 资讯详情
资讯详情
很多的 APP 中都具有签到功能,签到可以培养用户的习惯,提高用户的活跃度。这篇文章主要分享了签到的作用、入口位置及入口常见样式。
1.什么是签到2.入口常见位置3.入口的样式4.总结
APP
中的“签到”通常是通过一定的奖励机制,来增加用户活跃度,培养用户使用习惯,增加用户的粘性。签到功能利用了人们的两个心理,“占便宜”、“怕损失”。占便宜:比如淘宝,每天签到可以领金红包和金币,这两种奖励都可以在购物时当现金用,成功吸引用户打开了
APP。怕损失:有些签到会设置连贯性,签到天数越多奖励随之变大,或必须签够或一周或一月才可以领取的特大礼包,少签一天就没有啦(比如全勤奖),培养了用户每天打开
APP 的习惯。
签到入口常出现在首页、金刚区、个人中心三个位置。
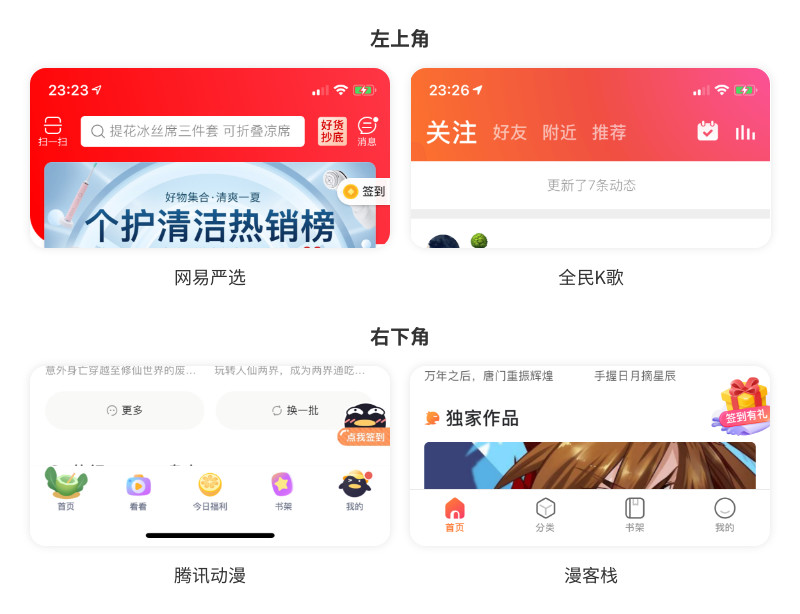
常出现在首页的右上角或右下角,放在显眼的位置容易曝光,用户打开 APP 的第一时间就可以看到。鼓励用户通过签到获取奖励,然后在 APP 中进行消费,或是通过签到嵌入更多的运营活动内容,提高用户的活跃度。如下图:

常出现于首页的金刚区中,和其他功能并列放在一起,视觉上没有那么突出,很容易被人忽略,不过放在一级页面也能方便用户快速进行签到。如下图:

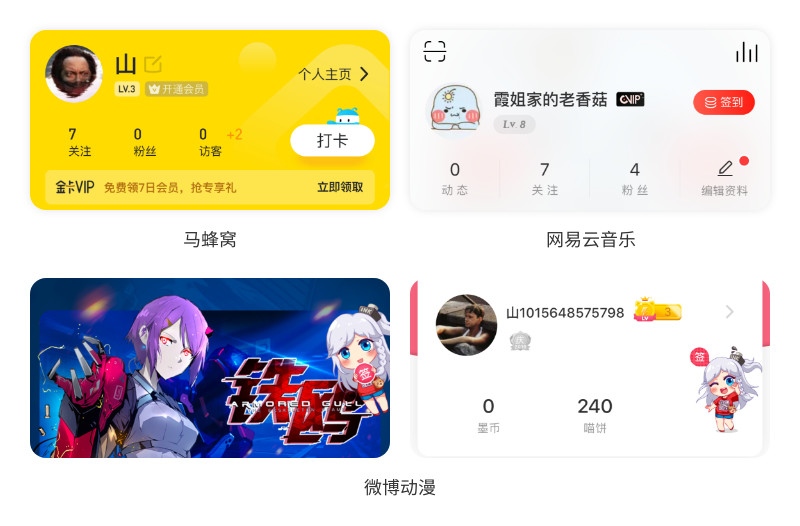
常出现我的页面中,和上面两个位置相比,用户进入 APP 的第一时间容易被首页的其他内容吸引,只有进入到我的页面才能看到签到入口,操作路径相对来说较长。不过也有的 APP 在首页和我的页面中都放置了签到入口。如下图:
 上图中马蜂窝和网易云音乐的签到入口都在我的页面,而微博动漫在首页和我的页面都放置了签到入口,当非常鼓励用户进行签到时,就可以选择微博动漫的做法。
上图中马蜂窝和网易云音乐的签到入口都在我的页面,而微博动漫在首页和我的页面都放置了签到入口,当非常鼓励用户进行签到时,就可以选择微博动漫的做法。
这是比较常见的一种样式,各类型的 APP 中都有出现,简单明了,用户一眼就知道是干嘛的。而且容错率较高,适用于大多场景。常用的文字有:打卡、签到。如下图:
 上图中,网易严选和网易云音乐都使用了金币
icon+文字的样式,马蜂窝在圆角矩形上放了一只可爱的小蜜蜂, 腾讯视频使用了银灰色的渐变。
上图中,网易严选和网易云音乐都使用了金币
icon+文字的样式,马蜂窝在圆角矩形上放了一只可爱的小蜜蜂, 腾讯视频使用了银灰色的渐变。
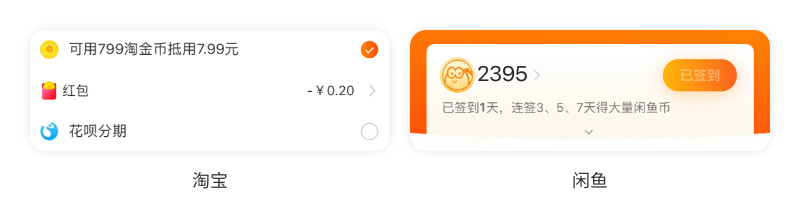
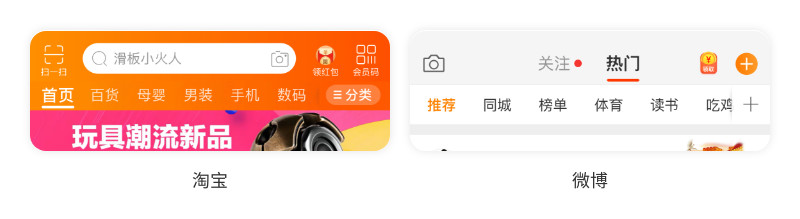
这种样式通常出现在顶部导航栏,使用一个红包的图标,通过领红包来吸引用户进行签到,用户点击后会跳转到签到界面,签到的同时领取奖励。有红包奖励时就可以使用这种样式。如下图:

这种样式常出现在漫画类 APP 中,通过卡通形象或礼物图形来吸引用户进行签到。可爱的卡通形象和礼物容易激起人们点击的欲望,也符合漫画类产品的二次元风格。如下图:

这种样式就是常见的金刚区图标+文字,如果涉及到“钱”就会使用红包图形,如果只是签到会使用日历。常使用的文字有:签到、签到领红包、签到领现金、签到零钱等等,需要根据产品的实际奖励来确定文字。如下图:

顾名思义,就是使用一个单纯的 icon 来做签到入口,没有文字提示,常出现在首页顶部导航栏。这种样式的好处是整体的页面风格在视觉上比较和谐统一。因为签到通常和礼物和日期挂钩,所以经常使用日历、礼物的 icon 来显示。如下图:

别出心裁的签到设计可以提高用户的签到热情。比如哔哩哔哩漫画使用一个类似于“存折”的图案来表示签到,点击后这个“存折”就翻开了,然后盖个章表示签到成功,满满的仪式感有木有~

今天主要讲述的一件事是签到的作用、入口位置以及样式,我总结了以下3点:
1.签到利用人们“占便宜”、“怕损失”的心理,通过一定的奖励来增加用户活跃度、培养用户的使用习惯、增加用户的粘性;
2.当十分鼓励用户进行签到时,可以把签到入口放在首页非常显眼的位置;
3.根据业务场景选择适合自己的入口展现形式,别出心裁的设计,让用户签到时有满满的仪式感,可以提高用户的签到热情。



