资讯详情
资讯详情
1. 打开AE新建项目,如图新建合成:
2. 弹出窗口中设置如下:
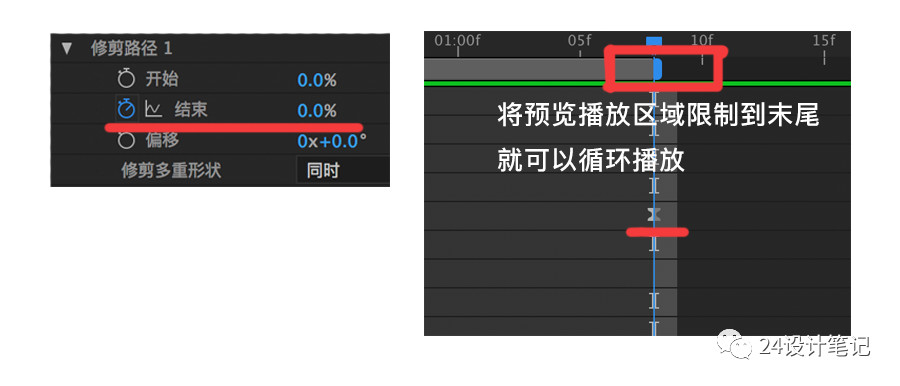
如果新建完毕出现透明画布,只需来回点击切换箭头所指按钮即可
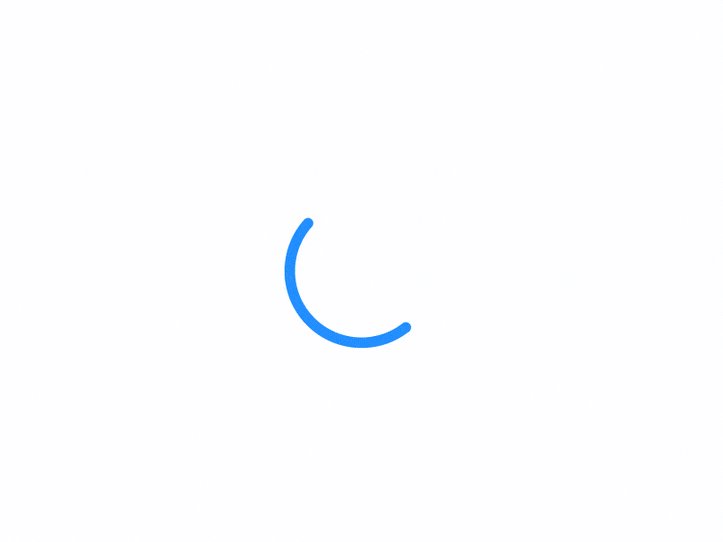
1. 我们首先来观察,这个GIF中涉及到了什么知识点。同时也给了解AE的同学开一个快车道,说不定看完这段话就有灵感来了,直接动手了,如果不懂请阅读完文章。
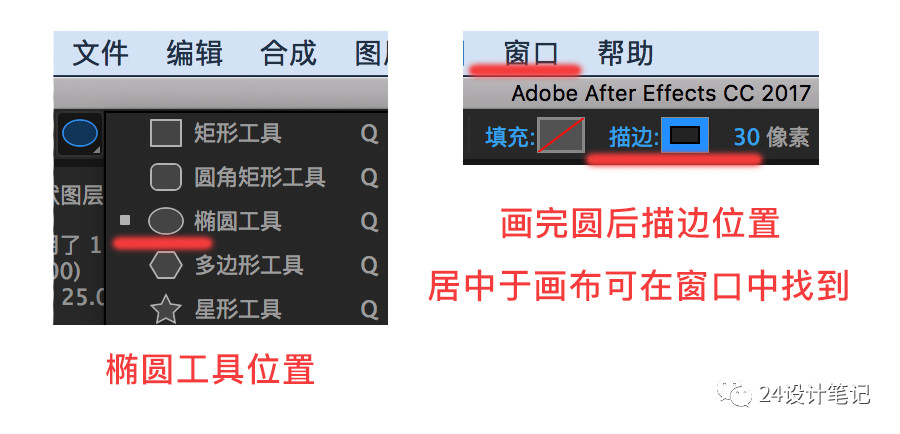
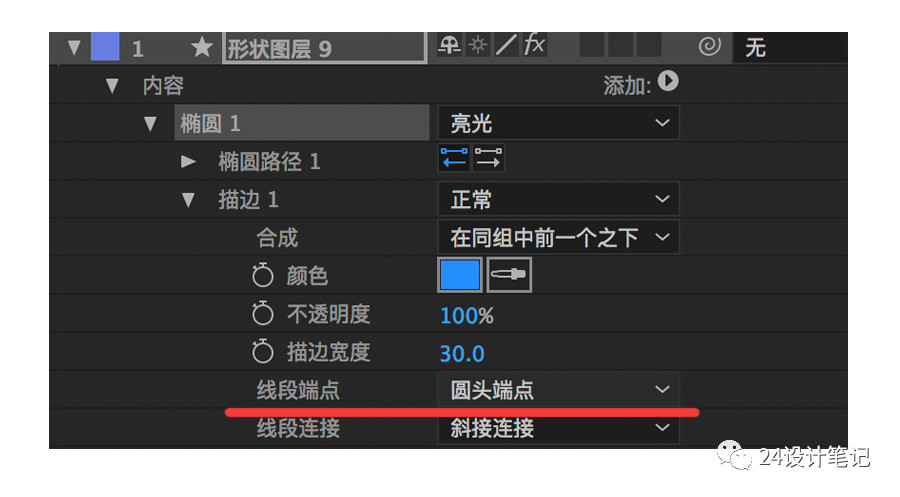
① 形状工具画圆,选择描边,选择喜欢的颜色;
②
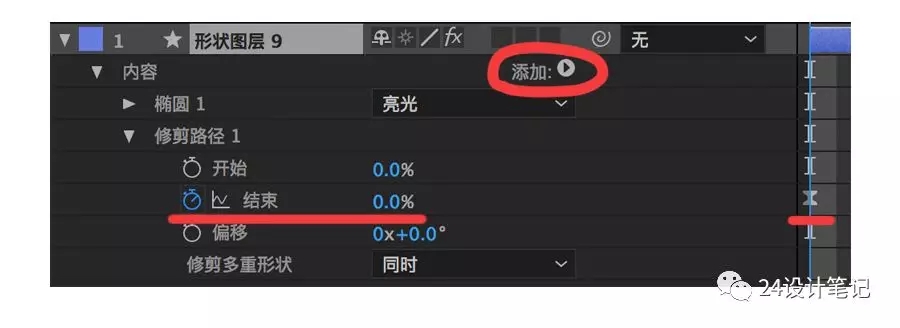
在本图层点击三角下拉选项中找到“添加”按钮点击并选择“修剪路径”这时“修剪路径”就会多出几个选项,我们需要关注“开始和结束”两个选项,拖动选项后的百分比,你画的圆就会出现缺口或者其他情况;
③ 只有开始和结束还不够,我们需要让圆出现缺口的同时旋转效果会更好;
④ 丰富细节,可以选择是否让圆的端点处变化为圆角,或者给圆上个渐变色。
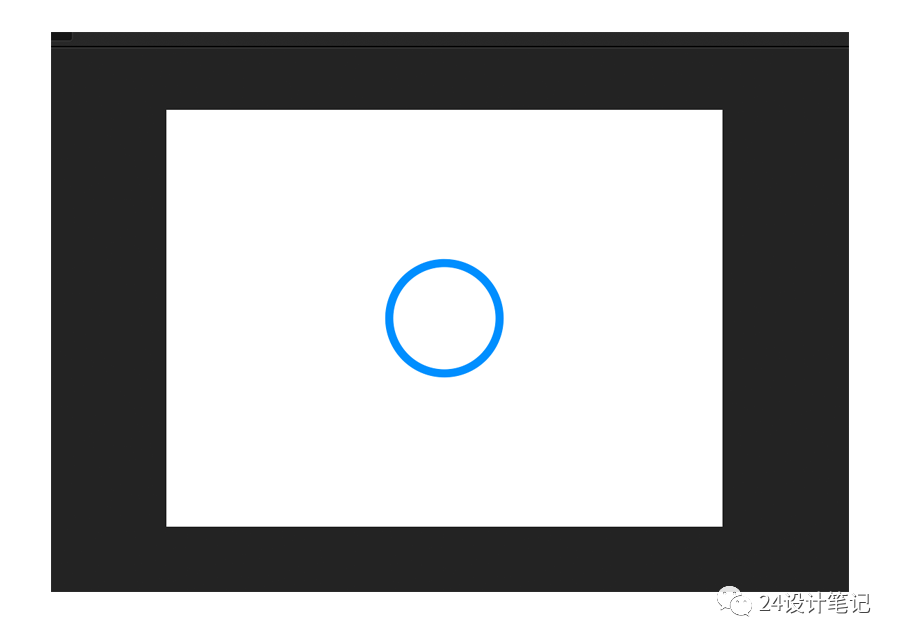
2. 选择椭圆工具画圆,大小合适即可,描边的粗细合适即可,颜色选择自己喜欢的(给一个参考色值#238FFF)。圆居中画布。
调整后如图: 3.
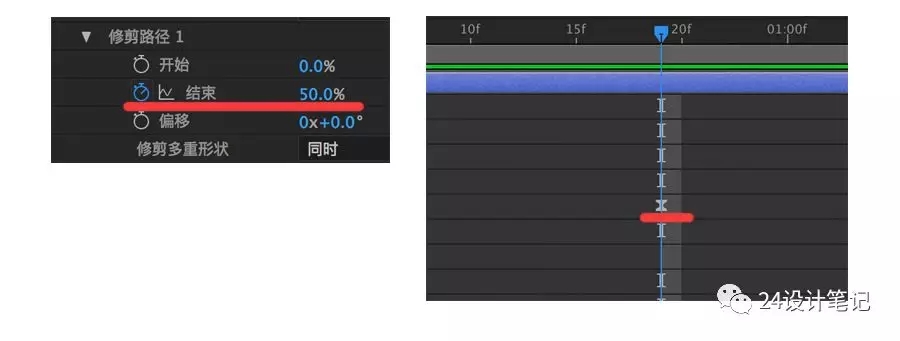
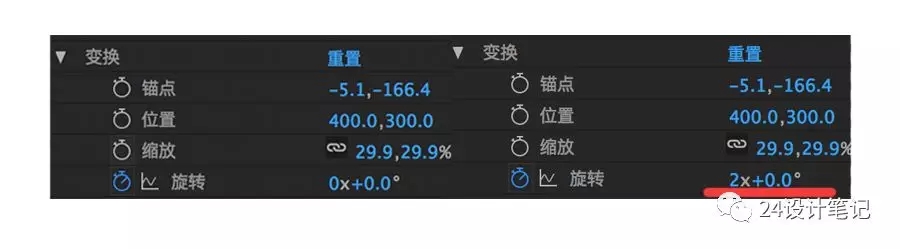
选择添加-修剪路径。本图层下就会出现“修剪路径”选项,修剪路径下我们使用“结束”选项即可。 ① 将时间轴拖动到第一帧并点击“结束”选项前的秒表打帧,“结束”选项后百分比0%; ② 拖动时间轴到19帧,“结束”选项后百分比变化为50%(输入50%即可自动打帧); ③ 拖动时间轴到1秒零8帧,“结束”选项后百分比变化为0%; ④ 将三个锚点转化为缓动曲线(上图为了方便已转化为缓动曲线的锚点)方法是选中所有锚点PC电脑摁F9即可,Mac摁F9不管用,只能右键关键帧辅助-缓动(需要鼠标浮动在锚点上才可以)。 需要的话可以将线段端点设置为圆的。 这时候播放效果不出意外是这样的 4. 最后一步我们为圆加上旋转,旋转快捷键R,在旋转第一帧点击秒表,时间轴拖动到1秒零8帧旋转两圈即可。 最后呢我们可以为细心制作的GIF加一个漂亮的渐变。效果-生成-梯度渐变。这时应该是这样的。 h5产品介绍页面 怎么判断网站是不是h5 h5页面效果