 资讯详情
资讯详情今天和大家聊一下设计中的投影,随着iOS11的更新,一下子投影又重新回归我们的视线,其实投影一直是UI界面设计很重要的一个元素,它能助于我们大脑区分我们看见的UI元素,投影在最早的时候,是运用在图标设计里面,能很好模拟出界面真实的视觉感受。
投影的发展历程


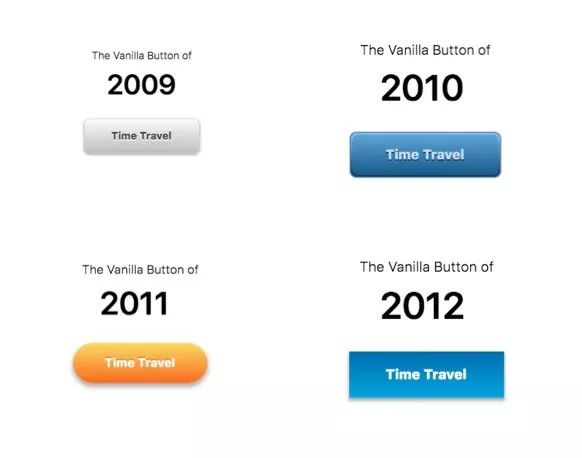
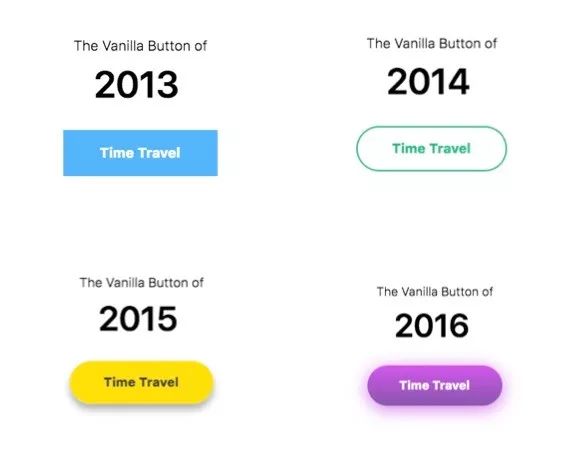
上图来源于dribbble,代表从2009年起整个按钮的变化,可以很明显的看到投影的变化,从早期按钮有精致的渐变、圆角和阴影,到后面的扁平化,到彩色投影,更强调材质本身的颜色。
投影的重要性
几乎所有的设计师在扁平化处理以后对于扁平化赞不绝口,作为新的趋势,它让信息更加简洁,内容更加干净,在所有的设备上看起来很一致性,但是扁平化发展到今天我们需要去思考,没有差异性的设计真的是美的么?扁平化的设计问题在于,它让UI的层次变动困难,让用户不得不去关注你内容组件本身,看个案例。

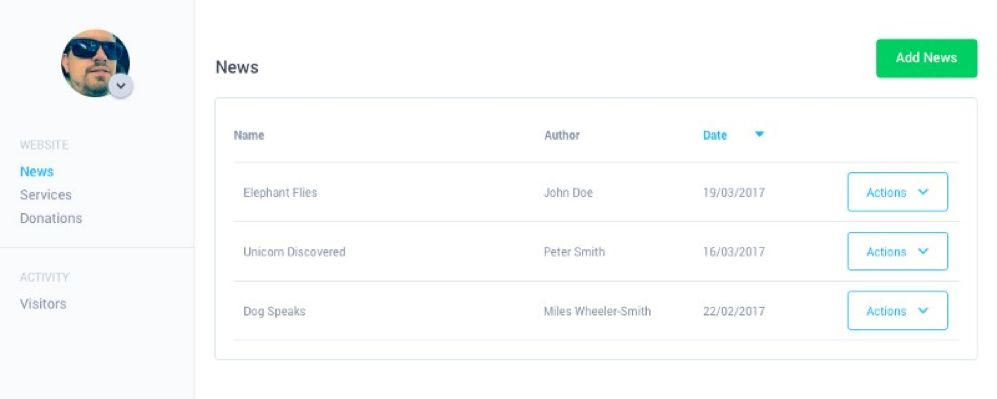
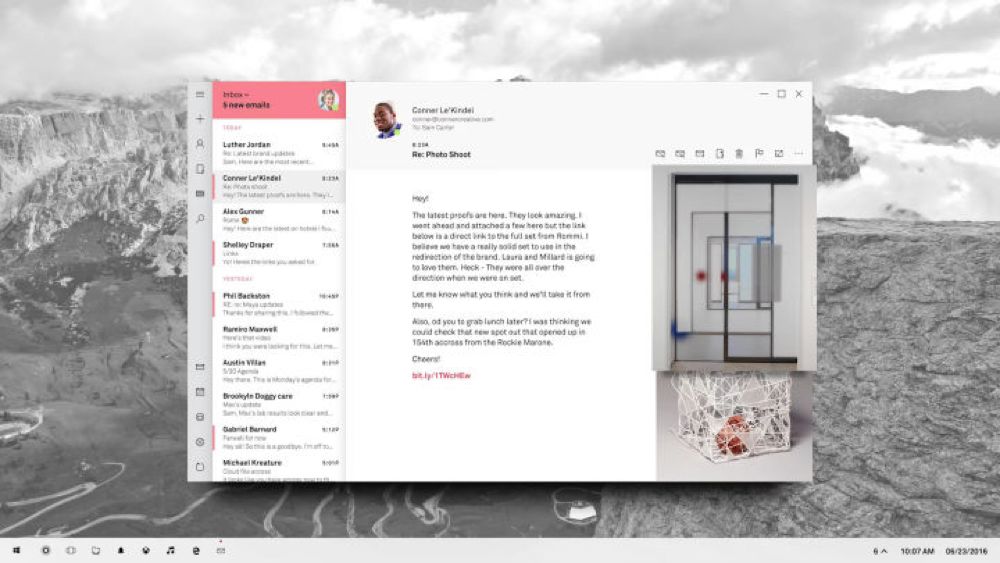
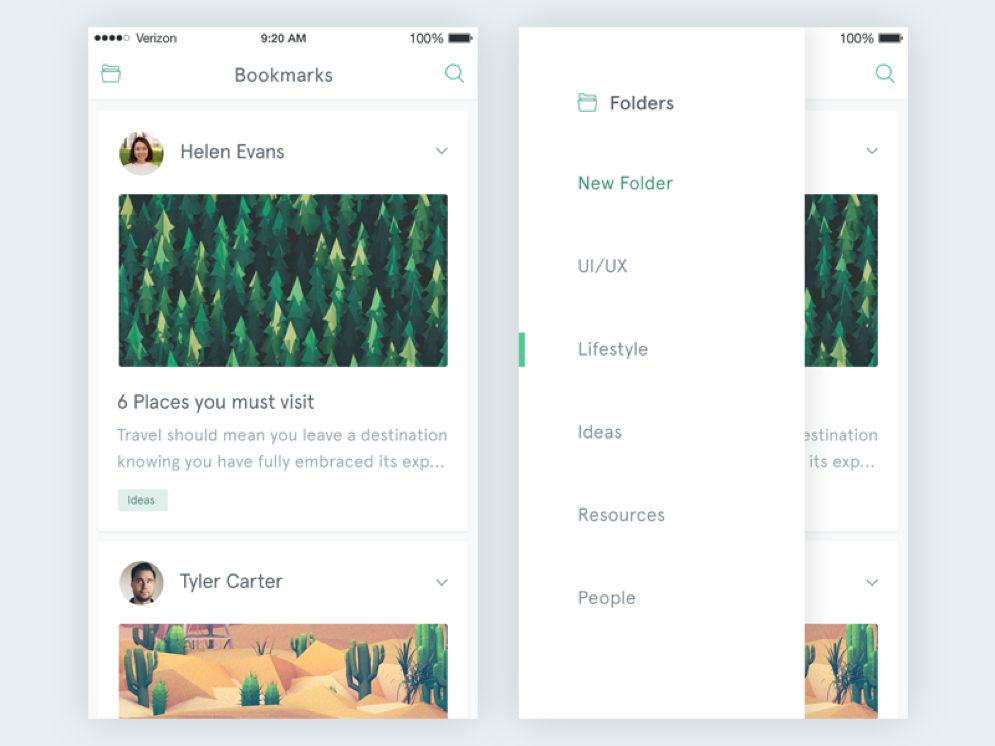
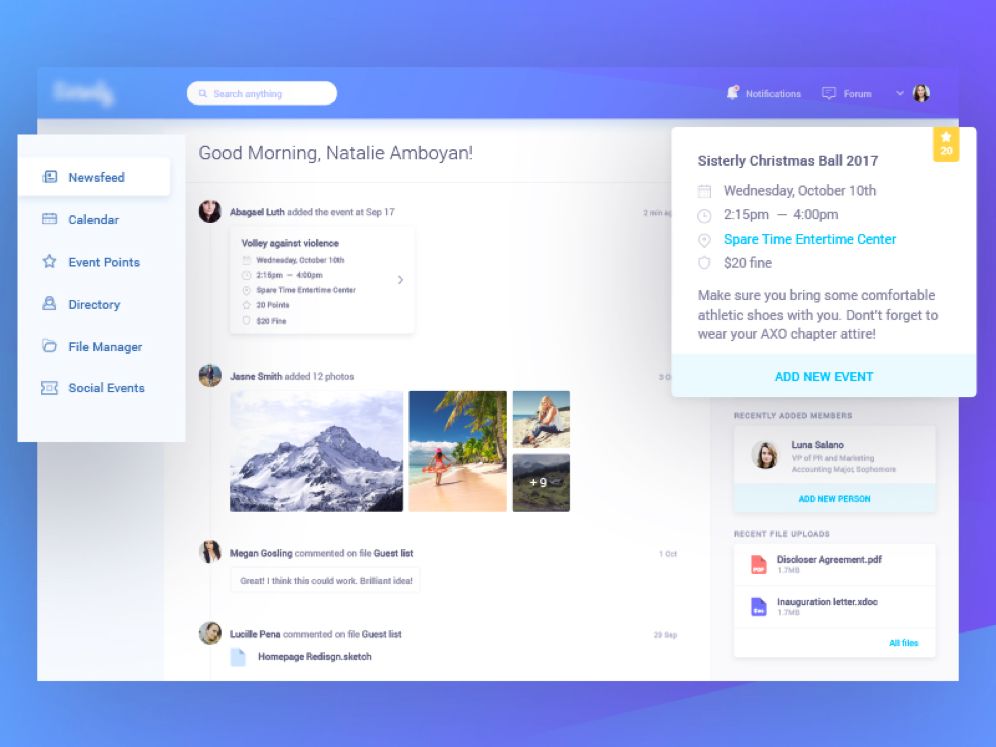
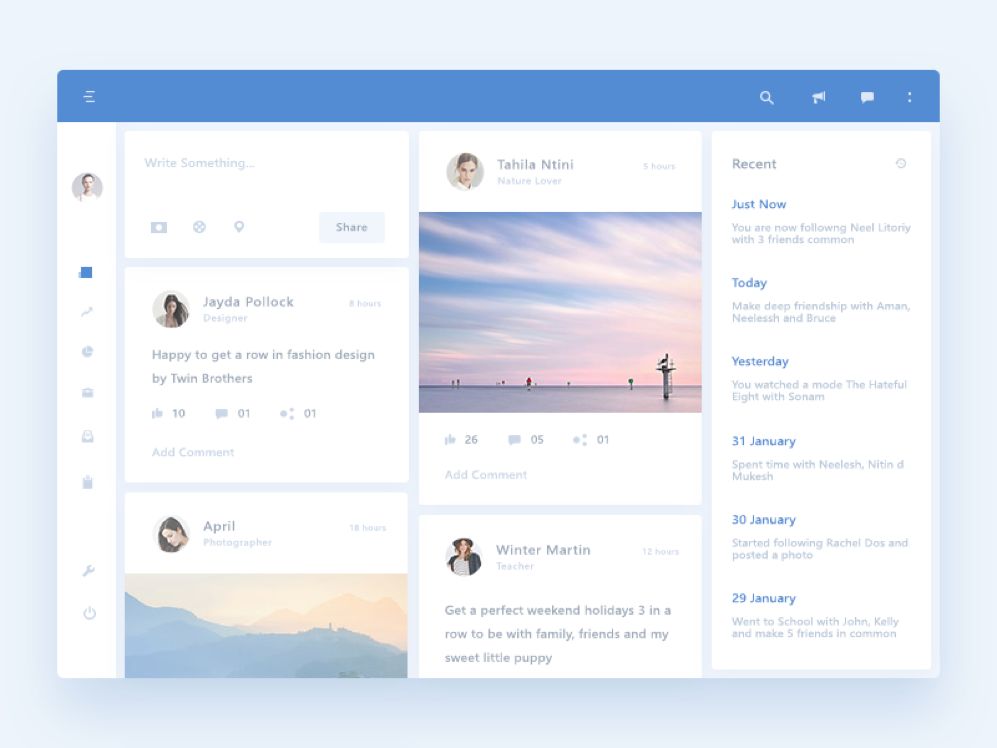
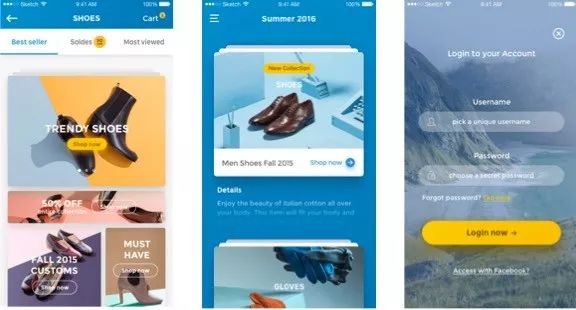
▲ 上图这个案例是我们设计师经常每天在做的,很符合当下的设计趋势,界面扁平的像纸片一样,虽然在界面里面运用了线来区分,但是当我们第一眼看到这个界面时候还是不知道看那里!

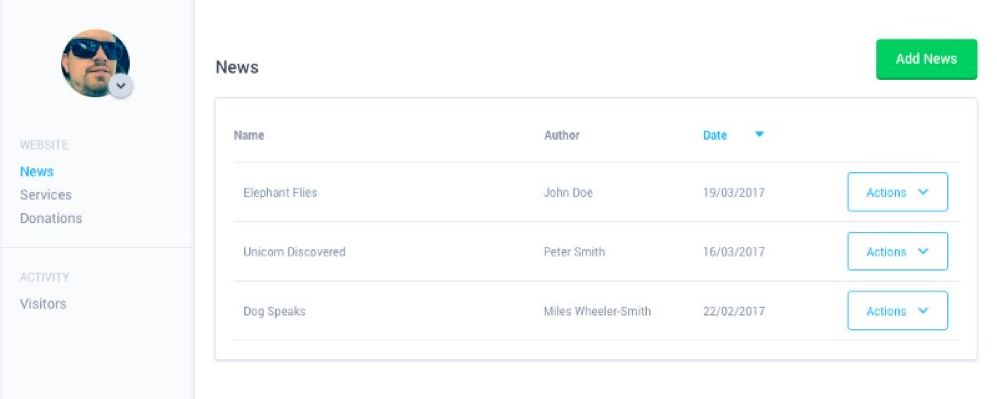
▲ 然后设计师尝试在这个界面基础上去增加一些漂亮轻微的投影,明显好多了,信息被区分为三层,信息更加明确了一些,同时也是在扁平化的基础上,没有那么突兀。

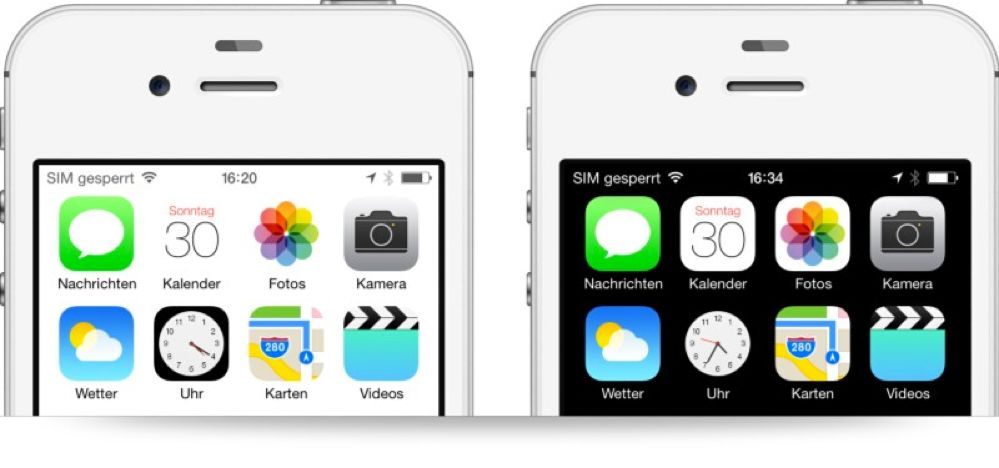
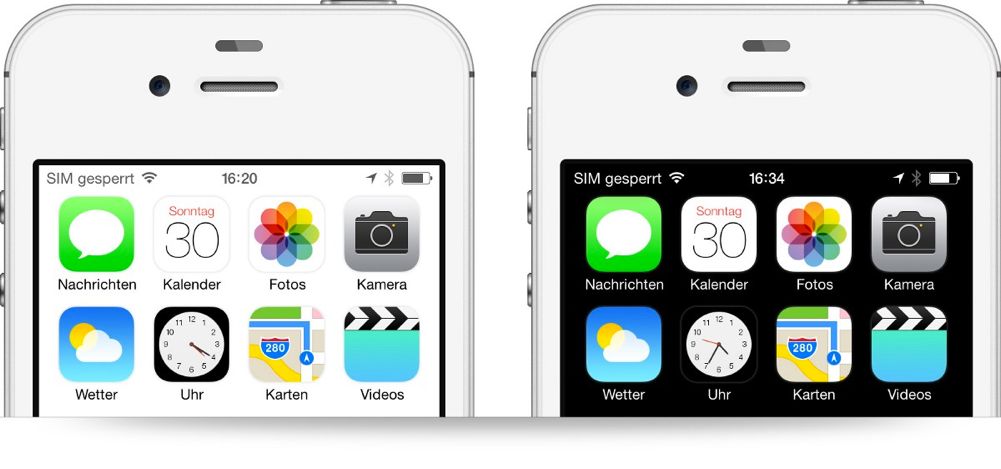
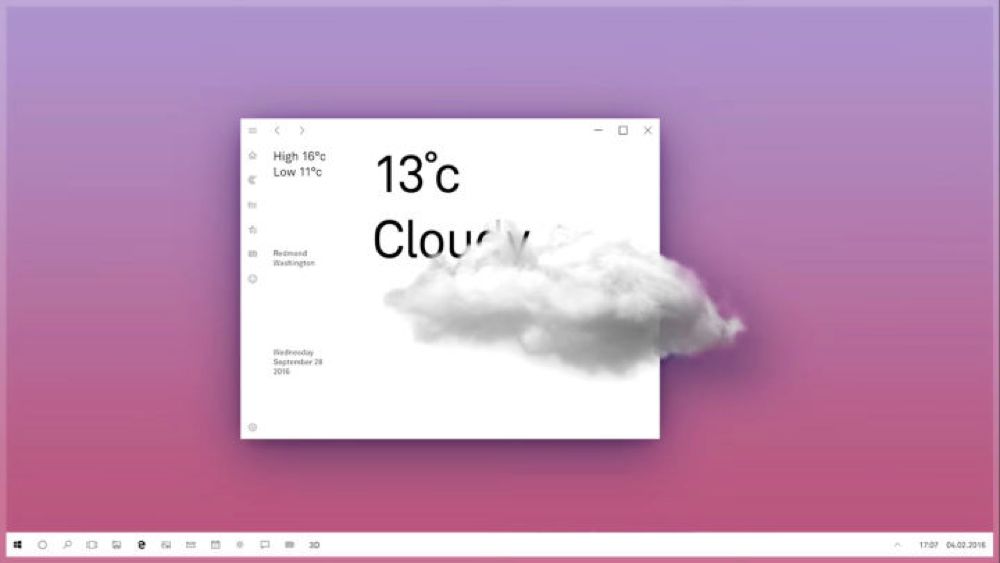
▲ 7刚出来的时候,完全没有投影,仔细去看日历图标和闹钟图标,当使用白色或者黑色背景时候,闹钟图标和日历图标,完全被背景吃掉了,作为用户来说,是希望能快速找到他们想要的图标。

▲ 苹果在iO8时候已经解决了这个问题,在图标四周增加一个微妙的投影,使得整个界面不会被背景吃掉,让用户更好的理解。

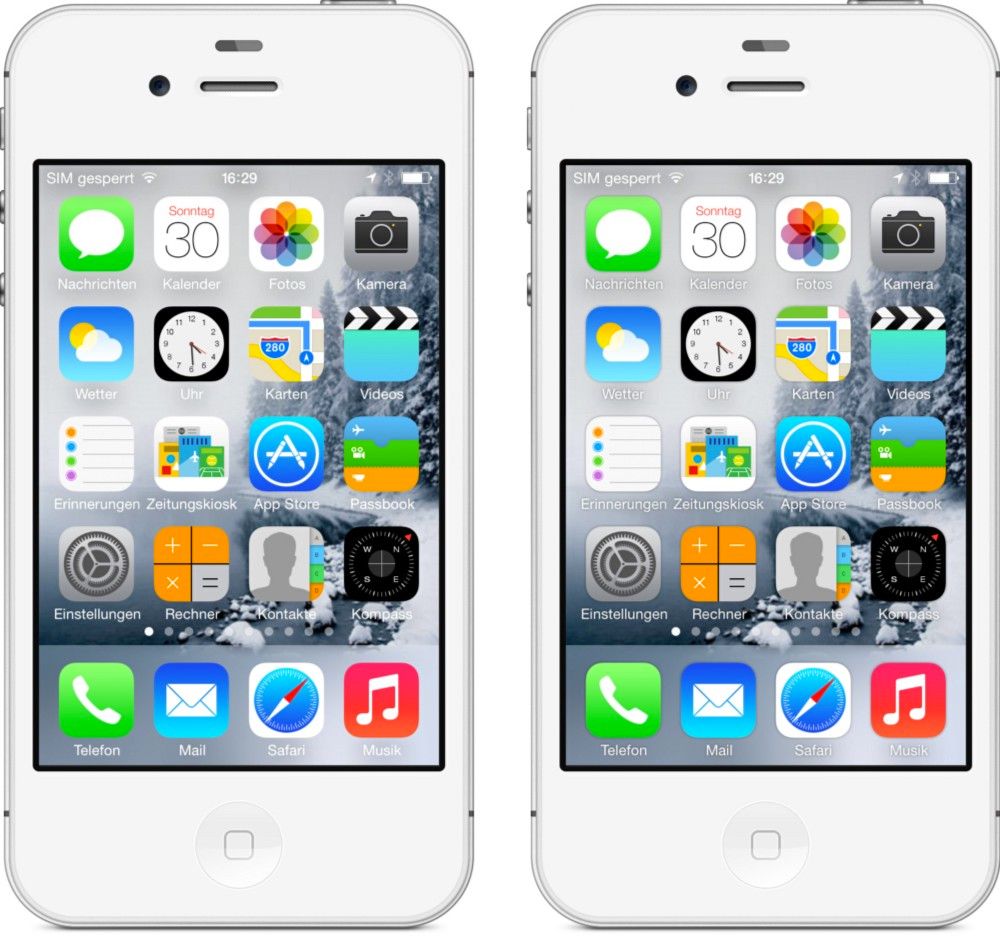
▲ 前后版本效果对比,差异性就在于投影,这个设计也一直沿用到现在的iOS11系统。

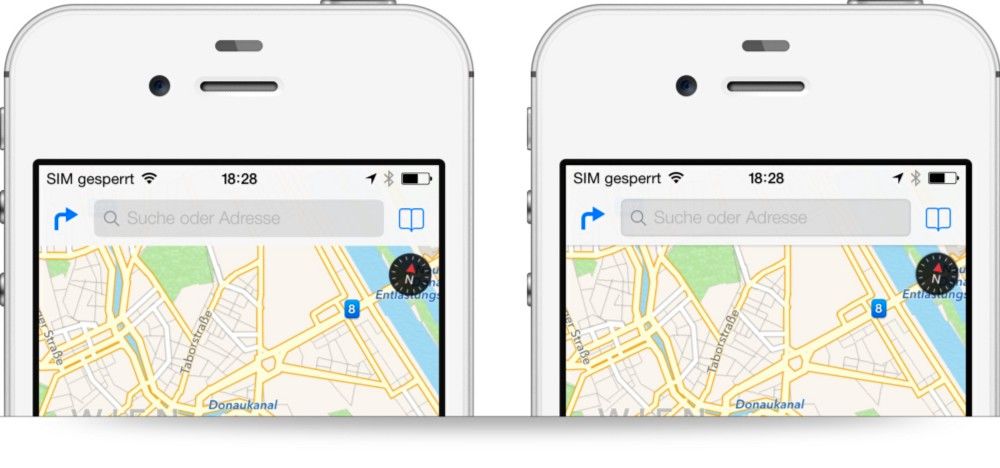
▲ 同样的问题也出现在了苹果的地图软件,(左图)地图底部的阴影去掉了,纯扁平了,导致地图和导航栏粘在一起。(右图)是苹果优化后,在导航栏底部增加了投影,让整个设计看起来更加清晰。



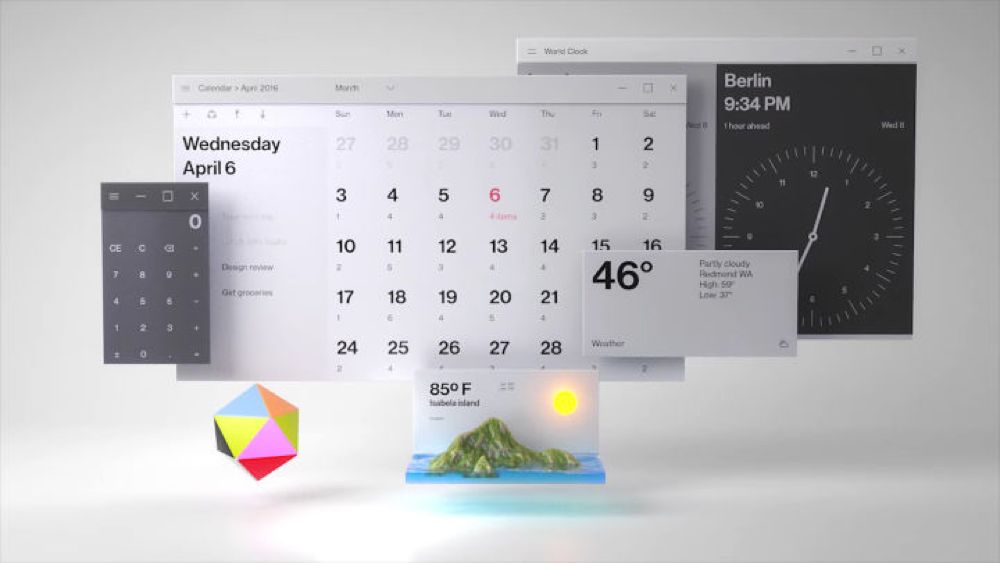
从上述一些案例我们可以看出,微妙的投影对于增强页面的信息结构有很重要的作用,在现代界面设计中,包括iOS11及微软Fluent Design System设计语言,运用投影、光特效、阴影材质增强了层次感,让整个设计加符合未来的设计方向。
投影的类型
前面分析了投影在现代界面中的回归,那我们可以看看投影到底有几种类型:
● 卡片投影
使用阴影突出显示两个组件之间的高程差异。阴影可以应用于多个组件,包括卡片,菜单,侧边栏和工具提示。




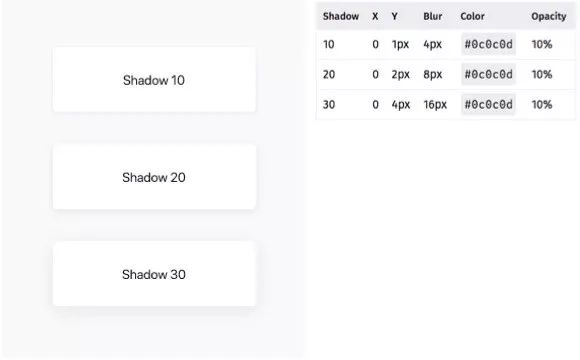
▲ 一般投影会区分几个不同的区间,从小到大,分为小中大,根据实际场景来选择不同的投影深度

▲ 规范来源于https://design.firefox.com/
● 弥散投影
和上面卡片投影差别是,弥散投影颜色一般微物体材质本身的颜色,而不是黑白灰。

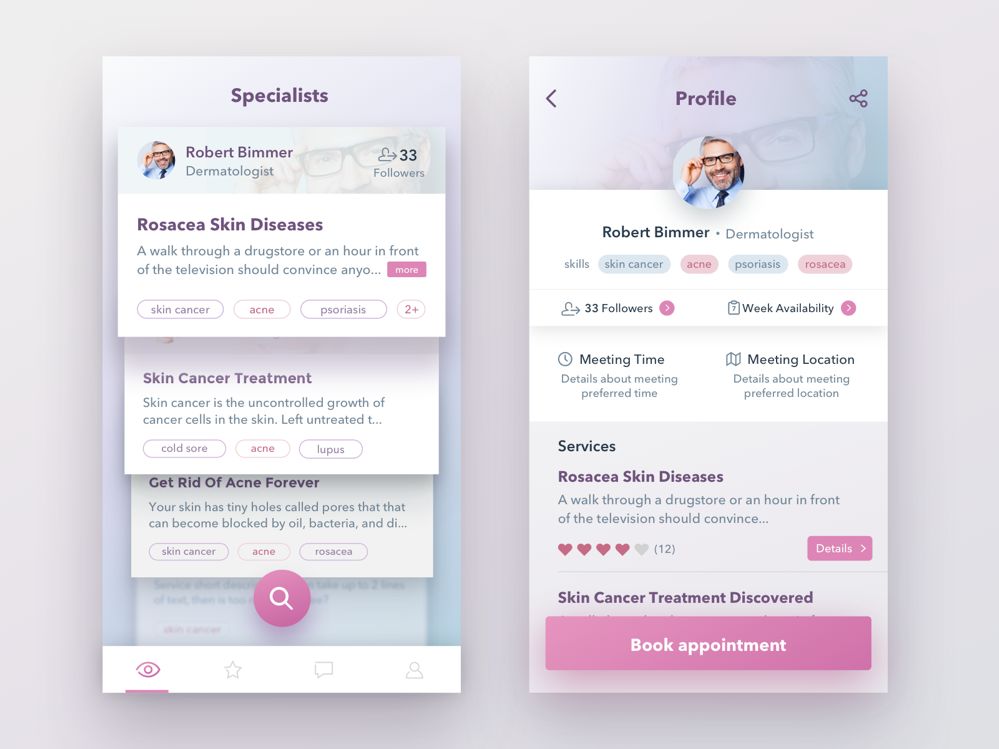
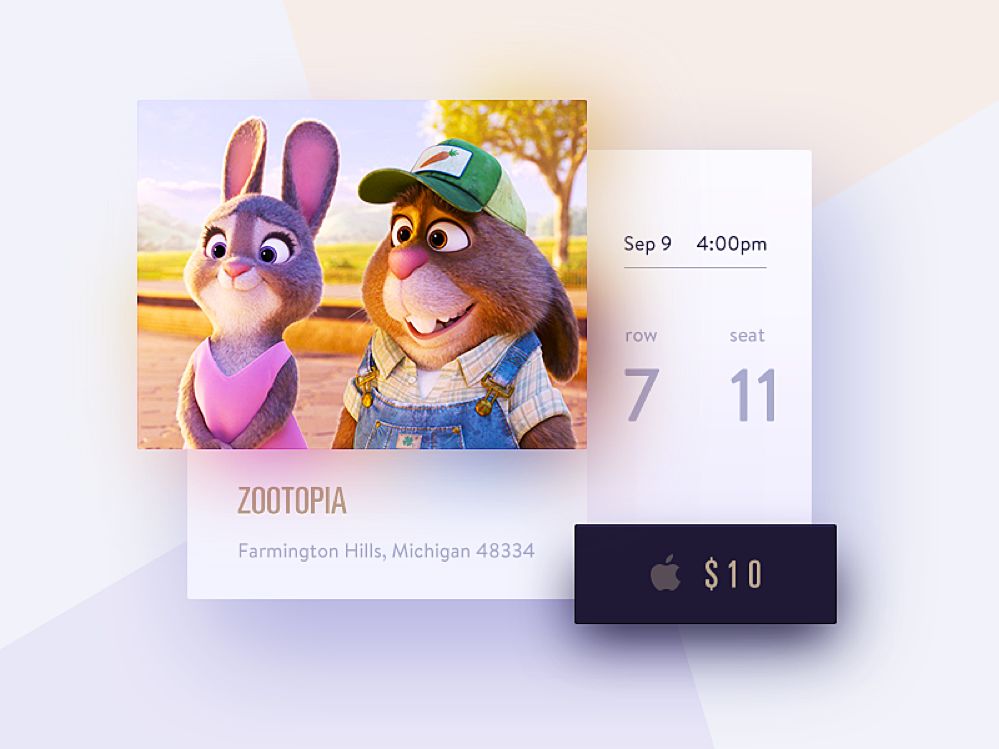
▲ 图中的卡片上按钮黄色的投影也是物体本身的黄色透明度变化,其他案例也是类似原理。

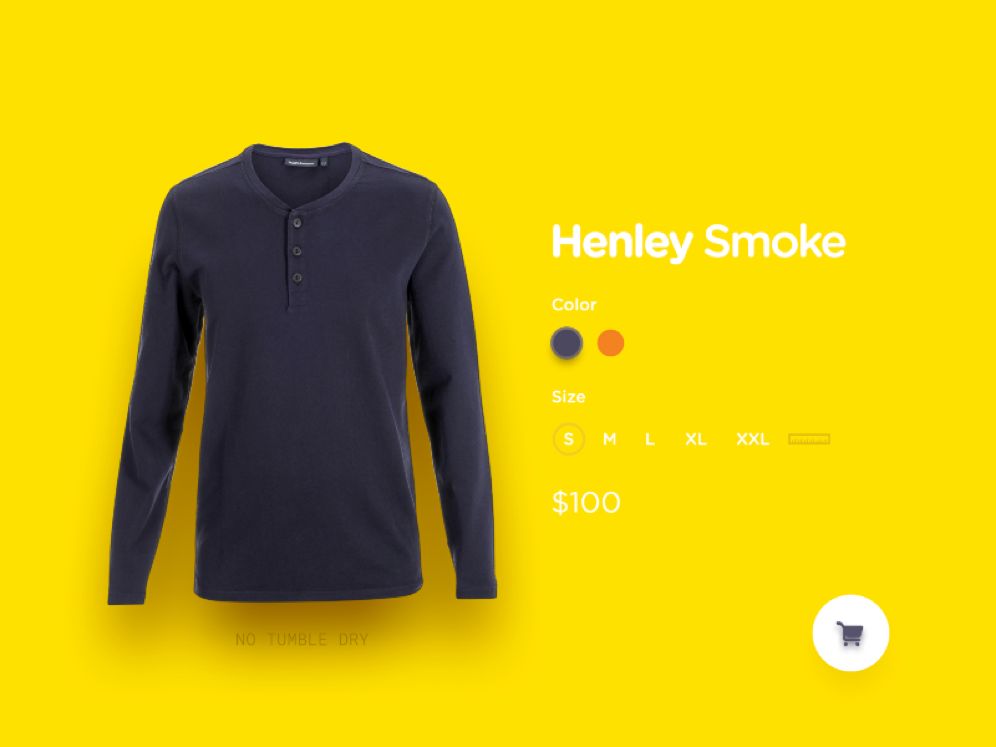
▲ 衣服的投影来源于后面背板的黄色,颜色值加深和增强。


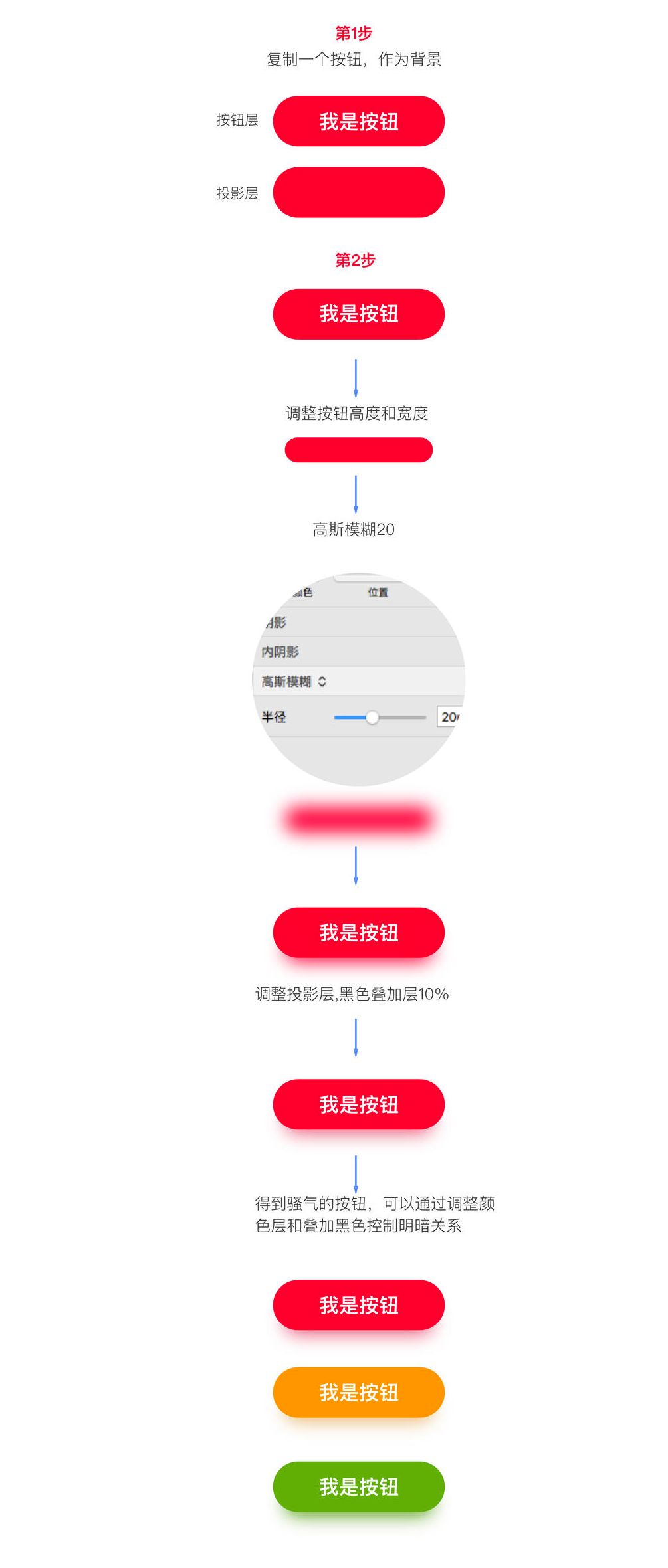
这种投影时候时候其实也并不难,能简单几步快速实现这个效果,下面以一个按钮在sketh里面示范。

● 照片投影
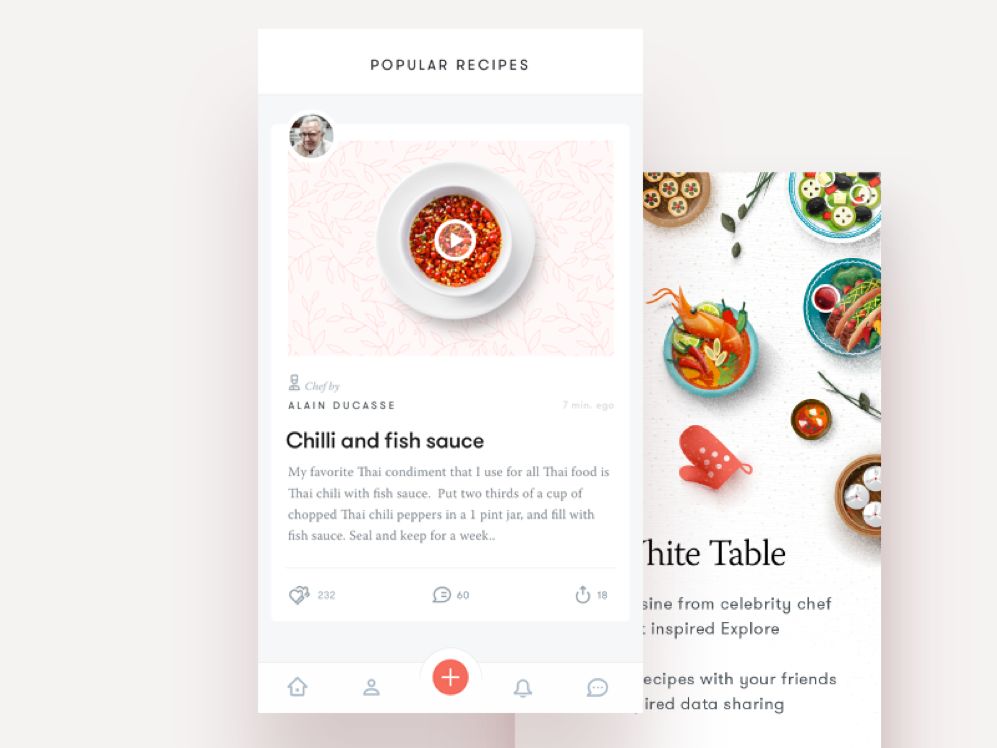
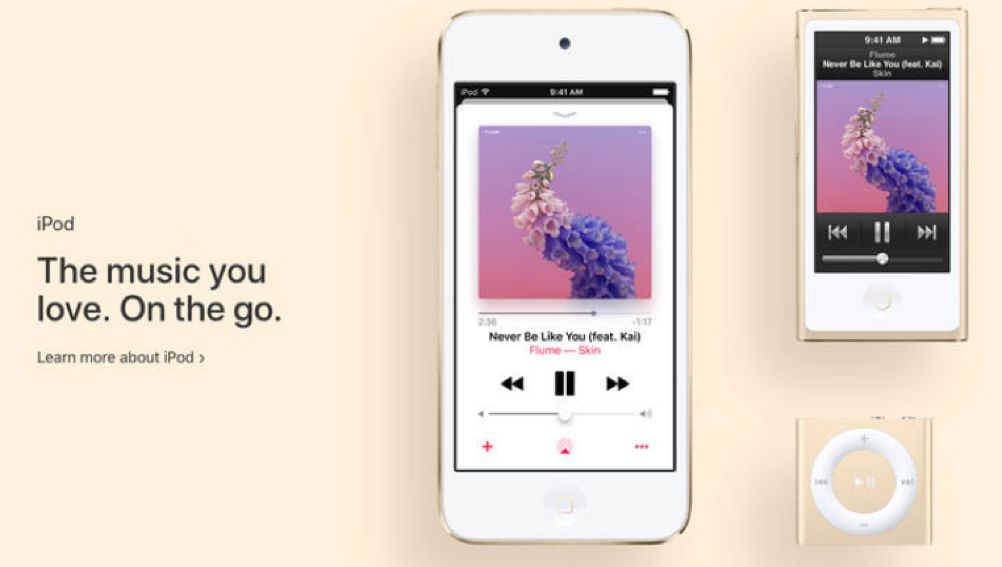
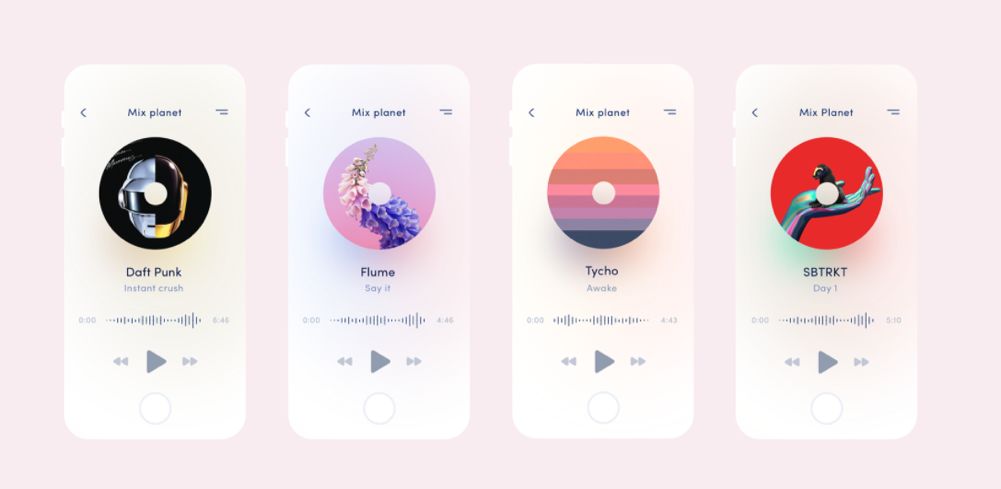
顾名思义,它的特点是投影本身是在原照片上做了照片模糊处理,目前在苹果一系列产品中看见过它的身影,比如iOS11的苹果音乐,它效果很柔和,通透富有光泽和活力色彩。



照片投影目前iOS11代码是可以实现的,同样简单几步就能出效果。





那么一个骚气通透的模糊效果就出来了,然后我们可以保存成Symbol,这样在Syboml里面改变图片就可以得到更多效果。

● 长投影
这个效果在12年的时候流行过,可惜过了一年左右就被历史所遗忘了,现在除了偶尔在平面设计里面看到长投影运用,UI领域是很少再出现了。

总结
关于投影的运用是需要去理性思考的,需要考虑页面场景,如果是效率形页面,可能是列表更加合适,投影的目的也不是为了界面好看而添加的,而是让用户对于信息的理解更加简单。



