 资讯详情
资讯详情字体从设计到使用,其实是一个非常大的范畴。得益于互联网技术的发展,我们已经免费享用了很多字体设计师的功劳,比如很多文印店给客户设计LOGO,其实无非也就是筛选字体而已,调配颜色……这的确不假,在某种层面,设计师的工作类似「组装」工作,所不同的是,组装的前提是你一定要懂得字体设计背后的逻辑和审美趣味,做好风格样式调配,因为每款字体设计出来,并没有配备使用说明书,千万种可能,是留给我们去发现的。
在平面设计中,排版看似简单(大部分人都停留在能使用word就可以排版的认识上),其实非常考验设计师的基本功。虽然我们也大量摄入了很多有关排版的理论知识,但是知识无法活用,没有得到实践验证时,是非常危险的。
在排版前,我们要清楚的三个重要概念就是:字号、行距、字间距。当然,其他相关的概念还有很多,比如字体、字体家族、粗细轻重、首行缩进、标点符号等等。但我认为这些都是相对来说次要的。
字号明确了字体本身的尺寸大小。在阅读文章时,每一个文字就是一个「点」,点是平面构成三元素之一(点、线、面)。字号大小的设置取决于阅读者的阅读速度。
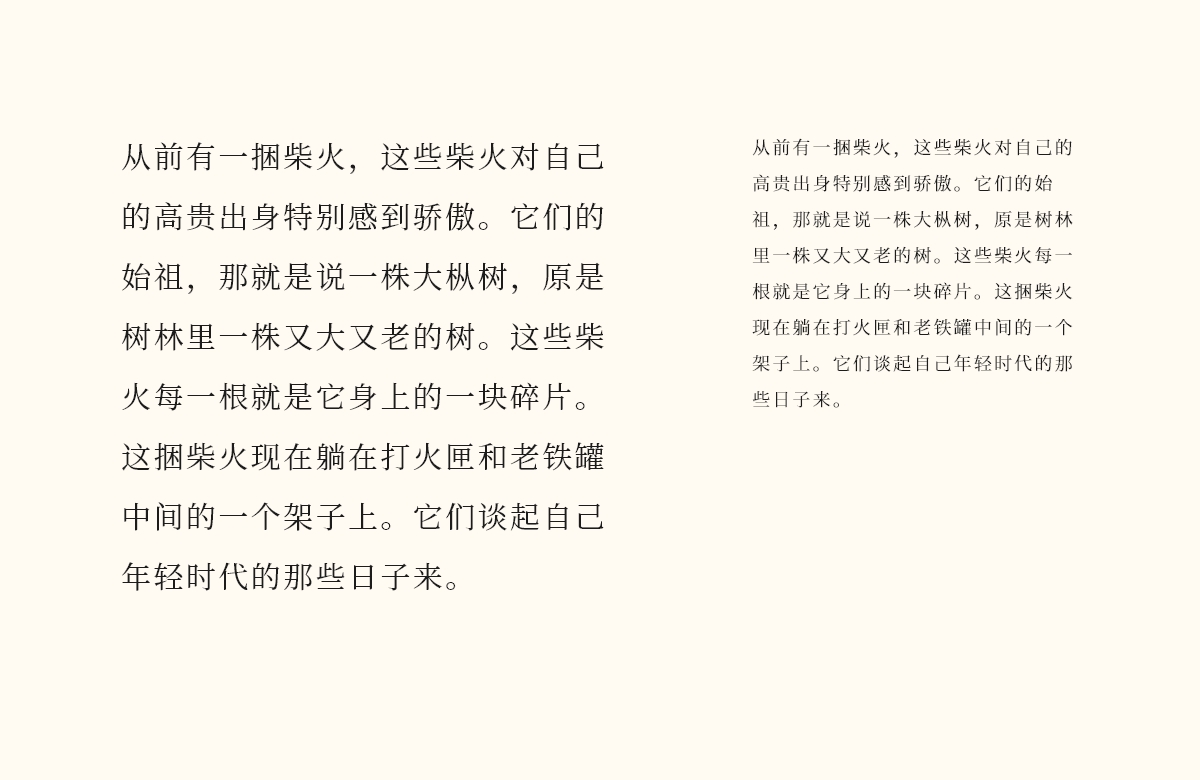
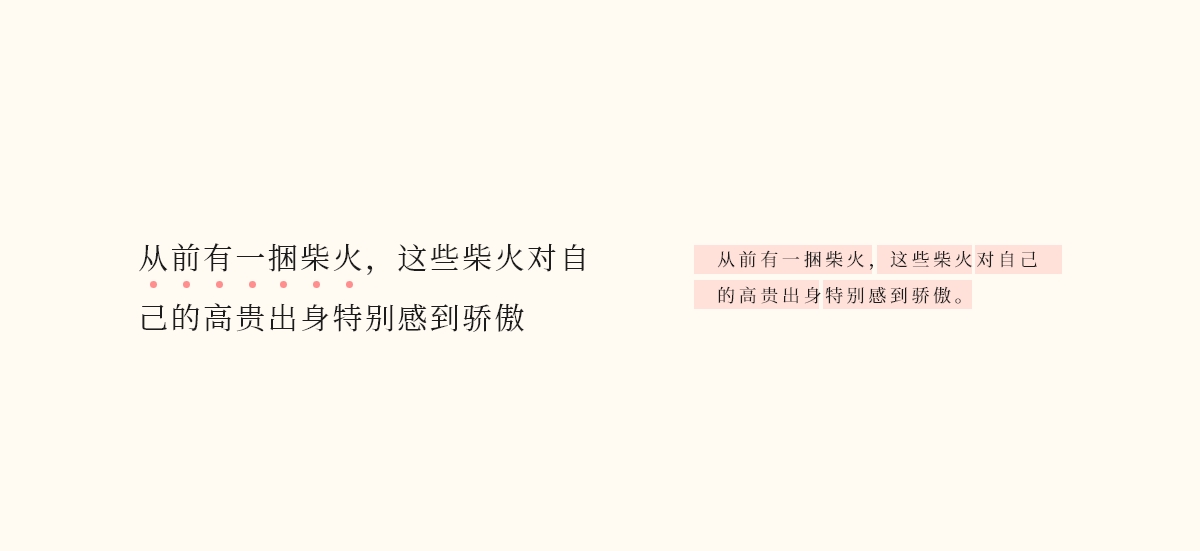
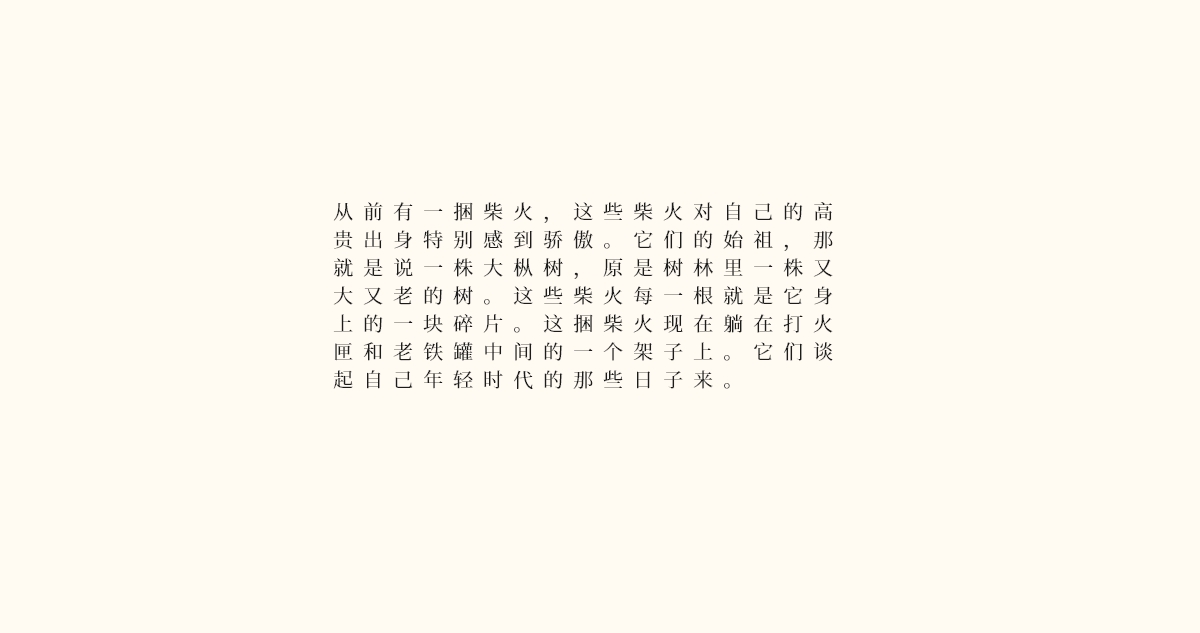
比如小朋友和老年人的阅读速度可能不及一个有着常年阅读习惯的年轻人,那么在针对这部分人的排版当中,字号就应该设置得稍大。大家可以感受一下阅读下面左右的段落文字,看看是不是较大的字号会让你的速度变得更慢。

字号越大其阅读速度也会放慢,当然其文字的关注度也会增加,除了文字本身涵盖的信息以外,文字在放大时,笔画的细节就越来越明显,观者的注意力就会从对每个字的「点」的层面慢慢放大。而文字越小,阅读会变得更为快速。
比如我们平时所知的快速阅读法,就是由逐字逐字的阅读变为连词阅读。

所以我们平时在做平面设计排版时,就要考虑到受众的阅读习惯再进行设置。大号的字体更能瞬间吸引眼球,因此是主焦点所在,也是主要信息应该运用的,这时就要注意与此搭配的字号,注意在多层次的主次信息上字号运用需要有对比。
能与大字号进行搭配的是小字号,而且彼此最好能对比明显。这样才能形成信息的主次传递。
有些宣传方认为文字越大,其吸引力效果越强,就采用统统放大字体的做法,这样来输出信息,由于没有对比,整体版面凌乱。而完全没有考虑过阅读者真实的感受。
其实作为阅读的一方,平时我们在看广告牌、打开APP浏览Banner时,都会因为一个版面太过凌乱的画面而立刻切换掉这样的信息,不是吗?长期被广告轰炸的我们,其实根本不喜欢这种被信息牵着走的感觉。所以,已经练就了可以过滤掉【繁杂信息】的过滤机制,保护自己的注意力。
我们可以拿常见的网店Banner设计为例来说明排版中的误区,这是一个看上去比较常见的设计,左图右文,排版最大的问题就是右边的文字信息过多,字体主次不太分明,造成阅读拥挤。

下面我们逐条分析作品中的问题:
1)字体颜色单一,且饱和度极高,容易让人视觉疲劳
2)三行字体间距过于紧密,字体的字号没有区别

3)Banner虽说是一个非常重要的传达重要品牌信号、推广信息的图片,且大部分尺寸都较大,但是其中传达的信息也需要有一个重要焦点,而不宜输出过多的文字。
作为平面设计师,我认为也应该和文案一起结合考察,文案本身是否足够精简扼要?次要的文案是否可以删掉?设计师的职责并不是“美化”,而是“体验”,把自己放在接受者的位置,你愿意对方一次性就输出这么多信息给你吗?还是想慢慢一步步接受后再深入了解?
于是可以我们做下面的调整:
1)将文字的色彩进行调整,形成阅读的主次顺序,照顾到整个Banner要传递的主要信息——冬季新品,放大的冬字才用宋体,和其他的字体相异。宋体的字型对应女性的轮廓,看上去更具曲线感。
2)红色是非常吸引眼球的颜色,因此有些次要的文字可以不需要一直用红色,而把主题词和引导按钮用红色进行处理。
3)按钮变为动感较强的形状,这样能增加画面的及时感。也符合这一片排版的形状布局。
4)行距之间拉开差距,字体大小对比明显
5)删掉没那么重要的传递品牌价值的文案,在这里,集中传达一个信息就足够了
6)颜色改为相对柔和的暖粉色,传递冬日暖阳的气氛。背景用了一些白色的雪作为点缀,突出主题。

在不改变原有布局和素材的情况下,我们把字体排版进行了调整,版面就清晰、简洁了许多。
也许很多人会说:简洁当然是正道,但是老板/甲方不喜欢啊!我对于这样的问题也常常会遇到,老板/甲方也是人,人当然会分种类,人也会失策,会有自身的局限性……如果设计师不能给他建议,他当然会跟随旧有习俗走,如果我们能发挥专业知识,带他来到新的路,是否走这条路全凭他自己选择,我们要做的就是尊重对方的选择。但是,我们必须要提供这样的可能性呈现到对方眼前。
行距是段落上下两行文字的疏密程度。行距在文章中的作用是有效的引导阅读。两行文字之间的行距太近会让阅读变得困难,而离得太远同样也会造成问题。
行距和形成平面构成种的「面」这个元素是分不开的,不同的行距构成面的密度,也即是文章段落呈现的灰度。
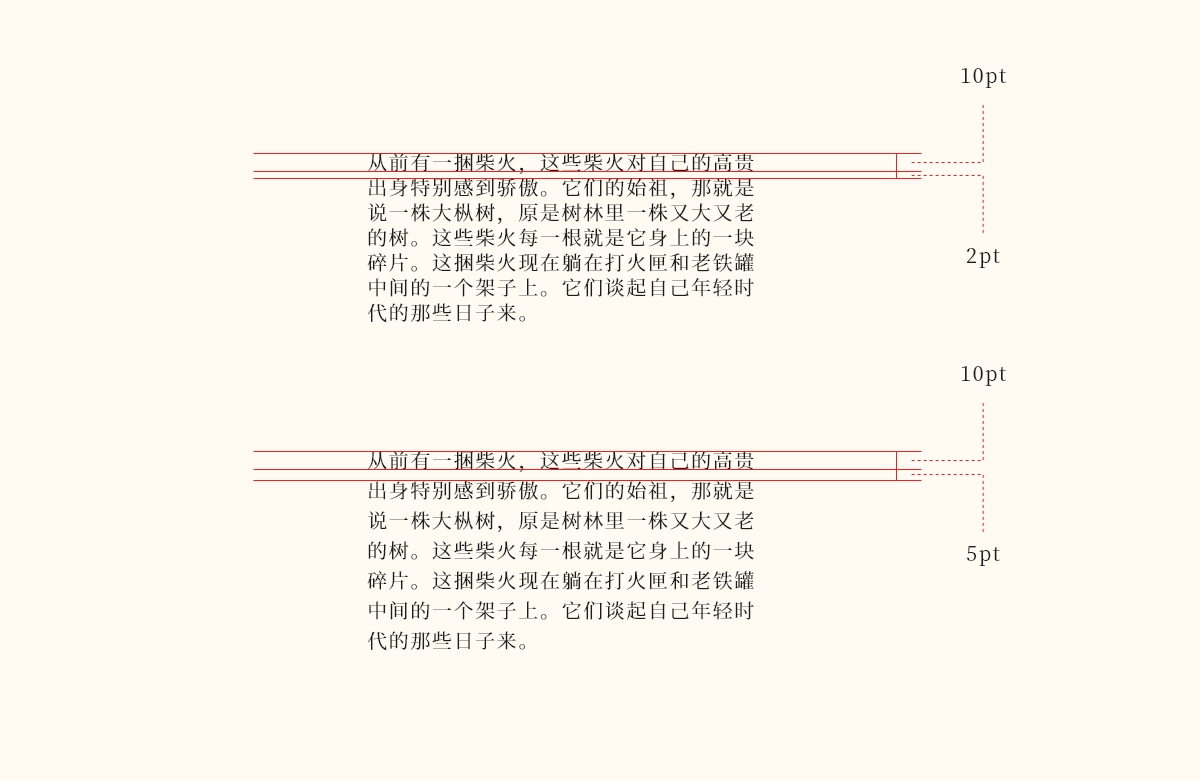
行距和行高又是紧密不可分割的,比如字体的行高为10px,那么行距如果为2px,也就是行高的1/5倍,就会变得太挤,不易阅读。
如果我们拉开行距到5px,也就是行高的1/2倍,则阅读起来就比较舒畅,轻松。

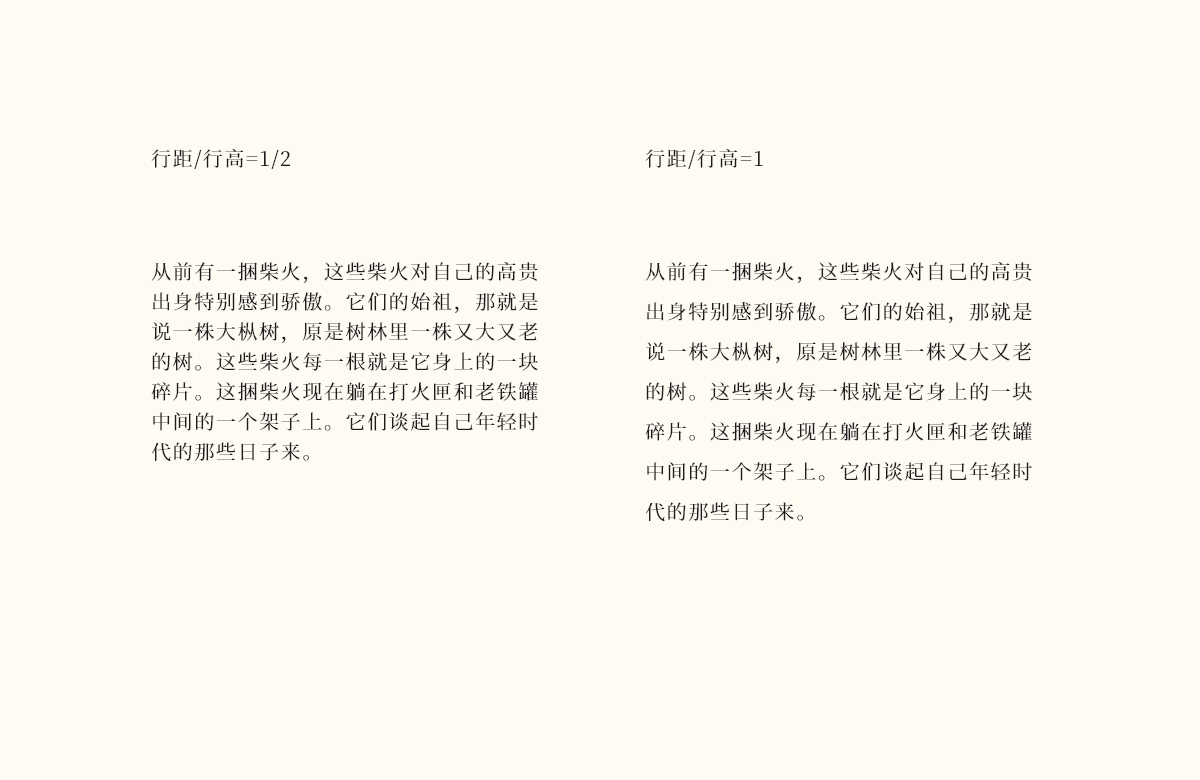
所以合适的行距是一个相对值,根据我的经验,文章的阅读中,行距为行高的1/2~1倍都算是舒适的。
当行距为行高的1倍,看起来行距是比较宽,有些人会觉得整个段落看起来不够紧凑,但我个人感觉如果行距和行高相等时,段落看起来松散,让阅读者会有种和缓的速度。比如我个人就比较倾向喜欢阅读这一比例的文字段落。

除了和行高本身有关,行距与字间距也有着不小的关联。等谈到字间距的时候我们还会细讲。
下面还是以一个具体的案例来说明行高在排版中的视觉作用。这是一个家居主题的Banner设计,也许初看上去并没有什么问题(设计的问题大都是通过对比才会发现的)。
仔细看过后,我们会发现右边的文字阅读起来略有点困难,这是由于行高太小而造成的。

逐条分析一下Banner中比较显著的视觉问题:
1)两行小字的行高太小,以及小字和大字彼此距离太近
2)文字的色彩没有太多变化,不同的内容全部挤在一起,阅读起来层次感不强
3)整体色彩有些灰暗,家居的氛围有点暗沉(原素材需要调色处理)
Banner设计要做到色香味俱全,除了关注布局、色彩、还需要对文字以及文字间距都要精细化处理。

为了解决这三个比较大的问题,我们作了下面一些调整:
1)改变小字的行高,让两行小字跟随右侧的斜线条,形成呼应,并且让小字和大字也保持距离
2)整体文字稍微缩小,给整个版面以呼吸的空间。
3)「全场8折」四个字用橙色作底,橙色是温暖的颜色,给版式加暖,且让文字排版多一些变化,信息层次更分明
4)大的文字采用渐变填色,比起纯色平涂,带有微微光感。
5)整个画面的色调调得更暖,配合家居的温暖氛围

我们平面设计师理解当中的字间距,大概就是在软件中可以直接设置文字字符间距的参数值,而字体设计师的字间距,是更基础的工作。字体设计中每一个文字都要设定好它们的字间间隔,太近和太远都不利于文章的阅读。而且在字体设计中,调整字间也是一项及其繁琐庞大的工作。
在汉字的书法法则中,有所谓的“行气”之说,所谓“行气”也就是一整行字体带来的感觉,这也和字间距有着千丝万缕的关系。而所谓行气也能形成一条线,也就是平面构成中「线」元素的发挥。
那么,作为我们拿着已经设定好字间的段落再进行字间距的调整,无非也是搭上巨人的肩膀再进行调试而已。所以字间的调整也是依据原有字体设计中已有的间距上的改变,在此我们可以称之为字符间距。
最合适的字间距,对于不同的字体来说都不一样。我们可以举个例子:「思源宋体」和「方正美黑」,这两个字体形态差异很大,思源宋体的字符间距设置为0时,和方正美黑的字符间距为0时,字间距的差异也很大,方正美黑的字体间距默认就很宽,大家可以对比当方正美黑的字符间距为0时,对比思源宋体字符间距为100,其本身字间仍然是大许多的。

所以,抛开字体本身的间距来谈字符间距,是毫无意义的。当然,方正美黑也许是个极端的例子,但每款字体的间距的确是有略微差别,呈现在我们眼前的,还是以字间距为准。
我们之前讲过,行距也是影响字间距的一个很重要的因素。如果字间距大过了行距的情况下,这样的段落将是特别难以阅读的。
原本从左到右的阅读流,将会被更为接近的上下两行的文字,错误引导为从上到下的阅读。

所以保持字间距要小于行距,是一个必备的保险做法。
在海报、Banner这类宣传品的设计中,文字通常用得比较少,也谈不上形成段落,这时字间距可以放得更开,而无需涉及到行距。
不得不说,放大的字间距会显得版式疏松、体现一种优雅宁静的感觉。

同样,如果你想要让你的文章看起来更轻松,也可以试着把字间距适度放大。
字间距的案例,我们同样用一个Banner设计来说明。这个Banner设计也是看起来没什么大问题。唯一惹眼的就是「科技互联、引领未来」这八个字的字距过宽,字距大过行距,造成阅读时容易产生“科引,技领,互未,联来”这样的顺序。并且使用的字体本身的字距也需要进一步调整,看起来两行文字也是有些错落,视觉上不够精细。

这里我们仍然调整了字体排版以及色彩方面的诸多小问题:
1)调整了「科技互联、引领未来」这八个字的行距和字距,让字间小于行距
2)增加2019的光感,营造视觉焦点
3)「掌握最黑技术、占领最大市场」这一行字增加字距,缩小字号,制造和下方英文字符截然不同的节奏感。
4)文字的色彩有变化,让画面在此不会显得过于扁平,为了突出文字,让下方背景的色彩更深。
5)缩小左上方的区块链三个字的部分,给以更多的留白空间,让画面不至于内容过分饱和。
6)整体的画面做了进一步色彩饱和度处理以及其他细节的处理,让画面更具冲击力。

以上我们所举案例只是在尊重原有设计思路的基础上进行微调,这也是为了说明原有设计中存在的问题,当然会有更好的方法就是大的修整或者重组布局等,但不在我们这篇文章讨论的范围之内。
排版是一个值得深挖的问题,越细节越难以被发现。如果只是潦草应对,也暂时不会带来特别大的问题,但却是会日积月累形成盲区,无形中造成的问题,让人永远发现不了。很多公司投入大量的财力做广告、线上线下宣传,然后发现成本过高,而利润过低,广告效果不及以往,运营的每个环节都可能会造成问题,但是也许最前线的问题就是没有和用户产生真正的互动,平面广告做出来以后也没有调查用户是否接受这样的设计,有没有吸引到目标用户。我同时作为用户的身份,在平时逛街看广告时,好的设计都想多看看,甚至会有惊喜,但是有些的平面广告从排版到布局再到图片素材都让人提不起兴趣,而且后者居多。
我们工作室平时接触的客户,有一些客户创业做自己的宣传品,也是习惯于让设计师去“模仿”某个所谓同行里“成功品牌”的设计,结果殊不知,这个“成功品牌”的设计早已发挥不了作用,对方也在濒临崩溃的边缘。等到还没模仿完,成功品牌的宣传品就已经下架了,公司甚至开始面临倒闭。这时场面会很尴尬,这也是我亲历过的事,而且不止一次。
说回我们的平面设计,涉及到的要素无非是归于点、线、面,还有不断的实践。UI设计发展很快是因为互联网这两年张势可喜,但是飞速的发展带来的弊端就是一切都浮在表面,深度不够。所以,我认为现在正是对平面进一步深入的时候,沉下心来,更多细节就会被看见。



