 资讯详情
资讯详情
Element 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。从 2016-01-20 开始启动,2016-03-03 被大前端认为是 Element 的诞生日。
经过不断优化,迄今为止已有 42 个组件,开源后被翻译成 44 种语言,Github Star 33,317+,JavaScript 全球第 13 名,Vue.js 全球第 4 名,累计 2,646,082 次下载。

为了对 Element 的诞生、发展和里程碑作一次阶段性的回顾,同时也为了引导更多的设计师和开发者关注并使用 Element
组件库,饿了么UED 中后台设计组决定发起制作 Element 动画宣传片项目。 我担任了此次动画宣传片的编剧、分镜、导演、动效、合成等角色。以下是关于做这个“特殊”项目的一些经验分享和心得感想。 项目沟通 > 剧本创作 > 分镜头脚本 > 插画设计 > 音乐音效 > 动画制作 >
合成导出 监制:@索而 插画设计:@Jennifer 资料整理:@鱼掌 编剧 / 分镜 / 导演 / 动画 / 合成:@彭彭 剧本是以纯文字的方式描述故事情节,包括时间、场景、对白/旁白、动作等要素。 对 Element 的诞生、发展和里程碑作一次阶段性的回顾和宣传,为 Element 3.0 版本的发布预热。 以故事的开端、发展、高潮、结尾为结构思路,将整个 Element
宣传动画剧本划分为四大部分:缘由、诞生、成就、新生。 第一部分:缘由,讲述饿了么中后台各个产品之间的生态链关系,以及设计师和工程师使用组件时的困扰 第二部分:诞生,讲述各方对统一组件的事情达成一致,并分工合作进行设计和开发 第三部分:成就,讲述首版 Element
网站的上线,以及后期迭代优化中达成的成就与里程碑 第四部分:新生,引出即将更新的 Element 3.0
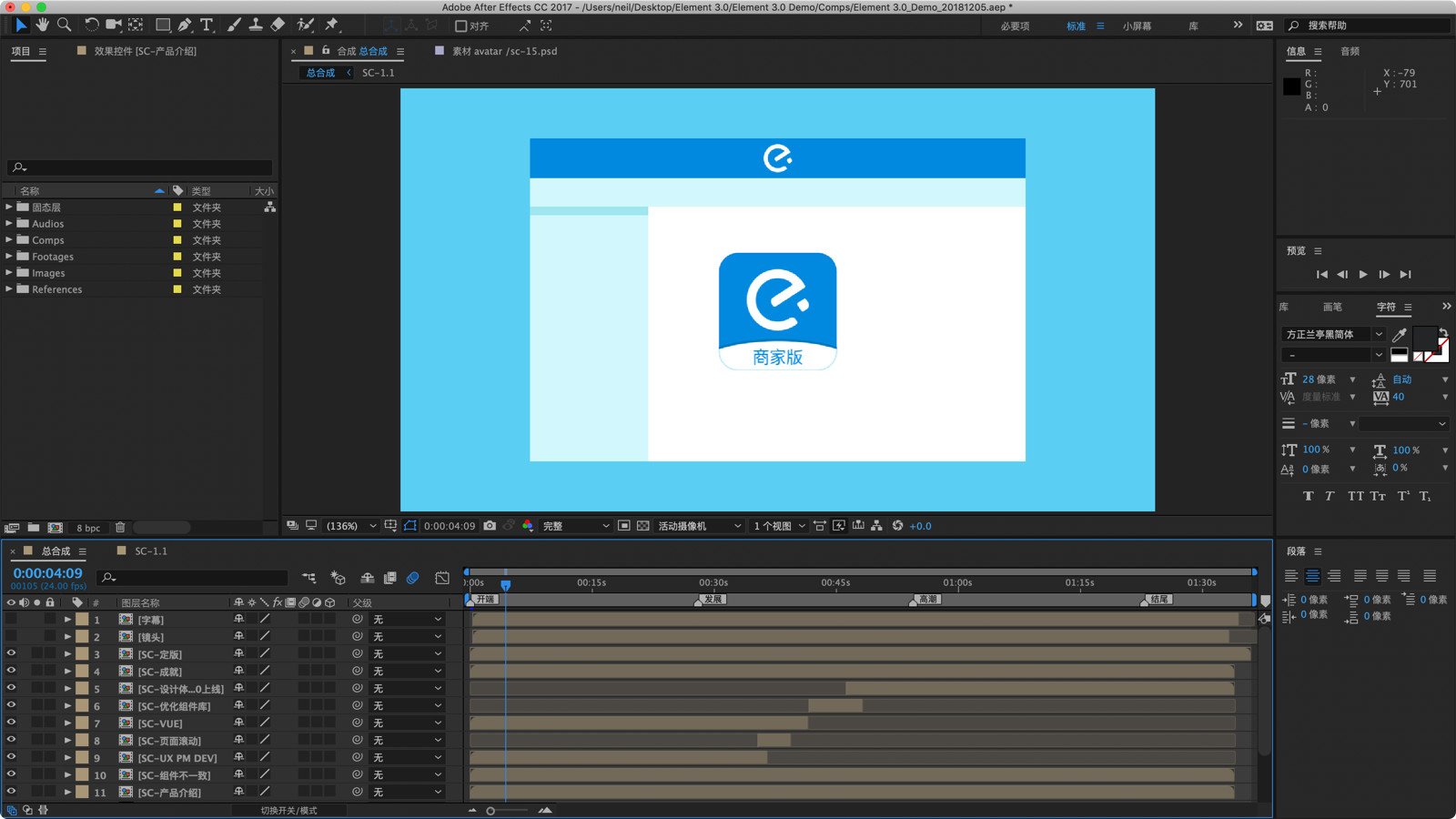
版本,唤起用户的好奇心和期待 元素:饿了么 App Logo 内容:Logo 由小变大,持续 1.5
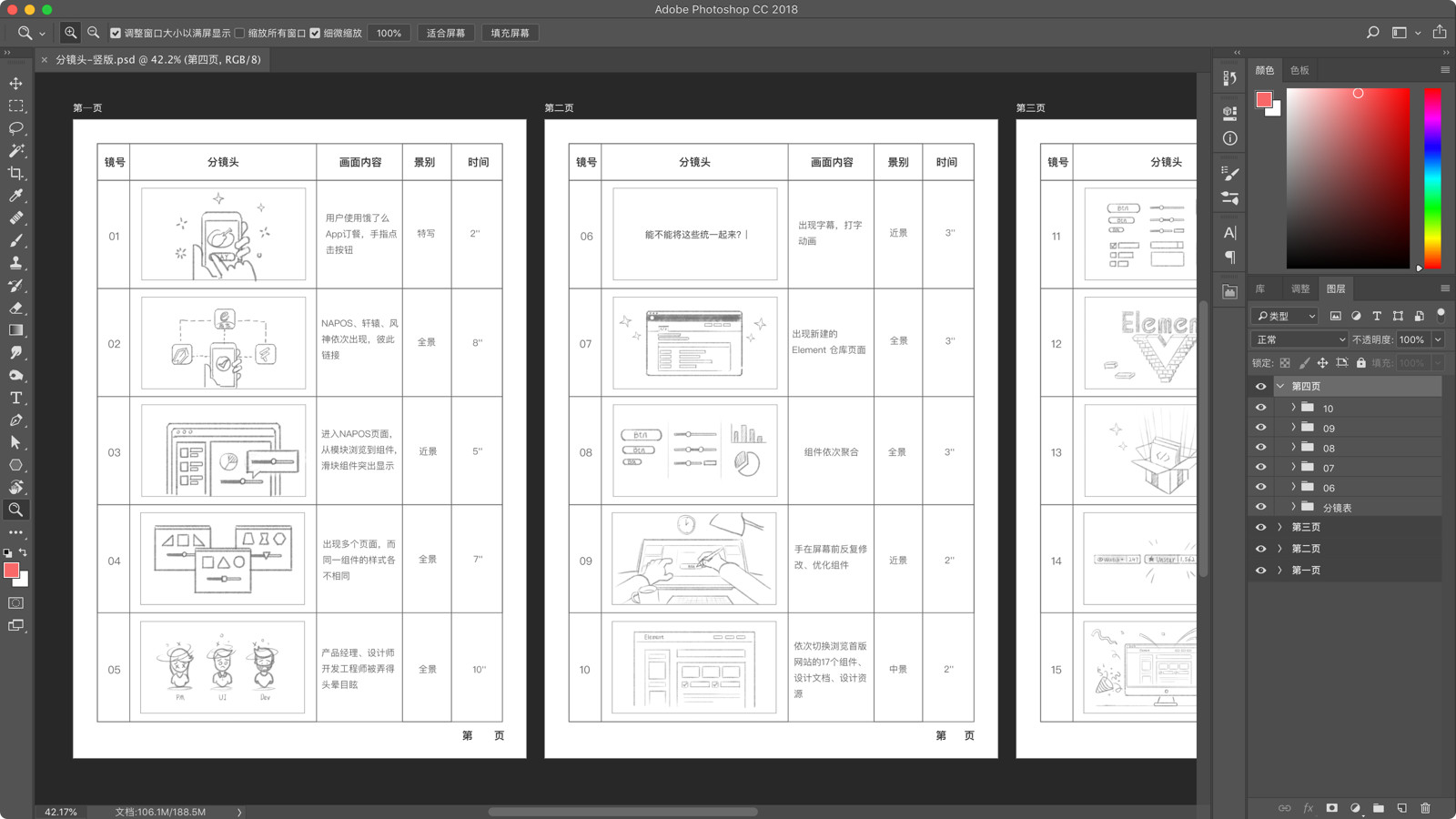
秒后,与深色背景一同缩小消失,画面转场过渡到浅色背景 旁白:用户在饿了么 App 下单后 元素:饿了么App页面、饿了么商家版PC页面、风神PC页面、骑手App页面 内容:各产品页面依次出现,并排列成四宫格,一条虚线依次将它们串联 旁白:商家在「饿了么商家版」中会收到订单通知,接单后,风神系统会通知骑手前往取餐 元素:轩辕PC端等众多后台系统页面 内容:各产品页面依次出现,并排列成两行三列 旁白:此外,还有轩辕等后台系统,在整个生态中发挥着重要的作用 分镜头脚本是剧本的形象化版本,简单来说就是“用图像讲故事”,是体现动画的叙事风格、故事逻辑、节奏韵律的重要环节(类似产品设计中的原型草图阶段)。一般分镜头脚本格式包括:镜号、景别、画面、内容、时间、对白、备注等。 分镜一般是在专门的分镜纸上绘制。为了便于修改和复制,我使用数位板在 Photoshop
中绘制了电子版,绘制完成后将其打印出来,供团队小伙伴查看和交流。 Element
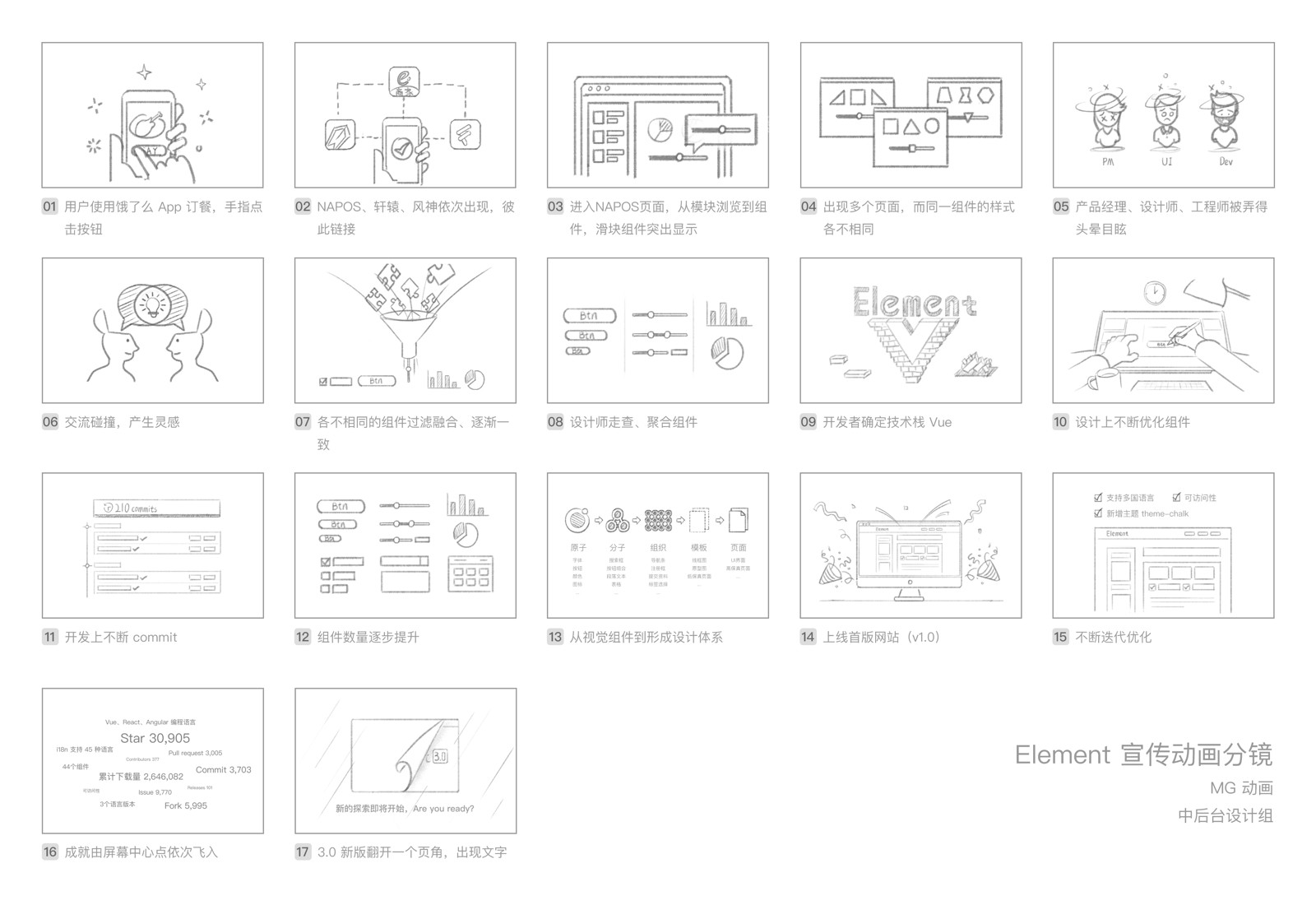
宣传动画分镜经过不断调整和优化,从最初20个分镜头精简到了17个,从4页竖版A4纸浓缩到了1页横版A4纸,完整的画面内容和叙事逻辑一目了然,为下一阶段的插画设计提供灵感和依据。 在进入插画设计之前,考虑到要选择合适的表现效果,也要兼顾制作成本(时间、难易度、人力),我对各种视频风格进了探索和分析,包括 3
种类型:图文视频、真人视频、MG动画。 即添加多个不同的图片、多种不同的特效组合,最后生成视频。这种类型的制作成本也很低,但显得较为死板,视觉效果也很简单粗暴,无法满足品质的要求,也将其排除。 即采用真实的人物、场景、道具,对拍摄和后期等有一定的要求。虽然这种类型的转化率最高、建立信任最快,但相对来说制作难度偏大、投入较高、周期较长,资源有限,也将其排除。 全称 Motion
Graphic(运动图形),是最近很火的一种动画风格,融合了电影与图形设计的语言,基于时间流动而设计的视觉表现形式。MG动画具有信息量大、短小精悍、节奏感强、画面丰富等特点,非常适合
Element 宣传动画的表现形式。 这里说的插画其实是指高保真分镜头,为避免二次绘制,提高效率,下一阶段会直接用它来制作成动画。 风格:根据 MG
动画风格,插画在设计上也是采用的矢量扁平风格,轻松有趣,易于绘制和调整动画,是大多数宣传片常用的风格类型。 图形:由于 Element 是基于桌面端的组件库,
各类页面和组件将会是视频里出现最多的元素,所以在图形设计方面,以高度概括性为主,只保留页面基本的结构框架,减少细节的干扰,使观众快速接受和理解所表达的信息。 颜色:颜色方面以 Element
品牌色为主色调,衍生出深蓝和浅蓝两种颜色作为基底;辅助色来源于各类后台产品的主题色;多以邻近色和对比色搭配,使画面保持丰富、活泼的同时,又不失统一、和谐的感觉。 构图:构图方面不拘一格,以突出每个镜头的主体元素为主,辅助图形作为衬托和点缀,保持画面的主次分明、平衡稳定。 起初,我们在使用 AI 还是 PS 绘制插画方面比较纠结,两款软件对矢量图形的处理都非常强大。 经过多次调试,我们最终选用了 PS,原因是:AI 文件导入 AE,虽然能导成分开的图层,但图层不是矢量的也不能编辑;而 PSD
文件导入 AE 后,可以保持画面中的每个元素都是独立分层、并且是矢量可编辑的,方便在 AE 里调制动画。 背景音乐的选择,应与动画的调性和传递的情绪感受相匹配。快节奏、冲击力强的动画,适合搭配节奏强、速度快的动感音乐;节奏慢、画面温和的动画,适合搭配舒缓、轻松的音乐。 为了表达 Element
轻快、高效、友好的使用体验,我选择了一段轻松愉悦、又有些灵动的声音作为背景音乐,使画面活泼不呆板,富于变化,同时当作控制动画节奏的一个重要参考。另外,也可以加入一些自然音效,如嗖嗖声、滴滴声等,来使整个视听体验更加真实和丰富。 接下来,进入动画制作阶段,使用软件 After
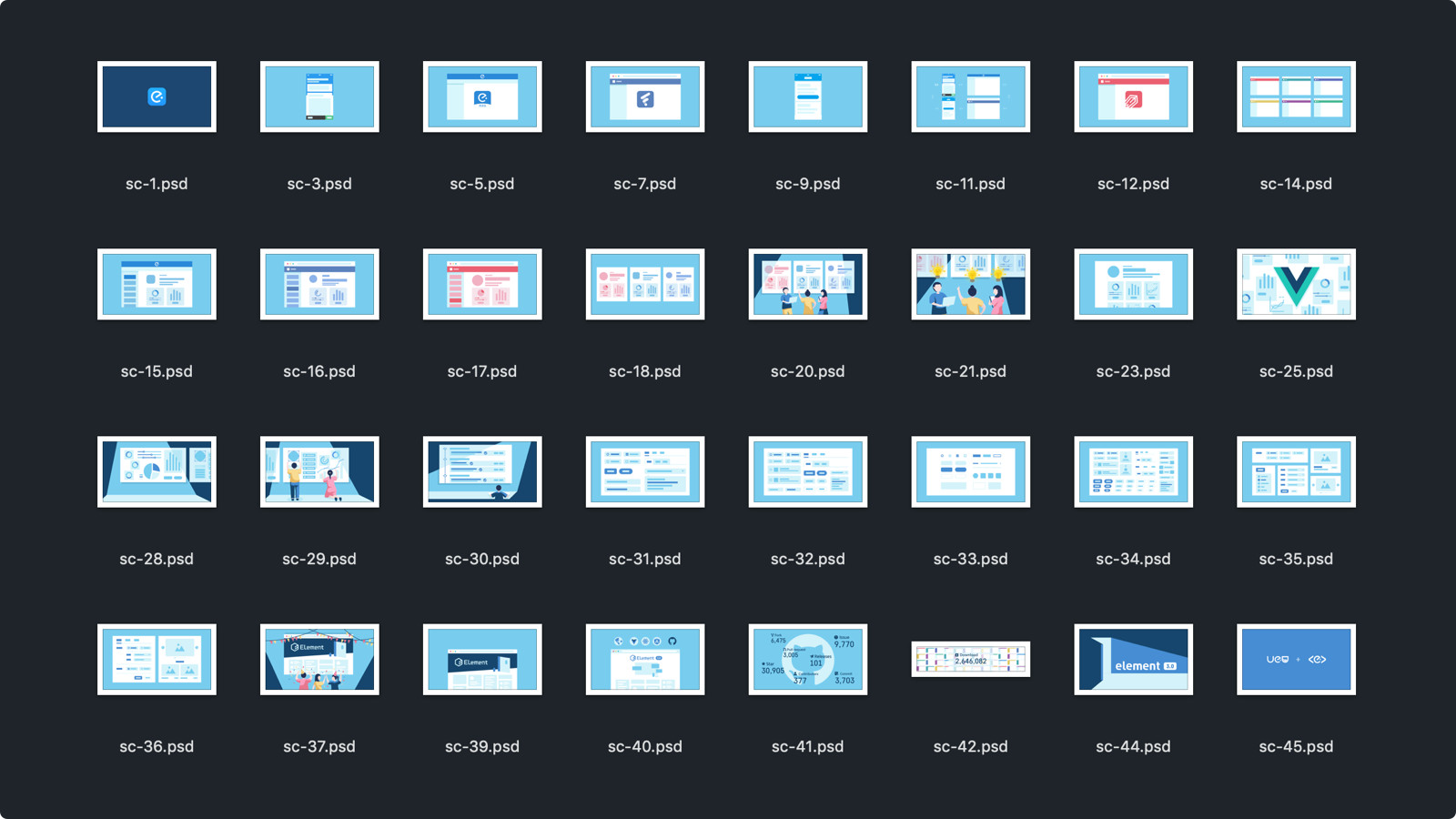
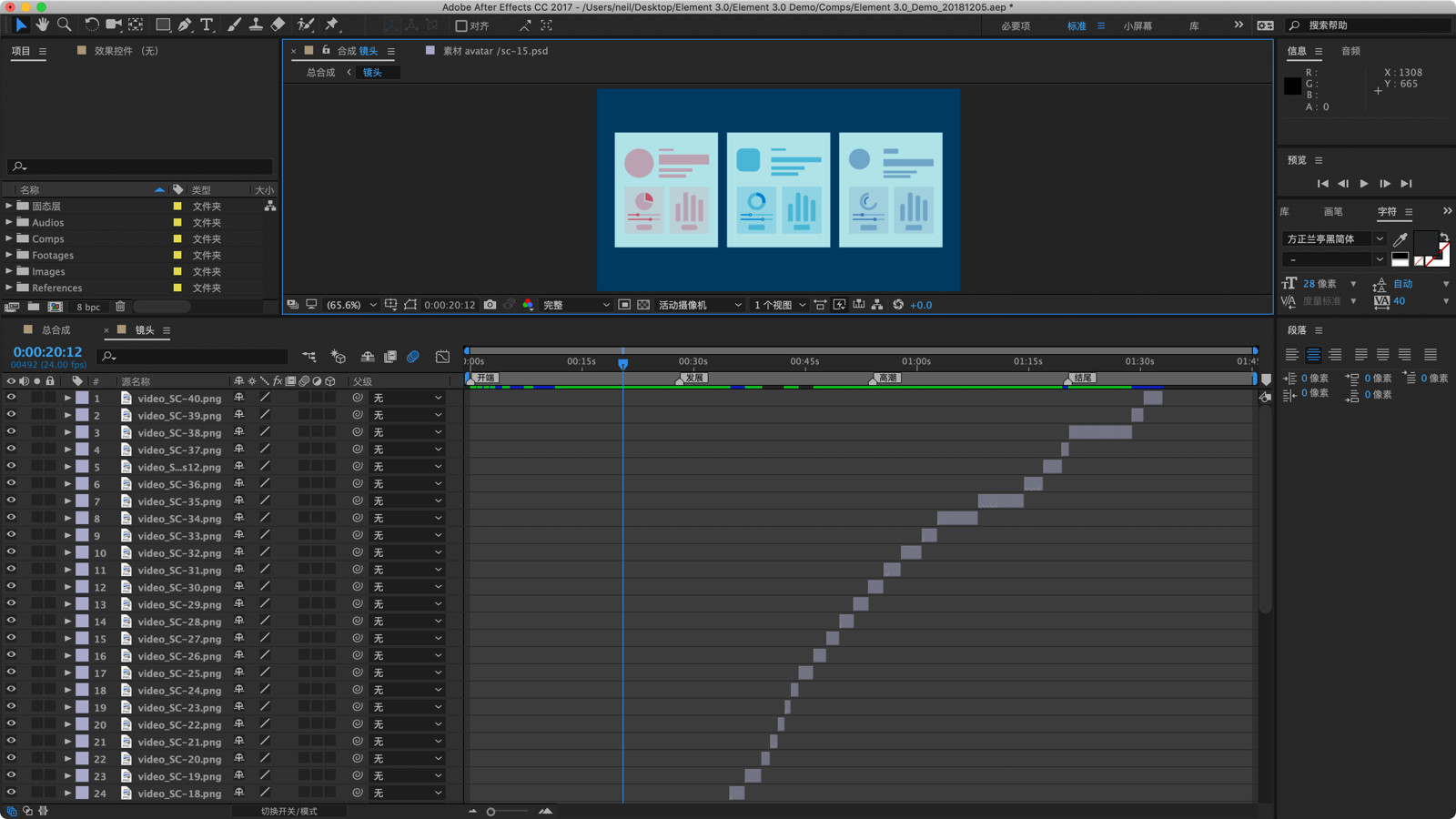
Effects。开始制作之前,需要先建立一个工程管理文件夹,便于项目的存储和素材的管理,个人习惯是: Audio 用于存放音乐、音效等声音相关的文件 Comps 用于存放工程文件,保存不同阶段的项目工程 Footages 用于存放视频素材、序列帧或其他源文件 Images 用于存放 jpg 或 png 等图片素材 References 用于存放参考视频、案例等参考素材 将插画 (分镜)
以静态图片的形式导入AE,调整好分镜的先后顺序。这样做的好处是,能快速串联和预览整体视频内容,方便及时修改完善分镜,大大降低加入动画后修改的成本。 以“开端、发展、高潮、结尾”的故事结构,把整个动画的时间线切分成四段。根据前期分镜头草图阶段设定的时长,0:00-00:28
左右是第一段-开端,00:28-00:54 左右是第二段-发展,00:54-01:22 左右是第三段-高潮,01:22-01:36
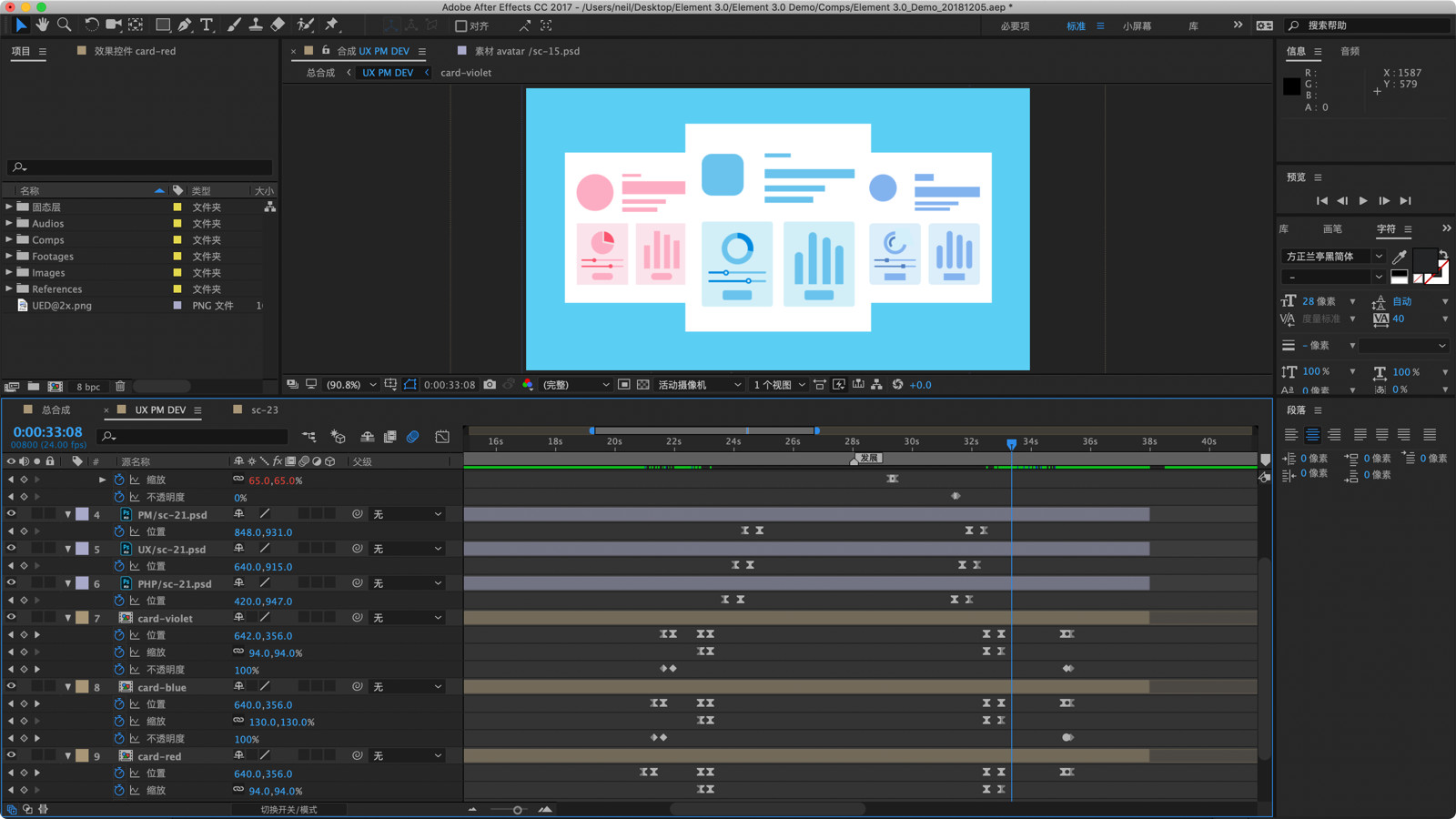
左右是第四段-结尾,对应时间线打上标记。 每段动画中,又包含不同的分镜,比如第一段有5个分镜,第二段有6个,第三段有6个,第四段有3个。根据不同的分镜内容,合理分配镜头时长,每个分镜时长在几秒到十几秒不等。 值得一提的是,由于元素和运动方式的不同,可能会导致动画制作阶段的分镜时长,与分镜头草图阶段设定的时长,存在一定的误差
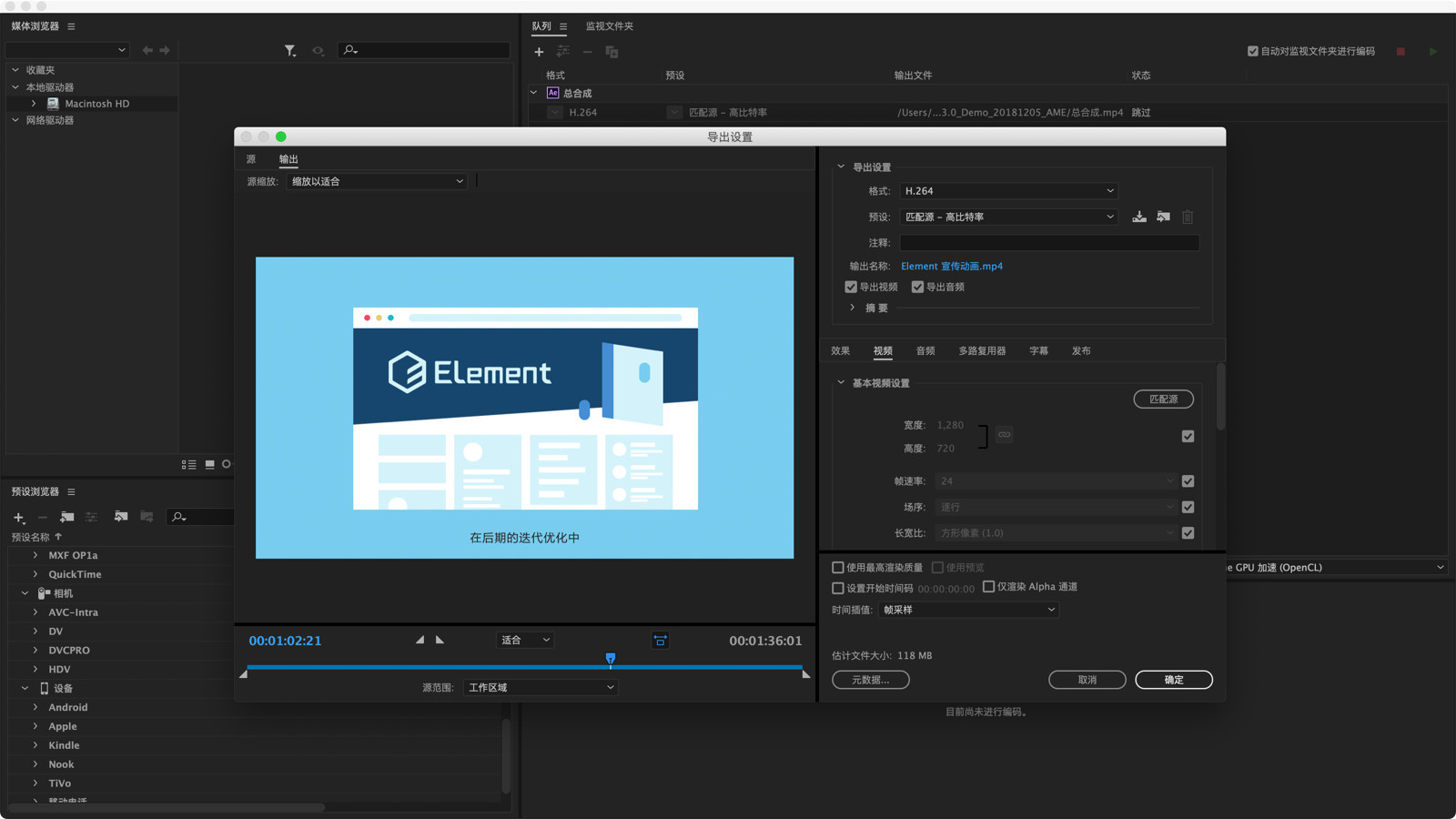
(即多出或减少了几秒),所以这个环节需要反复打磨,导演根据最终效果作出取舍。 整个动画的节奏大概是:开头部分节奏较平缓,不做过多细节表现;发展部分节奏逐渐变快,镜头变长;高潮部分节奏更快、时间更长、动画更细腻;结尾部分趋于平缓,最后形成定版。 片头背景的转场采用了遮罩动画,使场景的变化过程具有连续性。 三个页面的出场加入了缓入缓出效果,显得更自然,与观众预期相符。 卡片的出现方式加入了偏移与延迟,表现卡片间错落有致的关系。 V 字 Logo 的出场使用了弹性动画,模拟物理世界的弹性效果,显得更加轻盈友好。 镜头拉近展示细节,用连续的空间描述,来引导画面元素,表现空间关系。 当元素的值发生变化时,用连续动态的方式表达前后之间的关联,突出数值的增长。 用连贯的动作,表达元素前后状态的改变,模拟开门效果。 当动画和音乐都制作完成后,最后一步就是合成导出视频了。我使用了 Media Encoder 这款工具,它是 Adobe
公司一款优秀的视频音频编码器,可以按适合多种设备的格式导出视频。 考虑到 Element 宣传动画主要是放在网站和手机上播放,导出格式选择为
H.264,该编码格式具有高压缩比的同时还拥有高质量流畅的图像,在网络传输过程中所需要的带宽更少,也更加经济。 做动画是一个非常耗时耗力的项目,尤其在时间紧、人手少的情况下,不仅是对专业技能的摸底,更是对耐心、细心、决心的考验。 作为 UI
设计师,跨专业制作宣传动画,本身就是一件非常有挑战性的事情。可能有些制作流程、步骤或技法,与专业的动画团队相比存在一定的差距,但在有限的资源和条件下,我们团队也在努力追求尽可能的卓越。 整个项目过程中,我遇到过很多困难,甚至想过放弃… 但本着为团队和部门贡献价值的出发点,我将其视作挑战自我和成长的机会,不断克服困难,一步一步去达成每个小目标…
1分36秒的动画宣传片,历时2个多月,最终还是完成了,我们也将 Element 的价值和作用传递给了更多的人。 项目启动
流程建立
制作流程

人员分工
一、剧本创作
剧本主题
故事构思
叙事大纲
剧本编写
二、分镜头脚本


三、插画设计
01 风格选择

02 插画绘制


四、音乐音效

五、动画制作
01 动画制作思路



02 动画效果类型







六、合成导出

心得感想



