 资讯详情
资讯详情关于进度的概念有很多种,最主要的是流程是:找到任务-开始任务-任务进行中-任务结束-反馈
这套流程是广义上的”进度“,集中一些则是”开始-进行-结束“部分
那任务的使用场景不同,展现方式也都有所不同,先来看看不同场景下的展现形式有哪些吧

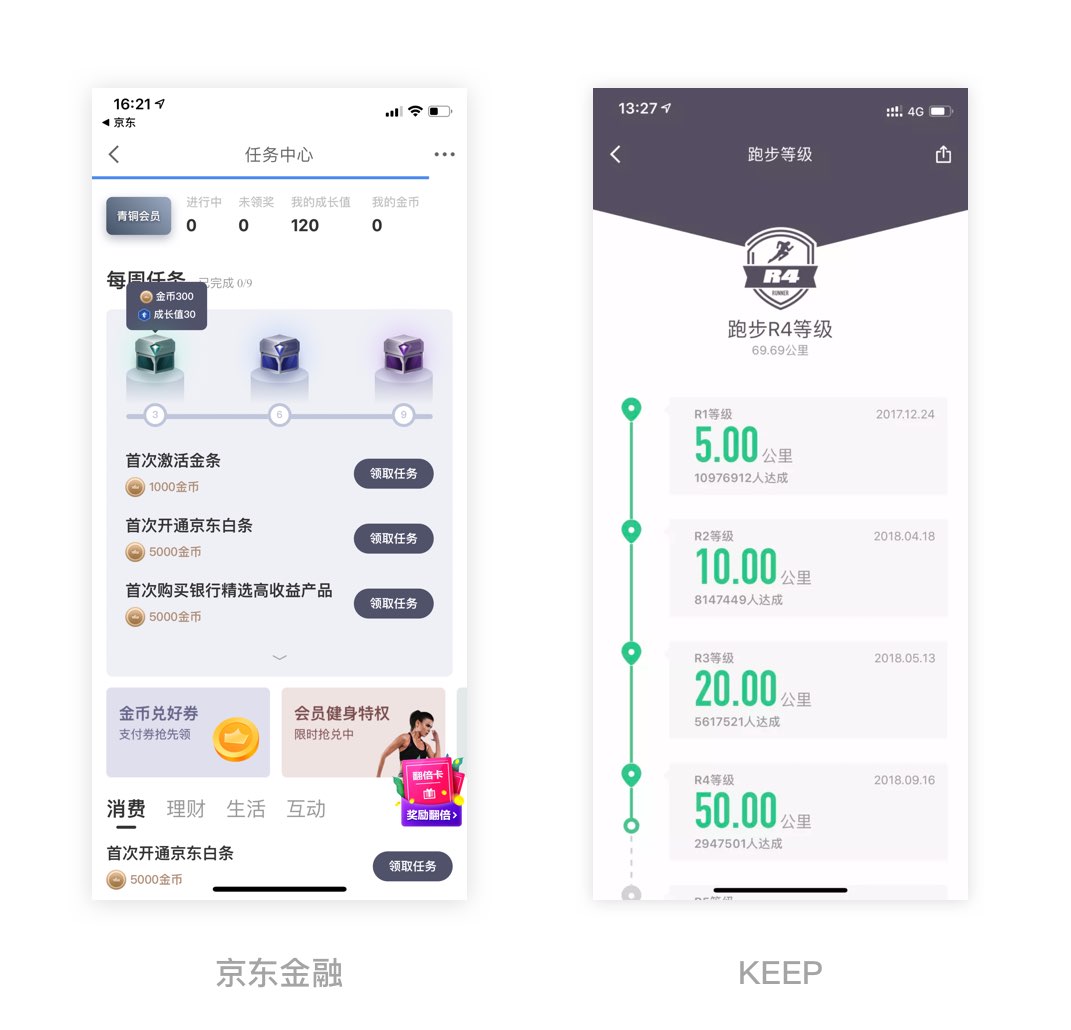
最常见的进度类型
设计重点:每个任务节点上的奖励或成就的展示
设计难点:用户的坚持度
主要状态:未完成-正在完成-已完成
一般在任务流程中,用户都很难坚持一直签到或是不断完成任务,因为很难得到即时反馈,所以上瘾的程度也较小,所以需要设计足够多的”奖励“来刺激用户坚持完成任务的行为。
例如京东白条中的任务宝箱(奖励诱惑),KEEP中的xx人达成xx公里(从众和虚荣心)等等。
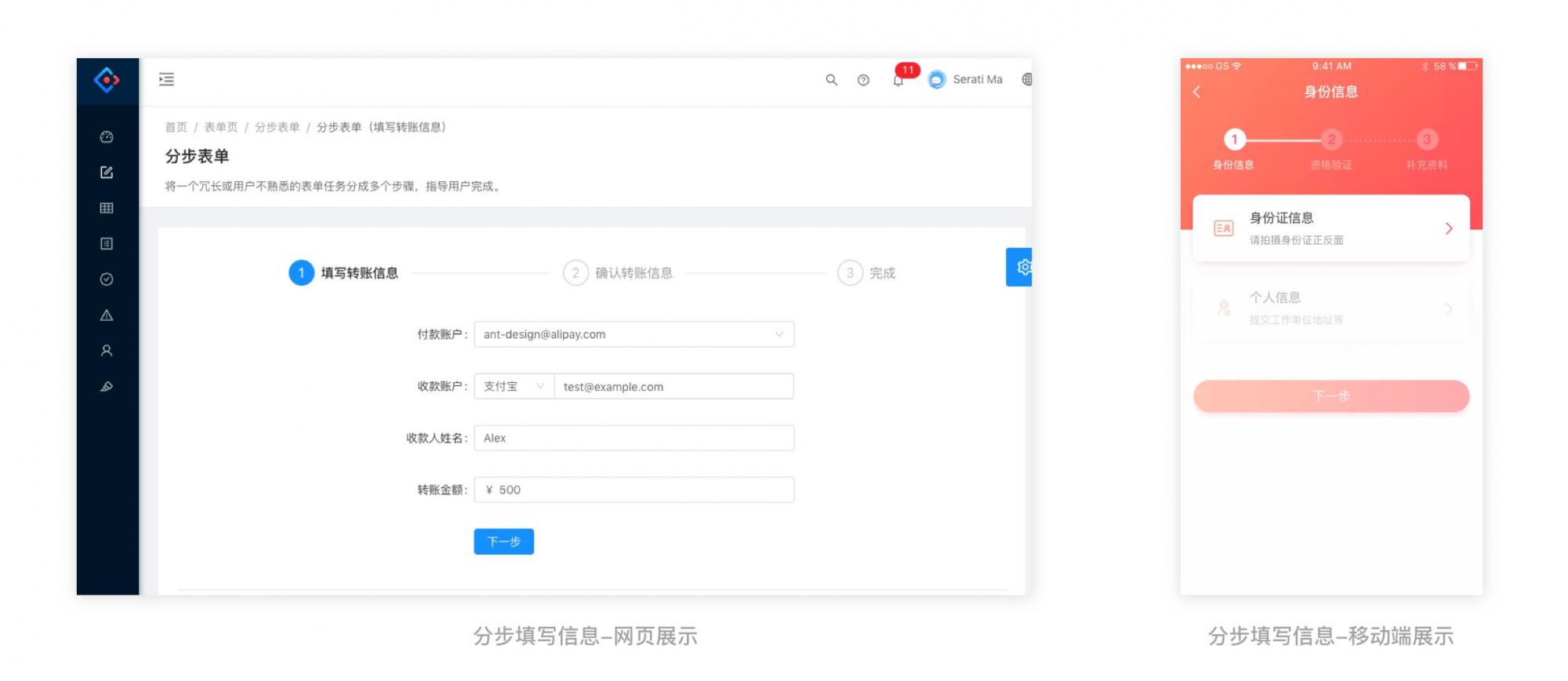
常见的信息采集流程
设计重点:清晰的步骤展示
设计难点:用户的耐心
主要状态:开始填写-填写中-完成填写-提交
这类进度多是为了让用户了解自己所处的位置,让用户有掌控感和心理预期,多是用于填写资料这种大量的信息收集。
需要注意的是,web端场景下用户耐心一般比较平和,手机端就算有步骤展示,太多信息也会让用户失去耐心,从而增加流失率,应该尽量避免在手机端进行大量的信息采集,必要时可以采用一些简短的选择器来代替。
多用于非即时反馈的内容,缓解长时间等待的焦虑心情
设计重点:现在等待进度的状态
设计难点:用户对当前状态的了解程度
主要状态:未开始-等待中-进行中-等待结束
物流和排队都是让人等待的过程,都是非即时反馈的形式,稍有差错或是进度跟不上就会造成用户的心态爆炸,从而会有投诉等负面情绪的爆发,所以除了清晰的展示用户的等待状态外,技术上的信息实时更新也是很重要的一环,能有预计到达时间是最好的,能给足用户预期,类似菜鸟裹裹的猜包裹到达日期的活动等。

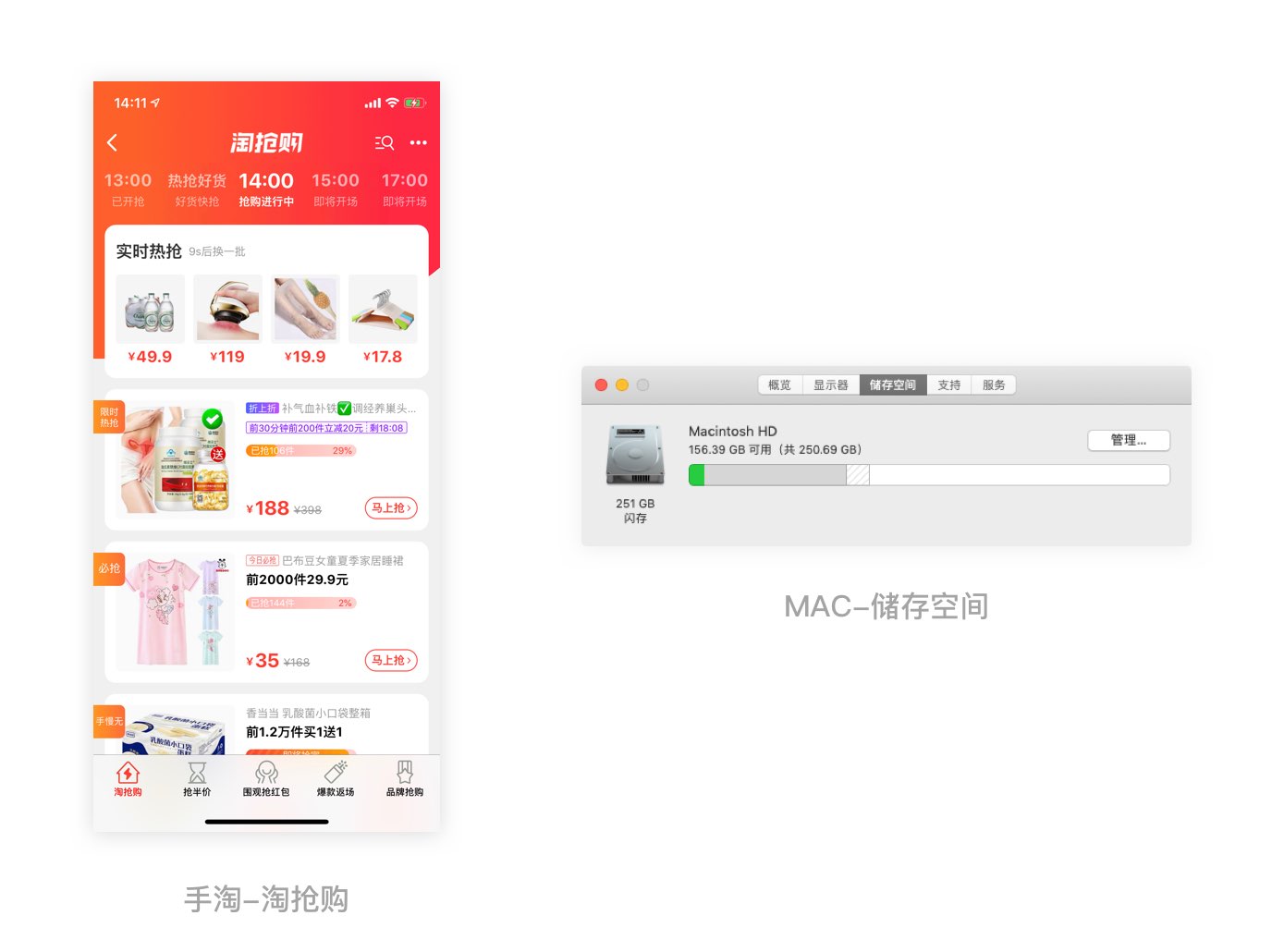
多用于了解储存情况的信息,有可控的整体范围
设计重点:已有内容在整体范围的占比,或剩余内容的占比
设计难点:区分清楚重点是已有内容还是剩余内容
主要状态:已有内容、剩余内容、整体内容
该类进度多是有整体范围的,也就是最大值是有限制的。在抢购、完成任务数量等类似的设计上用的较多,区分好”已有“”未有“的区别,就能满足大多数情况。
有时候会遇到需要提高用户警惕性或焦虑感的设计,例如储存空间已满需要清理、抢购库存仅剩几件等等,用警惕色系的设计,可以帮助提升产品目的,或是帮助用户解决优先级较高的内容。

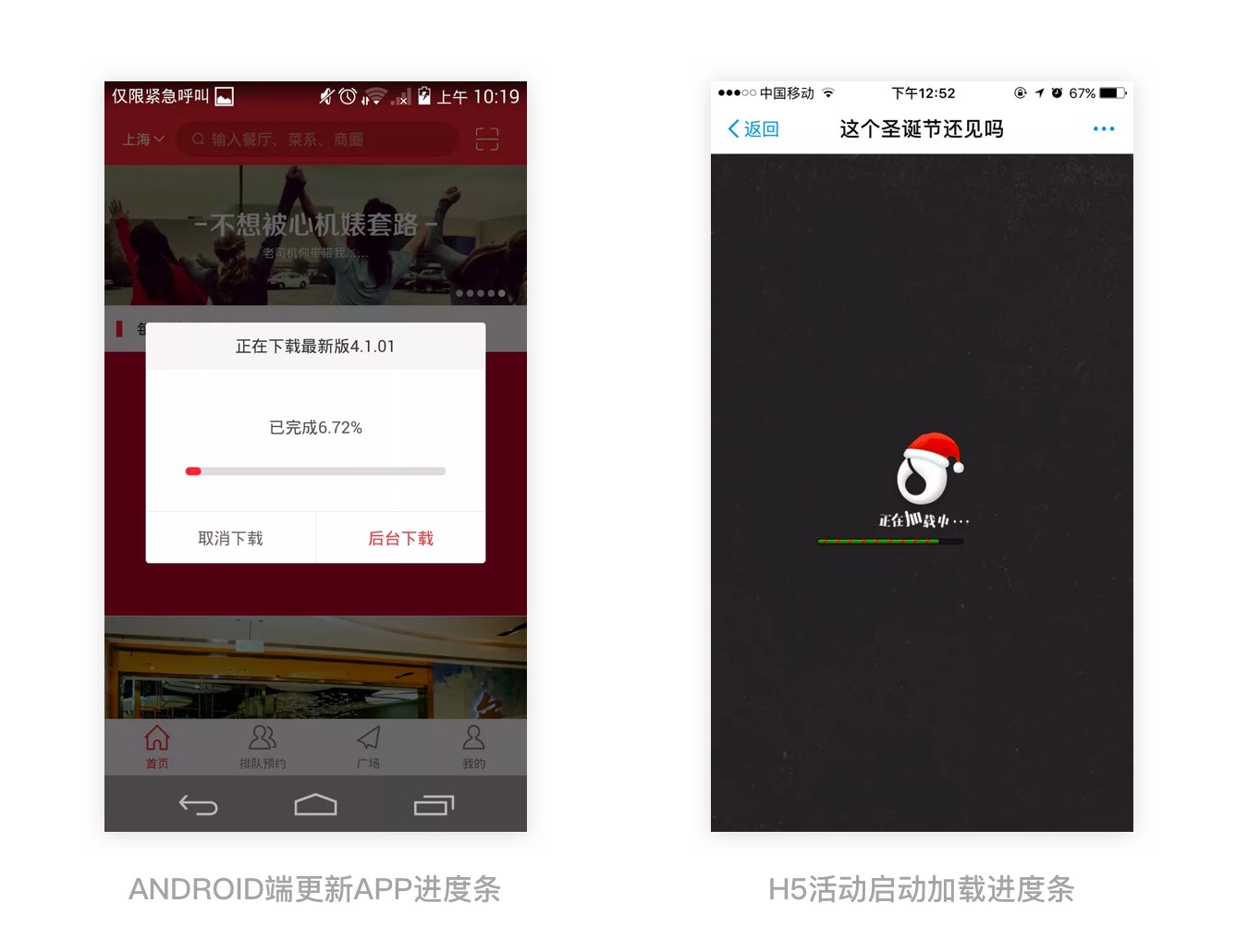
多用于了解当前进行的任务进度
设计重点:可缓解”等待中焦虑情绪“的进度条设计
设计难点:缓解等待焦虑的方式,不能让用户有进度条不再前进的感觉
主要状态:未开始、进行中、进行完毕
loading的进度条很容易找到参考,设计方式也是所有进度中最能体现创意的一种,常规方式的进度条多是”静止“状态的,有些进度条会设计很多其他的动态效果来转移用户的注意力,在不知不觉中将任务进行完毕。
多用于播放器的播放进度展示
设计重点:播放进度的拖拽交互
设计难点:符合手指的点击区域,拖动时的交互反馈
主要状态:播放中,暂停中,拖拽调整
播放机进度条主要设计点是在拖拽过程给人的体验,很多音乐播放器做了创新式时间与拖拽点结合的设计,不仅增大了点击区域,也使信息更加集中,减少了占用空间。但会有当前锚点位置所在具体时间的疑惑,但结论上是个进步的交互方式。
优势:不需要控制进度的总长度
劣势:数字越大,用户的预估时间越不稳定,越容易引起焦虑情绪
数字用的情况比较少,我实例了两种情况,一个是重点在”所处进度后面“的任务完成情况,一个是重点在“所处进度前面”的排队列表。前者也可以用进度条的方式来表现(但数字需要同时存在,否则无法预估整体),但后者因为无法预估完整长度,只能选择数字的方式展现
优势:进度展现清晰,用户把控情况稳定,创意方式最多
劣势:不适用于未知长度的情况
市场上最常见的进度方式,既能提升用户对当前情况的了解使之做出对应的行为,又能在部分情况下促使用户做出更多的消费行为(例如进度条在尾部,展示“还消费xx元可再升一级”等等)。在花瓣上搜索进度条,有大批量各种创意的设计,也是最保底的一种展现方式。

优势:进度展现清晰,分布操作减少用户输入信息的疲惫感,快速保存用户已输入的信息
劣势:步骤过多的情况下会造成用户流失
市场上最常见的采集信息的方式。一般的步骤多为3步,大于3步的时候,在用户进入页面时就能预估到要花费的时间,虽有把控性,但也会造成用户嫌麻烦然后流失的情况。虽有在设计步骤器时,不要展示过多的步骤,也最好把每个步骤的关键行为写出来,提升用户的把控感,降低用户的“嫌麻烦”情绪。
优势:用于团队协作时,任务进行清晰明了
劣势:不适用于轻量进度的展示
泳道图是一种比较重的进度展示方式,多针对大型任务的进程情况,辅助团队进行任务核对等。在轻量的进度上,在多数操作上“小题大做”。
优势:用户对自己的物流所在位置有把控感,可以做出对应的行为调整
劣势:只适用于物流和需要地图的情况
地图也是一种比较特殊的进度方式,多适用于物流的场景。用户可以对地图上的位置来决定自己要干的事情,减少失控的焦虑情绪。该情况也可以适用于虚拟地图在游戏中的应用。
优势:游戏任务和地图中不可缺少的一部分,让玩家能把控自己的进度情况
劣势:设计方式复杂,与其他功能的连接性太强
游戏的任务进度方式多样化,大多数功能都能被用户熟知。游戏中的进度多与其他功能有连接,例如跑酷游戏中的生命进度条,直接决定当前游戏的结束时间等。除了在游戏中,也可以在正常的App中提升产品的趣味度,提升用户的参与度,增加产品的转化率。
进度的设计方式多种多样,根据具体场景来规划具体的进度方式,并利用好每个方式的优势去设计最好的体验方式,相信是可以通过这些细节来提升产品的转化率,增加产品的趣味度的。



