 资讯详情
资讯详情
互联网为广大群众提供了一个交流的公共场所,每个人都可以参与其中,发表自己的观点和想法。大多数 APP 中都有评论功能,比如社交、电商、视频等等,这篇文章主要和大家分享几种常见的评论入口样式。
1.Feed 流2.tab 评论3.电商评论4.底部常驻评论
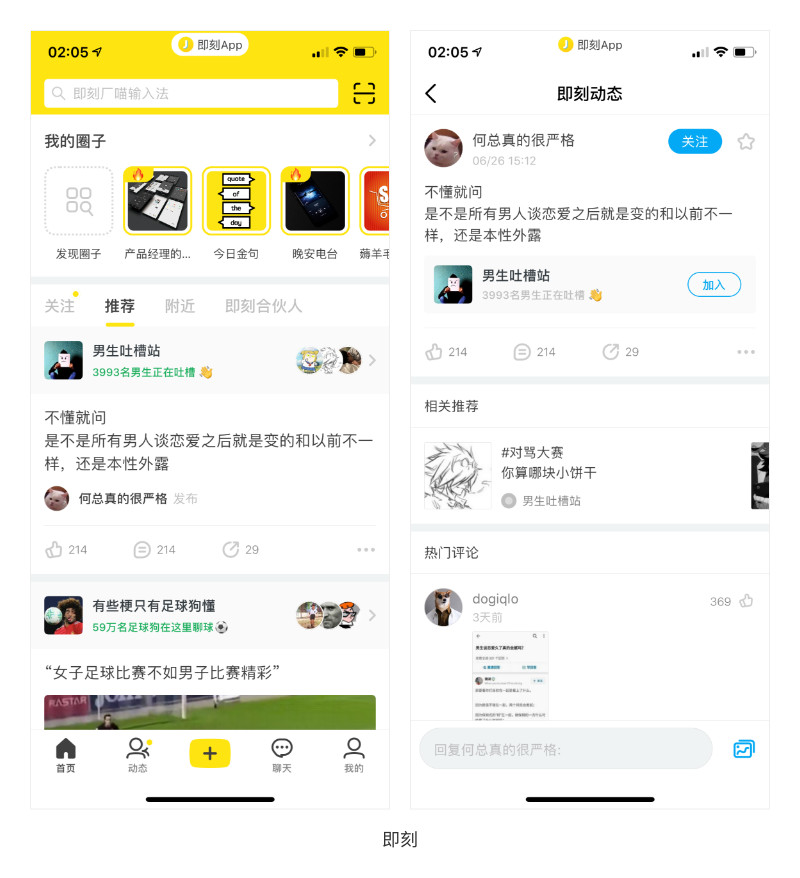
Feed 流所展示的内容一般比较少,所以会在每条内容下方都放置一个评论入口,主要以 icon 为主。用户看完之后就可以直接点击 icon 进行评论。如下图:

 即刻的内容一经发布,所有人都可以看到,评论会比较多,所以用评论
icon+数量的样式展现,用户点击后会跳转到评论区,可以看到有趣、热门的评论,评论氛围比较好。QQ
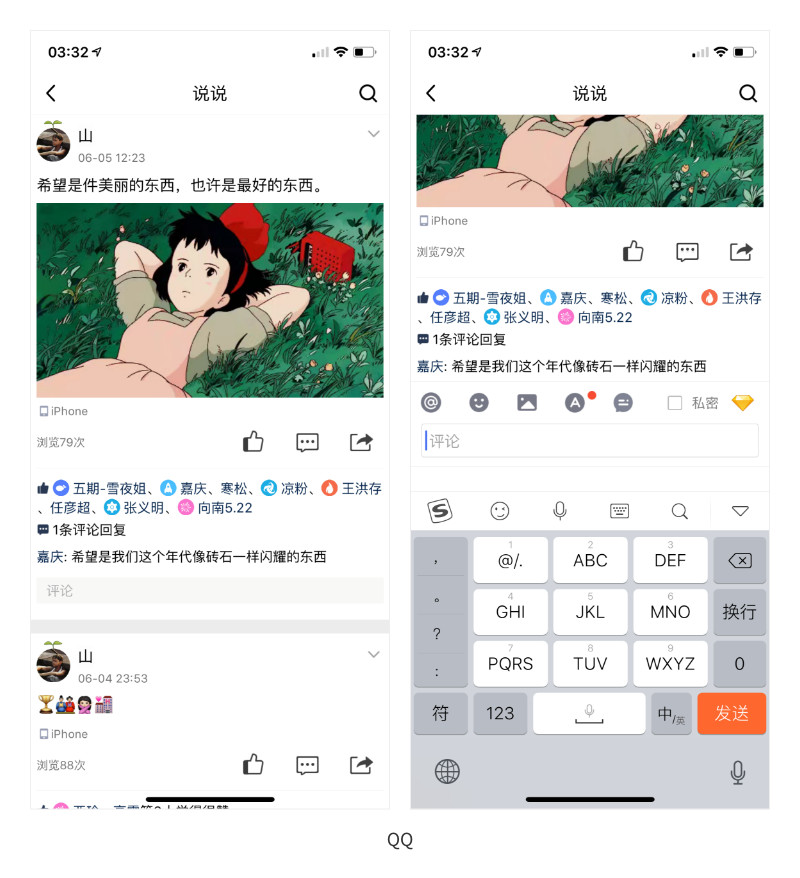
中一般能看到你发动态的也就你的好友,评论数量也不可能像即刻那么多,所以只使用了评论 icon,并没有加数量,且所有的评论直接在内容下方显示。除了有评论 icon
以外,它还有一个输入框,用户可以直接点击输入框进行输入,且用户点击评论 icon
之后并不会像即刻那样跳转到评论区,而是会弹出输入框和键盘,和点击输入框的效果是一样的。
即刻的内容一经发布,所有人都可以看到,评论会比较多,所以用评论
icon+数量的样式展现,用户点击后会跳转到评论区,可以看到有趣、热门的评论,评论氛围比较好。QQ
中一般能看到你发动态的也就你的好友,评论数量也不可能像即刻那么多,所以只使用了评论 icon,并没有加数量,且所有的评论直接在内容下方显示。除了有评论 icon
以外,它还有一个输入框,用户可以直接点击输入框进行输入,且用户点击评论 icon
之后并不会像即刻那样跳转到评论区,而是会弹出输入框和键盘,和点击输入框的效果是一样的。
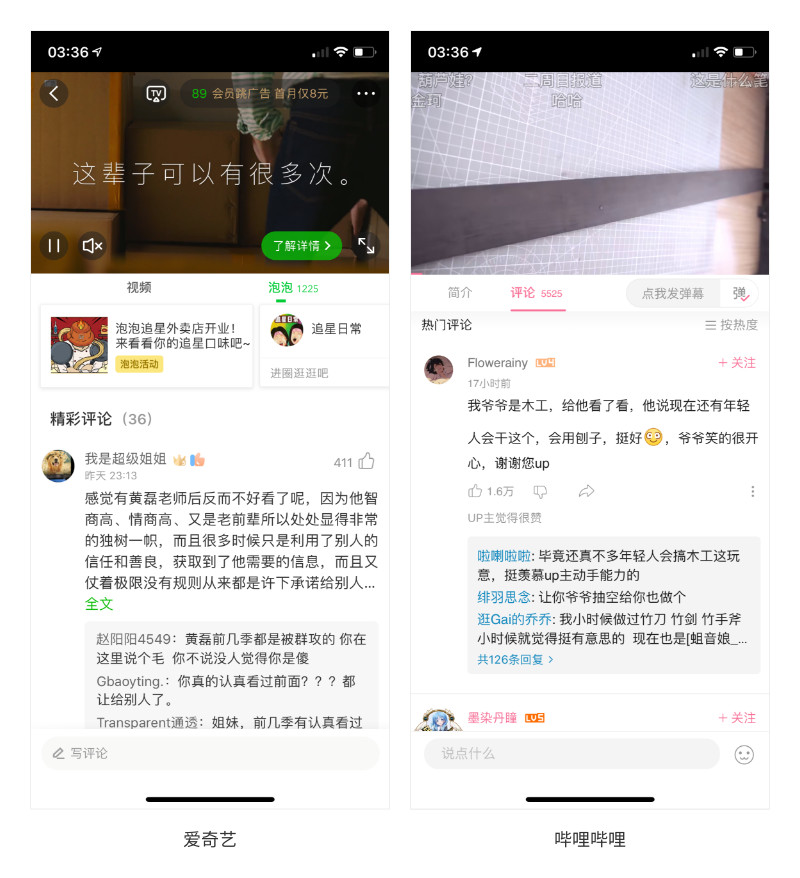
一般出现在视频的下方,左边是视频简介相关,右边是评论区。放在这个位置比较醒目,用户能够快速的找到评论入口,适合比较重视评论的产品,鼓励用户评论,营造良好的讨论氛围。如下图:

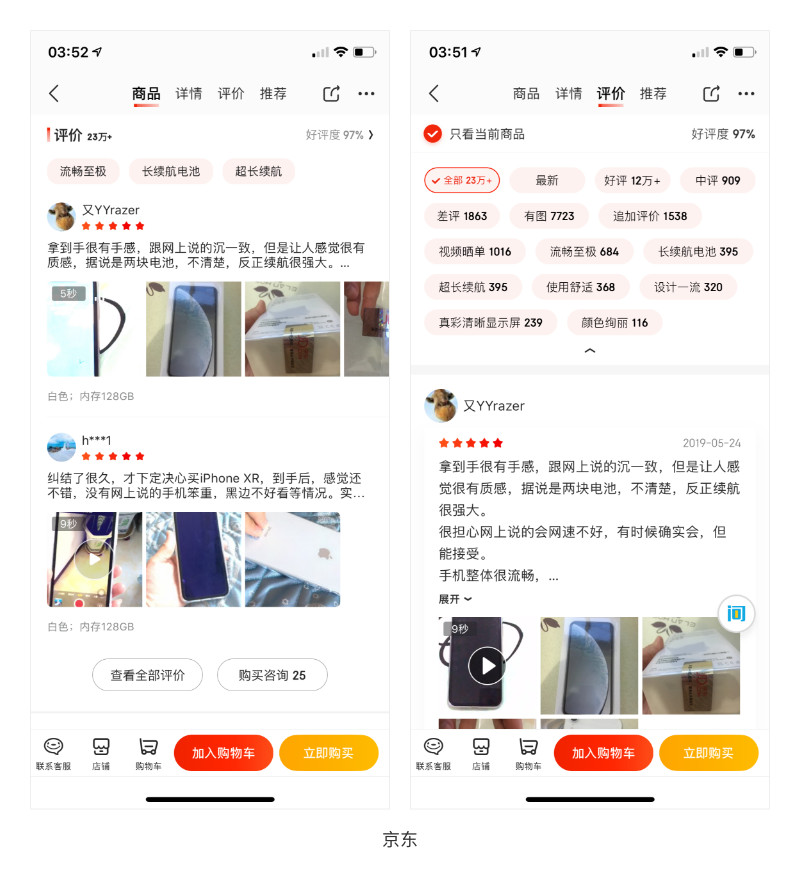
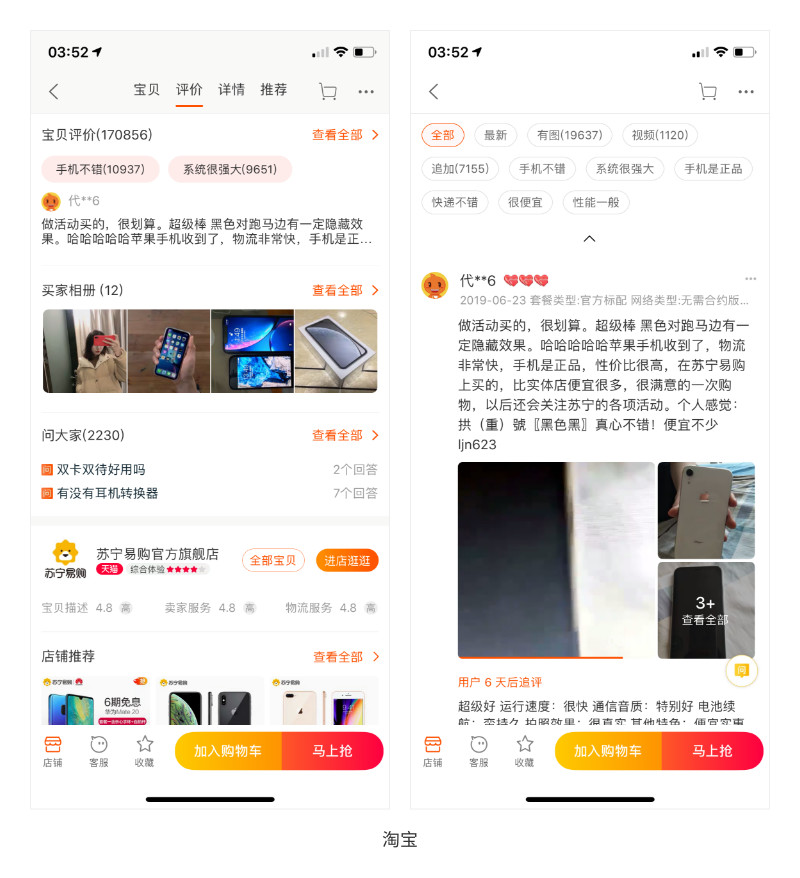
电商类 APP 的标配,会单独出来一个模块放评论。展示用户对购买商品的文字、图片、视频评价,以及打星。便于打算购买商品的用户参考和对比。如下图:

 以淘宝和京东为例,不管东西好坏老板都是吹的天花乱坠,再加上专业好评人群的洗礼,在深不可测的评论中更是难找到有价值的信息。为了让用户更方便的通过评论来决定是否购买商品,增加了各种标签分类,让用户方便快捷的筛选自己想要看到的信息。
以淘宝和京东为例,不管东西好坏老板都是吹的天花乱坠,再加上专业好评人群的洗礼,在深不可测的评论中更是难找到有价值的信息。为了让用户更方便的通过评论来决定是否购买商品,增加了各种标签分类,让用户方便快捷的筛选自己想要看到的信息。
顾名思义,这种评论常驻于页面底部,用 icon+数量的样式表现,点击评论区会以弹窗或跳转的形式出现,适用于浏览长图文的情景中。
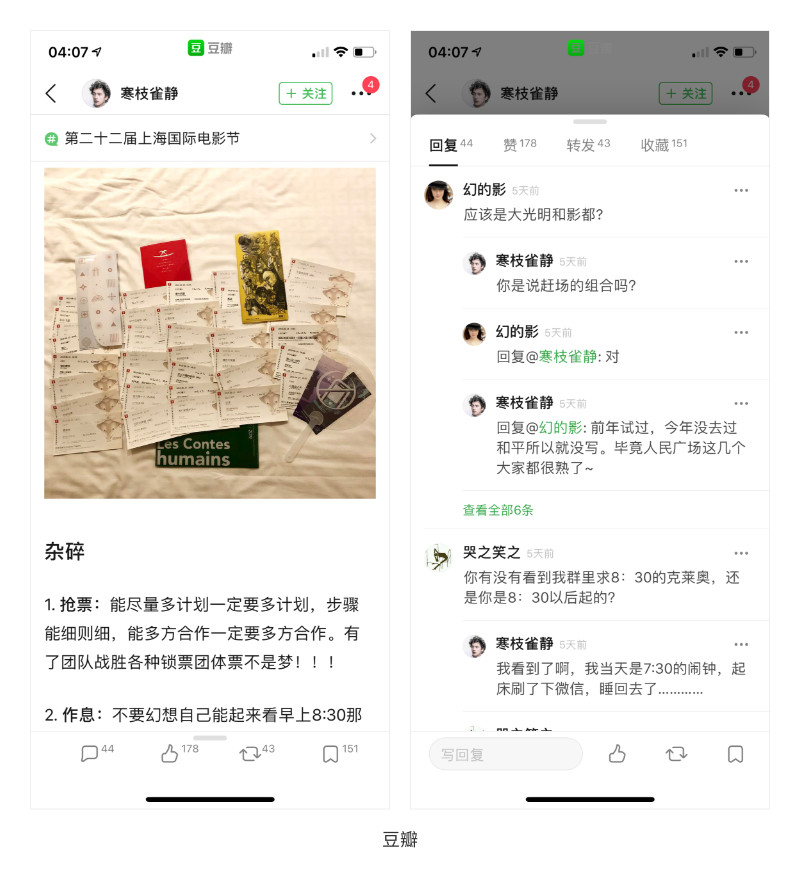
以弹窗的形式吊起评论区,重点让用户的注意力集中在内容上面,用户想查看或发表评论时又可以随时吊起评论,且弹窗的形式不会打断用户当前的浏览。如下图:
 以豆瓣为例,在浏览长文的过程中想看评论可以随时吊起评论弹窗,关闭后还停留在当前的浏览位置。弹窗使人的注意力更多的聚焦在文章内容上,而不是评论。
以豆瓣为例,在浏览长文的过程中想看评论可以随时吊起评论弹窗,关闭后还停留在当前的浏览位置。弹窗使人的注意力更多的聚焦在文章内容上,而不是评论。
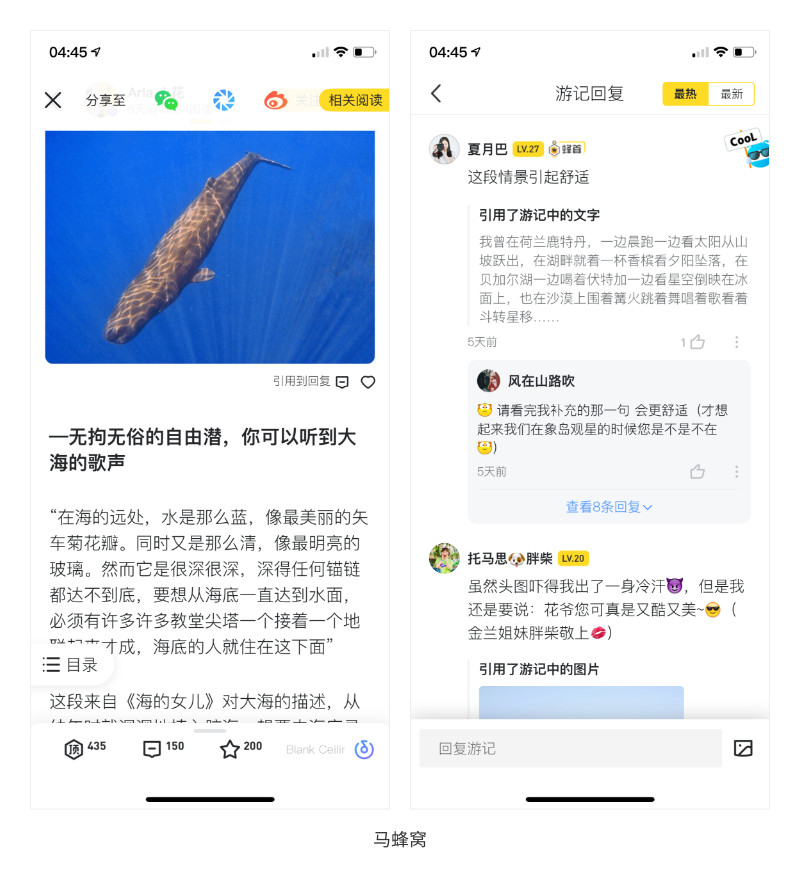
点击 icon 会跳转到评论页面,把内容和评论区分,让用户的注意力放在评论上。用户返回时,也会处于当前的浏览位置。如下图:
 以马蜂窝为例,点击底部的评论的
icon,会跳转到一个新的页面,把用户的注意力转移到了评论中。
以马蜂窝为例,点击底部的评论的
icon,会跳转到一个新的页面,把用户的注意力转移到了评论中。
今天主要讲述的一件事是关于评论的一些思考,我总结了以下4点:
1.Feed 流一般内容较短,所以在内容下方放置评论 icon。评论量较多时使用 icon+数量,评论量较少时不用加数量,可以在内容下方直接显示评论。
2.tab 评论的位置比较醒目,便于用户快速找到评论入口,营造良好的讨论氛围。
3.电商评价便于用户做参考,评论详情的分类便于用户快速便捷地筛选想要的信息。
4.底部弹窗评论便于用户调取,且不会打断用户的浏览,使用户注意力集中在内容上;跳转的方式使用户注意力集中在评论上。



