 资讯详情
资讯详情
主题来创建个性化的品牌体验。

住宿和餐厅。 Crane应用程序(用于预订)和(允许用户探索和了解新体验)。
细节,营造出为用户量身定制的体验。

灵活美观
。
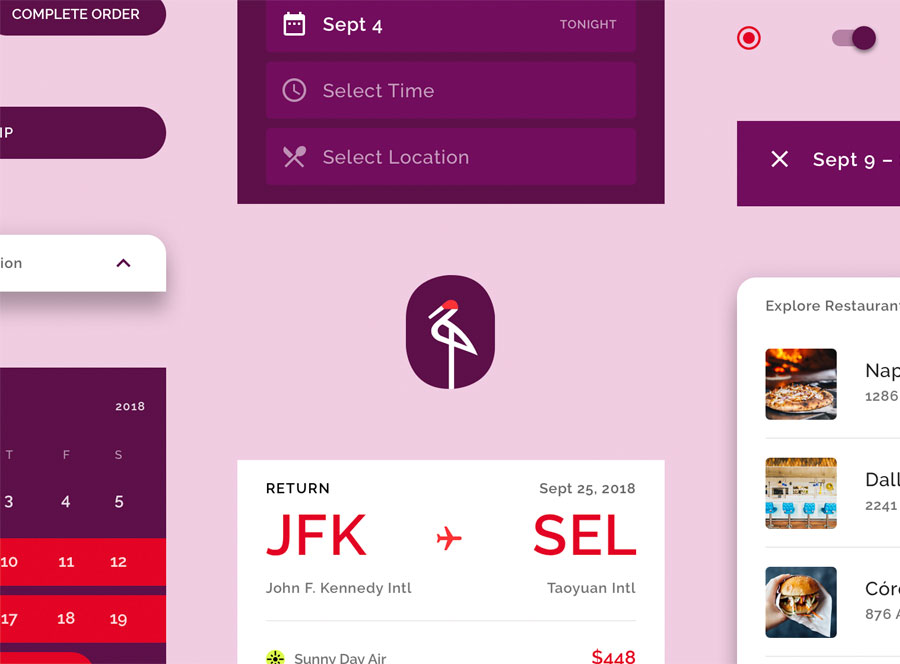
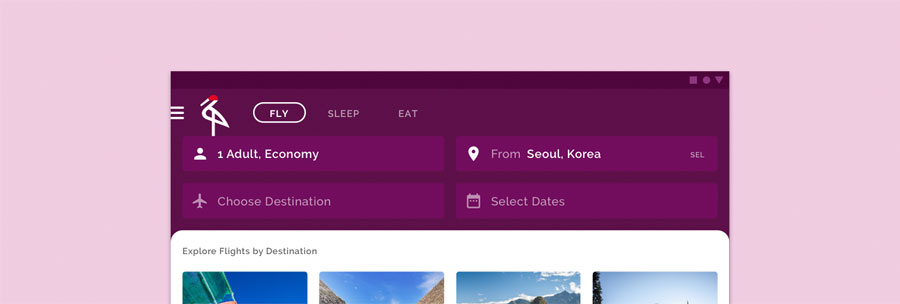
会立即在背景的。 例如,当用户在Crane上寻找航班时,他们在后层输入诸如目的地和日期之类的信息。 输入此信息后,符合其偏好的航班将显示在层。 这种相互作用强化了Crane如何根据用户的偏好定制内容,以大胆而优雅,直接但尊重的方式呈现选项。
结构。 流结构是基于任务的结构,需要以连续顺序访问屏幕。
结构最适合Crane,因为它为有兴趣探索过滤内容的用户提供了所需的灵活性,使其可操作,以便他们可以预订特定的选择。

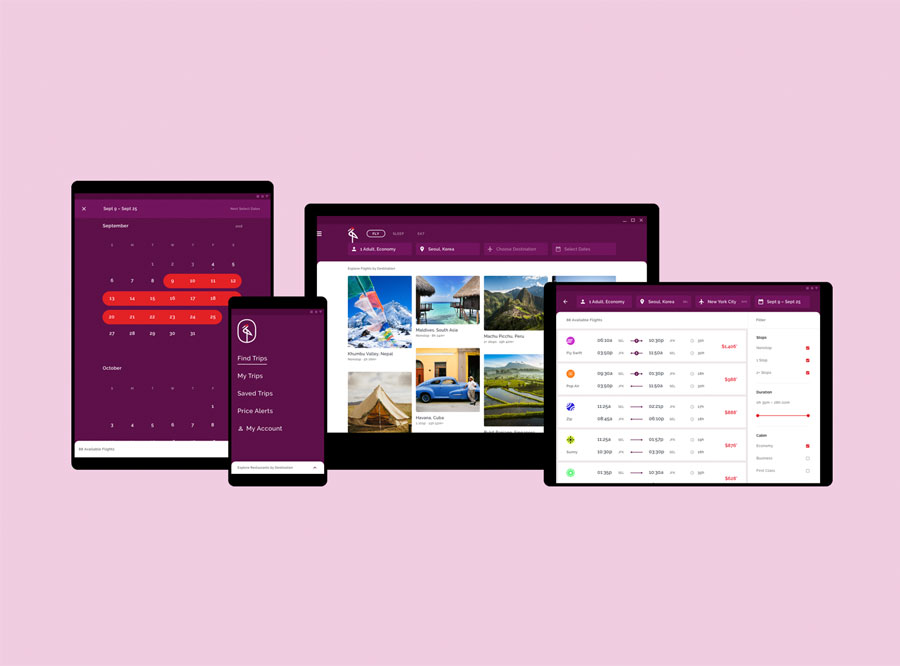
平板电脑和桌面上的内容。
主要部分
Crane应用程序有三个主要部分:
餐饮
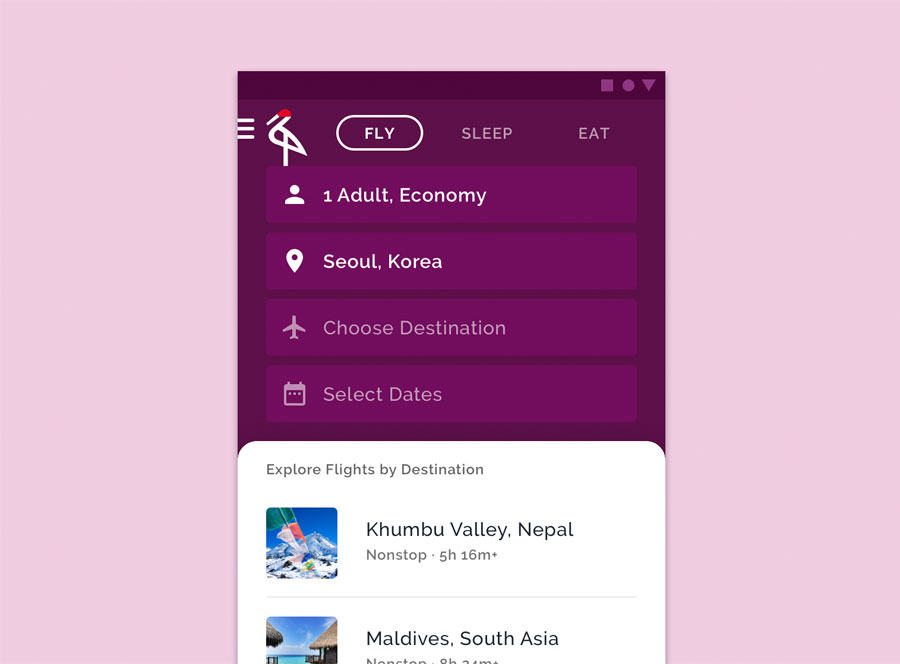
顶部的选项卡导航到这些主要部分。
这些选项卡嵌套在背景组件的后层,后者还包含相关的过滤器和上下文操作。
内容过滤
层显示内容的控件,允许用户查看为其定制的内容。
视频播放器
00:00
00:04
。
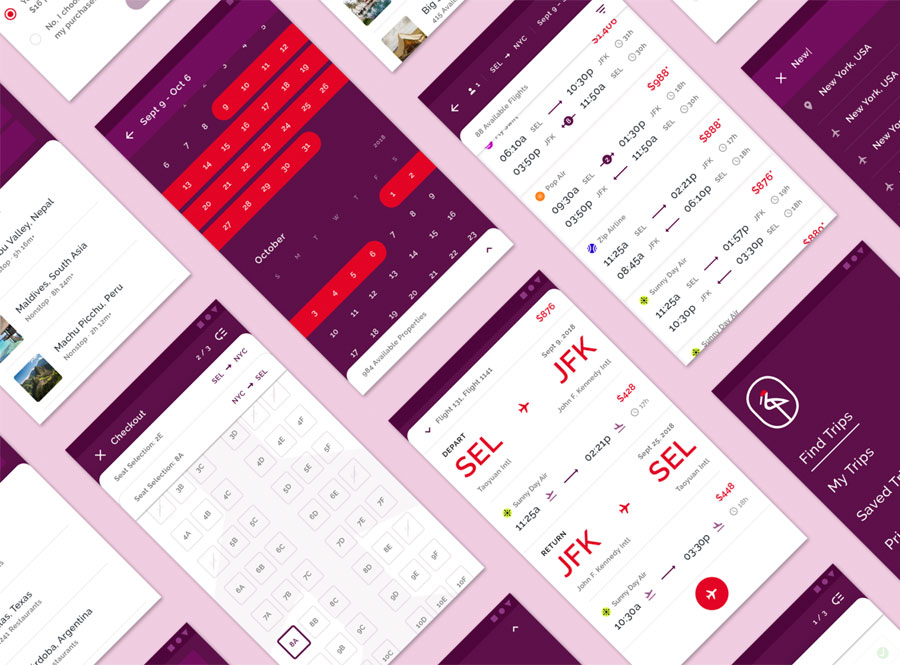
网格系统
,可根据屏幕宽度(如移动设备,平板电脑和桌面)调整大小。 内容按列堆叠,在用户交互时垂直扩展和收缩。
视频播放器
00:00
00:10
Crane的网格系统,缩小到50%
标签和背景(移动)
由于屏幕空间有限,每个背景项目垂直叠加在其他项目之上。

标签和背景(平板电脑)
放在另一个旁边。

缩小至62.5%
标签和背景(桌面)
空间比平板电脑上的空间多,因此有足够的空间可以将所有背景项水平放置在一起。



