 资讯详情
资讯详情文章标题卖了一个关子,其实这里要说的是列表模块。它的展现形式具有概览性,用户可以快速扫描对比。为什么说它如此重要呢,因为各个行业的App中基本上都会涉及到这个模块,而列表又分出了很多形式类别,我们要了解每一种列表形式的特性,然后根据自己要做的APP来确定具体要用的表现形式。
首先,可以把列表大致分为以下几类:

所谓垂直列表,就是多个条目之间呈上下排列。当要表现以文字为主的多条内容时,使用最多的就是垂直列表。这种列表形式能在一屏上展示更多的内容,减少用户翻页的麻烦。但是缺乏视觉表现,用户的注意力会由上而下逐渐减弱。垂直列表在App中被广泛应用,并且细分为文字模式、图文模式、控制模式3种。

文字模式列表通常是筛选出主要内容展示,内容不宜过多,否则就失去了概览展示的意义。做的时候要注意区分层级,最好每条统一高度且做好分割,使用户能够更好的区分条目。这个模式的缺点就是形式单一,容易造成视觉疲劳。
列表中使用图文混合模式,还是以文字展示为主,图片的作用是帮助用户理解信息。在做图文混合的时候,除了要注意层级性,还要依据“尼尔森F模型“对信息进行有效排布,从而决定重要信息的位置,以及根据图片的比重,选择图文排布模式。目前常见的就是左图右文、右图左文、上文下图。
控制模式主要存在于”设置“中,在列表中能够对于相关功能直接进行操作。
导航模式一般是分类列表或者是功能入口的列表,充当导航的角色。这种模式一般有图标示意,并有可进入或者展开的指示箭头。这种模式适合分类或者是功能入口比较多的应用,用户可以顺畅的上滑,找到自己需要的入口。
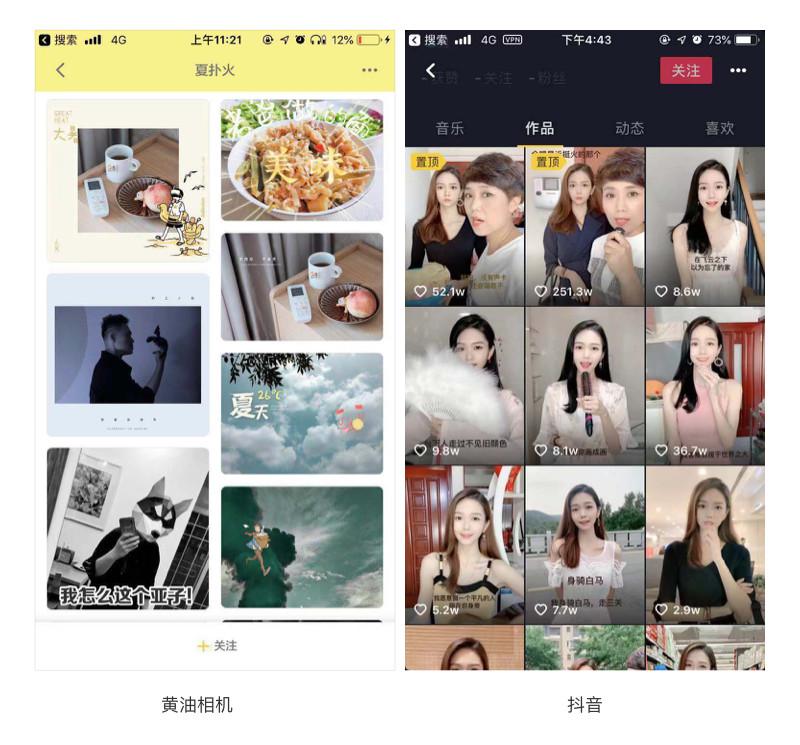
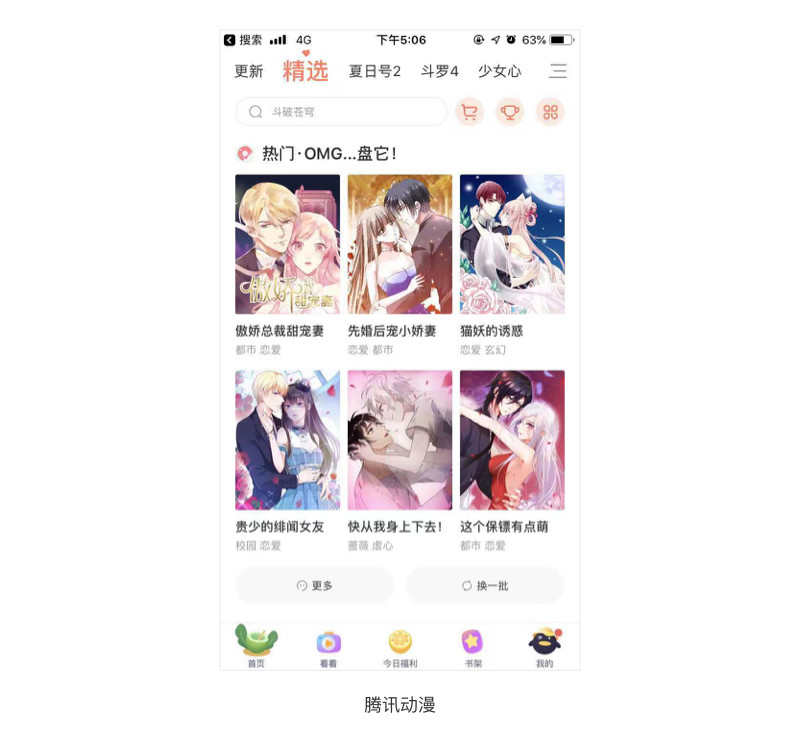
顾名思义,网格列表就是将多个内容条目,以网格的形式排布。这种列表形式的好处就是用户可以一览界面中的诸多内容,页面中的视觉轻重较平均,相对于垂直列表来说也更具视觉表现力。对于以图片为主的内容排布,多使用这种形式。
 网格列表可以分为图片模式、图文模式、图标模式3种。
网格列表可以分为图片模式、图文模式、图标模式3种。
这个模式只展示图片,无需文字说明。一般素材网站或者是照片类的App会使用这个方式。

如果除了图片之外,还要显示图片相关的文字内容,可以采用图文模式。图文模式可以是图文重叠,这种情况下,为了保证文字的可识别度,要增加半透明或者色块蒙层,当然也可以直接采用图文分离形式。

当然除了以图片为主的模块会使用网格列表以外,有些功能性页面也会采用网格列表式的布局。这种模式有点类似于垂直列表的导航模式,都是功能入口为多。但是它适合于功能入口不是那么多的界面。用户在浏览的时候具有停顿性。
轮播列表通常是横向展示,
有一部分的内容在界面之外。这种展示形式能够大大的提高界面的利用率,但是我们在做的时候要做出示意,让用户知道此模块是可以滑动的。比如可以显示界面外的内容的一部分、显示翻页器、使用不同尺寸的图片、自动翻转等等。
时间轴列表应用的场景也比较多,比如说交互App中的动态,用户评论,以及聊天界面等,都属于是时间轴列表。这种形式的主要元素是人物、时间、内容。我们在做的时候要注意时间轴的顺序,最好是我们输入、操作的区域紧挨最近的内容。
1、列表形式多种多样,大致可以分为垂直列表、网格列表、轮播列表以及时间轴列表。2、我们要根据每个列表的特点,以及App侧重展示的内容,来决定使用什么样的列表方式。各有所长,没有最好,只有最合适的。3、网格模式要注意网格的数量,手机端的屏幕承载率有限,横向展示2-4张图片为佳,如果过多就会影响信息内容的展示。4、我们在做列表的时候要注意,避免将内容事无巨细的全部展现在页面当中。这样就违背了列表的概览性,用户就不能有效的对不同条目的内容进行对比。也就丧失了列表应有的优势。



