 资讯详情
资讯详情
几乎所有APP都是信息流的设计形式,通过信息流内容属性的不一样,可以分为三种流:图片流、列表流、Feed流,之前看到过卡片流,其实卡片流只是一种设计形式,我们今天探讨的是,根据内容属性分出来的三种流,所以文章会些许深入,下面我们就开始探讨三种信息流的奥秘。
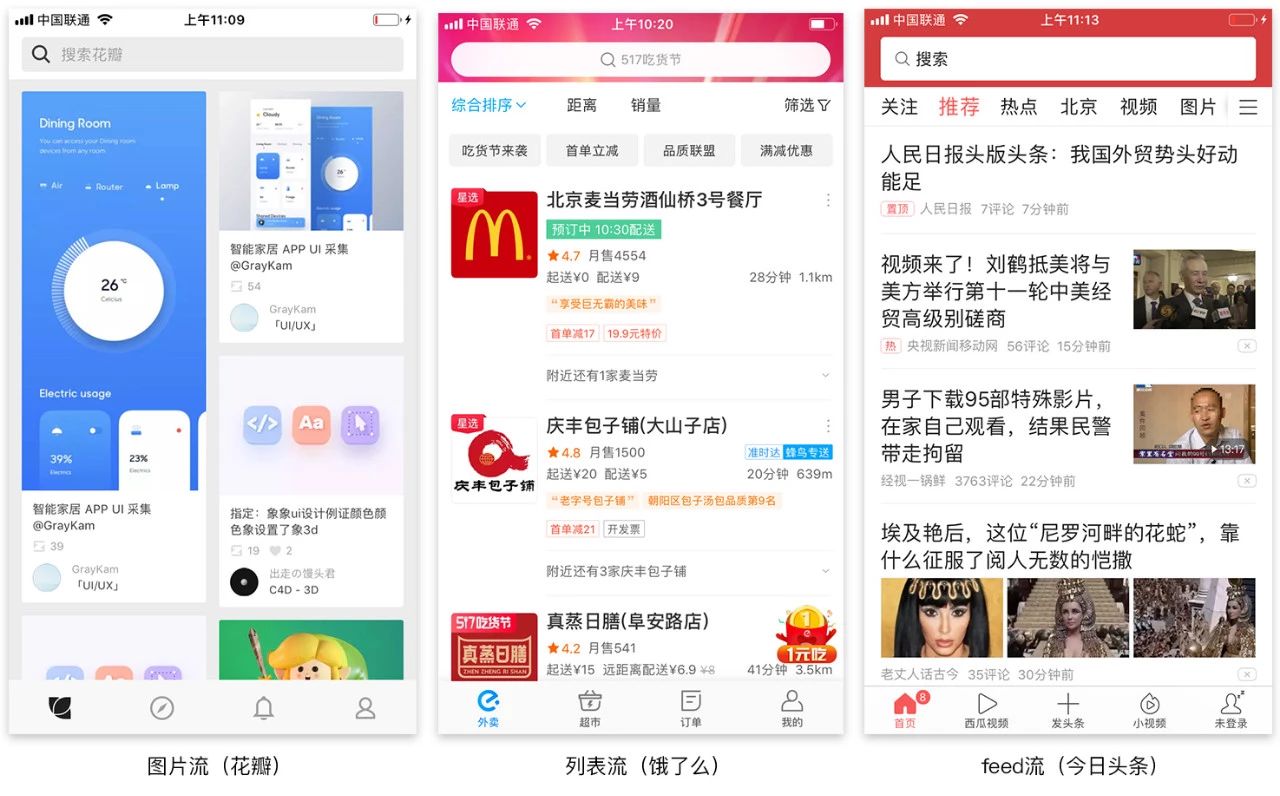
下图是典型的三种信息流的产品:花瓣(图片流)、饿了么(列表流)、今日头条(feed流)。

正式分享前再强调一下本文章的核心观念!重复三遍~
产品定位影响内容属性,内容属性主导设计形式!
产品定位影响内容属性,内容属性主导设计形式!
产品定位影响内容属性,内容属性主导设计形式!
没理解没关系,带着这句话,let’s go
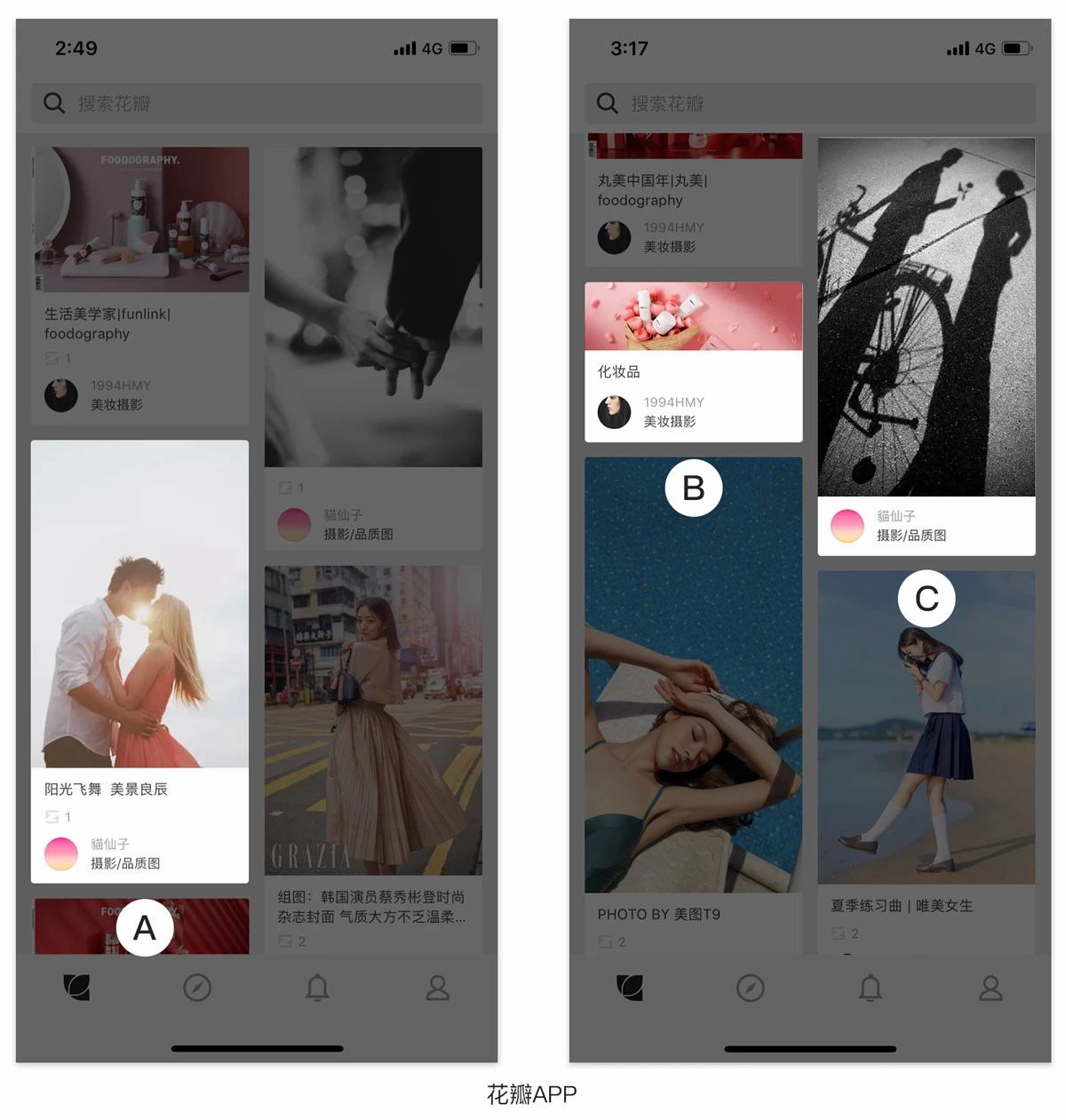
顾名思义图片流更侧重图片的展示,典型案例花瓣APP,自适应图片的高度,强调图片的表现性,花瓣APP为什么是图片流,我们先从产品定位分析:
产品定位:帮助用户快速发现和找到喜欢的事物,侧重高质量图片。
目标用户:喜欢收集感兴趣的图片,找素材、找参考提高审美能力的用户。
产品定位和目标用户侧重点都是图片,所以强调图片的表现性是产品的重要属性,目标用户的行为是收集图片、找素材、找参考,用户都是基于有目的找的一种状态,所以设计形式上重点强调图片,弱化辅助元素。

A:弱化辅助性的标题文字(字号较小)
B:没有“转采”“喜欢”数据,直接去掉
C:可以没有板块标题
以上等等都是为了弱化辅助元素,减少用户浏览图片的干扰,图片流的设计要点是基于用户有目的找的状态,展示更多图片并且要强调图片的表现性,弱化干扰元素。
因为花瓣侧重UGC模式(用户产生内容)所以板块中的用户头像可以点击,引导关注,提高用户忠实度,这也是很多产品都有社交属性的重要原因。
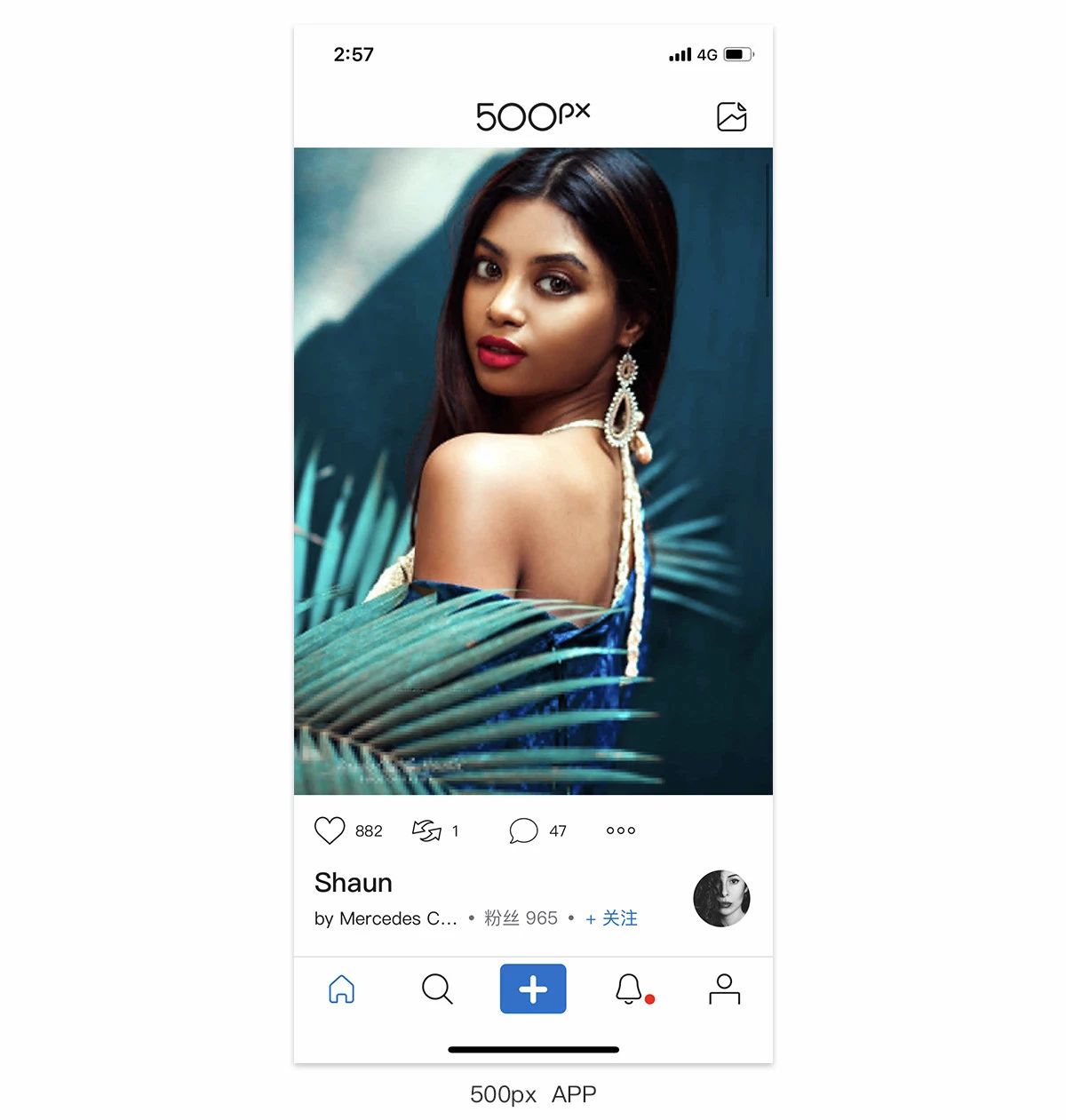
分析了图片流的内容属性和设计要点,那么下图500px首页是图片流吗?

根据500px产品内容属性分析,上图设计其实并不是图片流,而是feed流,先不解释,带着这个疑问继续往下看。
列表流对比图片流,列表流中的图片不会重点强调,或直接就没有图片,列表流用户的使用状态带有明确目的,也是一种找的状态。

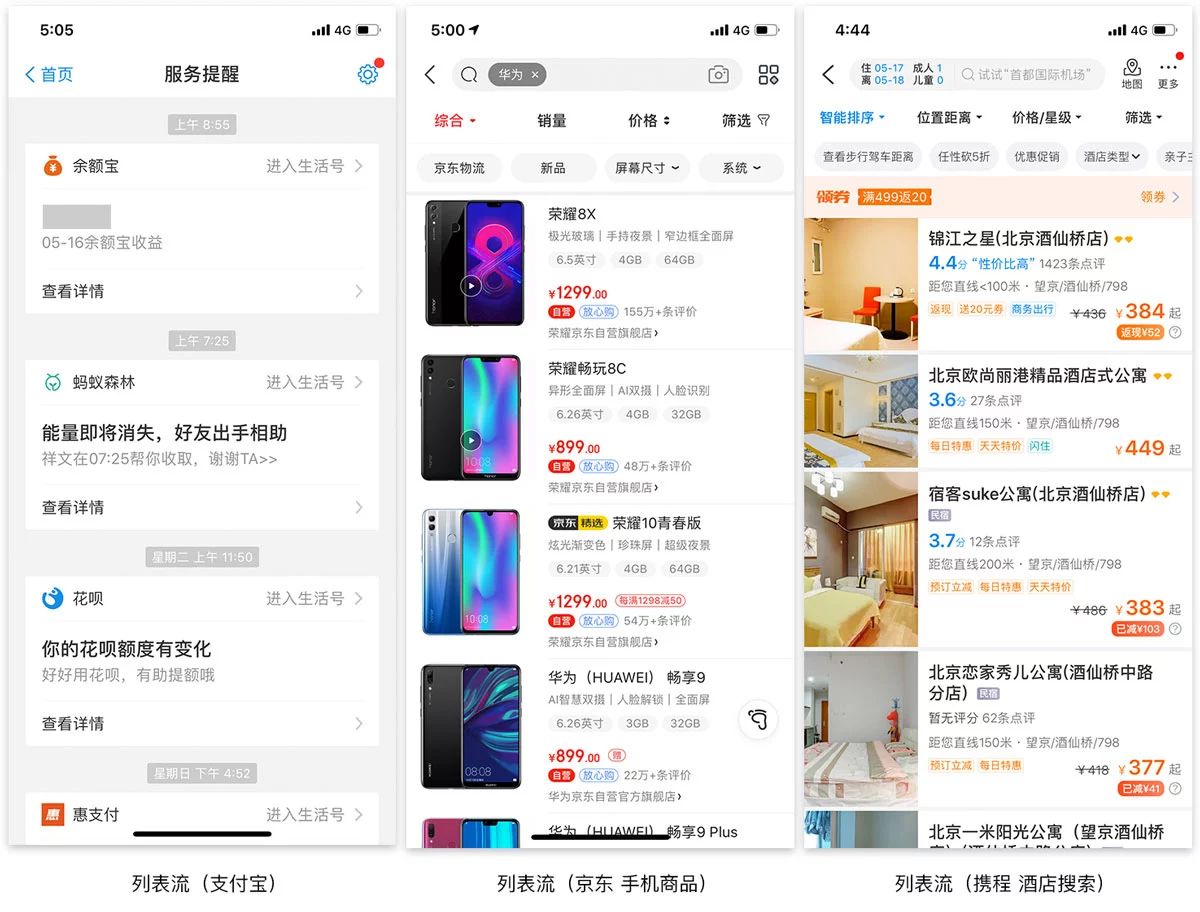
支付宝列表流
开篇我们讲到了,卡片流这种物种是不存在,卡片只是一种设计形式,不能以卡片定义一种信息流。
支付宝“服务提醒”板块目的为用户快速找到用户需要的功能入口,设计中强调识别功能的图标,能够帮助用户快速找到功能入口,符合内容属性的功能需求,用户使用中也是一种有明确目的找的状态,所以根据功能属性和设计形式,支付宝的“服务提醒”板块属于列表流。
列表流的设计形式一般不希望用户一直往上滑页面,因为用户不能快速识别找到需要的板块,就直接影响用户体验。
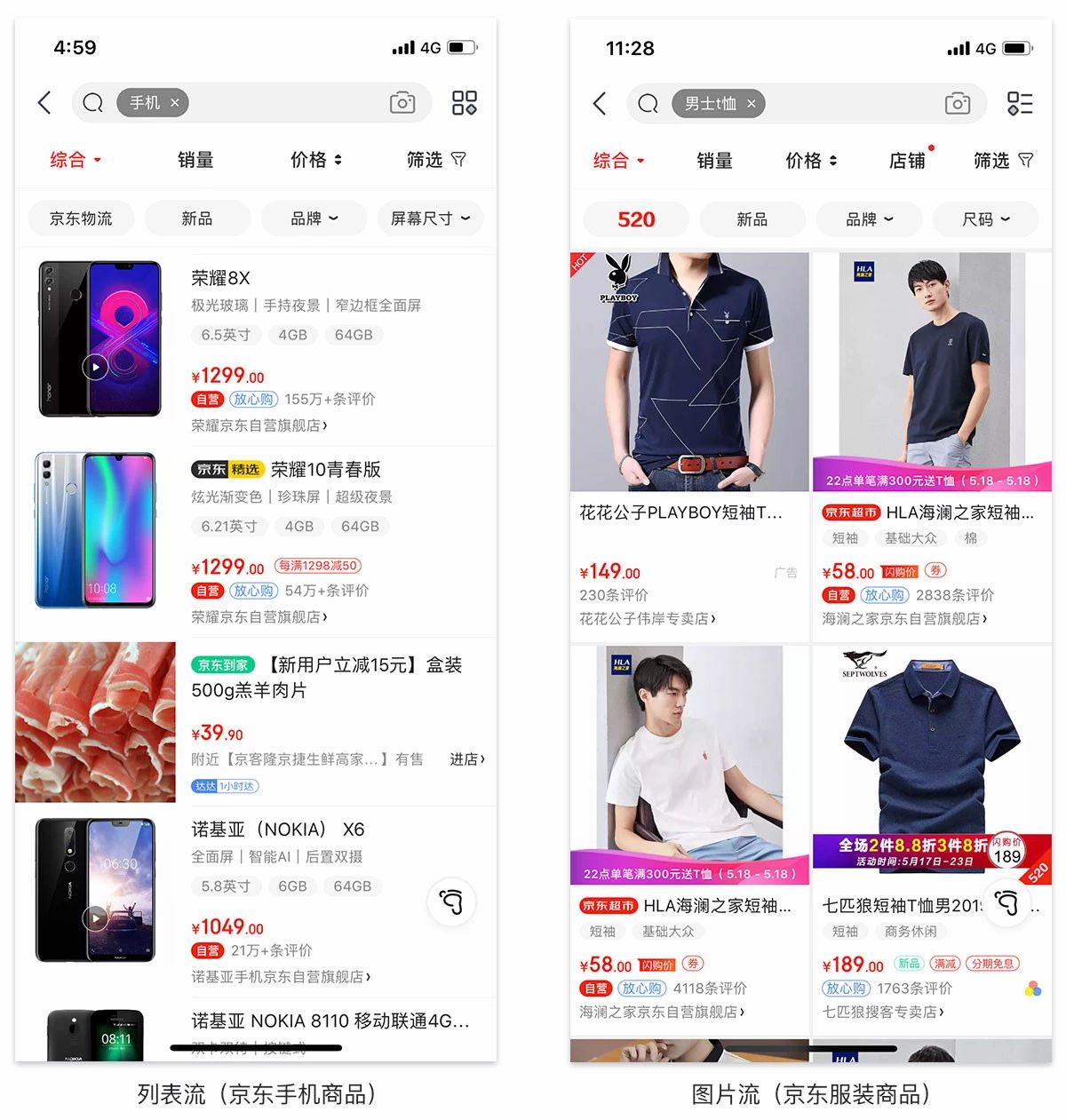
京东手机商品列表流
京东手机商品的列表流,产品图片没有着重强调,而是侧重强调了手机价格、品牌、型号、屏幕、内存、评价数量等等,其实这些信息才是用户产生购买的重要元素。
不同的商品用户关注的点不一样,有些商品可能更适合图片流,例如购买衣服用户会更关注衣服的款式和细节,所以要符合用户的关注点需要强调图片展示。

京东APP聪明的做到了搜索不同的产品自动使用不同的信息流,搜索衣服京东会自动使用图片流,注重图片并缩减标题为一行展示,辅助信息空间占比缩小,搜索手机就会用列表流展示用户会重点关注的配置元素。
京东APP为了能够使产品灵活展示,页面的右上角有列表流和图片流切换按钮,其实产品已经为用户做了最舒适的体验方式,所以这个按钮是个不常使用按钮。
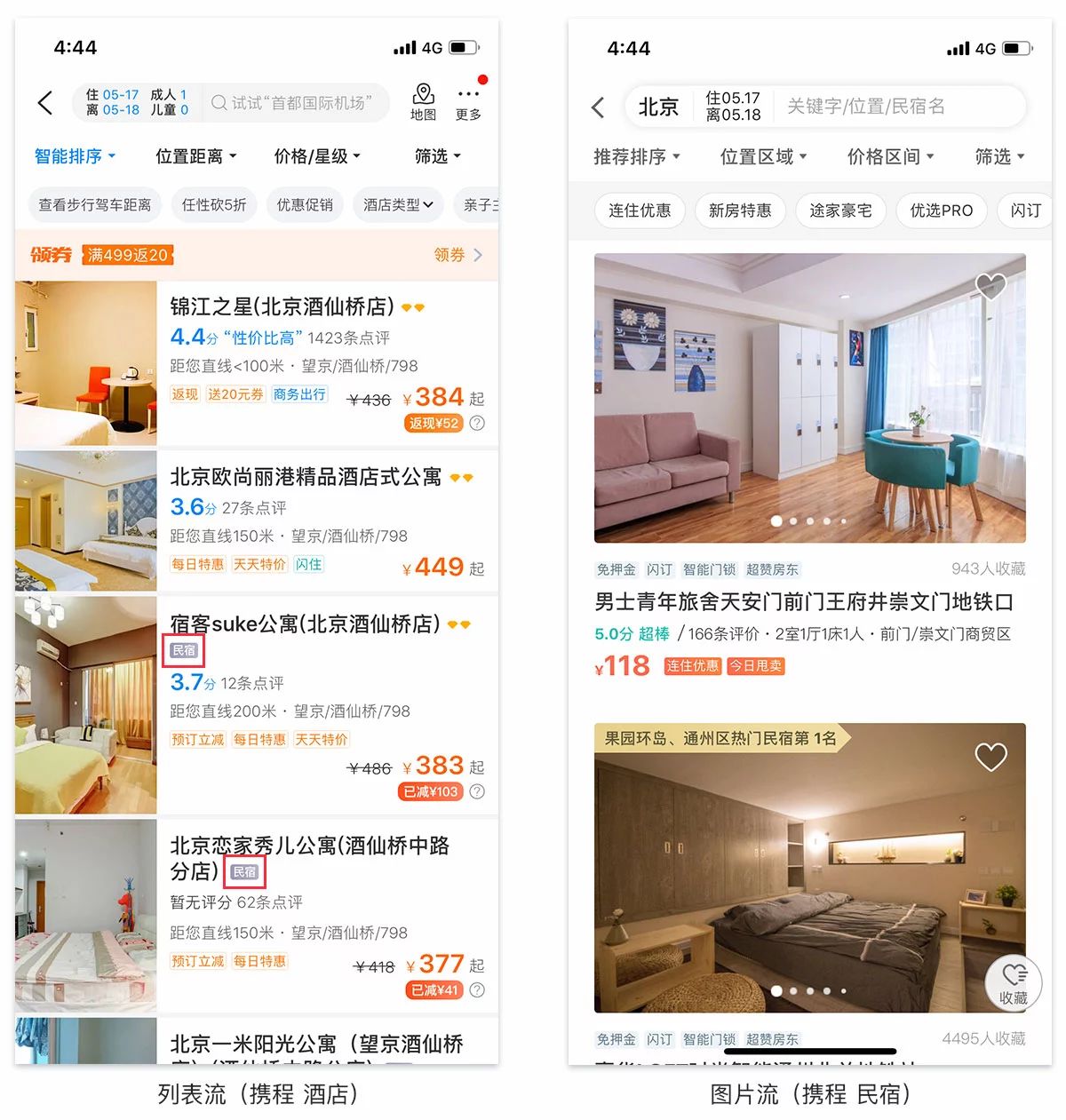
携程酒店列表流
同样的通过对用户的研究分析,搜索酒店的用户更看重性价比、位置、价格、品牌,选择民宿的用户,关注点一般就不一样了,所以设计形式也就有差异。

为什么会有这样的一个结果导向?首先分析一下选择酒店的用户和选择民宿用的心理需求:
酒店用户关键词:性价比、效率、便捷
选择酒店人群一般是追求效率和便捷的商旅用户,他们很大程度上关注性价比,地理位置以及价格。
民宿用户关键词:体验、追究个性
选择民宿用户多是旅游和年轻追求个性文化的年轻群体,所以更看重居住体验。
多数人对酒店有清晰的概念,酒店图片用户一般不会着重关注,用户会根据地理位置、性价比而买单,所以酒店选择适列表流设计形式。
选择民宿人会更关注房屋的图片,满足他的个性需求体验,一张精美的房屋图片会大大增加民宿的转化力,所以民宿适合图片流设计形式。
细心你的可能看到了上图酒店里也有民宿,原因是为了推广民宿,因为携程的DNA决定了想住民宿的用户一般不会想到携程,所以要引流推广。
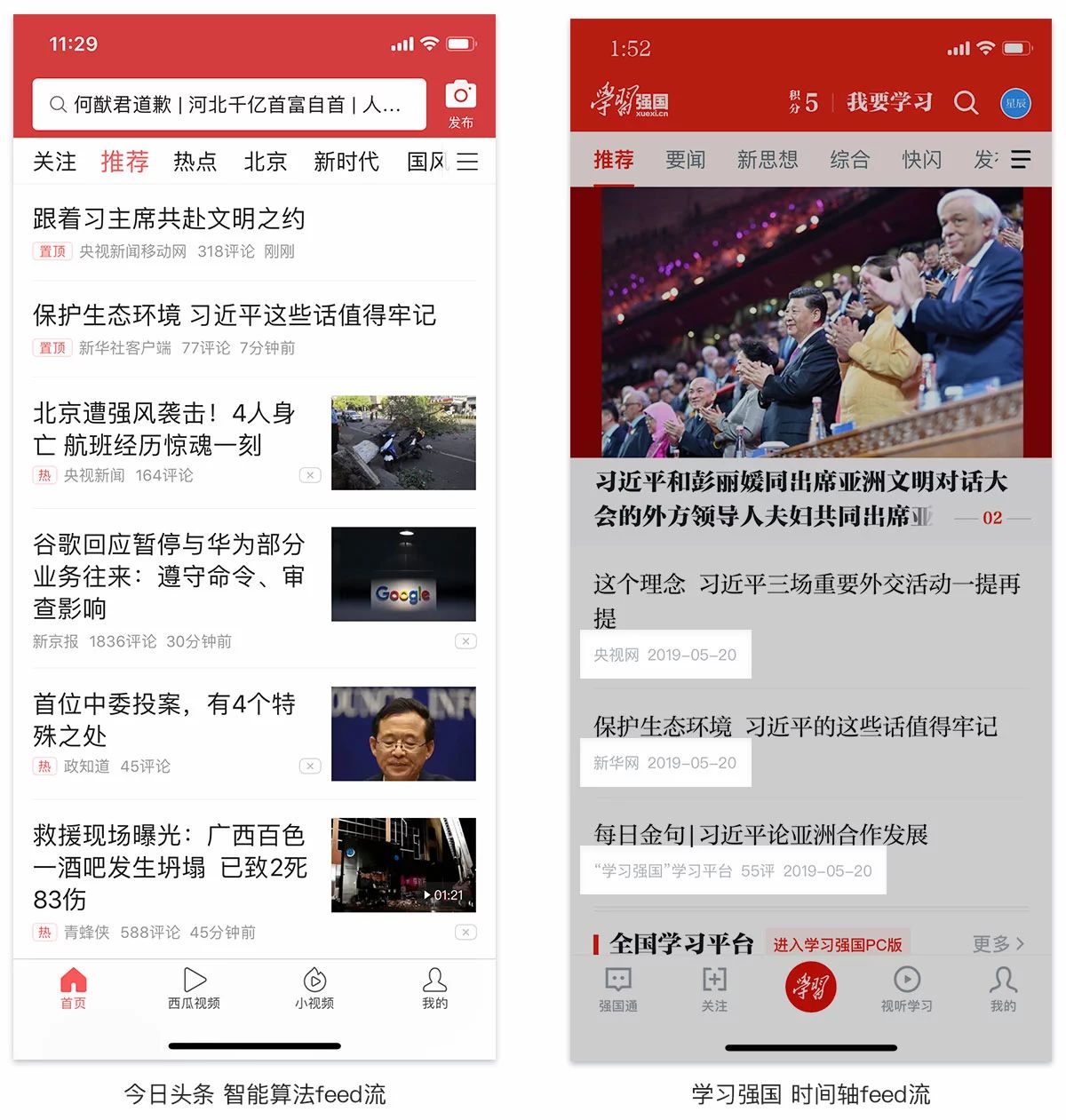
feed流产品现如今大行其道,我们首先来定义下feed流:一般来讲,持续更新并呈现内容的信息流,并且用户操作状态是没有明确目的的浏览状态。
feed流内容排列方式,主流的形式分为两种,一种是时间轴排列,例如微信朋友圈,另外一种是通过智能算法排列,例如今日头条、抖音产品。
从设计的角度去看智能算法feed流
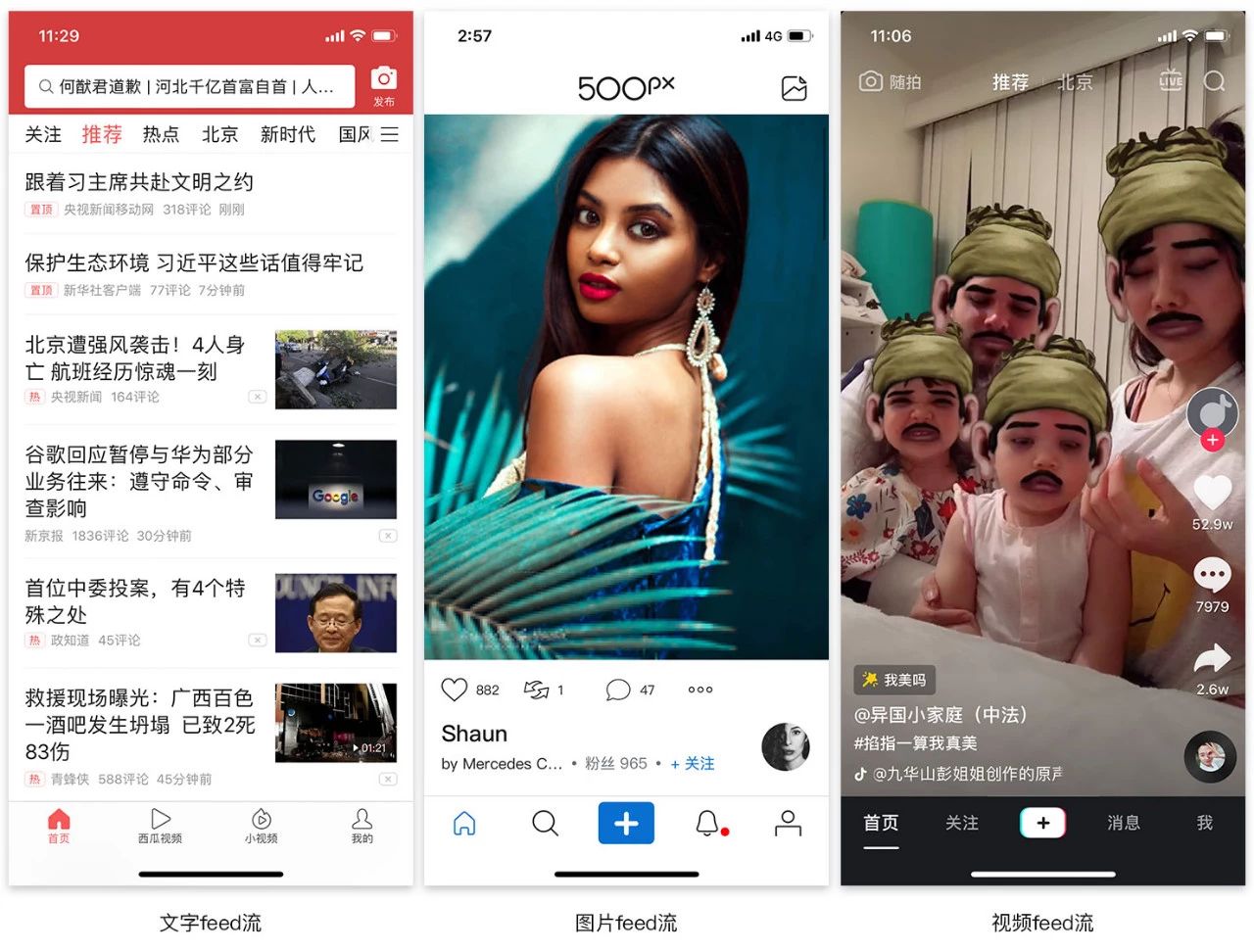
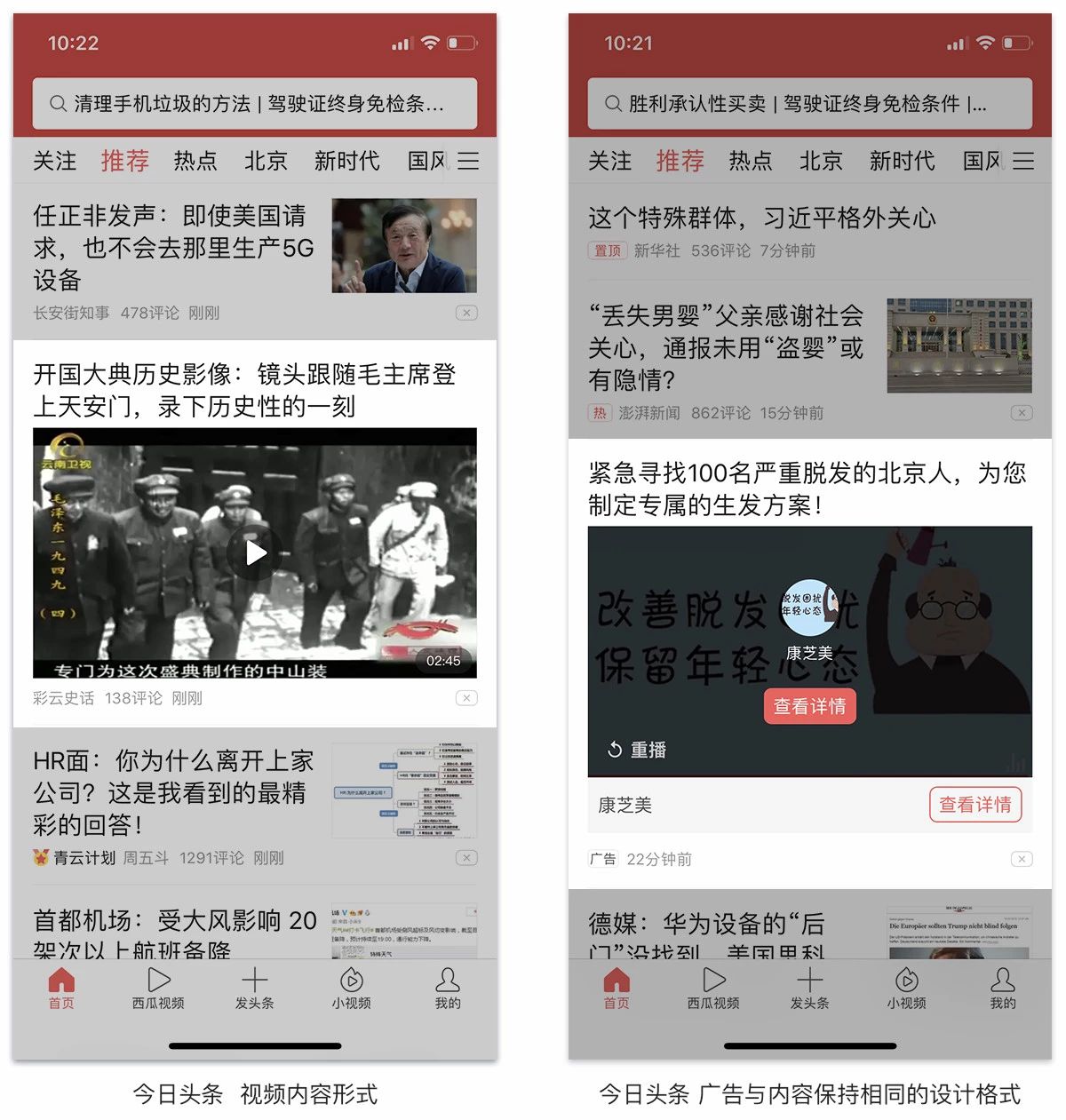
智能算法feed流一般是一种千人千面形式,通过内容属性分析大概分为三种:文字feed流、图片feed流、视频feed流,其中三者存在相辅相成形式。例如今日头条重点要强调标题文字,所以是文字feed流,但是会在重点强调文字的基础上,增加图片或视频辅助元素,图片feed流和视频feed流当然也会有文字辅助元素。

feed流设计首先要分析产品强调的是什么,用户关注点是什么,切不可喧宾夺主,基于用户没有目的的浏览状态,交互上要体现更直接快捷的交互方式。当然技术上的智能算法是非常重要的,之前当朋友用我手机刷抖音时,一会就没兴趣了,原因是还没有给他的心理模型建立好推荐机制,从而推荐了一些他不感兴趣的内容。
结合上文,因为500px首页设计形式有feed属性,例如点赞、转发、评论、分享、引导关注,用户使用过程是浏览状态,所以他是feed流设计形式产品。
从设计的角度去看时间轴feed流
内容属性分为两种,一种具有社交性,一种为实效性。
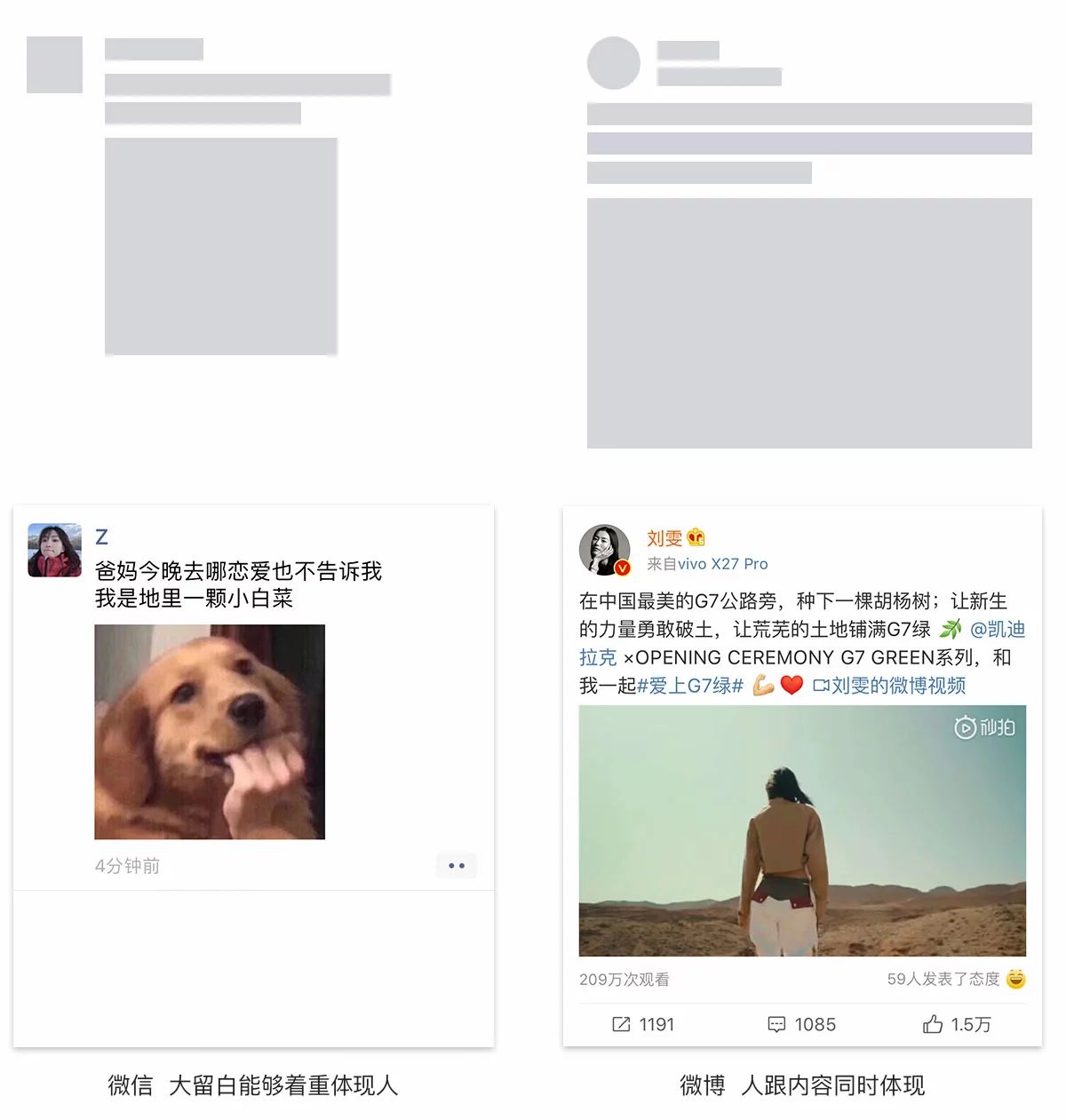
微信朋友圈具有重社交属性,用户刷朋友圈心理上其实会通过发动态的人,来判定是否会着重关注他发的内容,虽然用户刷的是内容,但是重社交属性内容建立在熟人身上,比如一个陌生人发的官宣,你不会刻意的关注,如果是你好朋友,你可能会有些许激动,从而点赞评论互动。所以重社交的产品feed流设计要体现人的重要性。

轻社交产品有微博、西瓜视频等等,有社交属性但是设计形式都是轻社交形式,这是跟产品定位有关,轻社交人当然也很重要,但产品的核心是要产生更多好的内容,所以设计中要侧重内容的表现。
实效性产品侧重体现新的内容,例如学习强国app:

“学习”板块中的“推荐”是时间轴feed流设计形式,板块中的内容设计不同于今日头条会有时间注释,所以不难看出产品定位不同,内容属性就不一样,设计形式也就有差异。
feed流广告设计
feed流用户更多的是浏览状态,平台是希望用户能长时间停留在产品上,满足feed流里面的广告变现,实现商业目的。
从设计角度将广告内容加入到feed信息流当中展现给用户,广告的展现形式与feed信息流保持了相同的设计格式,较为合理。

这样feed流广告能够提高用户接受度,提高产品的使用体验,并且可以让用户对广告感知低的情况下,筛选出能够商业转化用户。

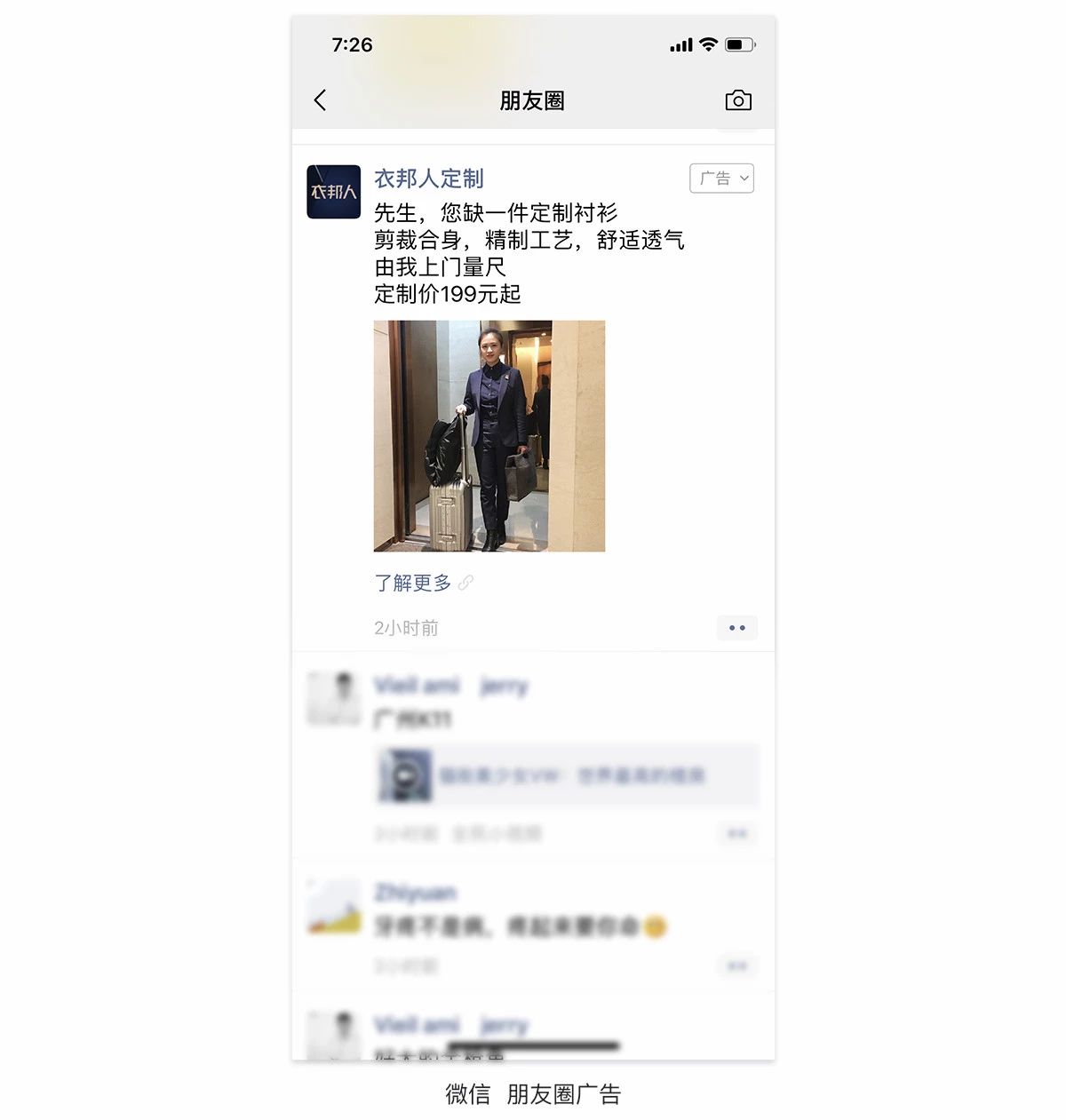
同样的微信朋友圈一早一晚的广告形式,与内容保持了相同的设计格式。
图片流:强调图片的表现性,基于用户有目的找的一种状态去设计,设计形式上重点强调图片,弱化辅助元素。
列表流:强调用户关注的元素,用户操作产品中有清晰的目的且找的一种心理状态,所以设计中要帮助用户快速完成目的。
feed流:文字、图片、视频feed流,需明确用户的关注点再去设计,用户操作时是一种没有明确目的的浏览状态,要体现更直接快捷的交互方式,能够持续保持更新产出内容。
三种信息流都是基于产品的定位和满足用户需求的不同,而产生的设计形式。
产品定位和用户需求,需要找到平衡点,例如与内容形式一样的广告,这就是平衡点;充分的了解产品的用户就可以找的合适的设计形式,例如酒店和民宿用户的心理需求的不一样,设计形式也随之改变。
UI设计从来都是从产品出发,助力产品,我认为这是一种更高级的UI设计意识。
最后还是重复本篇文章的核心观念:
产品定位影响内容属性,内容属性主导设计形式!



