 资讯详情
资讯详情
更别说,此类图表设计, 为设计师们提供了更多随心创造和自我表达的空间, 其联动动效和交互设计,也为设计师们提供了更多界面提升和优化的可能性,设计师们也确实钟爱于在其实际的设计中,添加各类图表设计。
这也就解释了为什么如今图表会广泛出现在各类软件(包括Web和App)设计之中。
然而,Web和App设计之中的图表种类繁多,例如常见的饼形图、条形图、折线图、时刻表、示意图、流程图、直方图、散点图、点图等等,作为设计师和开发人员,究竟如何才能完美设计和还原此类图表设计呢? 不用担心!继续阅读,大家一定会找到想要的答案。
正如乔布斯所说的那样:
“设计不应该仅仅停留于外观和个人感觉怎样,而应该更看重其功能如何。”
所以,图表的设计也不应该仅仅停留于视觉展示,其功能性和实用性也需要考虑在内。
尽管,各类图表大多是度量衡、条件、规则以及相关运算结果的集合和呈现。但是,移动端和Web端软件应用的图表设计要求却大不相同。导致这些不同的核心因素就是常见的屏幕尺寸、设备数据处理能力以及相关技术性限制等等。
此外,由于图表仅仅只是整个Web/App设计中极小的一部分,通常只需要产品团队中的一名设计师、产品所有者或业务分析师即可轻松完成。然而,对于开发人员而言,由于数据和用户情况的多变性,实现和还原此类图表设计却十分痛苦。

总之,无论如何,小编希望以下分享的相关图表设计的套路和技巧,能够帮助大家有效避免和解决相关设计问题和痛点:
在部分设计情境里,相较于复杂多变的图表呈现,直接数字展示,更能有效的减少界面干扰,吸引和留住用户。所以,具体的案例设计过程中,设计师需要注意考虑实际设计情境,是否真正需要图表进行数据展示,以有效避免华而不实的情况出现。
设计时,也需要多次查看和确认:选择的图表类型是否能够完美呈现各类软件数据。为确保选择的图表类型准确无误,可以尝试通过移动设备打开此图表设计进行测试。看看, 作为用户,你是否能够轻松理解图表上展示的所有信息。
而且,需要注意的是:一定情境下,使用2-3个图表分别展示相关数据,会比仅仅使用单个图表更加简洁直观。
比如,在具体的设计中,设计师可通过突出展示每个图表设计,并以滑动的方式进行切换的设计技巧,更加直观炫酷的展示各种软件数据, 轻松解决单个图表设计导致的过度复杂的问题。而且,为确保每次切换或滑动的过程中,用户能够自然的聚焦当前图表,其它图表设计也最好做透明虚化处理。
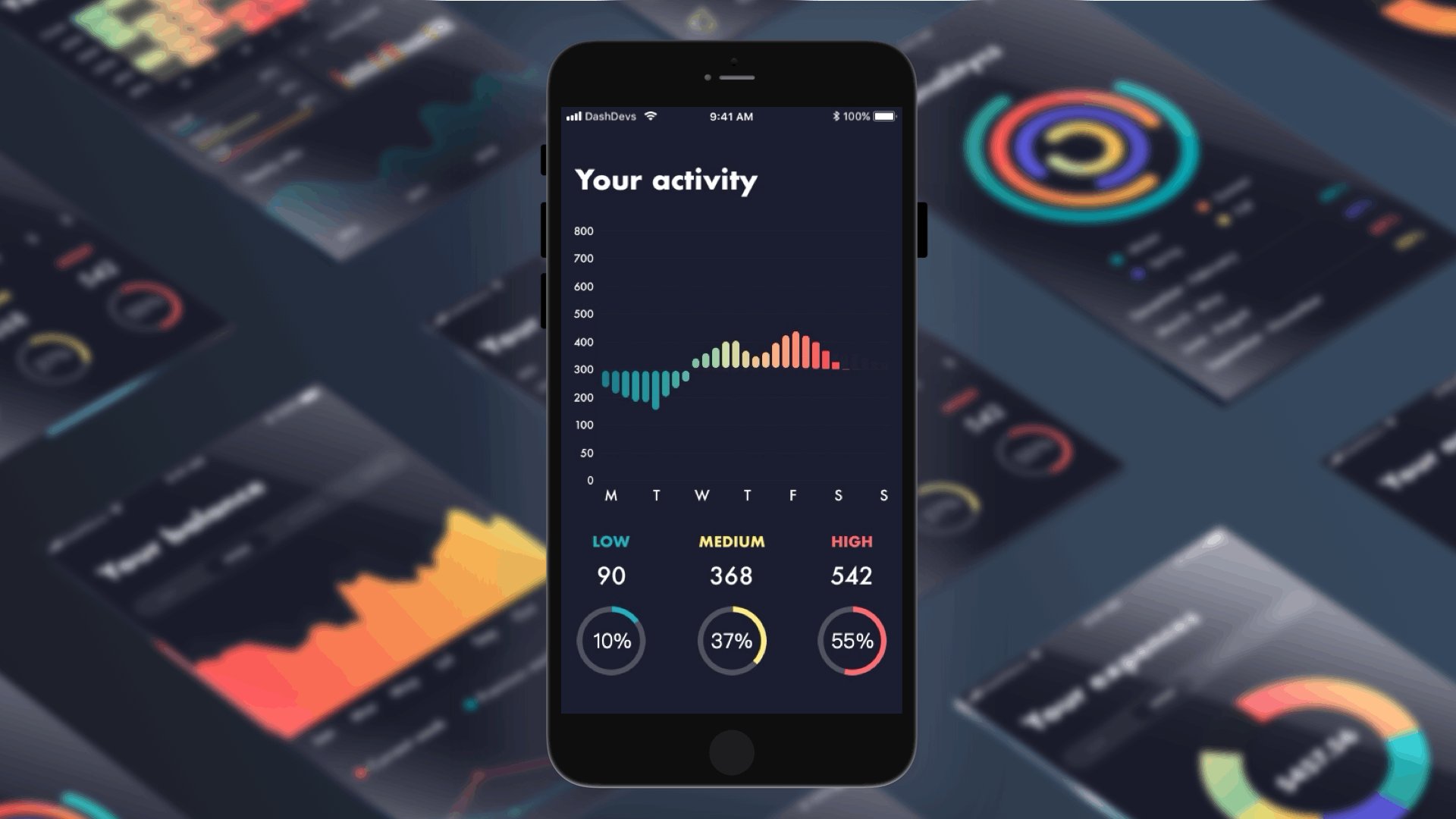
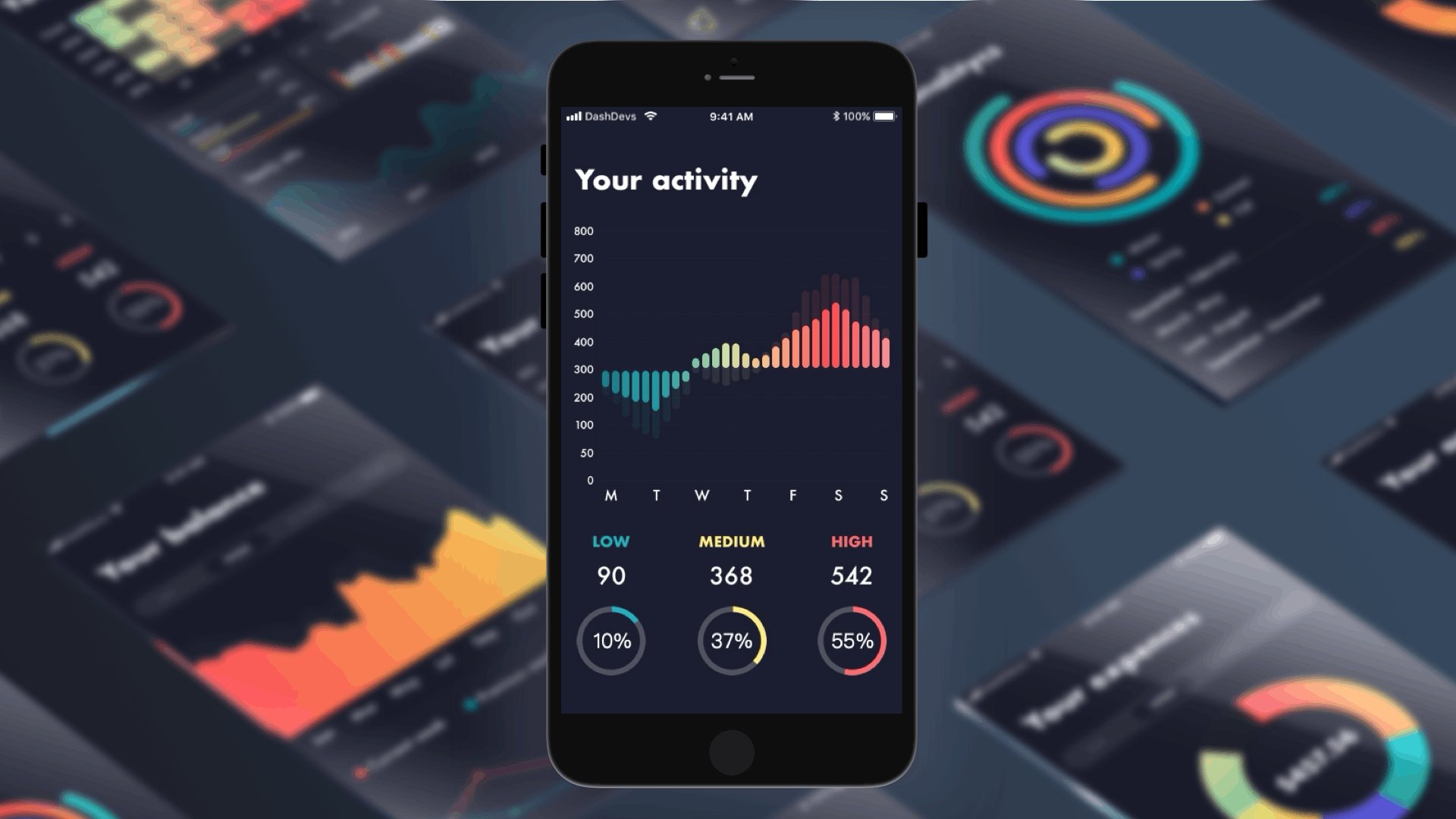
图表设计中,不同数据的色彩搭配,也需要设计师谨慎选择。例如,红色并不适合搭配增长势头良好的数据。而为更加直观展示数据增长进度和梯度变化,搭配渐变色会更加适合。
每个图表设计的目的都是通过更加直观清晰的视觉形式向用户展示各类数据。为确保这一目的顺利实现,设计交付时,设计师需要向开发人员提供对应图表的信息、实现条件以及设计限制等细节,例如各类数据对应的名称、时间区间、图表数据计算公式等,从而保证图表设计得到完美实现和还原。
图表,用于展示简单数据时,清晰直观,相当实用。 但是,当图表需要展示更多复杂数据,例如需要对比数据,甚至涉及一些额外计算时,为避免给用户造成困惑,设计师就需要考虑是否添加一定图例解释和引导用户。当然,图例设计中,也需要注意相应说明文字的长度。因为移动端的可展示数据的界面相对较小,过长的文本设计反倒会影响到整个图表的布局。
诚然,设计过程中,设计师大都愿意选用一些简洁干练的方式展示图表中各种数据(例如使用一些简短干练的标题、文字描述、地址以及符合设备屏幕尺寸和布局的占位符等等)。然而,实际设计过程中,现实往往不会尽如人意。比如,当设计移动端界面图表时,由于手机屏幕展示空间相对有限,涉及的部分大数据就需要适当简化瘦身之后,再进行展示。当然,为实现数据的简化瘦身,也可结合图表图例进行设计。
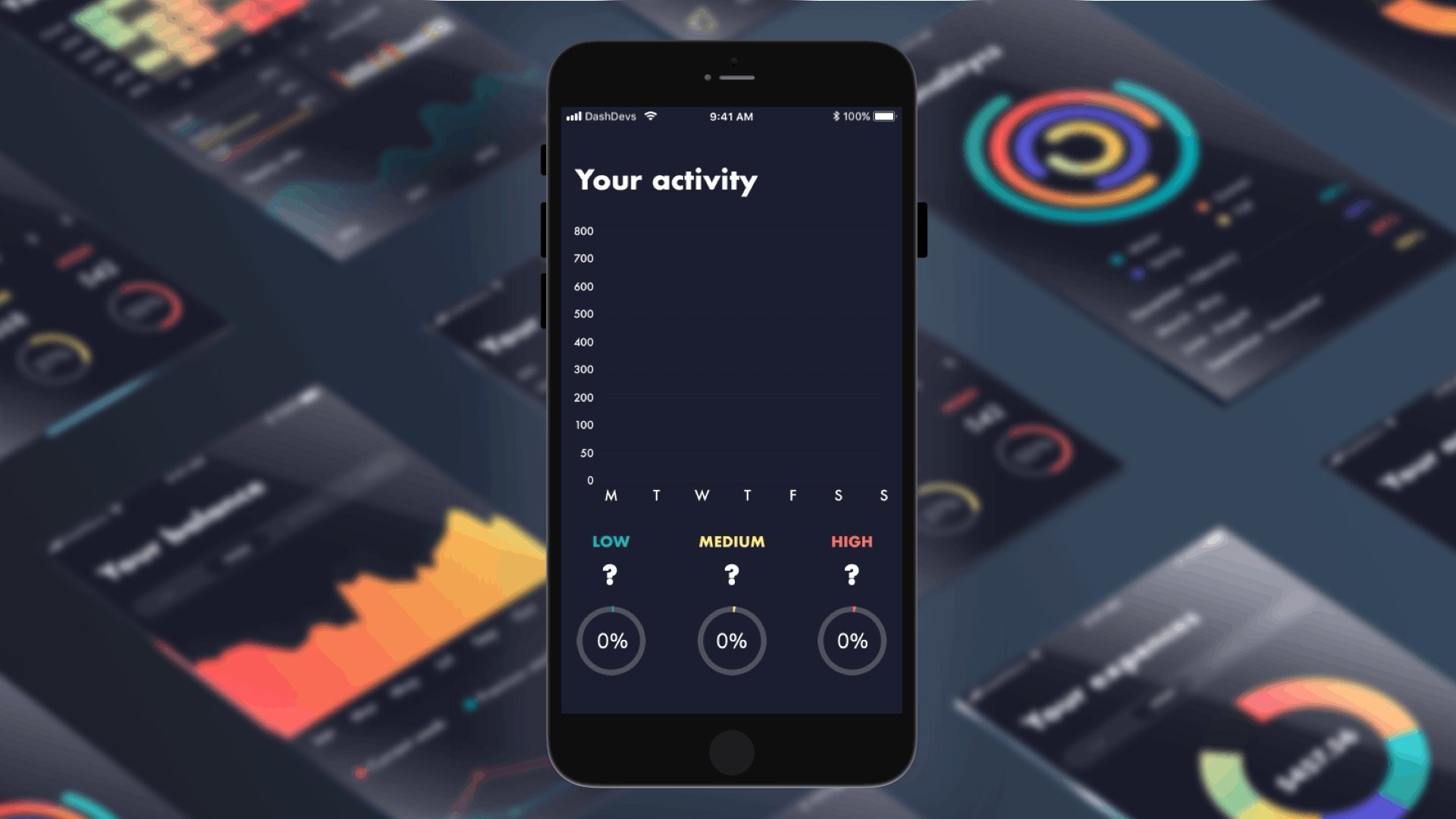
假设,我们需要设计一个分别展示99%、 0.75%、 0.25%三种软件数据的饼图,如何设计才能使整个图表美观而协调? 这是需要设计师提前就考虑到的问题。
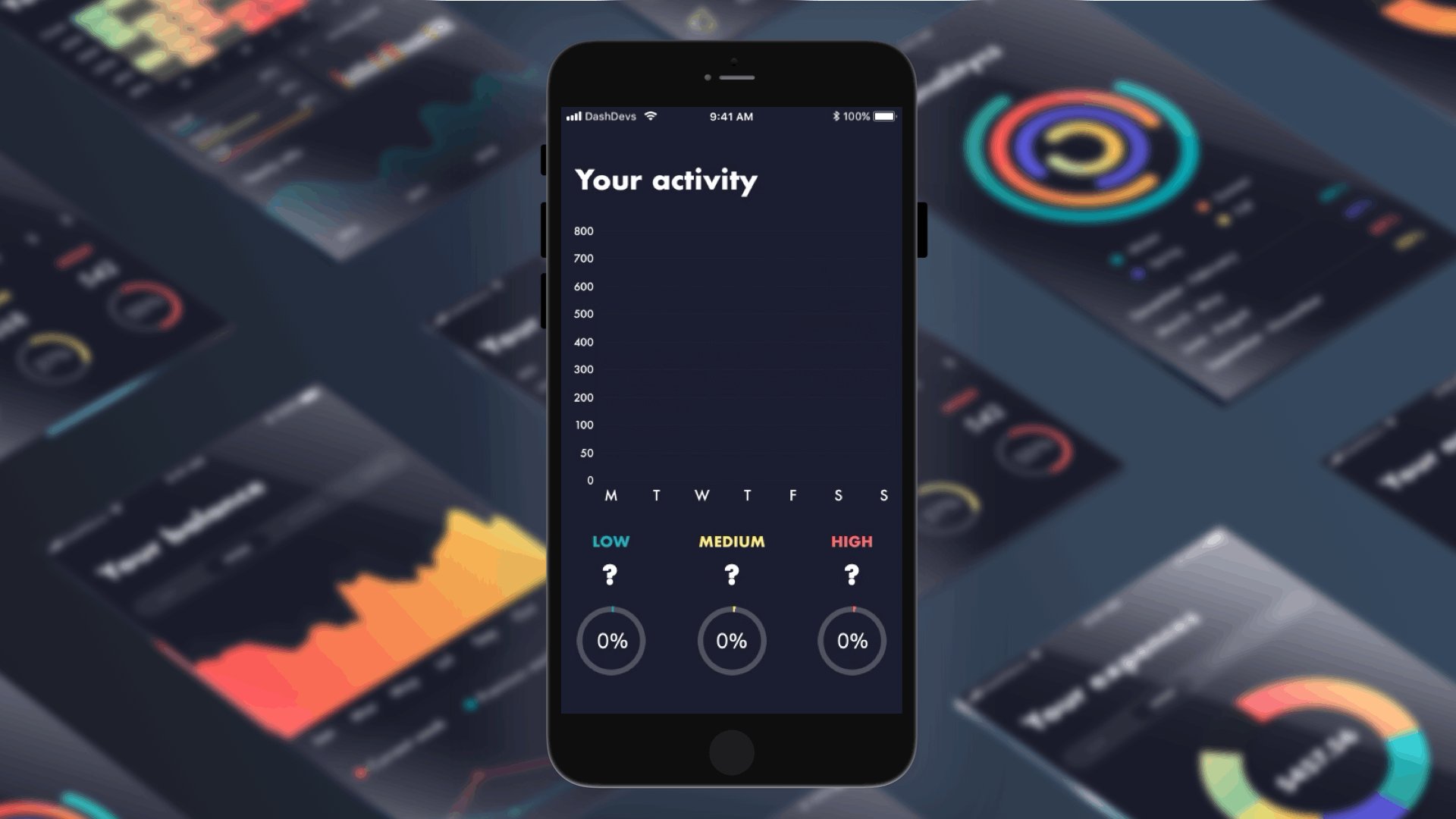
比如,设计师可以直接隐藏图表相关部分,或者直接将其显示为灰色,并标记为“0”或直接添加问号进行展示。
此时,一般而言,设计师可事先为图表添加一个空白状态的设计。而它可以是一个没有任何数据的空白图表设计,也可以是带有特殊占位符的图表设计。总之,设计师可以根据需要进行选择。
众所周知,这类图表元素的设计,应该由用户的具体数据而定。为确保最后的设计真正准确实用,设计师需要向开发人员讲明如何计算X轴和Y轴相关数据以及图表轴上必须有多少刻度等重要信息。
比如,当图表中数字大于 2000时, 图标选用红色渐变色进行展示。当数据数字小于 2000时, 则可使用橙色进行展示。
此时,设计师则需要为该图表添加一个禁止查看的状态设计。
对于部分图表而言,数据展示,需要一定时间从后台检索或计算相关数据。这时,为避免给用户带来不佳的用户体验,就需要设计师添加一个图表加载状态的设计,以明确告知用户:正在为你加载相关数据。
关于这类问题, 不同的设计项目,会有不同的情况, 需要设计师因情况而定。例如响应式图表设计,需要设计师向开发人员提供多套不同设备或系统的相关设计数据,以方便开发人员进一步设计和落实。
一般而言,单击图表区域,能够切换全屏,查看图表细节。双击,则可扩展图表。长按,则可聚焦并突出展示图表特定区域。
一般而言,简单滑动图表页面或轻按相关按钮,即可查看相应图表的历史数据。值得注意的是:设计师需要给图表数据添加一个时限,并非所有的历史信息都可查看。
比如,以当今流行的减肥类卡路里跟踪软件为例,如果用户达到了每日热量(即卡路里)限制的90%,设计师则可在每日热量跟踪图表中,将相关展示项目和超出部分的数据增长,使用橙色进行突出展示。然后,在超过100%之后,选用红色进行标记,以显示用户已经远远偏离规定饮食(即每日卡路里的限制)。
图表数据也可动态展示。比如,柱形图,一次展示一条。饼形图,一次展示一部分,以增加界面趣味性和灵动性。
如若设计师希望按升序展示用户数据时,则需要在交付的过程中,向开发工程师明确提出这一设计需求。
一般而言,用户可自由选择需要显示或突出展示的图表信息。

希望以上分析的相关设计技巧和套路能够帮助大家成功优化Web/App设计中图表的外观和用户体验。总之,在具体的图表设计过程中,设计师和开发人员需要从不同的角度进行思考:
产品角度(考虑图表设计是否符合产品特色、风格以及品牌形象)
用户角度(考虑用户是否能够轻松获取和理解图表呈现的相关数据)
开发角度(考虑图表设计是否能够完美的实现和还原)
事实上,图表设计中,最容易出现的问题就是:构图美观炫酷、数据直观清晰,却唯独忽视了用户的真正需求。如若设计师希望能够避免这类问题的出现,设计图表时,请牢记以上问题和套路。
当然,如若你认为你的图表设计已然完美无缺时,也不要忘记尝试使用不同的数据系统(比如大小数据集、数据缺失等等)进行测试,以确保在各种情况下,图表对用户而言,都是可读、可识别、可理解的。
正如《小王子》作者Antoine de Saint-Exupery 所说的那样:
“实现完美,并非无以复加,而是毫无冗杂。”
从设计中删除不必要的元素或内容,不仅能够简化设计本身,还能够有效提升其用户体验。
总之,希望以上介绍的图表设计技巧和套路,能够帮助广大设计师和开发人员解决一定设计问题和痛点的同时,成功打造最佳的Web/App设计。
关键词:微信h5页面在线制作 页面h5代码 h5展示网站



