资讯详情
资讯详情
艾伦·库伯(Alan Cooper)在《交互设计精髓 4(About face 4)》这本书里也有提到。
在书里,库伯并没有给出心智模型的定义,而是通过一个例子来说明:
来自1986年的一篇论文《认知科学与科学教育(Cognitive Science and Science
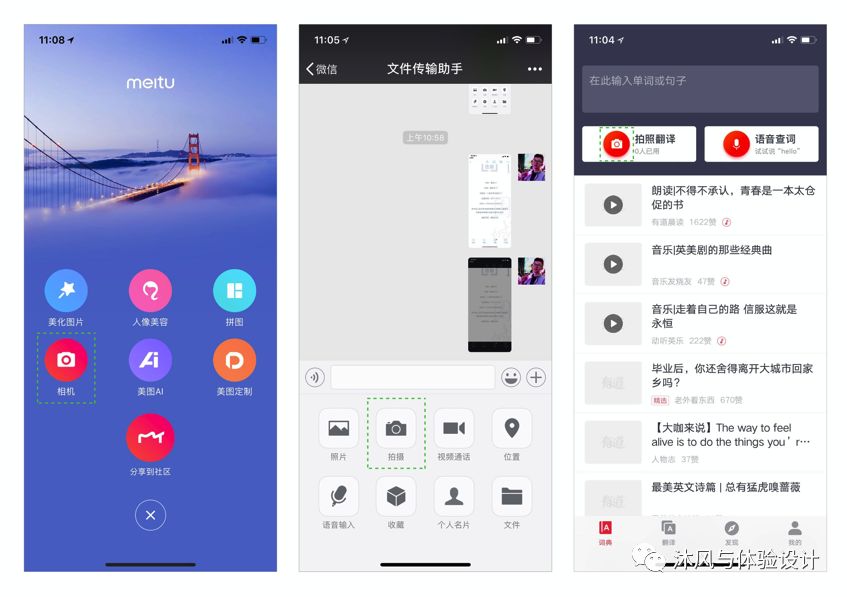
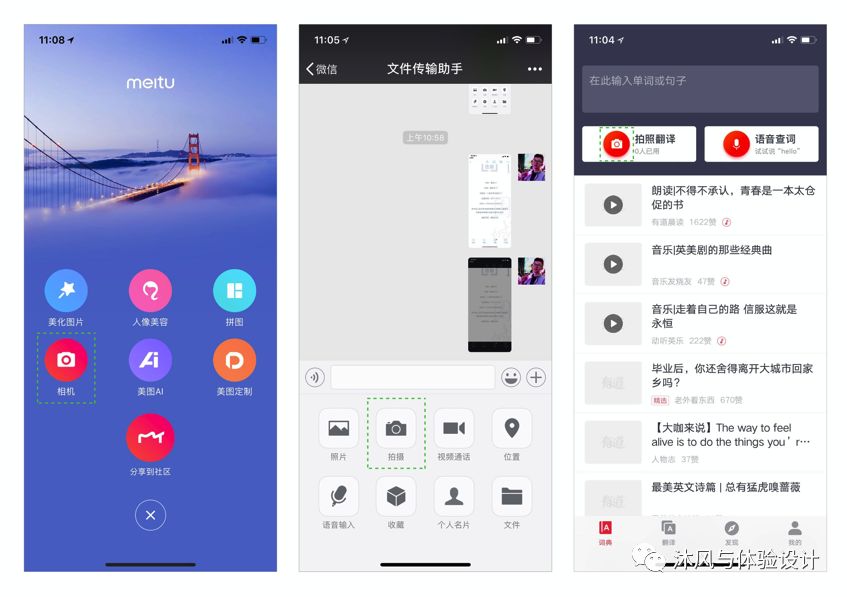
Education)》对心智模型下过这样的定义: “心智模型指一个人对某事物运作方式的思维过程,即一个人对周遭世界的理解。心智模型的基础是不完整的现实、过去的经验甚至直觉感知。它有助于形成人的动作和行为,影响人在复杂情况下的关注点,并确定人们如何着手解决问题。” 具体来说,心智模型是人们脑海中对万物(即真实世界、设备、软件等)的解析。 通常在使用软件或设备之前,人们就非常快速地在心中创建出了一个心智模型,来帮助他们使用。 人们的心智模型来自于过去对类似软件或设备的使用经验,也来自于他们对该产品的猜测、间接听闻和直接使用经验。 人们用心智模型来预知系统、软件或其他产品的用途或用法。 心智模型一方面帮助人们理解软件或设备如何运转,另一方面人们也通过这种理解来帮助他们学习如何使用。 著名的美国认知心理学家、曾被《商业周刊》杂志评选为世界最有影响力的设计师之一的唐纳德·A·诺曼在《设计心理学》中提出: 这个概念将心智模型说的十分清楚了。 用户的心智模型,是用户基于过去使用过的类似产品的经验产生的,也是对将要使用的产品的期望。从这个概念里,可以提取出心智模型的两个关键要素:经验和期望。 用户基于自己的经验去理解、使用一个产品,或者用户基于自己的目标会对产品产生期望。 这就是用户心智模型的核心要义。 为了更好地理解心智模型,这里举个例子。 许多应用中都有拍照功能,这些拍照功能的按钮都不约而同的被设计成相机的形状。 由于用户在生活中使用过相机,在手机的自带应用里也使用过相机应用,因此当用户再次看到相机样子的按钮,就可以不费吹灰之力得了解这个“使用这个按钮可以进行拍照”的含义。 用户通过以前的经验来理解新的拍照按钮,就是靠用户的心智模型。 再例如,假设我们来到一个会议室,室内温度32度。我们想通过空调把温度降到24度。 在设定空调温度的时候,很多人会下意识地用遥控器把温度调到22,甚至20度,因为用户此时的目标是“快速降温到24度”,因此产生“温度调得越低,空调就会越努力工作”的预期。 这种预期,也是心智模型。 但实际上,即使用户把温度调得再低,老式空调也只会自顾自地工作,并不会为了这个“艰巨的任务”而加速制冷。 这是因为空调的制冷功能,有自己的一套运作模型,不论用户设置的是24度,还是20度,老式空调把温度下降8度、达到用户需要的24度所花的时间都是一样的。 用户有自己的心智模型,而设备和机器有自己的运作模型,它是设备和机器能够实现某种功能的原理,是专业人士的伟大发明。 但这些深奥的原理,对于不懂技术的普通用户,门槛很高,比较难以理解——普通用户其实也根本用不着弄懂这些复杂的原理,用户只需要知道如何使用产品,以达到他们的目标就好了。 所以,用户有自己的心智模型(关于一个产品应该具有的概念和行为的知识),设备和机器等有自己的运作模型(机器实现功能的技术原理)。 另外,还有一种和设计师关系更紧密的模型:表现模型(Represented Models)。唐纳德·A·诺曼称这种模型为“设计师模型”(Designer‘s
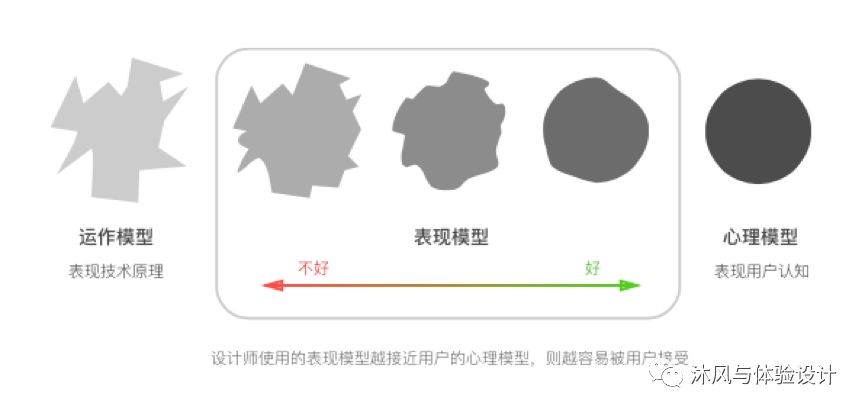
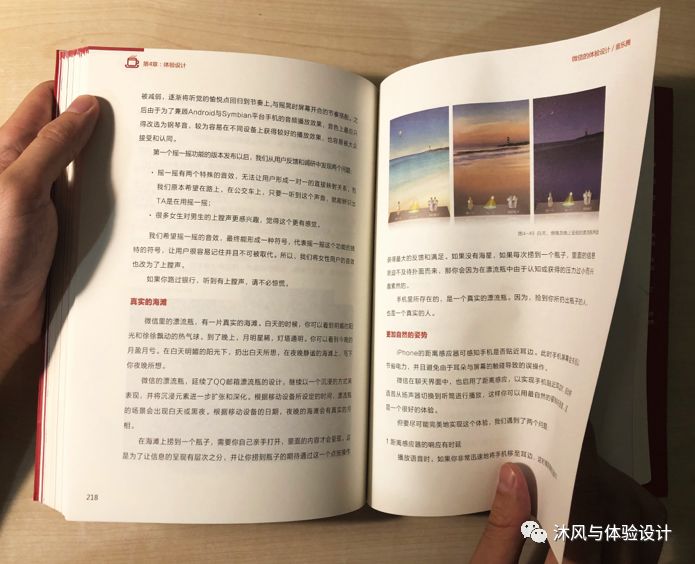
Model)。 所谓表现模型,库伯解释说,是“设计师所选择的一种表现方式,用来向用户展现计算机程序有怎样的功能”。 通俗点说,就是设计师提供一套设计方案,让用户可以容易地操作一个设备或应用,而根本不需要弄懂它的工作原理是什么。 设计师方案里使用的表现模型,越接近用户的心智模型,则越容易被用户接受,也就是所谓的“设计得越好”。 比如,微信红包的设计就是一个符合用户心智模型的例子。 在现实生活中,大家都对红包的外形有认知。微信应用中红包的设计,以用户对实体红包的认知为基础,将红包设计成“红色长方形、上面有黄色封口”的形象,让大家一看就知道“这是红包”,从而迫不及待地去点击,如下图 QQ阅读的白天/黑夜模式的切换“按钮”,被设计成拉绳的样子:向下拉动绳子,则页面从左图的白天模式,切换到右图的黑夜模式。 这一设计,颇为符合大家对“夜晚需要拉动绳子打开电灯”的认知,符合心智模型。 腾讯的另一个阅读类产品——微信阅读,也运用了心智模型的原理。在iPad版本中,如果横置使用,则有如下图的翻页效果 因为横置使用的iPad,从大小上与实体书十分接近,使用翻页效果更符合用户读实体书时候的经验。 而iPhone版的微信读书则没有每个翻页动效,只能通过点击屏幕的右侧来切换到下一页的内容。这是为什么呢?因为手机比iPad小很多,和实体书已经不再接近,用户没有类似的经验,就不必硬加上这样的动效,否则会影响翻页的效率,如下图 其实,一个优秀的设计方案需要满足四个标准: 恰当的吸引力:功能的入口的吸引力程度与功能的重要性成正比。 容易理解:用户一看便知按钮、元素等的状态和可能的操作方法; 正确的表现模型:设计师需提供给用户一个正确的概念模型,使操作键钮的设计与操作结果保持一致; 反馈:用户能够接收到的有关操作结果的完整的、持续的反馈信息。 表现模型,作为可以让用户顺利进行操作的重要保障,是设计师需要不断积累和理解的。 以上为大家介绍了心智模型、运作模型,还有表现模型。 总结一下,心智模型主要包括用户的经验和期望。设计师设计的表现模型,要尽可能贴近用户的心智模型,而不是运作模型。 


心智模型和运作模型