 资讯详情
资讯详情
阿里巴巴副总裁、中国内贸事业部总经理汪海(花名七公)在对外分享时提出1688已经从信息平台时代进入数字化营销平台时代,让1688用户在平台内完成营销和销售一体化的整个商业闭环。1688的使命也升级成“在数字化经济时代,让天下没有难做的生意!”在全新的业务态势下,为了更好的满足用户需求,阿里巴巴(1688)主客升级势在必行。

首页既是业务分流的中心场景,也是平台卖家判断平台打法,买卖家感知平台价值的重要“门面”。从UED专业视角来看,首页是定义APP内体验范式及视觉风格的核心场景。
盘点现象,定义问题1、满足业务新的诉求:平台阶段性战略不同,1688从曾经的信息平台过渡到交易平台,如今向数字营销平台转型,旧的内容框架难以承载业务的新发展;2、提升分流质量:从过去的数据效果来看,需重新判断,在For特色采购需求和服务大面采购需求之前,如何平衡调优,提升首页的流量转化效能;

3、体验升级:移动端APP天然生长在手机系统上,系统的风格更迭也牵动着APP的变化和升级。在8.0升级前,1688APP存在着5.0、6.0、7.0多个由不同设计师在不同时间点所设计的场景,到8.0,APP趋待从框架层、表现层以及品牌等方面进行统一及升级。
APP升级前与业务对焦,我们收到三点诉求:1、用算法的能力去承接首页买家的转化;2、搜索是B类买家找品、选商的核心工具,需要引导更多用户更高频地使用搜索;3、互联网流量红利到瓶颈期,需要进一步做好新用户的承接。
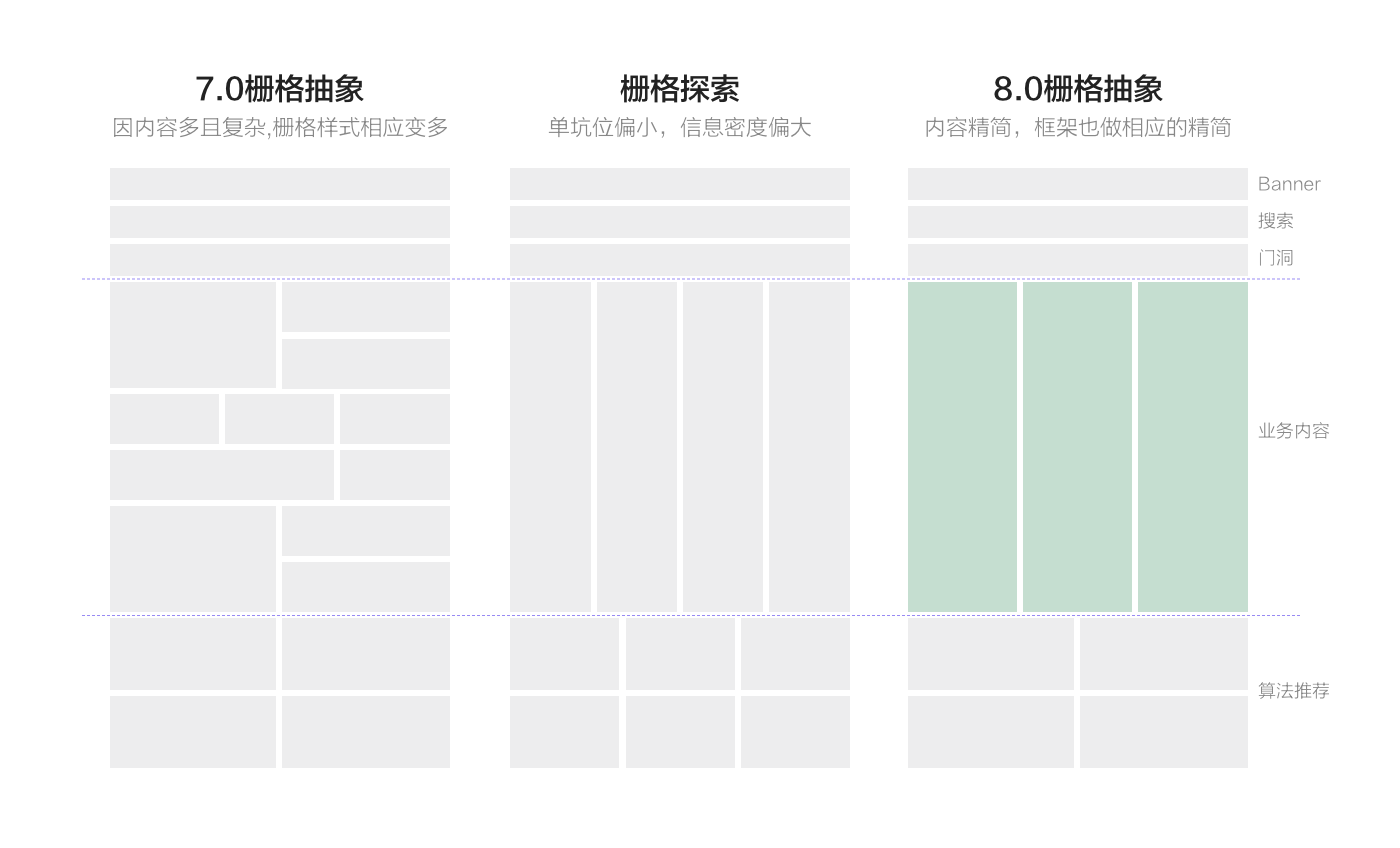
在内容框架制定上,我们聚焦用户价值,舍掉7.0时的内容版块个性化,聚焦做商品的个性化,仅保留For大面用户的营销、内容场景,提升算法推荐区的曝光率,以此区域的商品做首页的直接转化。

1、视觉容器升级
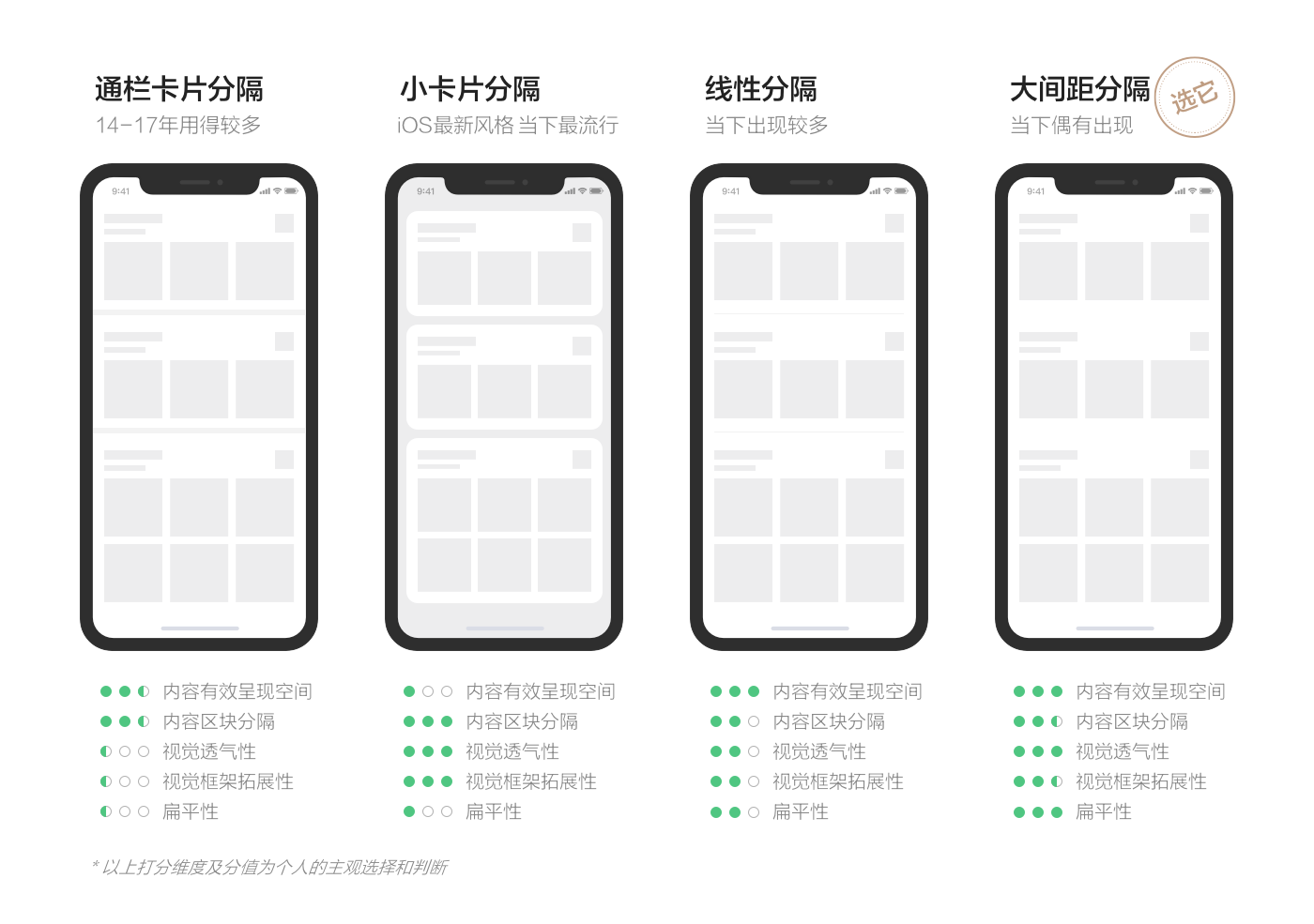
做平视觉框架,选择“大间距分隔”,为内容留出干净、简洁的视觉空间。

精简内容删格,避免形式给用户阅读带来的负担。

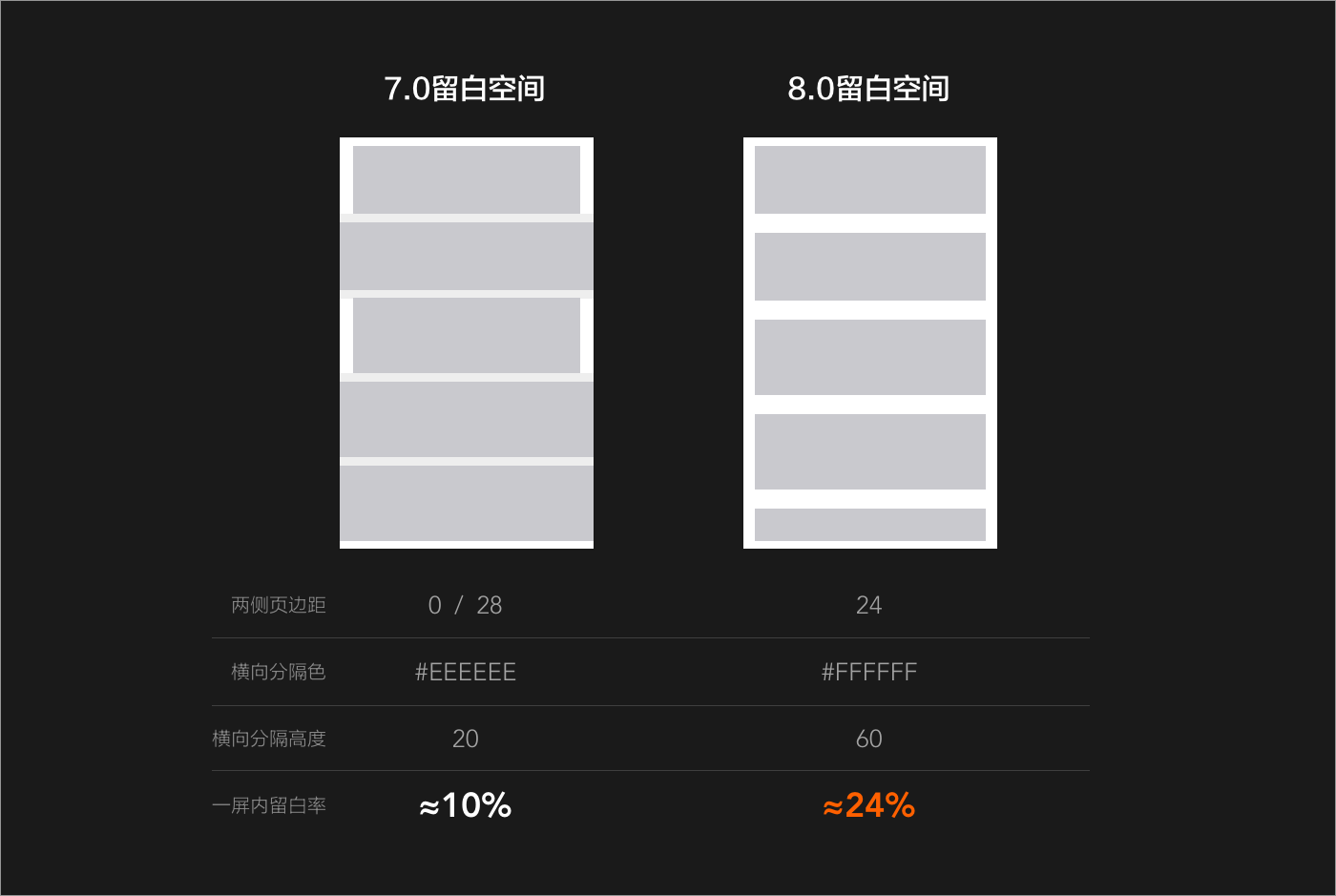
提高留白率,提升页面整体的透气性,为内容留出更清爽、轻松的阅读空间。

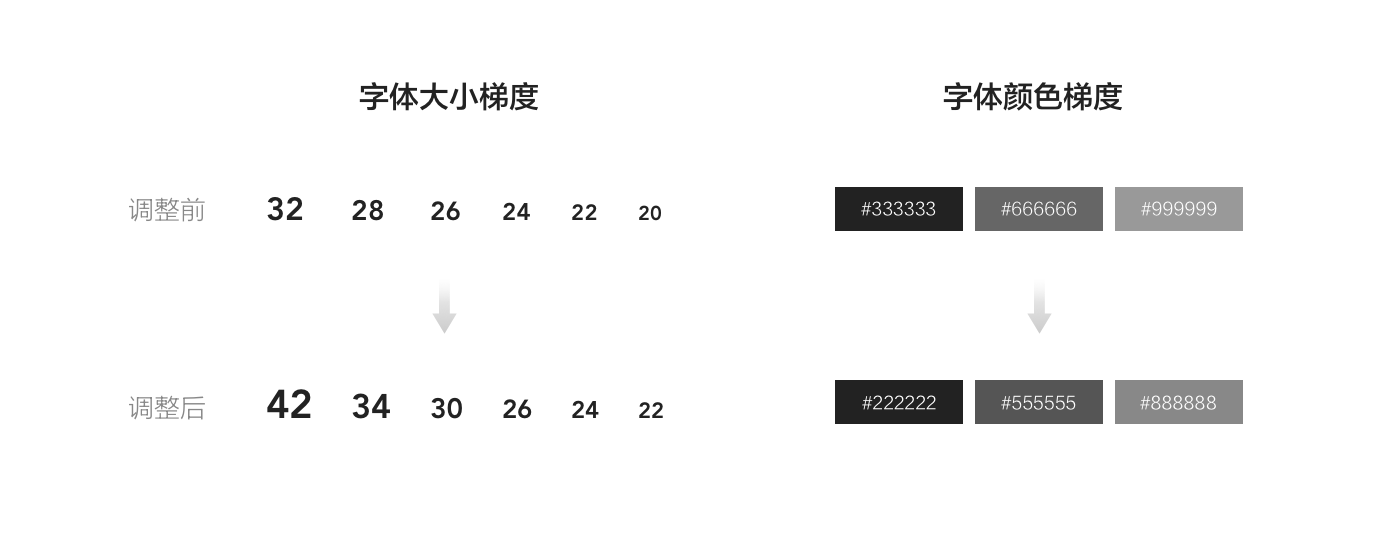
拉大字体大小的梯度,加重字体颜色梯度,提升文字的清晰度和可读性。

2、强调版块特性,塑造买家心智感知,达成业务目标。
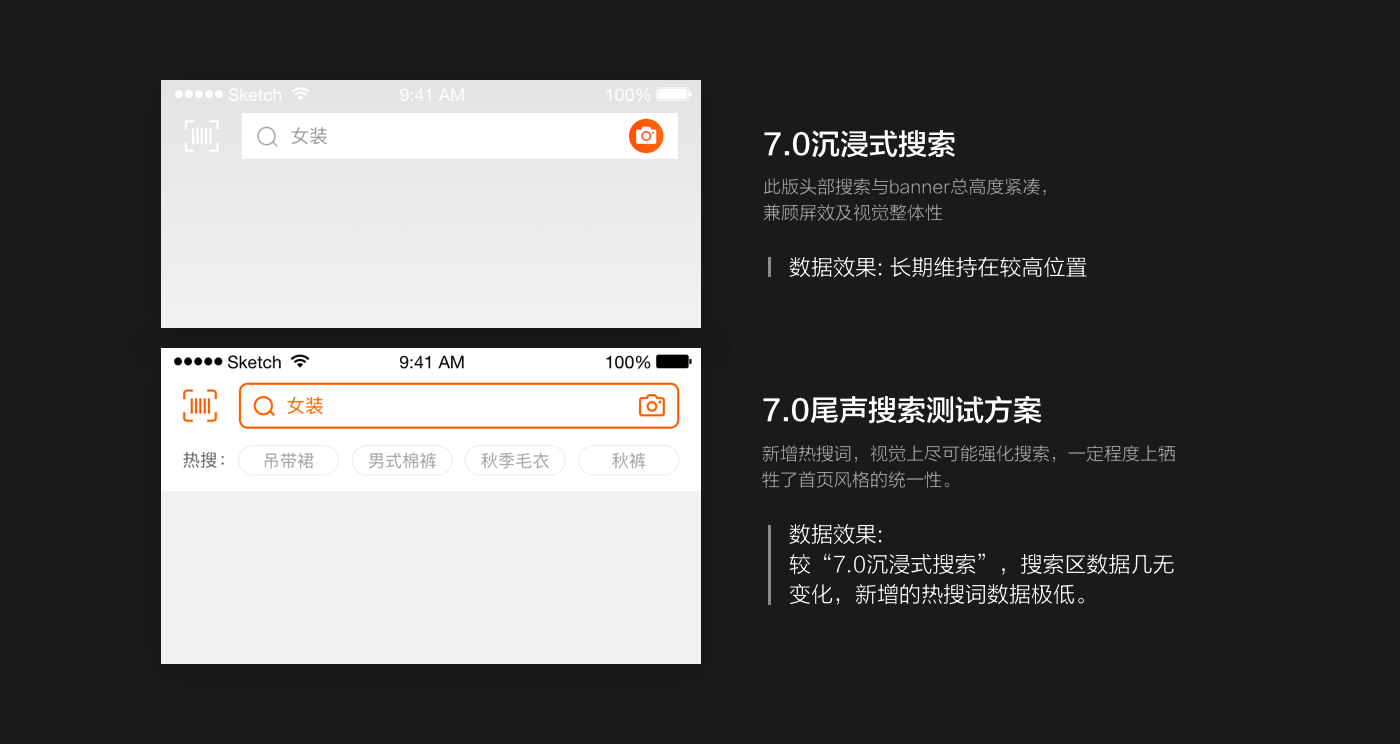
强化搜索:7.0时,曾上线过将搜索做到“主观上觉得显眼”的测试方案,但相较于之前沉浸式搜索,数据几乎没变化。

8.0阶段,从视觉表现层跳出看:“强化搜索”并不意味把搜索设计得更“显眼”,而是达成“让更多用户更高频地使用搜索”这一目标。(如提升搜索底纹词、热搜词精准度和吸引力、增加搜索布点等,都可能助力达成业务目标)基于用户单手操作时,拇指在屏幕不同区域的点击体验,选择将搜索组件移到更易于点击、视线更聚焦的屏幕位置,上线后数据提升非常明显。
Banner升级:7.0的Banner画面丰富度高,加之描述字段多,用户阅读有一定成本,较难在3秒内掌握全 Banner的信息。此外,相比于C类用户,B类用户会更偏理性,我们选择以更冷静、克制的“视觉语气”与B类商人对话,而非渲染氛围引导点击。(上线后,同样的活动内容,按新、老两版规范设计投放两套Banner,新版较老版UV CTR约高出48%)

For新人:以差异化的利益、个性化秒杀、新人攻略做用户的承接。
营销场景心智差异化表达:营销由伙拼爆品、天天特卖两部分组成,我们判断爆品主打心智为“卖得火爆又便宜”,特卖主打心智是“限时限量抢便宜”,选择将两个区块最关键的特质做强化表达。
内容场景(直播)动态化、互动感、实时性传递:抽象出直播间的方形版面+内容叠加形式来设计,大坑位以动图传递给用户直播的动态感,以红包、个性化商品的多维实时轮播气泡传达直播的互动感、实时性。
三、升级品牌,贯穿APP场景
为什么要做APP应用内的品牌设计?
品牌设计是将内容层(平台价值)与接收层(用户)做柔性链接的一环,譬如在APP场景中,由于有商品、商家、商机等“干货”,即使不特意做品牌设计,用户也能与平台保持刚性、稳定的连接;而反过来看,品牌做得很好,但平台没有“干货”,用户也不会单奔着品牌设计来平台。我们认为,做APP应用内的品牌设计,核心价值在于助力用户认知到平台特性,感知平台价值。从设计专业视角来看,APP应用内的品牌设计,有利于定义并统一APP内体验范式及视觉风格,保障用户的体验。
怎么做?
每位设计师所处的业务环境不一样,解决问题策略和方式也千差万别,在APP应用内的品牌设计中,个人选择是通过厘清内容层(平台)多层次诉求及For用户的价值点,认知、感知接收层(用户)特质及内容倾向,基于内容层底料+接收层用户特质确定设计底层范式,塑造用户感知。
1、图形范式
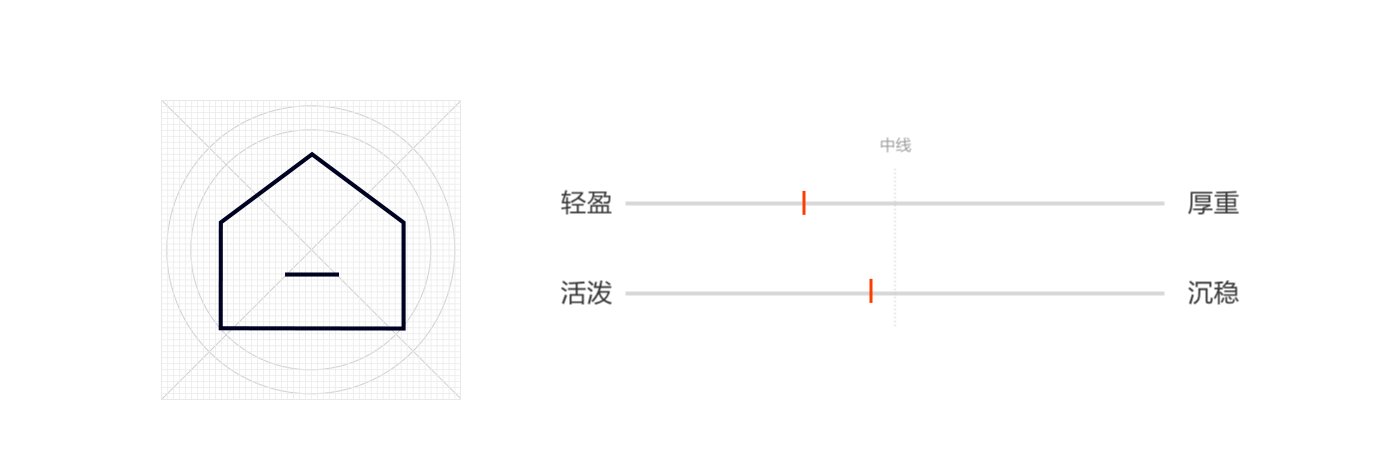
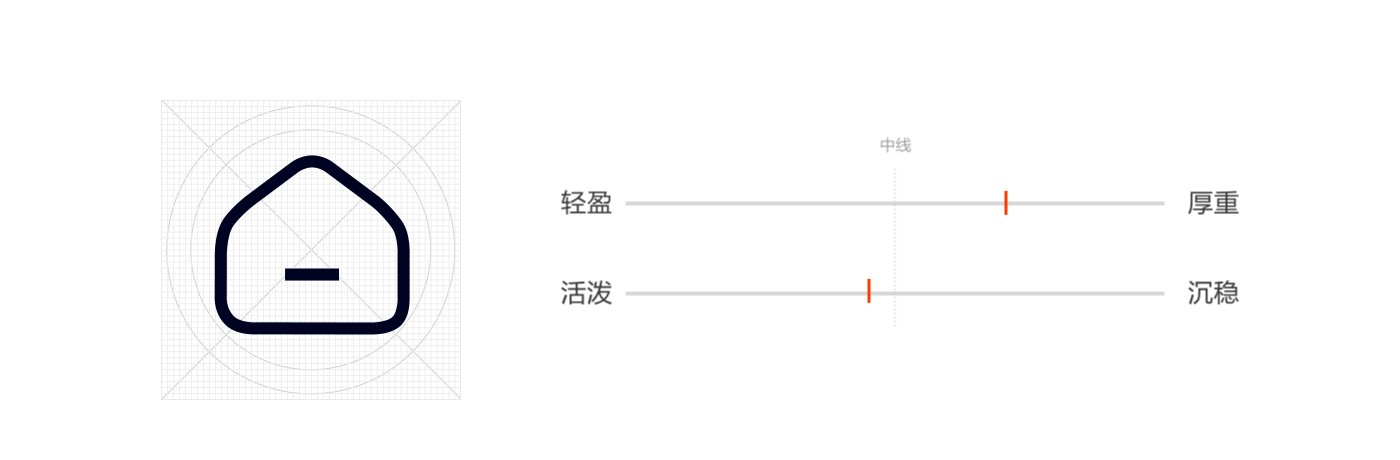
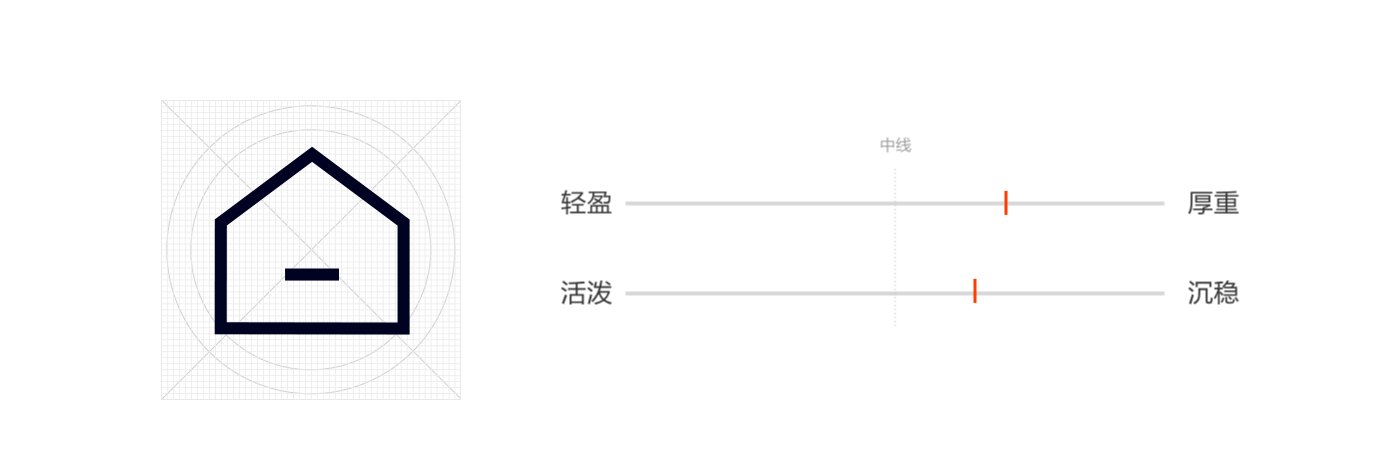
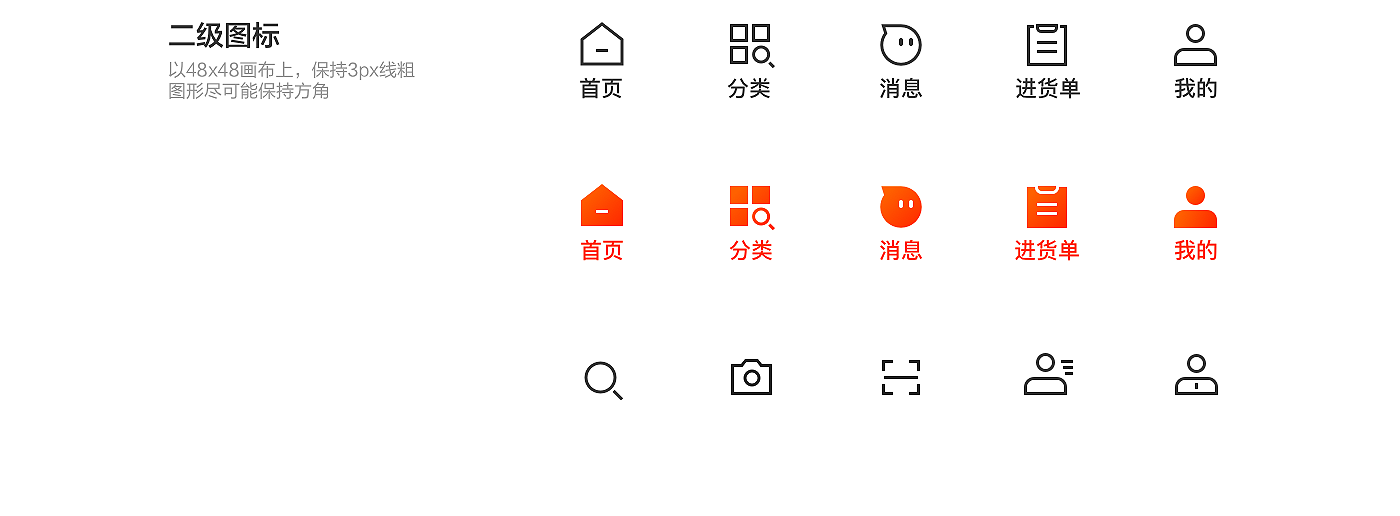
在阿里巴巴商业操作系统中,1688聚焦做B类业务,直接服务对象是B类买卖家,业务细分出档口尖货、淘工厂、企业采购、淘货源、微商代发、工业品超级店、跨境专供等,这些都是具有一定B类特质及体量感的场景,故在APP业务门洞及常规图标的表达上,基于扁平vs写实、轻盈vs厚重、活泼vs稳重的维度,图形选定轻拟物、弱对比的设计范式,塑造B类场景For买家的沉稳、份量感。



此外,异常/空白场景也是平台与用户互动,塑造用户感知品牌的机会。在空态情感化插图部分的绘制上,力求塑形出有份量、易读、有意味的场景以示对应空态,并佐以轻微动效,增强空态的互动感。(在收藏夹、我的供应商等工具型场景,基于空态信息的价值考虑,将空态与工具新手引导相结合,并未做常规的插图)。
2、色彩范式
标准色
随着业务的发展,我们基于新的业务态势,丰富了1688品牌色,以橙红色作营销、利益属性的表达,以商务蓝作服务、数字化属性的表达,以金色作权益属性的表达。
辅助色
在实际产品设计中,品牌色并不足以表达各类业务场景中的多层次的内容。因此,基于VI品牌色,裂变出不同重量、层次更丰富的品牌辅助色。
场景用色规则
基于买家角色及场景特征定义用色规则。
1688色域及选色示意
以HSB模式划定出偏沉稳的1688色域,在日常banner及业务场景中可灵活取用。
3、动效范式及应用
动效是设计的重要手段,良好的动效表达能增强信息表达强度,清晰信息层级关系,提升用户体验的舒适度。做动效之前,将APP信息结构平整到三层,保障内容在页面简洁明畅地呈现。
在实际落地中,动效实现非常依赖技术资源,故动效设计之前,应考虑一个前提: 动效设计增益内容表达,价值可论证,效果可衡量;同时,考虑接收层用户的商人特质,我们期望动效表达给用户以稳定感,并且在设计表达上能兼顾效率。
在动效呈现部分,主要以缓入、缓出、缓动结合曲线来调节,总的来说,内容入场时节奏稍慢,速度缓,分层加载,交代清信息在Z轴上的层次关系,内容出场时节奏快,速度快,内容层级不用再做分层消失。
APP内典型场景的动效案例及演示。
4、业务品牌的价值传递
此外,除以上在图形、色彩、动效等基础维度收口外,我们也需要将业务品牌放声给买卖家,以达成业务品牌的价值传递。在1688向数字营销平台转型的阶段,业务提出了“源头厂货通天下”的口号,我们通过设计手段,利用APP开机启动页及下拉刷新的空间,将“货通天下”的概念强化表达。
以上便是此次首页改版阶段性的记录。在8.0的视觉体系里,为更好地突出内容,视觉容器选择尽可能做轻、做平,以冷静、克制的“视觉语气”与B类商人对话——当然,这是设计师和业务同学阶段性的选择。后续品牌的完善及产品的优化,仍需结合数据持续打磨。



