 资讯详情
资讯详情
最近在接手同事的源文件后,发现文件内命名混乱,很难寻找到想要的目标界面或者控件、设计元素。只能按顺序查看。设身处地的想象到别人接到我做的命名混乱的源文件会如何抓狂,于是查找资料整理了这篇文章。网上有很多类似讲解命名规范之类的文章,大而全且细,但我向来重实用,轻理论,希望把最简洁但核心的内容罗列出来,令大家可以在短时间内掌握规范命名的方法,提高自己的专业性。
考虑到UI岗位从业者的sketch普及率,因此以sketch为工作环境整理了这篇文章,望理解,也建议UI设计师跟随潮流使用更高效易用的软件来提高工作效率,降低协作成本。
1.画板命名
2.图层与组命名
3.控件命名(及各控件详解)
4.切图命名
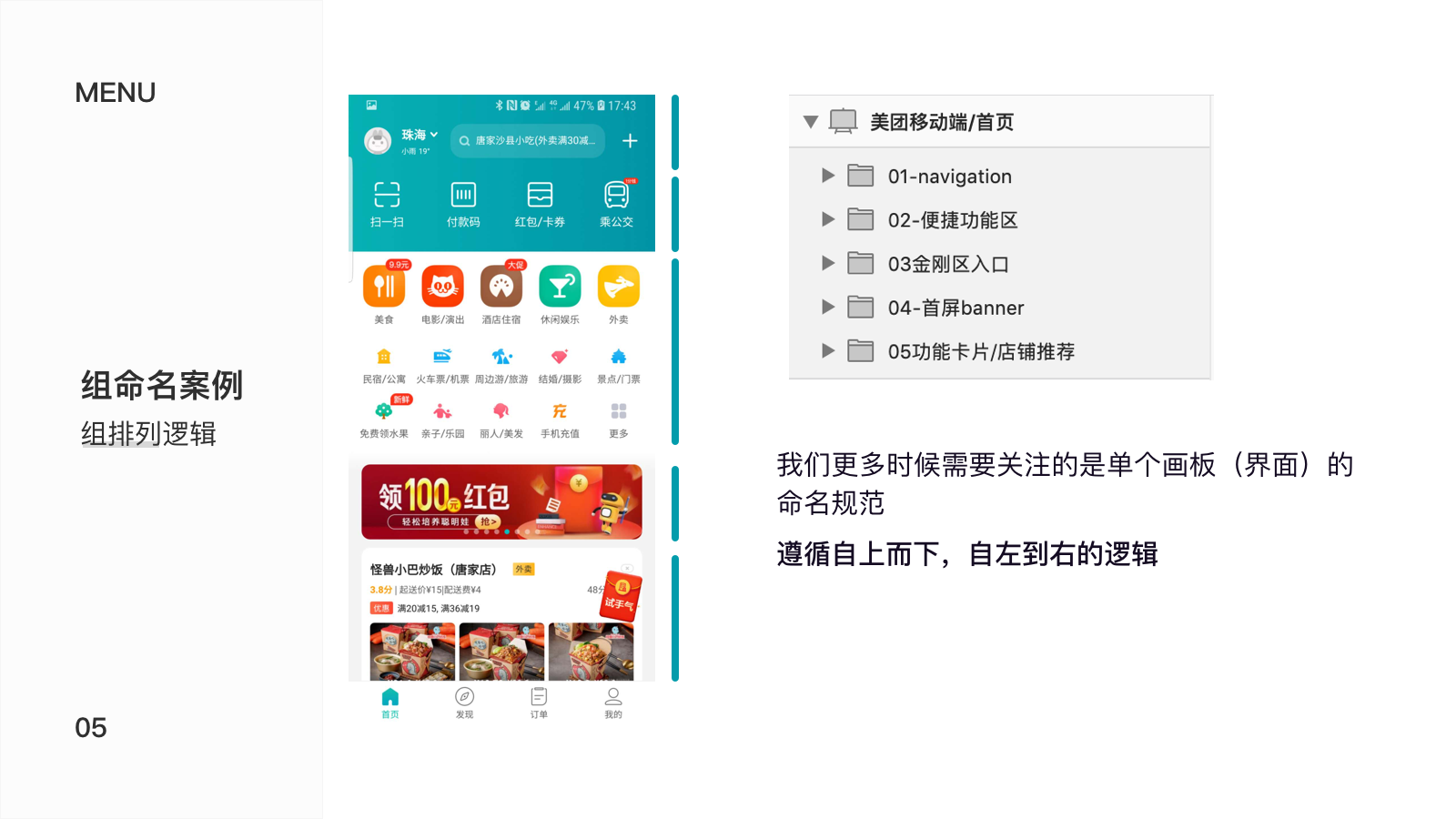
画板命名较简单,我们需要做的是避免一些常规错误,尽量使画板名称规整易读。在UI设计中,每个画板对应着一个界面,中小项目画板基本维持在数十个甚至更少,因此其命名较之动辄数百个的图层要容易很多。那么具体如何命名呢?
整体遵循公式 模块(项目名)/一级分类/二级分类/状态
针对不同情况我们一一解释。
1.当该界面层级最高时,我们只需要进行最简单的命名如:
好货商城(项目名)/首页
好货商城/分类
2.当界面层级不是最高时,我们需要再补充一个层级的名称如:
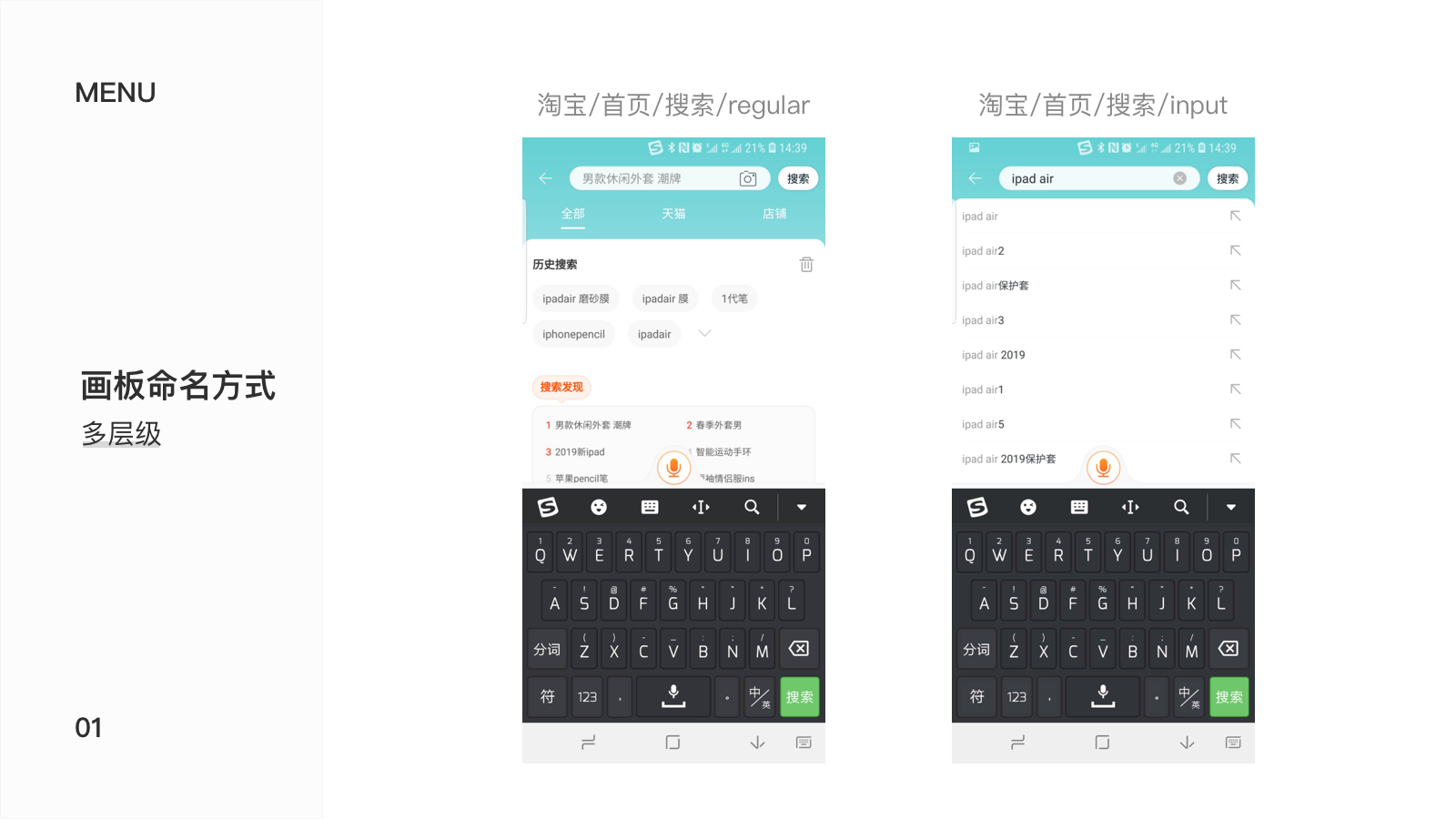
好货商城/首页/搜索/input
好货商城/首页/搜索/regular
这个命名的意思是从首页进入的搜索页面,其中input则是指已经键入了内容。它的优点是可以清晰的阐述当前界面的来源,上一步操作是什么,父界面是什么,即通过命名传达出交互逻辑。

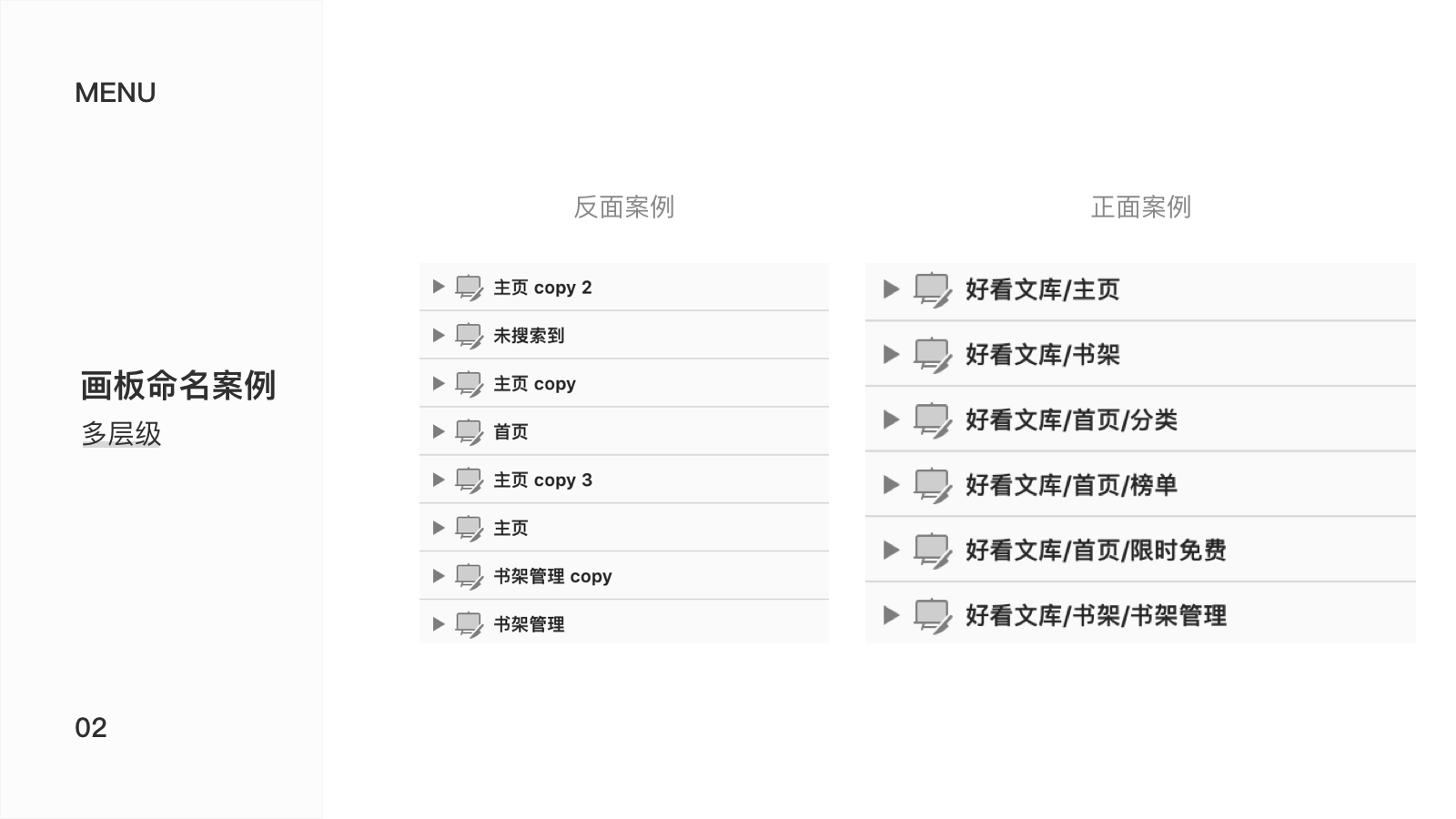
应当避免重名及“某某某copy”此类情况。

图层(Layer):零散的单个图层只需以其自身属性命名,如矩形、线条、图片等。当该图层有明确意义时,也可使用当前语义来命名,如矩形可以命名为bg(背景),线条可以命名为section divide(分割线),图片可以命名为image(某某配图)。关于使用中英文的问题看个人喜好和习惯,英文当然最标准,但或许中文更易读。事无绝对,选择最适合的名字。例如banner这个词,虽然是英文,但所有设计师都有对其有明确的认知,使用它必然利于提高协作效率。
文字 (text)
图片 (image)
线条 (line)
形状(以矩形、圆形为主)
切图(slice)
组件(symbol)
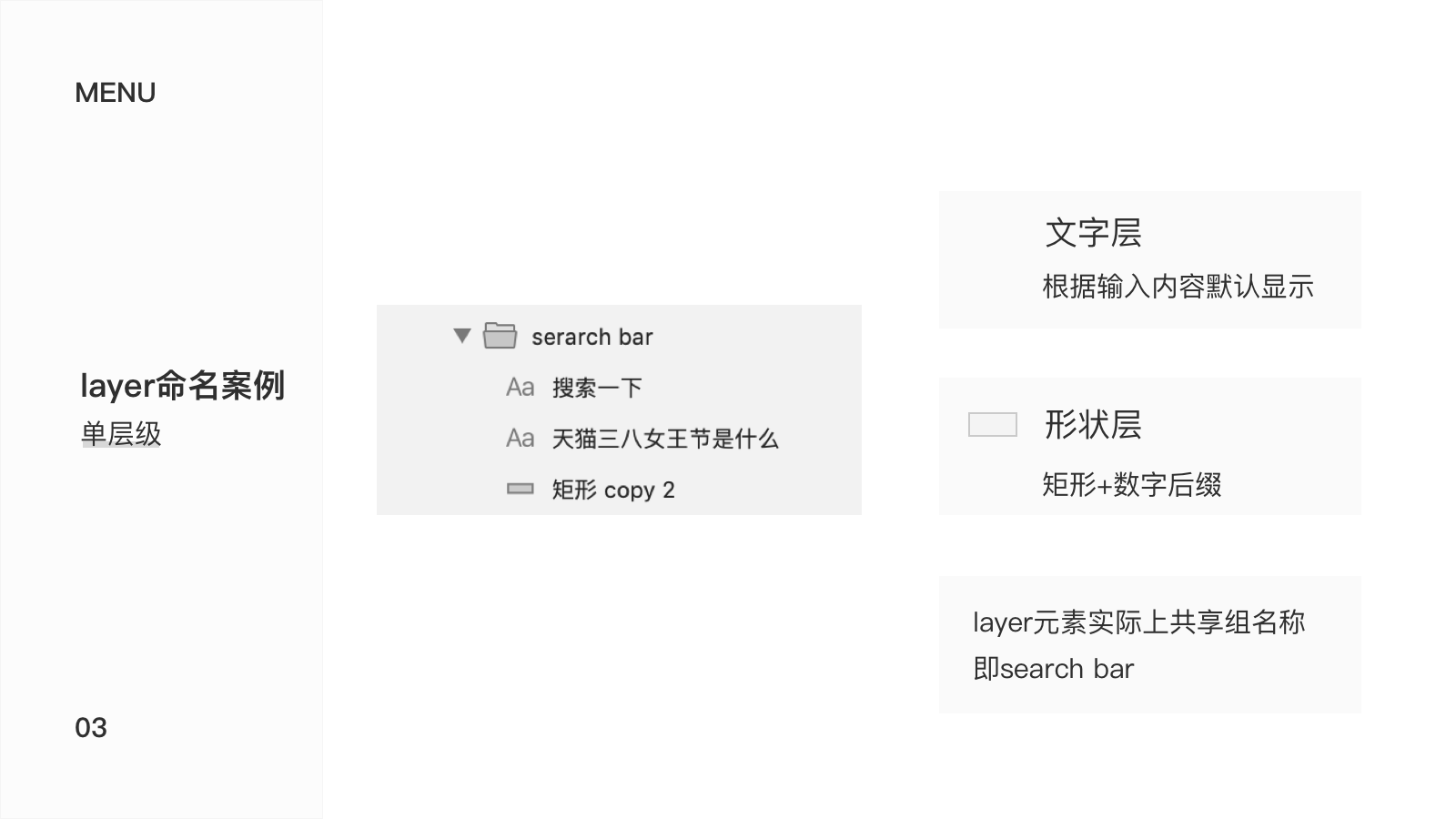
其中切图和组件都有独立的命名规则,在这里不做解释。另外几项则可以用默认的命名方式,即无需修改,或者仅在原本命名基础上后缀数字。如矩形1矩形2。当它们有明确语义时可以酌情命名,如矩形作为背景时可命名为bg,线作为分割线时可命名为section
divide(分割线)。
概括来说,从高效角度讲,单个图层的命名不需要太过纠结。一方面因为其数量过多,一方面因为因为layer会嵌套进组,共享一个组的名字,该组的名字是工作中需要重点识别的地方。

组(Group):我们主要的命名工作实际上是组命名,大部分图层都应成组,利于操作的同时减少筛选信息的成本。多个图层组成的组才是我们需要重点命名的设计最小元素。
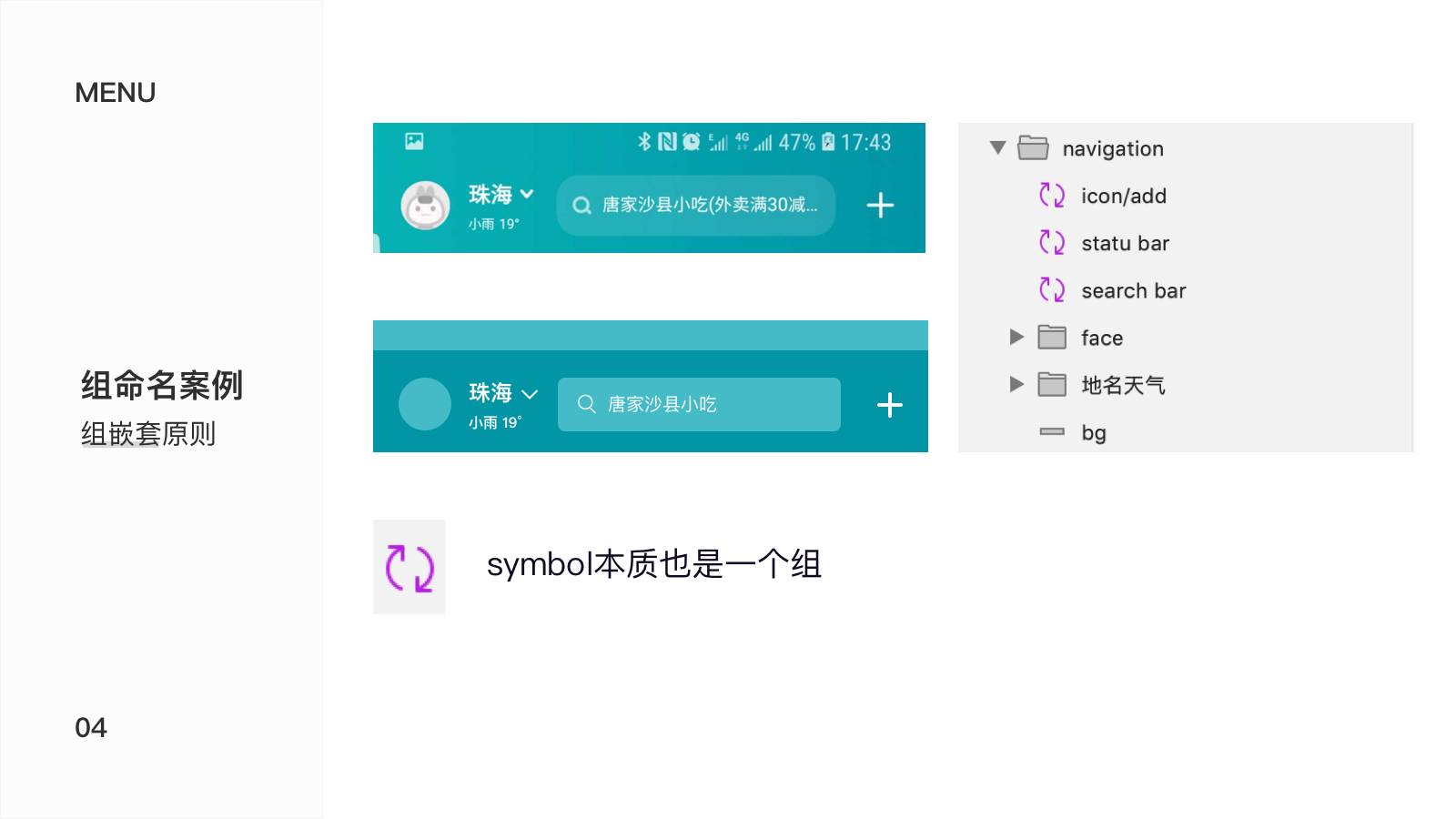
1.组命名遵循嵌套的原则,即一级组/二级组/三级组,一般以功能模块为主要命名原则,例如小说首页的主编推荐模块,自然命名为主编推荐,如果是可复用的模块则可以命名为card( Components:组件名称)/主编推荐。
symbol本质上也是一个组,而且是我们进行UI设计时最常用的组的种类,用symbol组件利于我们减少总的组的层级,将组保持在二至三层,因此在点击某个最小级别元素时只需要2次点击即可选中。 提高效率和使用体验。

2.针对大部分首屏设计较长,承载内容较多的情况,建议通过数字前缀来标明其上下顺序。

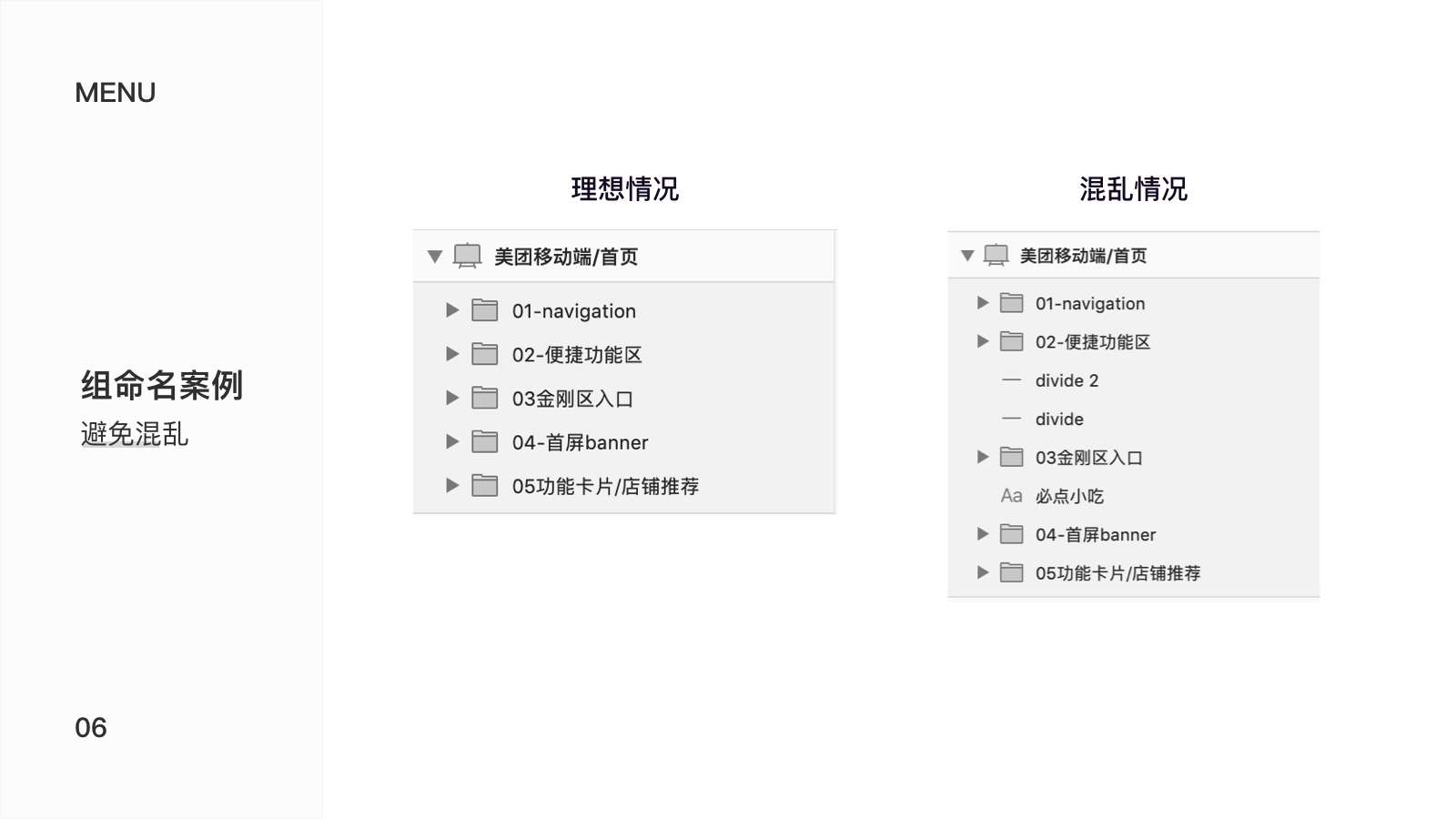
3.界面中的所有设计元素都能够且应该按照某种逻辑分门别类从而打组,应当避免出现落单图层的情况,从而导致画板的一级展开栏混乱不堪。另外不要出现group copy此类情况,这会显得我们不够专业。即便是复制的组件。我们也可以去添加一个数字后缀从而体现出一定逻辑性。

控件或者说组件是我们如今设计中最常用到的设计元素的命名。尤其是sketch逐渐在UI设计领域普及的情况下,掌握基础的原子设计理论(https://www.jianshu.com/p/436449a34b5d),通过组件化设计元素可以提高设计效率、规范设计流程、减少后期维护成本。
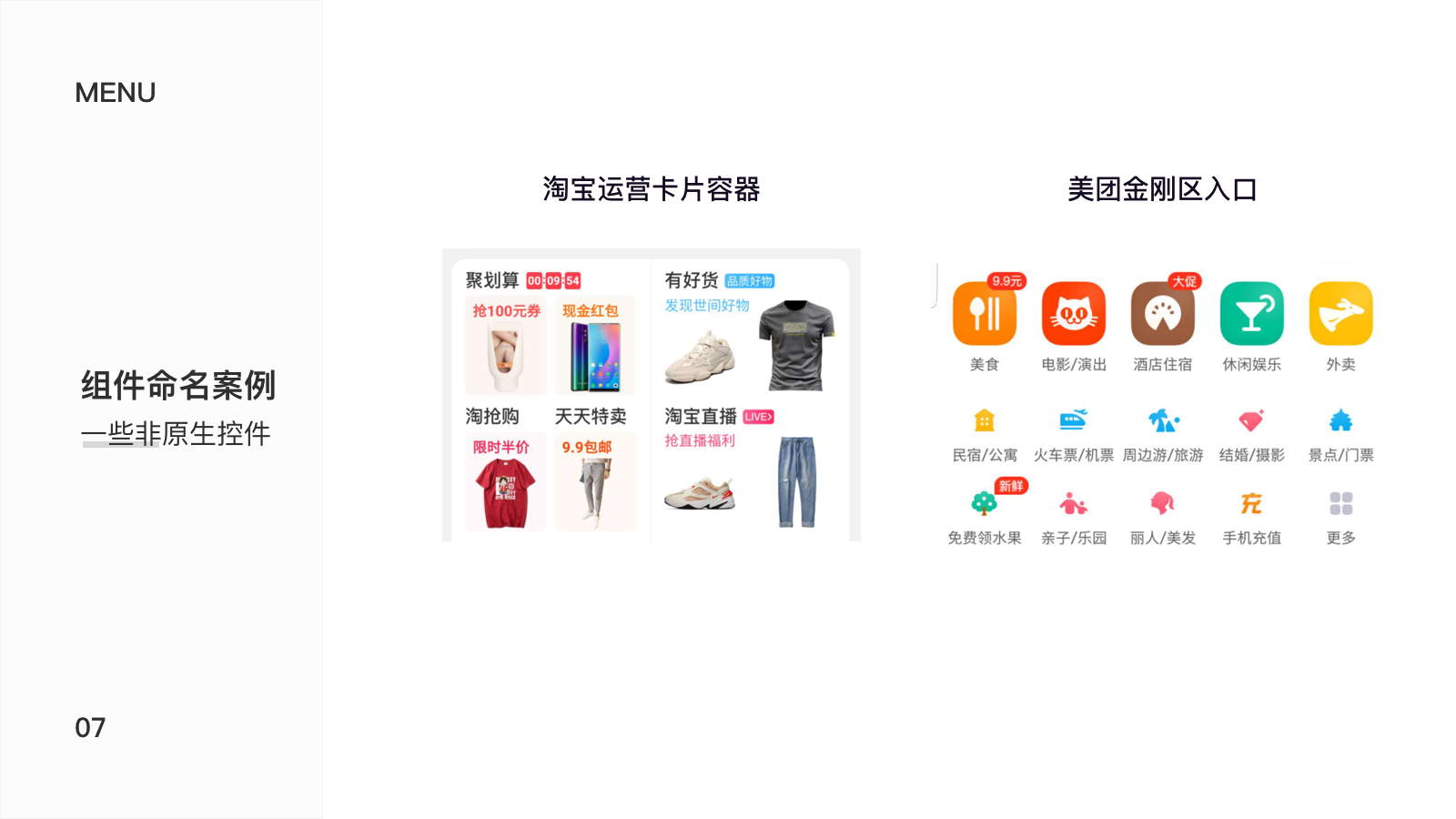
在了解控件的命名方式之前,我们需要知道,在当下的设计环境下,控件已经不仅仅局限于各系统厂商的定义范围,例如ios端的navigation bar、status bar。我们在日常工作中总会产出一些不在系统组件库范围内的设计元素组,例如众所周知的金刚区入口,再如淘宝等电商类产品首页承载各种运营活动的卡片区设计。我们可以笼统的概括其为内容容器,但总归是要有更详细的名字来定义和区分,这便产生了许多新的控件,这些新的控件的命名实际上可以由设计师自由决定。
因此简单的结论就是,对于平台级官方控件我们应当使用其规范的命名,本篇文章会尽量列出,你也可以在官方文档查阅。对于非原生控件,根据项目协作需要或者根据提升自己工作效率的诉求,去酌情命名。例如针对首页的一些内容性质的复用模块,我会使用card作为前缀来命名,因为这类设计是受卡片设计趋势启发的。

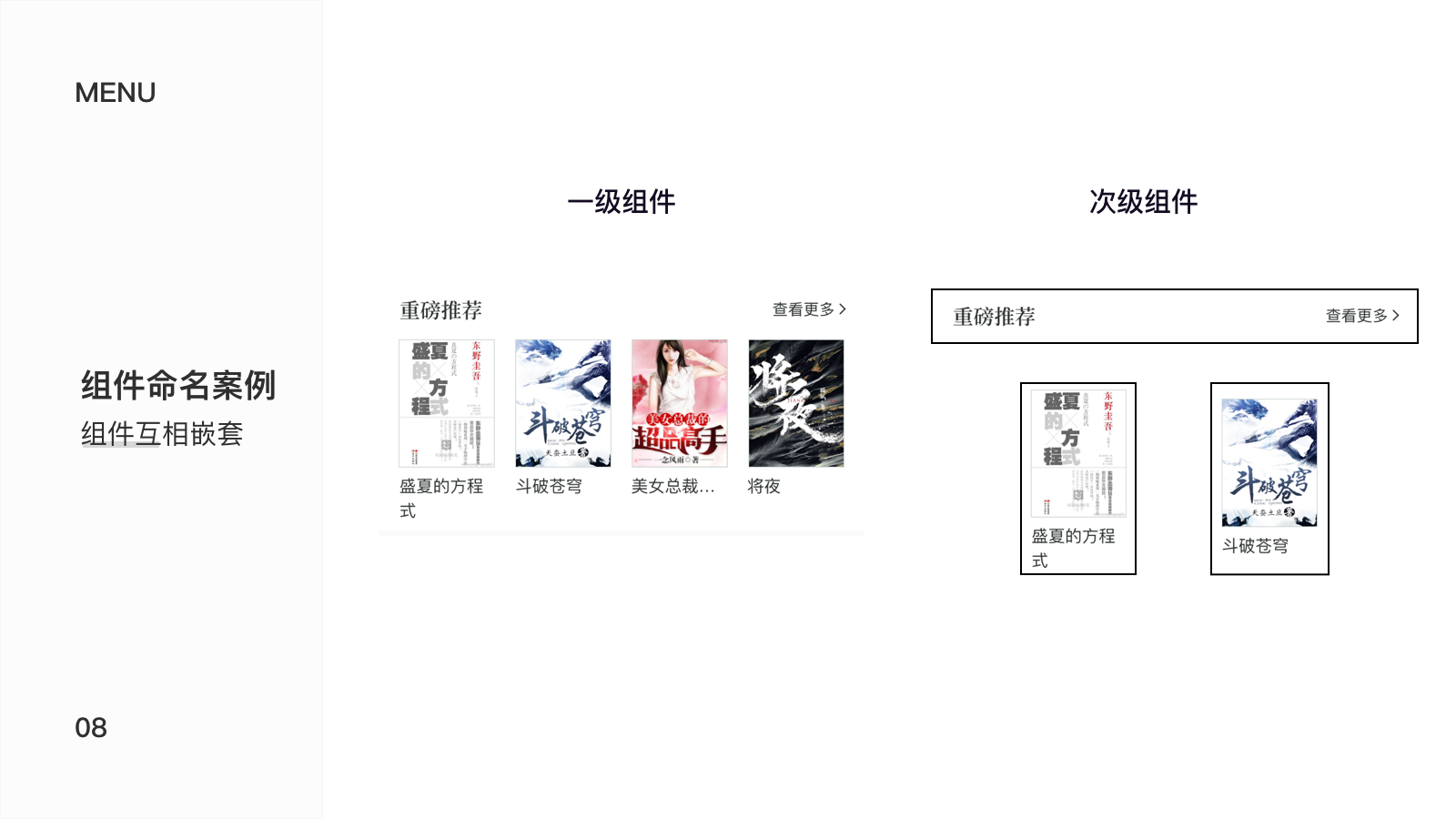
除此之外我们还需要知道,组件之间是可以相互嵌套的,例如一个card组件中会有多个icon组件。Navigation组件中包含status组件。
很多时候我们会把具有相关性的一些组件汇总成一个大组件,通过移动大组件来布局,效率要更高一些,也方便进行界面管理和查看全局效果。

控件整体命名规则为
性质/模块/状态(属性) 例如 bar/status
bar/black
这样命名主要考虑到在sketch中作图的效率,使用“/”符号可以将同类组件的不同模块与不同状态作区分及二级嵌套,在实际工作中方便筛选和调用。
下面罗列出常用的组件,参考了ios组件库及ant design组件库。
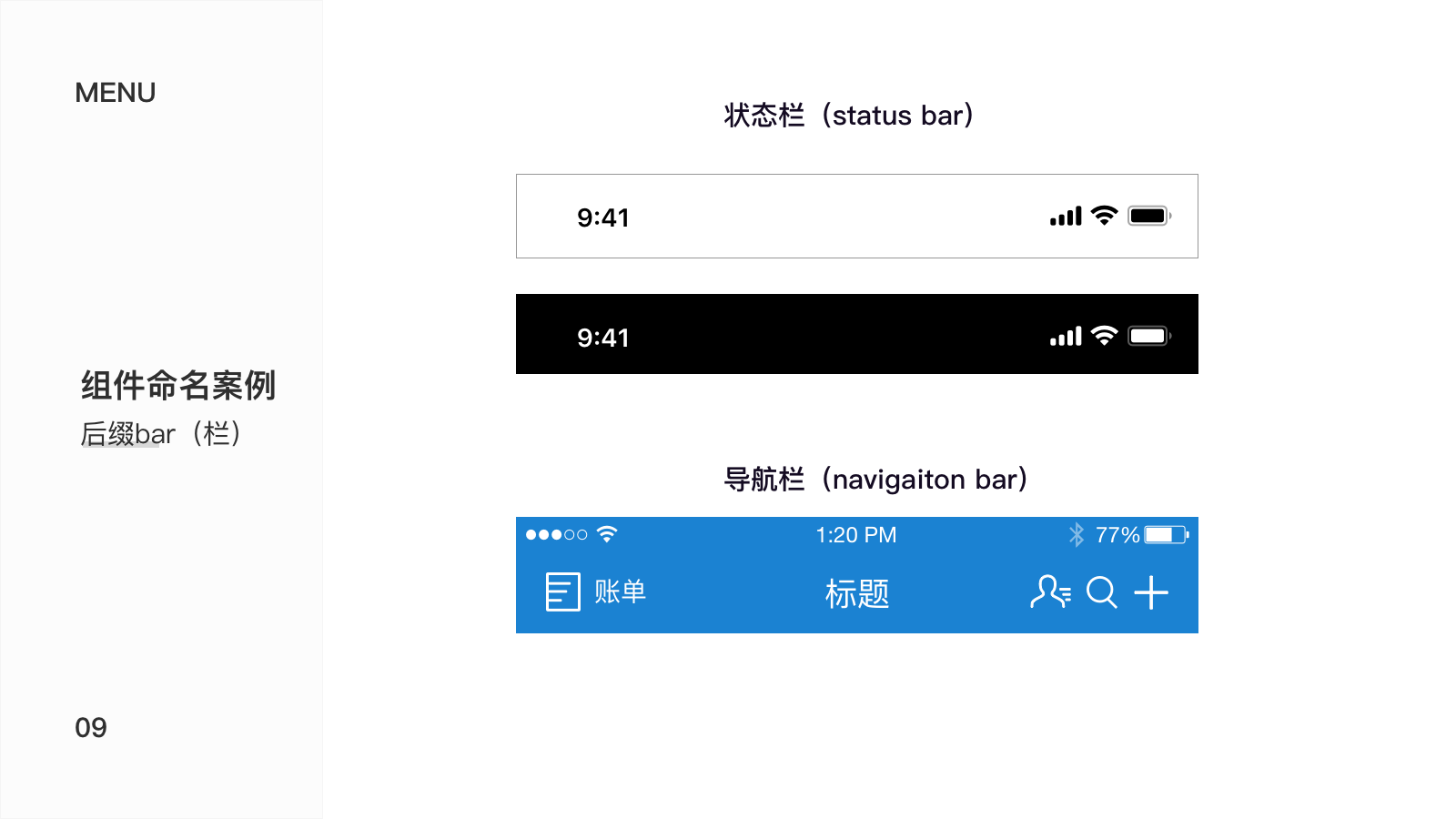
状态栏(status bar)
导航栏(navigation bar)
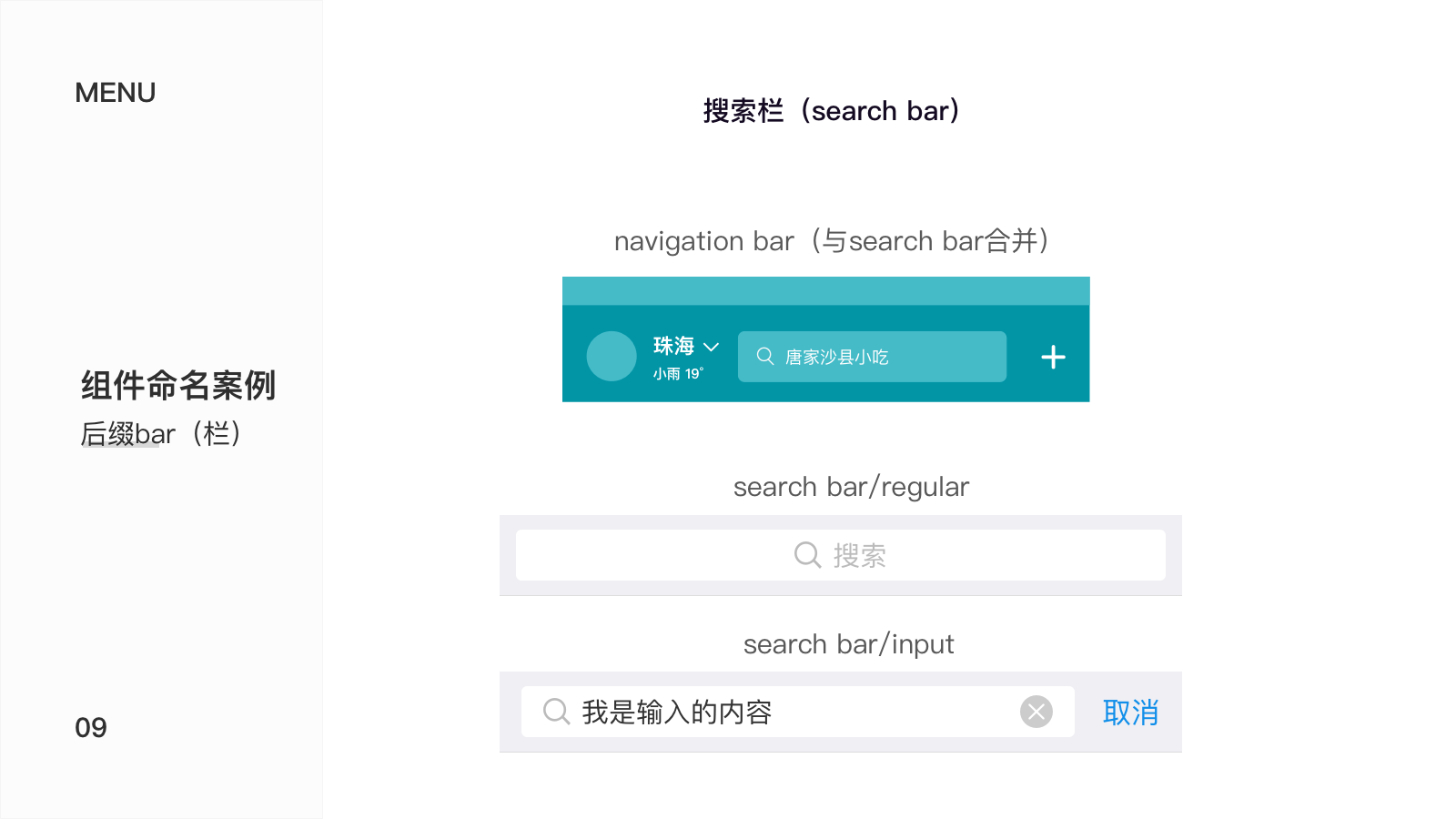
搜索栏(search bar)
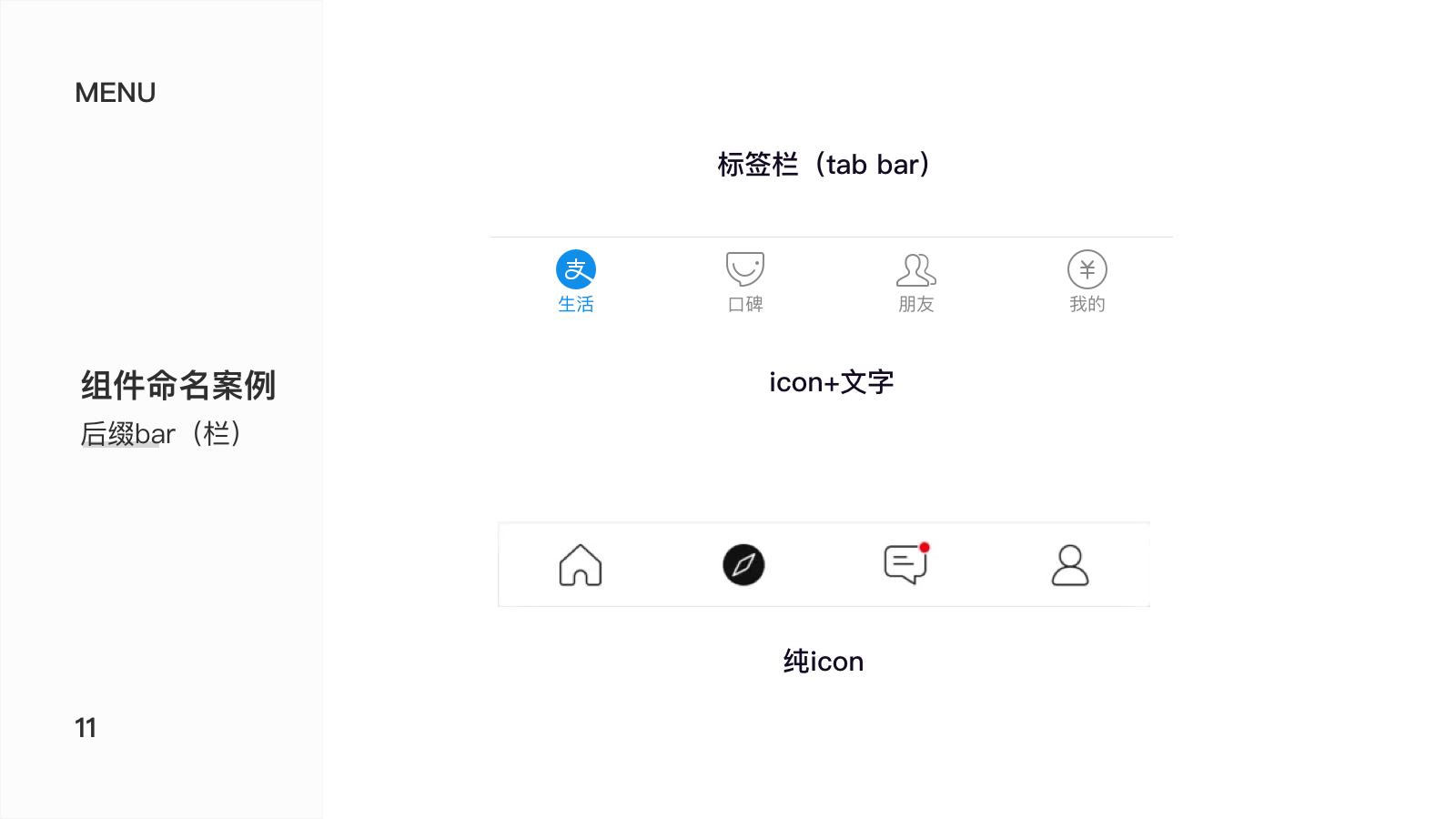
标签栏/菜单栏(tab bar)
工具栏(tool bar)
01
状态栏+导航栏
在IOS系统控件中,状态栏和导航栏是分开来的,但在日常设计中状态栏和导航栏一般合并为一个navigation
bar。

02 搜索栏
search bar
有时会与导航栏合并,有时会单独排列在导航栏下方。另外在Ant design中,search bar被划分在 输入信息类控件(Data entry)

03
标签栏/菜单栏
标签栏是标签导航中的核心控件,与之对应的是抽屉导航中的抽屉控件(drawer),抽屉式导航最早运用于安卓系统,但在现今移动端设计边界趋向融合,一切以高效易用为首要原则,平台差异化则显得次要。在谷歌2019IO大会上公布的最新安卓系统,采用了与IOS一致的home
bar侧面证实了这一点。标签栏又被称作菜单栏、底部菜单栏等。主要功能是作为一级导航对信息进行分类,便于用户在不同模块切换。

(事实还有一类纯文字tab栏,但使用场景较少,有兴趣的可以下载蘑菇街体验下)。
除此之外还有一类特殊tab bar,即tabs 与Segmented Control(在ios组件库中称为范围栏scope bar),功能为二级导航分类。

04 工具栏
工具栏是操作类功能的集合,主要承载各类操作。

概括来讲,模态需要中断当前进行的任务,去开启另一个任务或者内容。一般通过遮罩的形式中断当前页面,弹出对话框或者浮层、活动视图等。因此模态这种手段具有强制性,一般用在比较重要的功能或者比较重要的事项上比如警告。但也有一些新兴的用法,例如通过模态视图,在不打断当前阅读进度的情况下查看用户评论或进行互动。收起模态视图后可以继续当前任务或接续阅读进度。
包括以下类别
警告框alert (注意弹框类可统称为dialog)
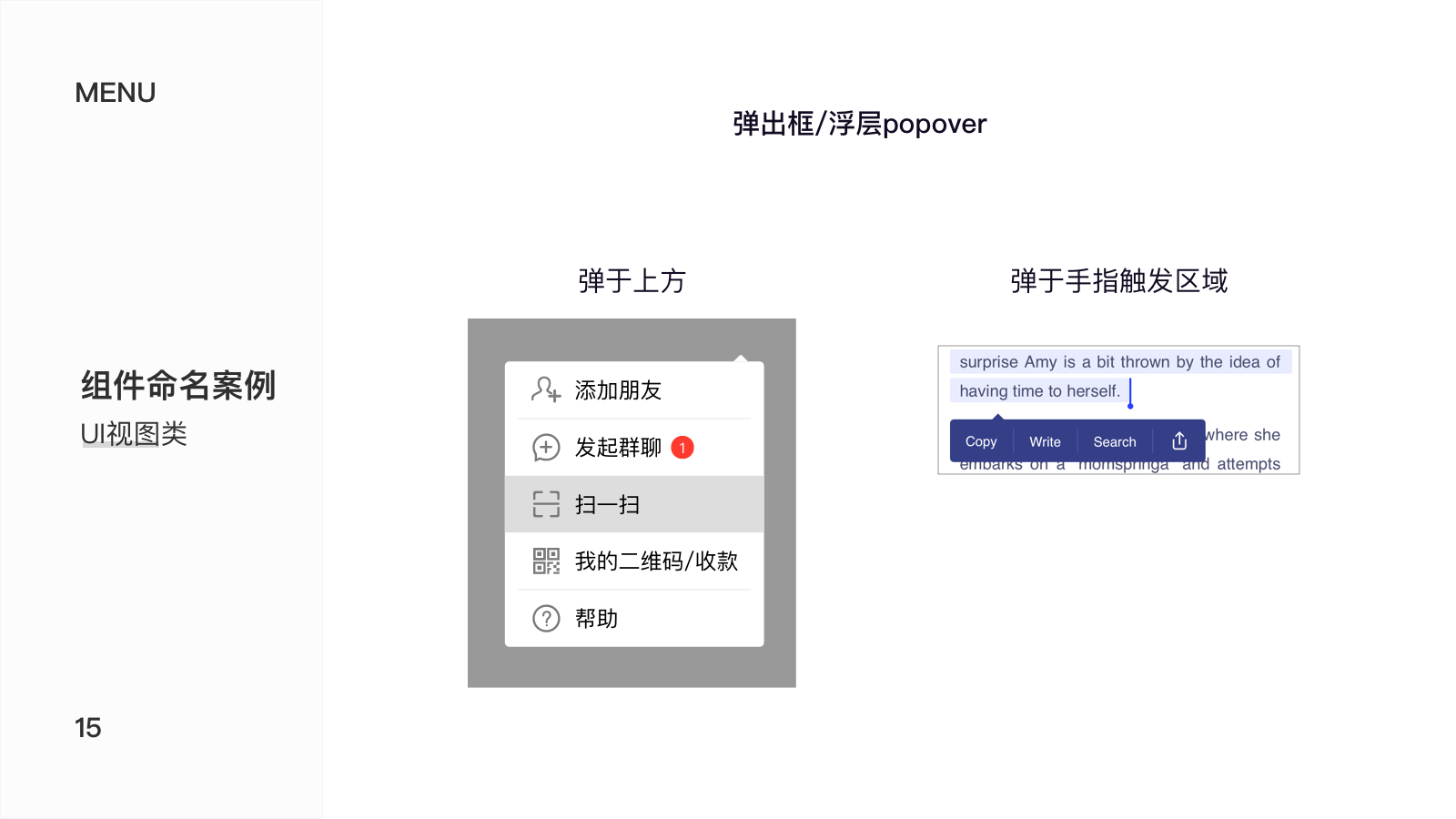
弹出框/浮层(popovers)
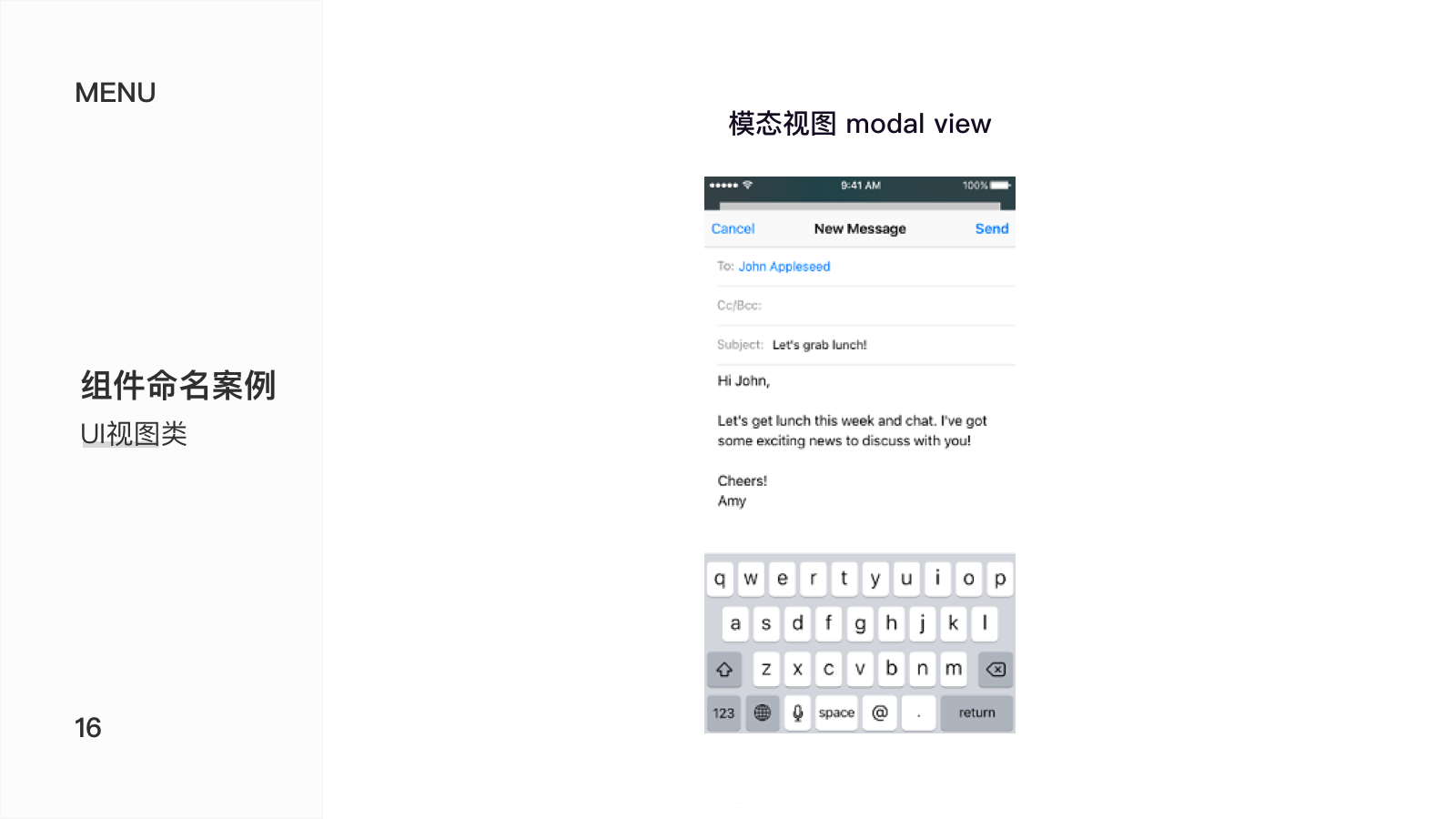
模态视图(modal)
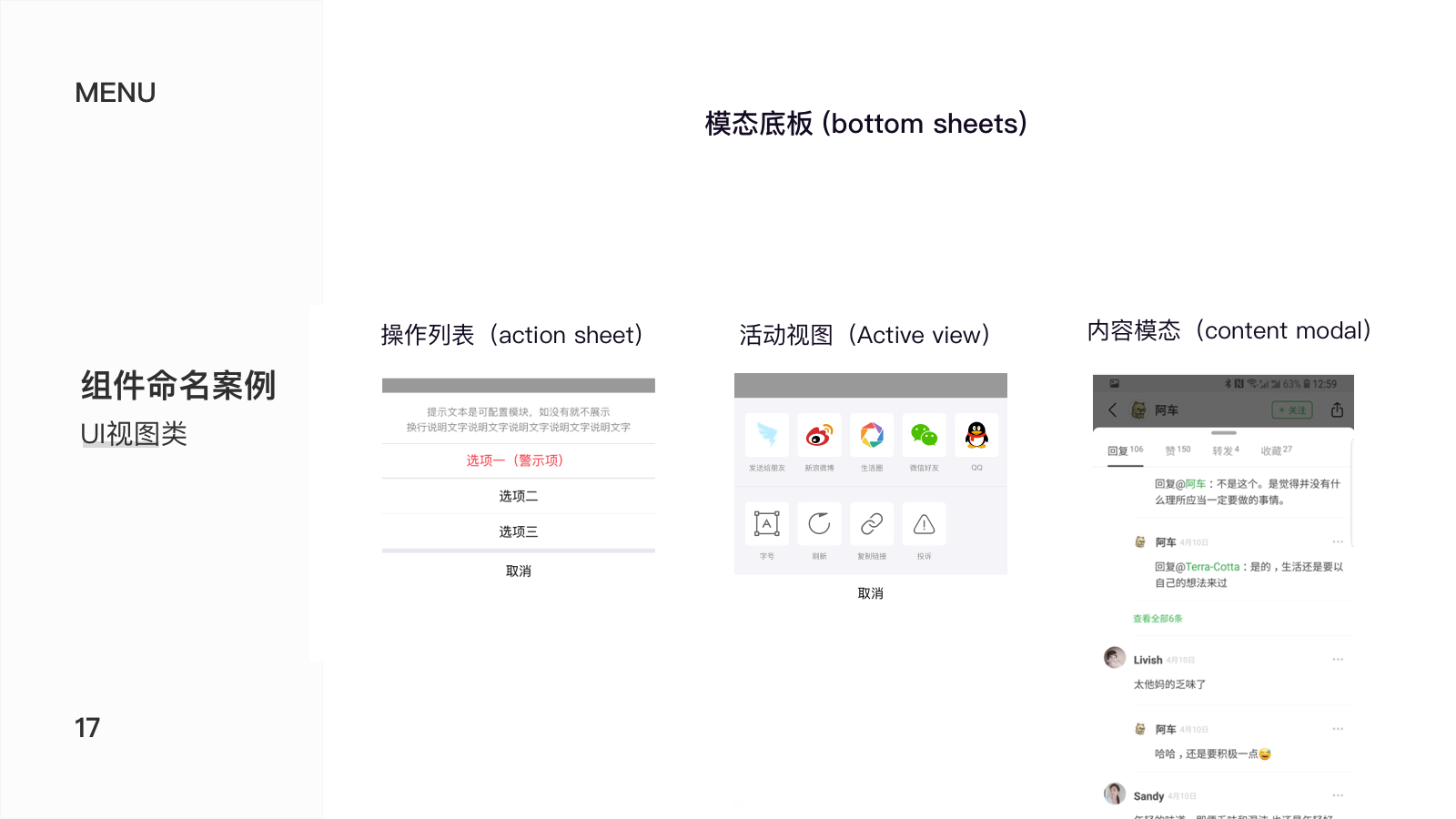
模态底板(bottom sheets) 包括 1.操作列表(action sheet)2.活动视图(Active view)3.内容底板(content sheet)
01 警告框/提示框

02
弹出框/浮层
标准弹出框一般为icon+文案的形式,但一些简易弹出框为单纯文字或icon的形式,每个选项一般承载一个功能语义。

03 模态视图
倾向完成某个独立任务时采用,此任务较重要且需要中断上一级别的体验。注意不是简单的功能入口的集合,而是在模态视图card上完成某个任务。

04
模态底板
此项控件都是由底部唤出,承载多种功能语义,应用范围广,场景多样。操作列表源自IOS组件库无需多说,常用来确认操作,如删除。活动视图多用于分享场景。内容模态则是后来兴起的一种设计手段,其目的是不中断当前体验的同时满足用户的多样交互需求。

非模态视图与模态视图的区别是它将在几秒时间后自动消失,不强制用户执行某种操作来收起。
包括:
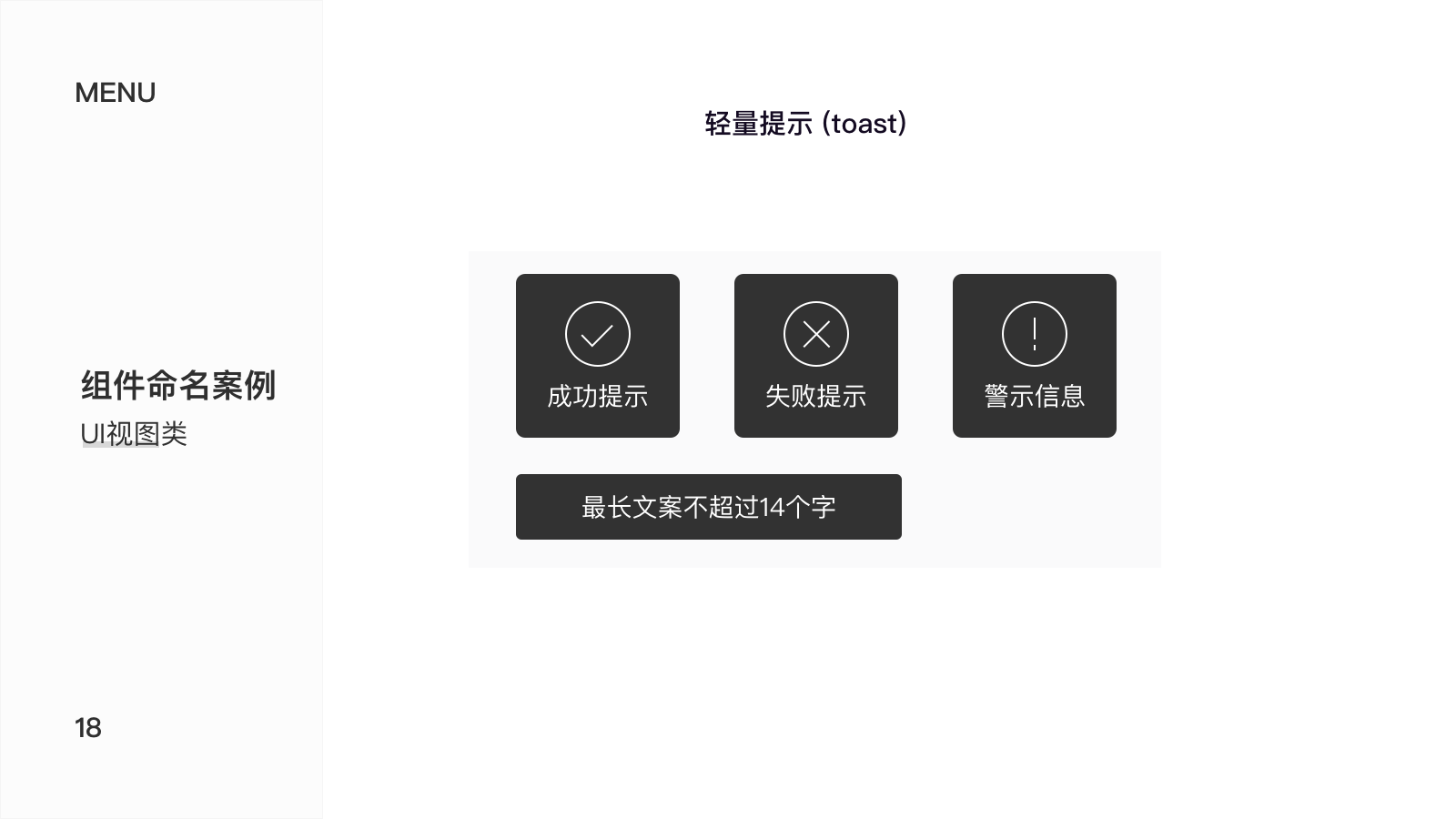
轻量提示层(toast)
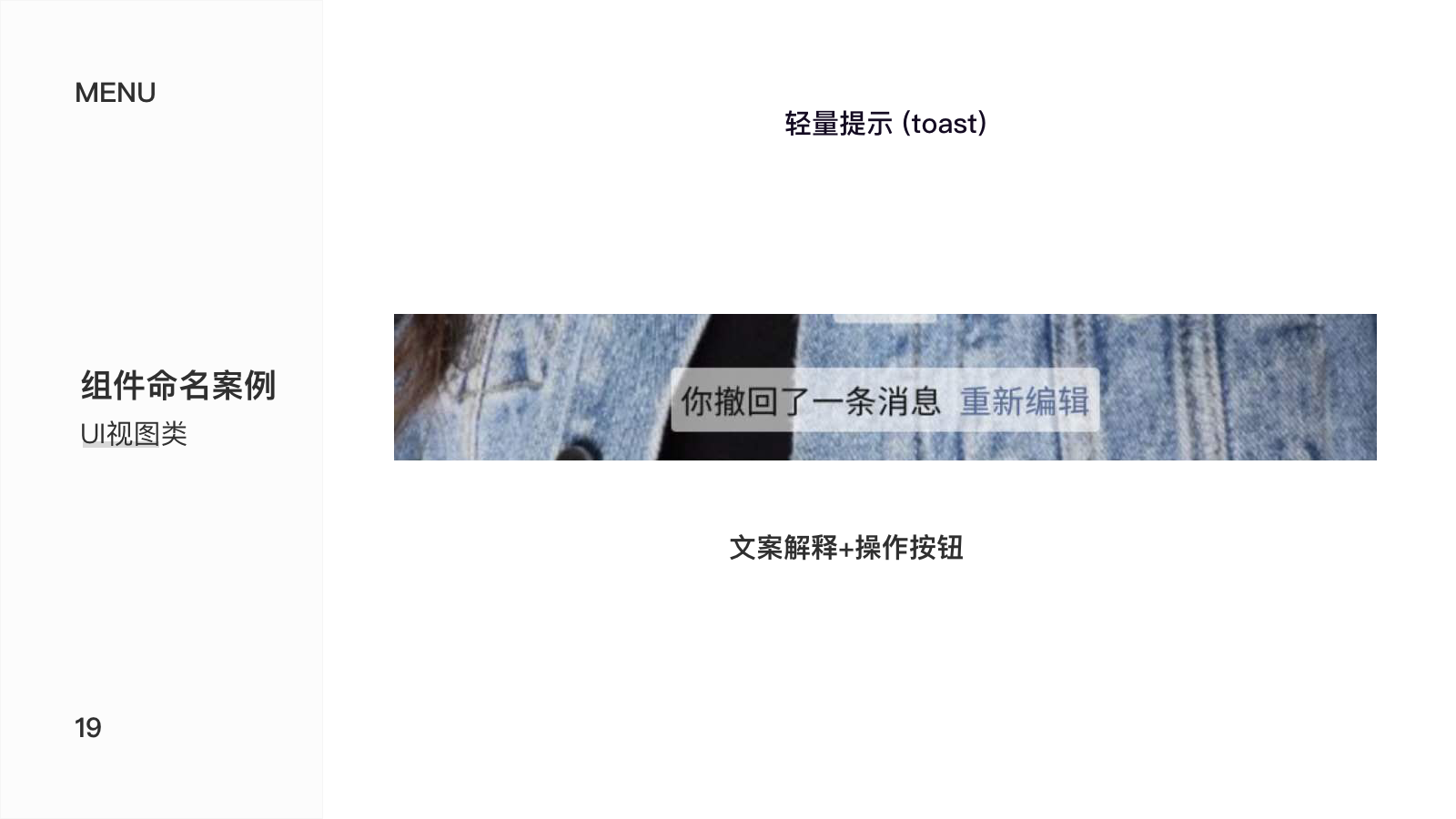
可操作提示层(snackbar)
01 轻量提示
(toast)
多用来表明状态信息,且倾向成功的操作。例如分享成功,已收藏。优点在于反馈轻量,既能传达结果,又不会过于打扰。

02
可操作提示层(snackbar)
基本形式为文案+功能按钮,即对状态的解释,及对应的可执行操作,例如腾讯撤回消息后的snackbar提供了,你撤回一条消息这一状态及重新编辑这一操作。
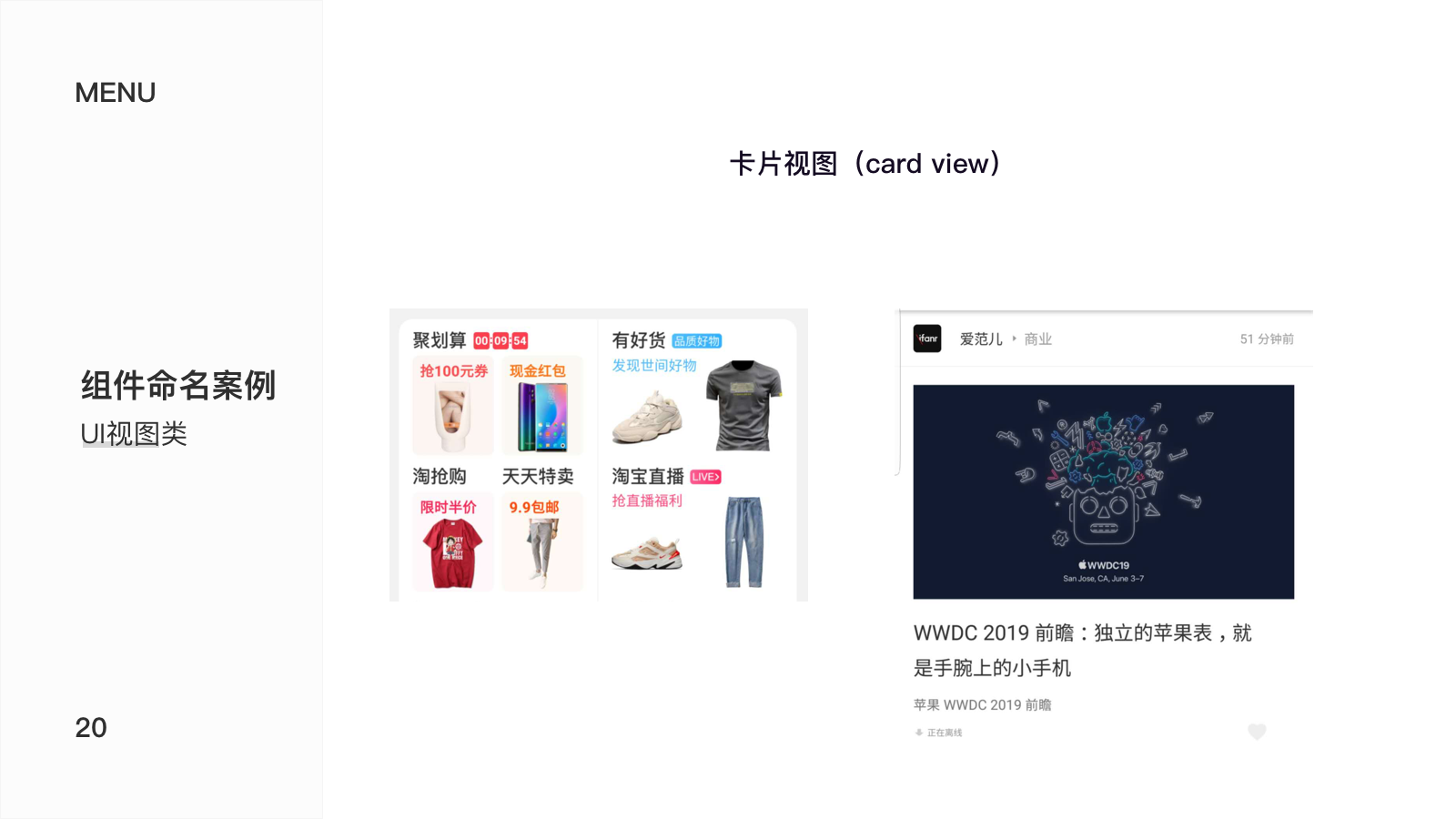
01 卡片视图(card
view)
是当前所有产品首页设计都会用到的内容容器。一般会包含文字、背景、图片、icon等元素。作为二级页面的入口,以内容呈现为主,图文混排等等。当然也有一些特殊卡片视图,如可左右滑动的隐藏视图
(slide view)。

表单类控件主要指涉及到信息输入(Data entry)与信息展示(Data display)两个方面的控件,主要形式是列表(list)
01
输入列表
输入列表一般为单行list,包括标题、输入区、提示词极限值等辅助信息、功能按钮如删除或隐藏输入内容。注意、list有多种状态,命名时需要作区分如
“user name-list/regular”、“user
name-list/input”,输入类列表常用的状态包括常规态、输入态、不可用态、校验态。

02
文本输入框(TextareaItem)
包含辅助提示文案、内容输入区(色块或边框)、极限值等 。
03
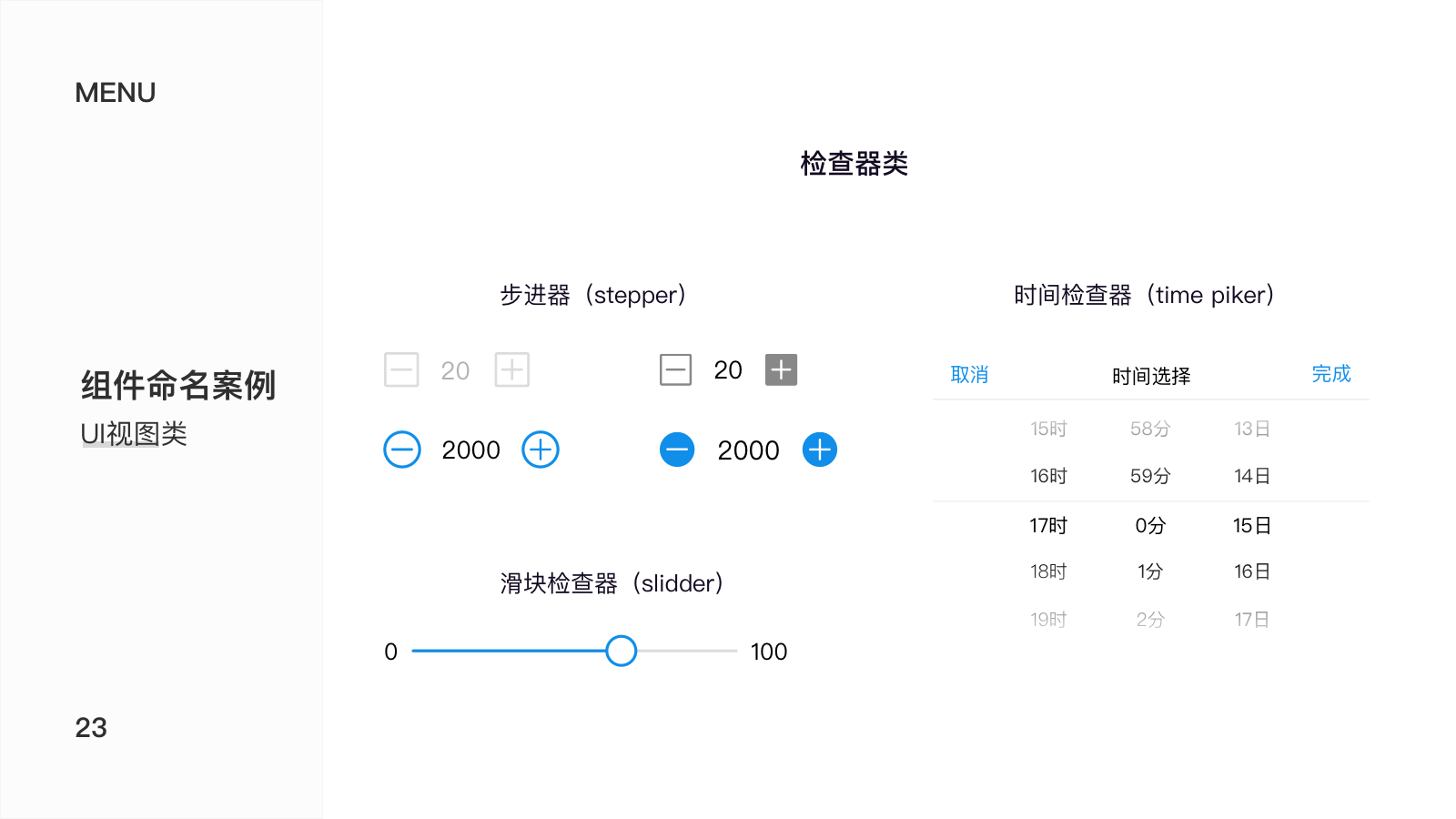
检查器类控件
包括时间或地址检查器(piker)、滑块检查器(slidder)步进器(stepper)图片检查器 。
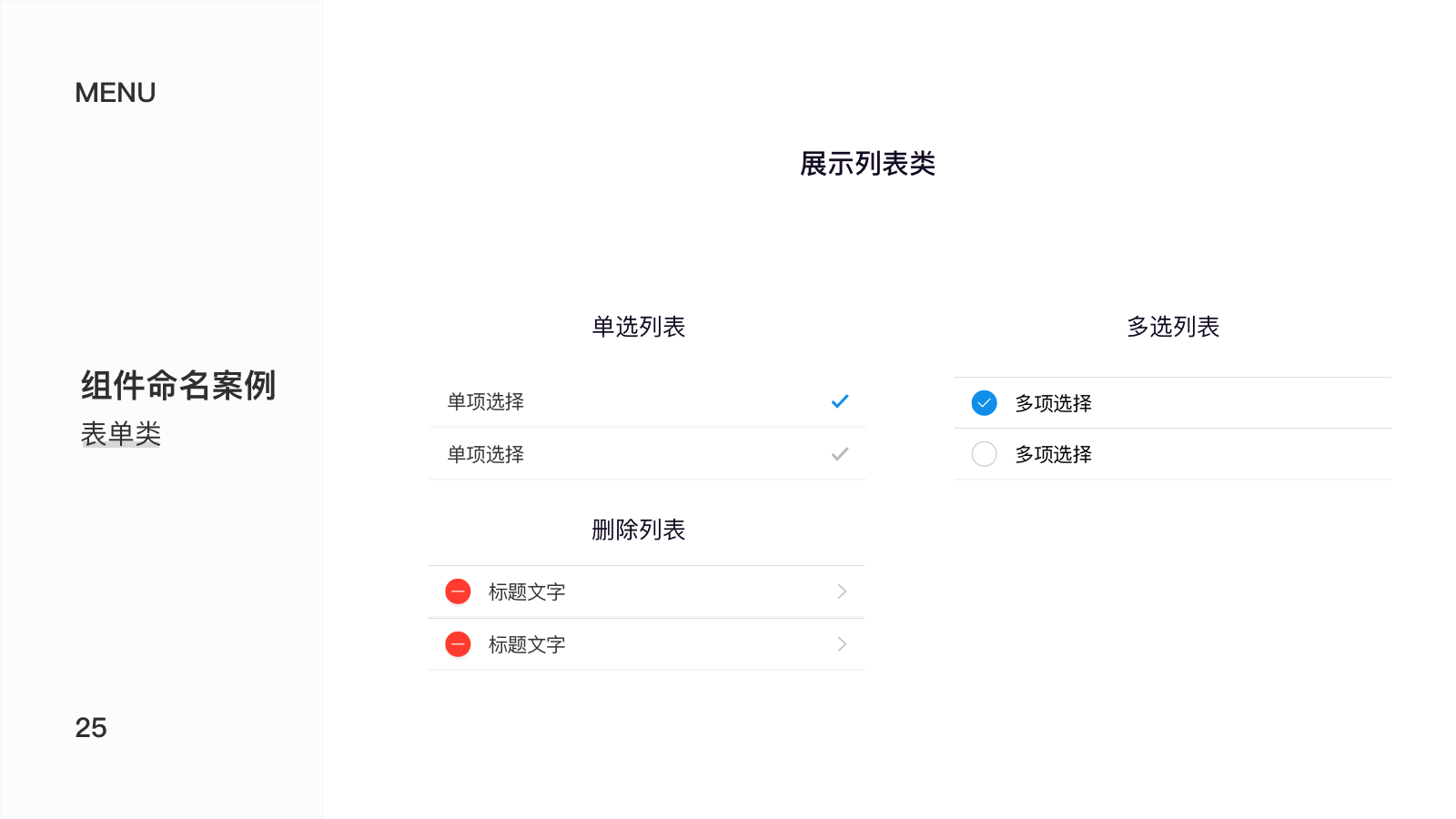
展示列表同样为单行list,包括icon/图片、标题、副文案、箭头指引。展示列表有时仅仅展示信息,如展示规则的展开列表设计。但大部分时间,展示列表都指向一个次级界面,例如设置中心的关于我们list,指向一个产品介绍的次级界面,微信的消息界面list,指向聊天界面。
01 展开列表与常规列表

02 可操作列表
由于其本质仍然是展示选项,因此归类于展示列表。

网格列表本质上是一组入口的集合,和首页金刚区相同。因此将其归为一类,目前广泛的应用于首页及个人中心。当然也有很多其他用法,
这里不做赘叙。
包括一些不方便划分的小型控件,如勾选框、开关、小红点、加载控件、轮播点。

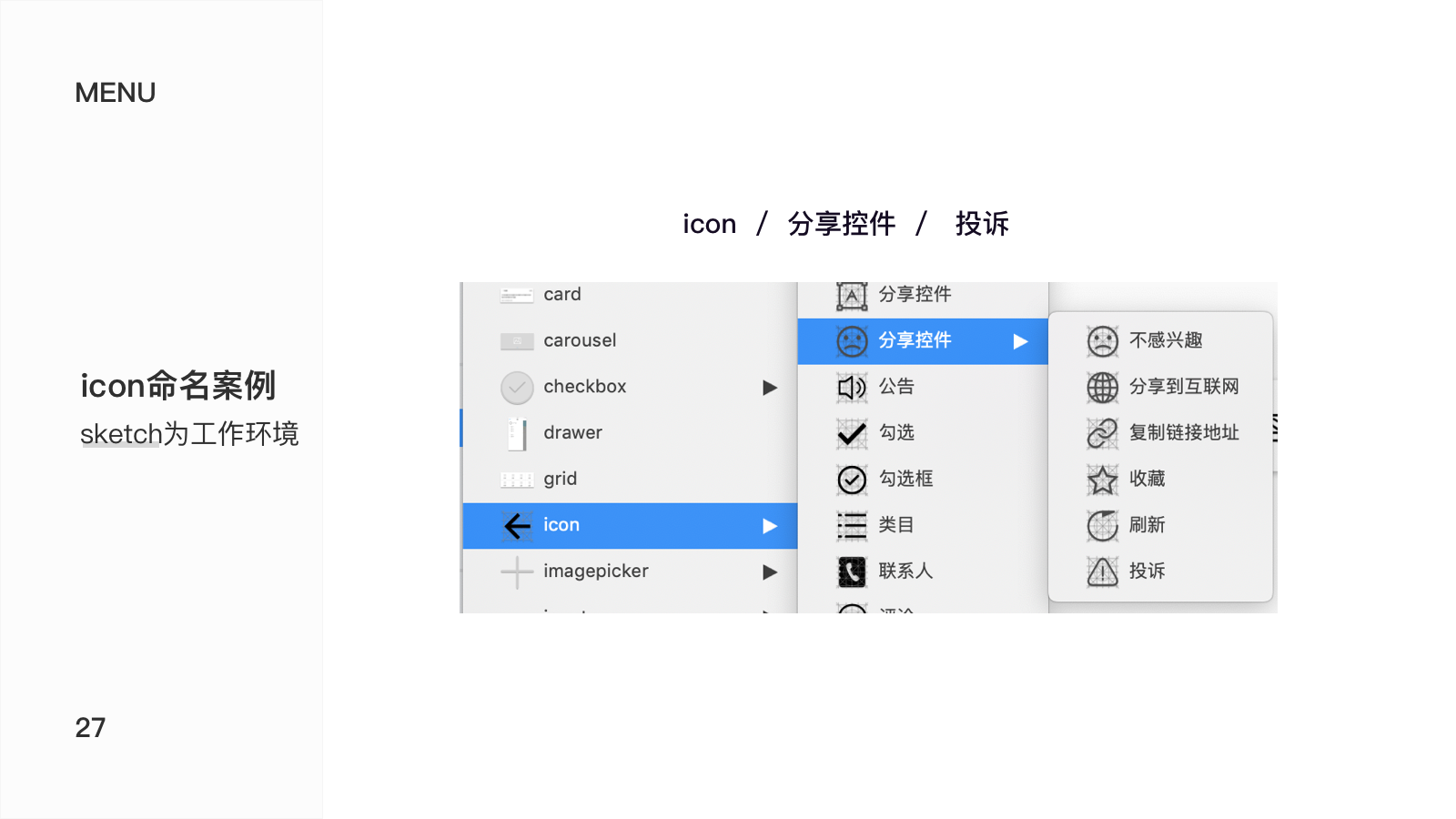
最常用的切图实际上是icon,但切图并不仅限于icon,同样包括一些图片类内容,一般为png格式。另外一些标准的icon可以输出svg格式上传至iconfont,便于提高开发效率,质量也较png要高很多。好吧偏题了,这里是讲命名的。以我们使用sketch工作为例icon命名和切图命名应当分开来考虑。
icon命名主要考虑到在sketch文件中的命名方式,为了通过symbol的形式管理icon,我们通常需要用“/”来对icon进行分类,标准版格式遵循icon/模块/功能-状态这样的逻辑,极简版则是 icon/功能-状态,这样我们可以在控件库一级一级的寻找到目标icon。
概括来说,icon规范命名是为了在sketch工作环境下提高效率及规范管理icon素材。

切图命名的服务对象是开发人员,而不是设计师,因此对切图命名要照顾开发同学的习惯或者规则。
这里说几个大原则。
1.避免大小写,有些开发语言无法识别大小写的文件
2.绝对不允许有空格
3.切图请用分隔符“_”而不是“/”,“/”符号是用来分级的,只适用于我们在软件中管理图标使用,不要命名在切图上。
4.不允许有数字(话说在整理这篇文章之前我经常会加数字来表明逻辑关系)
补充一点偏题的,我们设计稿经常会用regular、medium、bold三种粗细的文字,而在H5界面中,字体只有regular和bold两种,即或者细或者粗,没有中粗,大家一定记好,有机会要多多和开发沟通。
OK,按理说该整理一份控件列表方便大家查阅,但是灵机一动想到了张小龙前辈讲过的最后一条原则,以上我说的都是错的。不要被条条框框限制。
拥有扎实的整理技能VS有强烈的想整理好文件的意愿,这两者里我认为后者更为重要,当你想要做某件事时你有无数方法去践行。但更多时候我们是明知可以做却不作为。
工作中场景多变,除非有很强的维护组件库的需求,否则没有足够的时间与精力去规范每一个小细节的命名。另外在高效作图期间有些人并不习惯被命名工作打断思路,那我还写这么多废话干啥?
首先,在真正需要时,要有能拿的出手整理文件素材的能力。
其次,涉及到项目协作时要考虑到他人体验,要有共情思维,比如有同事管我要某个源文件时我不会立即丢过去,而是先打开整理一下图层,当他接手时会体会到你的严谨性以及对他人的尊重。
最后,不看这篇文章,不了解汇总的控件的专业名词,你就做不好命名了嘛?不是的,而是明知能做好命名,但却不去做。或者是懒,或者是坏习惯。当你意识到这件事,本身就是很大的进步了。



