 资讯详情
资讯详情去年刚做动漫行业的时候,为了熟悉行业属性、增加同理心,临摹了很多动漫app的图标,今天拿网易动漫底部图标和大家分享一下我当时临摹的过程。
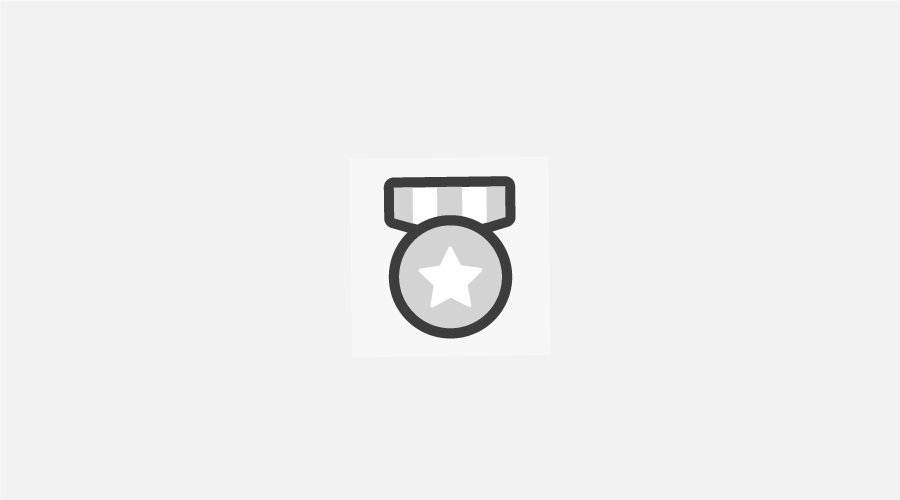
下图是原稿:

临摹前,我们一定要注意,千万别照着原稿一笔一笔的画:

如果是前期熟悉软件的阶段还好,如果想让设计能力有所提高,一定要“闭眼”临摹,也就是关闭原图的眼睛,也只有这样,你才能发现自己的不足,以及你和原作的差距。
在临摹前,我会仔细观察原作,分析它的图形组成:

例如这个奖牌是由一个梯形和一个圆形组成,梯形由灰白颜色条组成,圆形上面有个五角星。
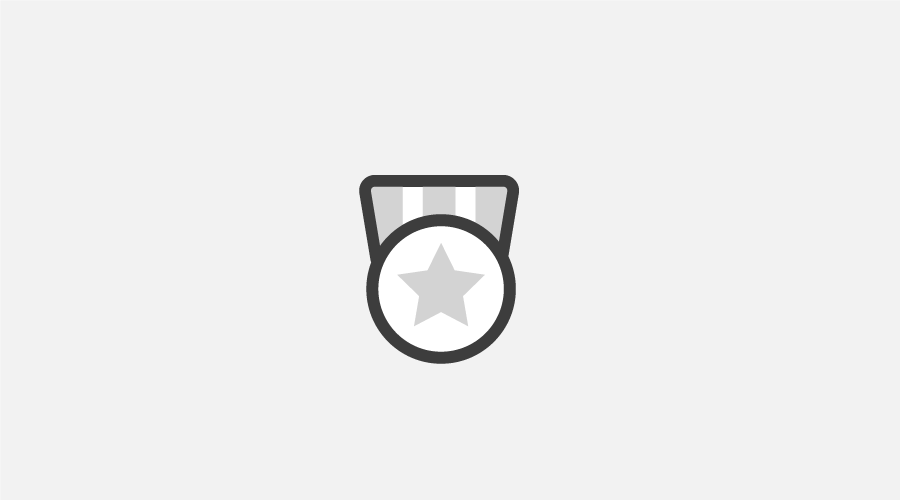
有了这些分析,就可以开始“闭眼”临摹了,根据上述分析,我临摹的第一版图形如下图:

如果你不“闭眼”,你不会发现,原来当你自己默画的时候,会这么丑。此时进行对比,会发现一个很大问题,就是梯形占比有些大了,于是重新调整得到了第二版、第三版:

再次对比,会发现和原作还是有差距,其中有个问题就是,前面分析的梯形,其实不是一个真正意义的梯形:
它的底边是有转折的,这样更加符合绳带的真实状态,而我自己默化的时候,并没有这个细节,这样就会导致图标不够精致,不够耐看,而且还有点怪怪的

临摹到这里,再次修改:

基本就不会出现太大问题了,微调一下比例、大小,这个图标的临摹就算暂时OK了。
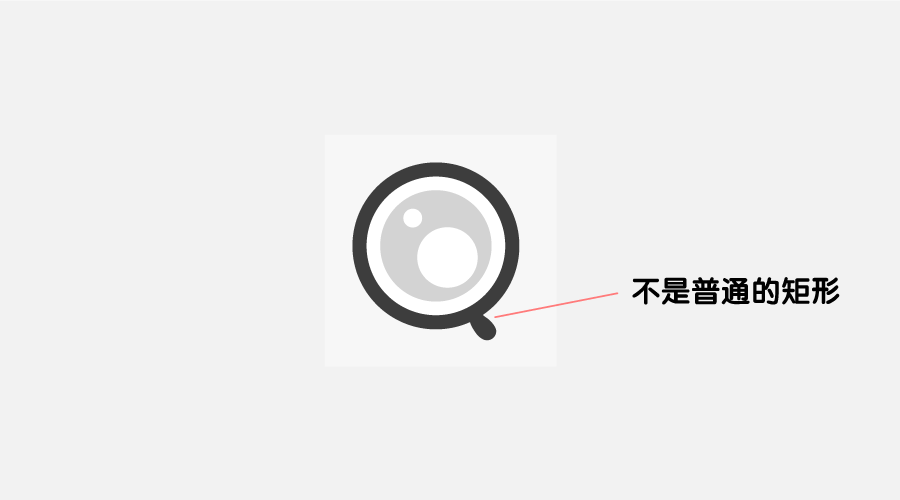
第二个例子是下面这个“找漫画”放大镜的图标:

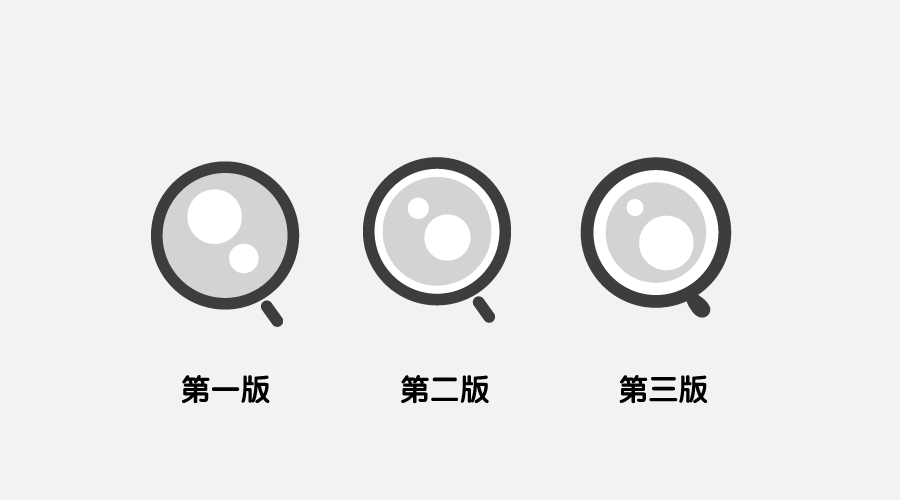
前期观看之后,我以为它就是一个普通的放大镜,一个圆和一个矩形,然后圆上有两个高光,分析完毕,结果自己默画时,就出现了下面这几版:

中间修改的经历给了我很多感悟,比如光源从左上角打入,那光圈应该是从上角到右下角越来越大,而我第一版的时候,没有注意到这个自然规律,直接做反;再有放大镜的把手,也并不是一个普通的矩形,而是一个由小变大的纯圆角矩形:

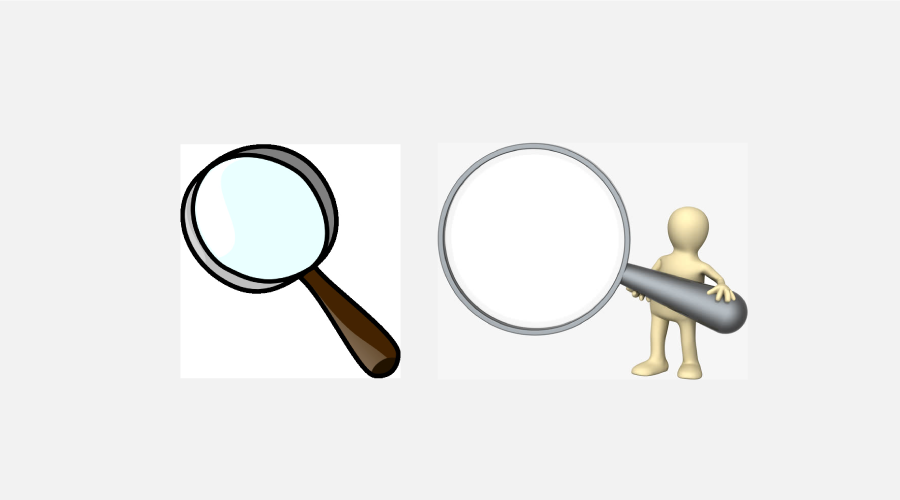
后来一回想,外公用的放大镜把手确实是这样的:

当然,也不是所有把手都这样,但如果粗细有变化,然后短短的,胖胖的,会使其看起来更圆润可爱一些。
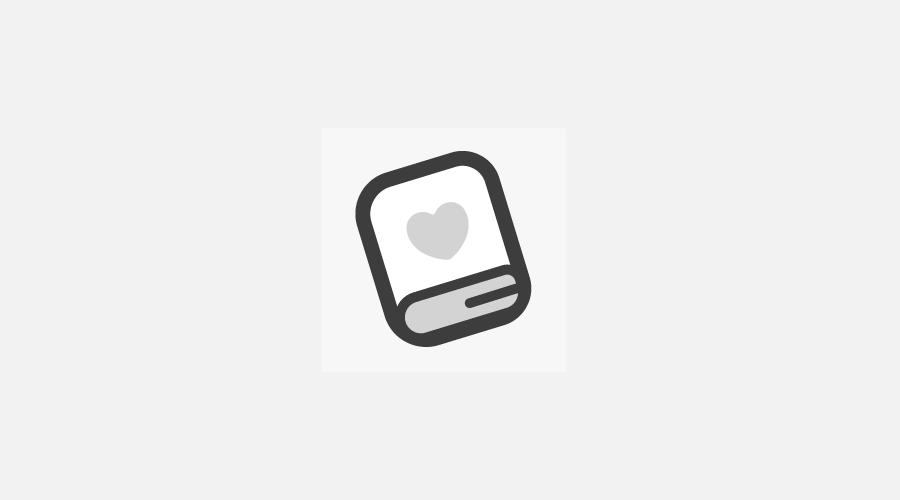
再来第三个图标“书架”:

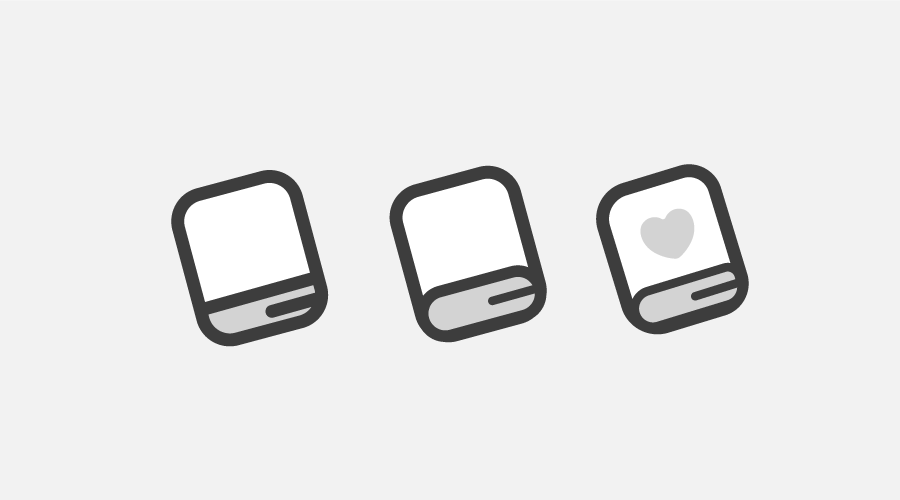
做这个的时候,更逗,我以为就是一个矩形加个爱心, 所以就有了下面这几个版本:

这个图标,在做的时候,主要收获是:书下面暗色部分,拐角处要有透视关系,才能体现出厚度,否则看起来就像一个平面手机。
后面两个图标就不细讲了,原理都是一样的,需要去“闭眼”临摹,然后对比差距进行思考,最后吸收知识点。

如果每一个图标都像这样的去临摹,那观察细节的能力一定会快速提高,我个人也是比较喜欢把临摹时学到的知识点记录下来,方便以后回顾:

当时最后临摹的终稿如下:

很多时候,我们看似很简单的图标,其实并不简单,里面会有很多细节支撑,才有表层的耐看与精致,想去发现并加以利用,一定要大量的深度临摹与分析,可以借鉴我这种观察——闭眼——对比——分析——再闭眼…的形式,反复推敲,直到完全消化。



