 资讯详情
资讯详情前段时间因为要做一个产品的搜索页,于是去调研了各类产品,这里做一个总结。因为之前的认知局限,以为搜索页就是展示搜索历史,热门搜索。事实上不同的产品,展示的内容侧重也是有很大区别的。根据这个区别,本文着重介绍搜索页面怎么做。什么产品要用到搜索?产品中内容很多的时候,需要有搜索的功能让用户快速找到自己想要的内容,节省用户的时间。另一方面对于产品来说,搜索功能可以收集用户的真实需求,引导用户的某些行为。下面就针对主要的几类产品,分析他们的搜索页都是怎么做的:
1、内容类
2、电商类
3、工具类
我认为阅读、漫画、视频、厨房类的app都可以归为内容类。用户在内容类的产品中搜索时,很容易对关联的其他内容感兴趣,当产品做出适当的引导时,用户可能就会去关注,并未其带去流量。
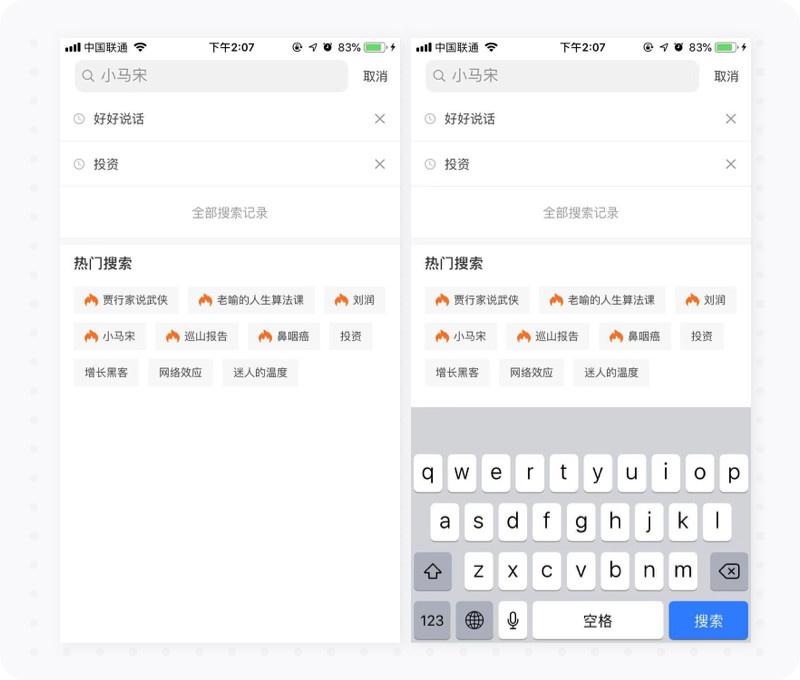
比如【得到】搜索页显示“搜索记录”与“热门搜索”。搜索记录最多展示两行,以便节省页面空间,也可以展开显示所有搜索记录。搜索记录可以直接逐条删除,用户操作起来相对便捷。“热门搜索”的行数固定,这样即便是弹出输入框时也不会遮挡内容。且为了提高某些条目的UV,对其做图标凸显。同时搜索框内,灰度展示推荐搜索内容,一方面替代搜索说明文字,一方面引导用户搜索推荐内容。

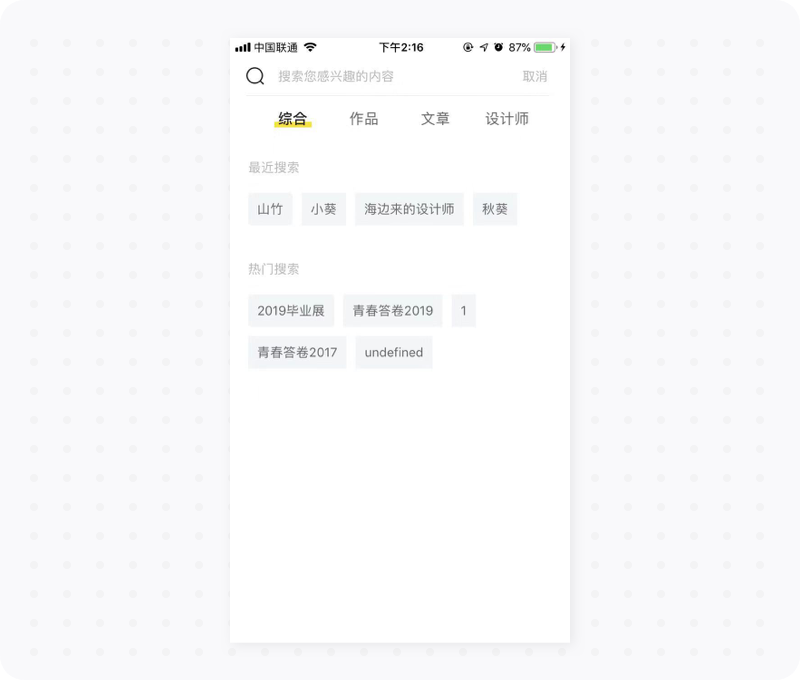
【站酷】的搜索页。除了有“最近搜索“和”热门搜索“之外,还增加了分类搜索功能。加上分类功能之后,产品给用户做了进一步筛选,就更加缩短了用户的搜索路径。不过这里的搜索记录不能删除,每次展示一行,新的记录会挤掉旧的记录。

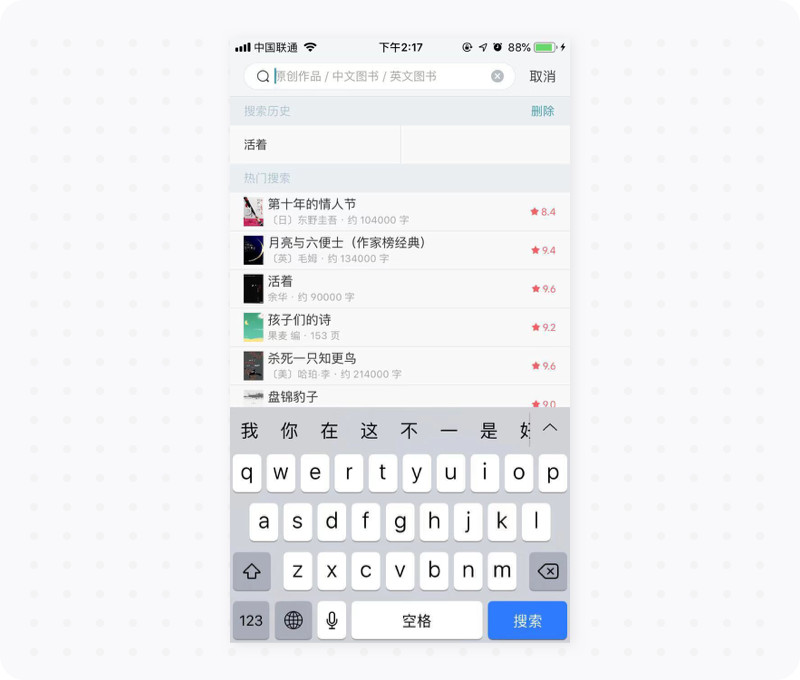
【豆瓣阅读】的搜索页。热门搜索以图文的形式展示,书籍封面、名称以及作者这些读者比较关注的内容,甚至还有评分。这样就大大增加了推荐的说服力,为成功推荐推波助澜。这里的搜索记录删除,一键删除所有,且没有确认提示,哈哈,就是这么猝不及防。

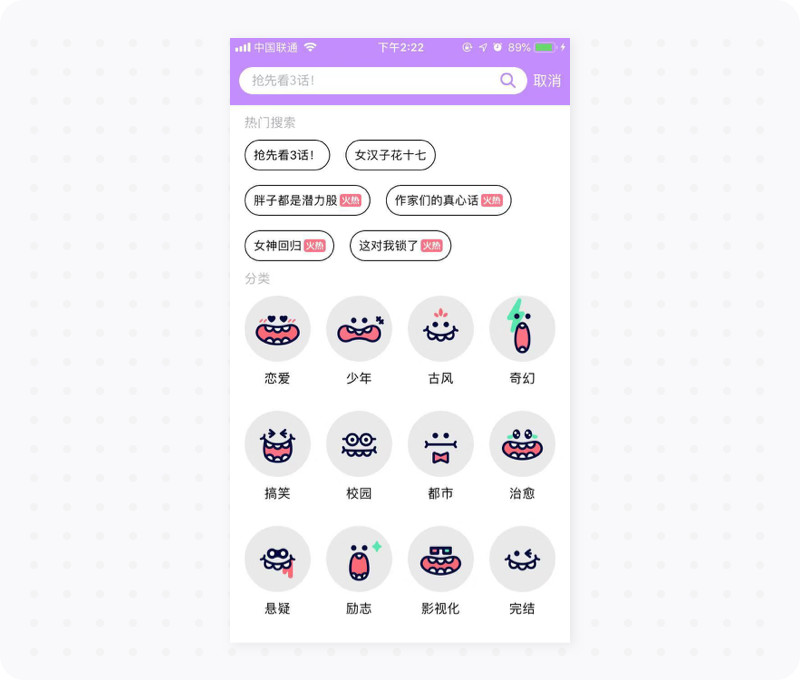
看到【咚漫】的搜索页,还是挺特别的。只有“热门搜索”与“分类”,没有搜索记录。点击分类中的类别直接跳转到相应类别页面。看来它的搜索页是以推广、引导为主了。

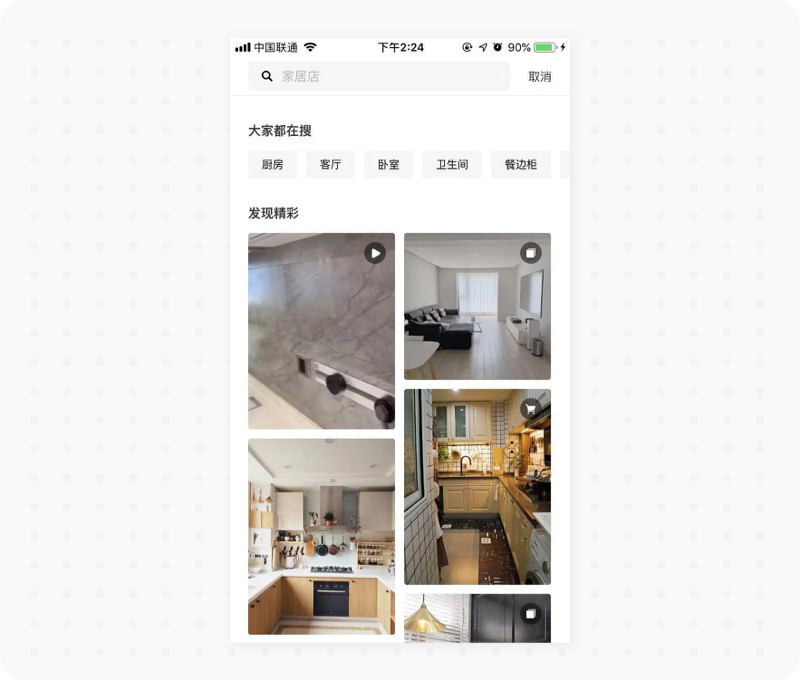
【好好住】的搜索页,除了“搜索记录”、“大家都在搜“之外,直接多图推广。这么直接、有视觉冲击的推广方式,效果应该很不错。我在截图作为案例的时候,就忍不住点进去看了半天。

电商类的,搜索记录还是挺重要的,毕竟很多时候用户是有目的的购物的,且会反复搜索对比。
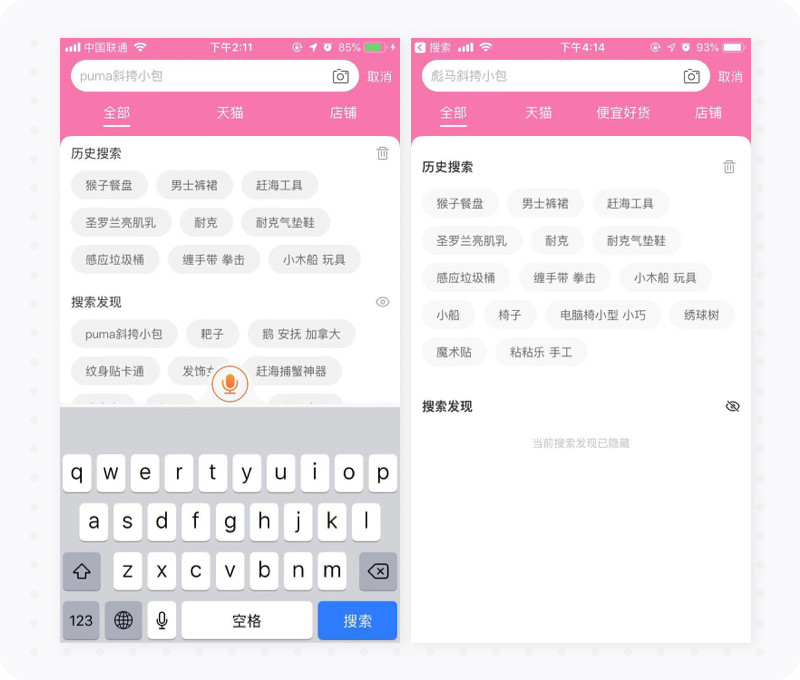
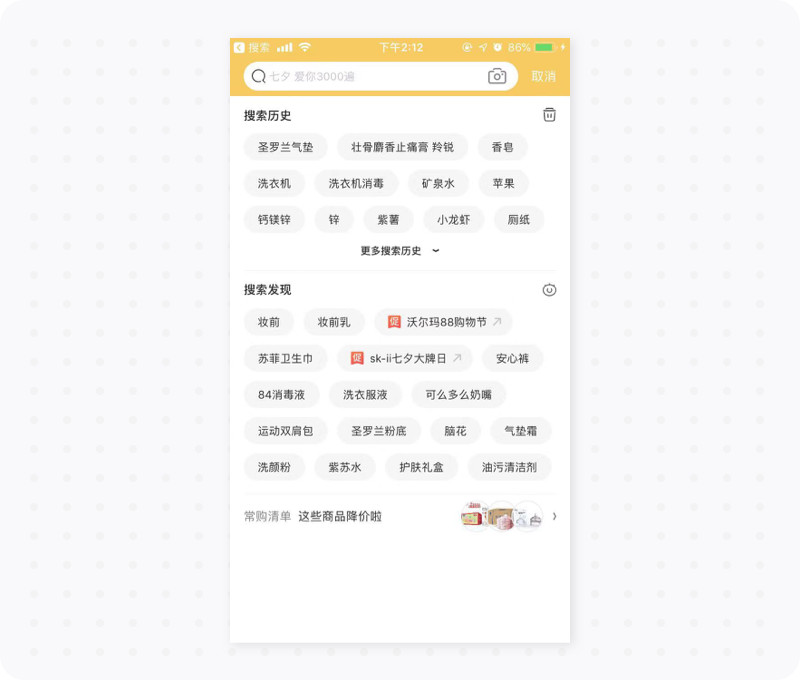
【淘宝】的搜索页,有分类、历史搜索、搜索发现。且支持图片、语音搜索,满足用户的多种需求。历史搜索显示有限数量,也是一键删除,不过有提示。搜索发现是可以隐藏,让用户自主选择是否需要接收推荐,也是很人性了。

【京东】的搜索页基本上和淘宝的类似,支持语音、图片搜索,可以隐藏推荐搜索,避免干扰用户。它的亮点是页面底部显示常购清单。一方面方便用户直接点击购买;另一方面提醒用户,避免必备品断档。
工具类的产品一般是为用户解决问题为主,相对来说运营类的推送就会少一些。因此搜索页面的结构会相对简单。
【花瓣】的搜索页面,只有简单的搜索历史,没有任何的推广,也是很刚了。

【夸克】浏览器的搜索页,也是只有搜索结果页。相对简单粗暴。
搜索页的目标是帮助用户快速查找所需的内容。那么速度是这个页面所要追求的重要目标。比如说,分类搜索、语音、图片搜索,以及搜索引擎的快速输入网址等,都在为这个宗旨服务。有运营推广目的的内容类、电商类,就会有推荐搜索的内容。推荐时要做到对用户有吸引力,比如说添加图标凸显、凸显重要内容、图片形式等。而工具类的APP就以单纯的帮助用户完成任务为主,界面简单,对用户无干扰。
关键词:页面h5 h5页面制作网站 h5页面模板免费下载



