细腻。这种过度方法普遍应用于小范围的像素画绘制中,如图所示:

二、双色过渡:双色过渡就是指两种颜色的过渡,根据其中一种颜色点的疏密排列,产生过渡效果,也可称为“色彩抖动”。此种过渡方法较常用于平面的绘制上。绘制这些点因为具有规律性,所以这时你可以使用一下复制与粘贴功能,将会大大改善工作效率。如图所示:

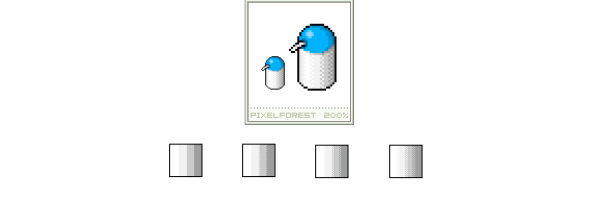
三、圆柱体过渡:即同一色系中的多种颜色的渐变过渡,从而达到一种立体感,这种过渡方法通常适用于圆柱体类物体的上色。如图所示

四、网点渐变过渡:此类过渡时在一种颜色的基础上叠加网格,然后在网格上进行渐变。此种渐变的优点是绘制出的物体颜色过渡自然、饱满,但是只是适用于小范围的绘制,因为这种方法难度相对较高,在大范围的图像中不易掌握。如图所示

2.2.2 光影
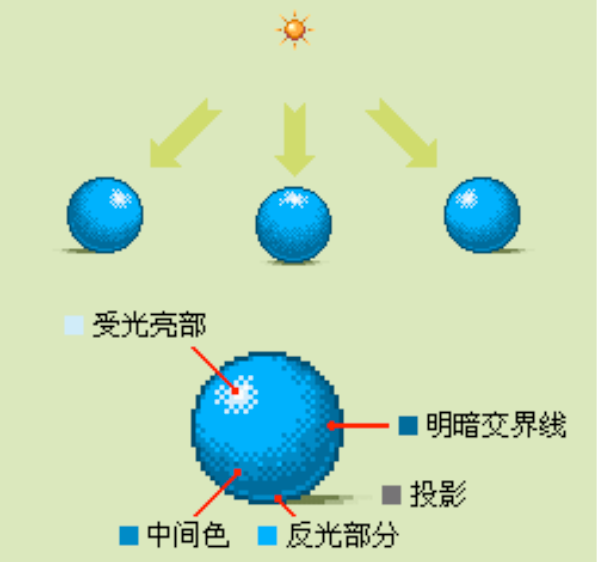
在绘制像素画的过程中只是把握了明快的色调和简单的颜色渐变是不够的,这样有失并不能使颜色生动,这是因为色彩的运用还缺少了光影的效果,即明暗变化。只有遵循物体与光源之间的变化关系才能绘制出生动的像素画来。明确光源的位置是我们绘制一幅具有光影变化关系的像素画的第一步,然后再根据光源照射在物体上添加亮部、中间色、明暗交界线、反光和投影,倘若绘制的图非常小的画,那就只要把握好亮部和暗部两部分就可以了。

物体的明暗刻画:如图所示,在A图的基础上考虑进去光源照射的方向。其中应当注意的是物体无论是受光部分还是背光部分的色调要与整体色调保持一致,亮部可以由主色加白色或浅色提亮,而暗部可以由主色加黑色或深色转暗。

人物的明暗刻画:人物比一般物体的结构相对复杂的多,即使是受光面的方向一样,但是由于人的头发、帽子、皮肤、穿戴的色调皆有不同,所以我们应该根据物体的属性来分开对待,如果有背景的图,必要也要把环境色考虑进去

重叠物体的明暗刻画:两个或者更多物体重叠在一起时,除了要遵循明暗的变化规律,而且还要注意物体与物体之间重叠时产生的叠影,这样物体之间将更具真实感。

2.2.3游戏画面中的透视
透视为绘画法理论术语。“透视”一词原于拉丁文“perspclre”(看透),是采取通过一块透明的平面去看景物的方法,将所见景物准确描画在这块平面上,即成该景物的透视图。
在绘制像素图过程中单一角度的形态是缺乏表现力的,要转变角度,就会涉及到透视规律。透视可以分为形体透视和空气透视,形体透视是根据光学和数学的原则,在平面上用线条来图示物体的空间位置、轮廓和光暗投影的科学。空气透视研究和表现空间距离对于物体的色彩及明显度所起的作用。因为透视现象是远小近大,所以也叫“远近法”。
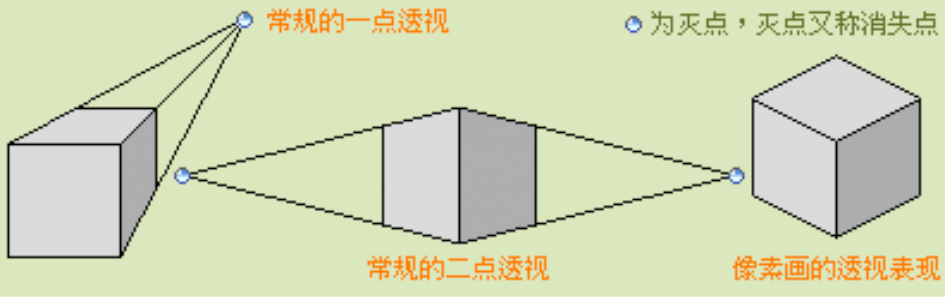
一般来说透视根据根据灭点的不同可以分为平行透视(即一点透视)、 成交透视(即两点透视)和斜透视(三点透视)三种。然而在像素画中,绘制以上所说的三种透视的线条是很难有规律可循的,所以在像素画的透视法变通了上述的透视规律,根据像素线条的特有属性,一种没有灭点的俯视平行透视被广泛运用起来。

对于像素画来说常用的透视有22.6度透视、45度透视和其他几何体透视。
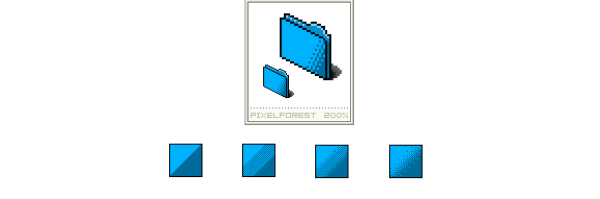
22.6度透视:以22.6度双点线组合而成的俯视平行透视运用的十分讲究,符合人们的视觉印象,也便于绘画,是像素画透视绘制中最常用的透视。如图所示,正方体的透视就是以22.6度的双点线构成,左右两个面透视角度一样,并且每个面都是平行四边型;整体结构清晰明朗,造型表现直观,并且易于掌握。

45度透视:这是在22.6度透视基础上进行的角度变化,虽然变化了角度,但是每个面都是一个平行四边形这个规律是不会改变的。但是由于左右两个面的透视角度不同,所以在绘制中一定要注意把握好角度变化,稍不小心就会走形。

圆柱体的透视:椭圆的弧线的弧度决定着远角的大小,弧线的弧度越大圆角就越大,反之弧线的弧度越小圆角就越小。

锥体的透视:锥体分为四面锥形和圆锥形等等,但是它们的绘制方法是没有区别的,底面决定锥体的大小,斜线控制这椎体的高度。

像素画的精彩之处不仅仅是其精致细腻的风格和极小的文件资源,更吸引人的是其动态表现,也就是我们常说的像素动画。无论一张像素画多么精美,但它始终是一张静止的图片,没有生气的图像,而像素动画却能赋予像素鲜活的生命。在手机游戏中动态的像素画是最能吸引玩家的法宝。
动画制作中的运动规律理论和像素动画是相通的,但是因为像素画的特殊性,使其也有些许不同。一般的动画里人物的动作讲究流畅自然,基本的帧数是每秒12帧,要求较高的会达到每秒24帧,然而在像素动画里,大多情况下是不需要那么多帧数的,而且因为其非常小,所以很多动作都要经过高度概括,下面就讲一下像素游戏中常用的一些动作的例子,从中理解像素动画的精彩之处。
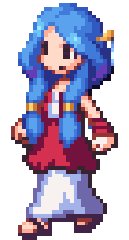
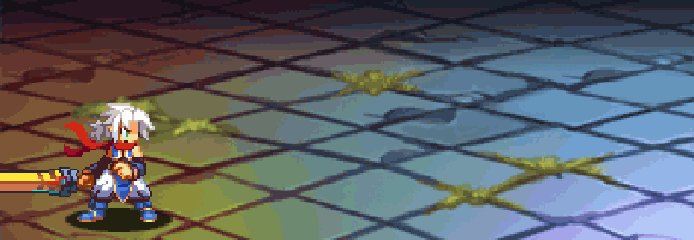
在做一个游戏角色设计时除了色彩和造型之外,还要考虑他的性格,不一样的性格对应不同的动态,也就是我们所说的待机动作。所谓待机动作就是游戏人物在非操控状态下所作出的各种微小动作,而这种微小的动作通常能代表这个人的性格。常用的待机动作有:呼吸、左顾右盼、眨眼睛等。


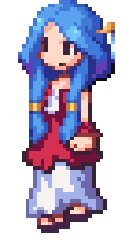
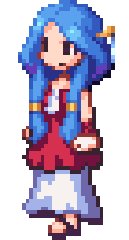
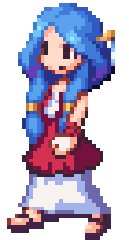
如上图,是11年一个游戏项目的女性角色。这是个6帧的行走分解图,可以看出头发有暗影,有高光,有过渡,还有反光。从抬脚到落地,除了头发会上下晃动外,身体也会上下动,这样就极大的还原了实际行走的动态,让小小的像素栩栩如生。上图的实际像素大小是35X65,其实还可以增加眨眼,左顾右盼等动作细节,让角色更加生动。
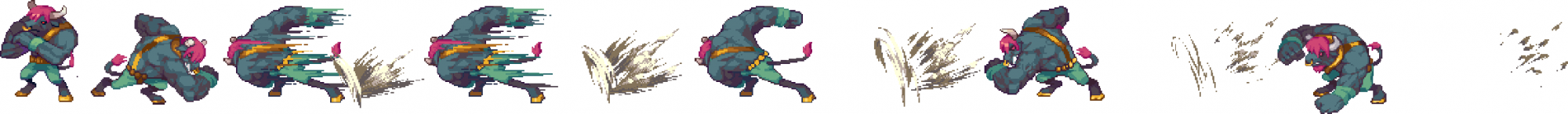
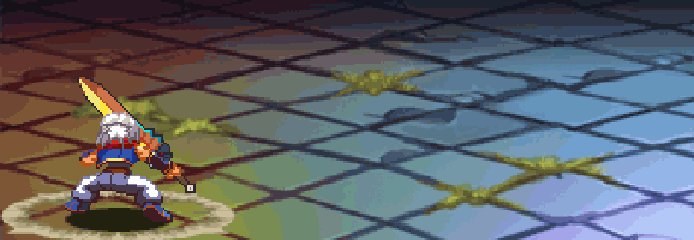
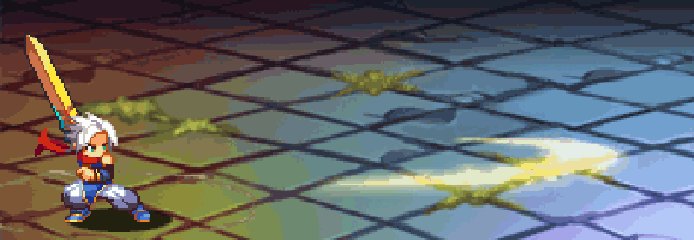
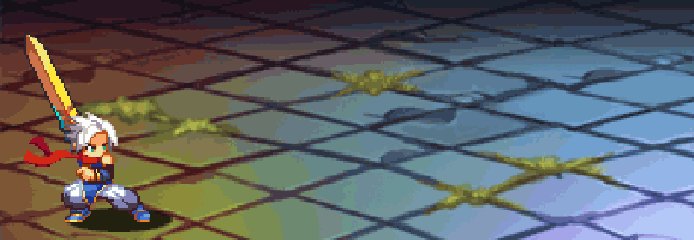
对于高速动态的对象绘制,就需要用到过渡帧了。比如要表现一个角色快速的移动,除了有位移之外,还要加一些速度线来当做过渡帧,这样就会表现出速度的感觉,而不是生硬的位置移动。


如上图的野蛮冲撞,第三帧开始人物身上出现速度线,使动态有了速度感,而脚底飞散的灰尘,则表现了力度。
更多作品展示:





4G网络时代即将结束,5G网络即将到来,硬件水平的提高其实并非会代表像素画这种艺术的消失,相反,新的技术可以为像素画带来新的发展契机,像素画的应用范畴也会越来越广越来越多元化。对于国内的美术教育来说,除了与时俱进的教授UI设计与C4D等课程,像素画也可以纳入美术教育体系,让更多的喜爱像素的人接受专业的系统的像素教育,为社会提供专业人才,同时也能扩大就业面,对于促进和谐社会也有着积极的意义。
关键词:怎么看出页面是h5页面 h5链接是什么意思 h5网站分析



