 资讯详情
资讯详情在WWDC 上发布的除了 iOS13, 还有专属于 iPad 的全新系统:iPadOS,iPad一向是设计师门研究比较少的版块,而且据说是在iOS13的基础上,加入了更多专门为iPad优化的操作以及专属功能,让iPad离iPhone更远,更靠近MacBook,大多数人认为是轻量版macOS。

虽然网上已经有了很多关于iPad OS的介绍,但大多都是聚焦于功能,今天主要来研究一下iPadOS的交互细节,事不宜迟我们马上学习起来吧!此次用于对比的机型和系统信息如下:设备1:iPad 2018 ,iOS12.4设备2:iPad2018 ,iPadOS13.0
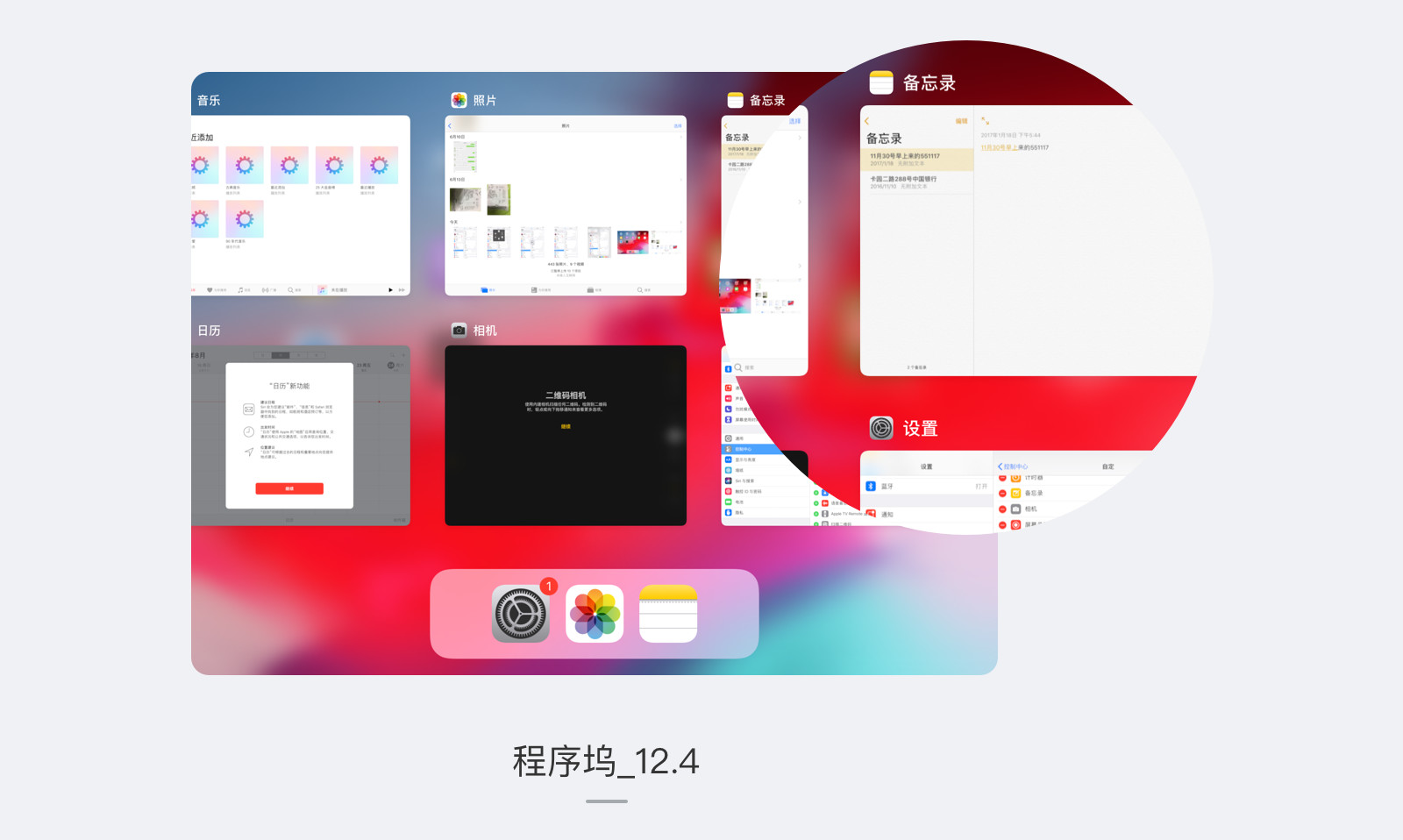
iOS12的系统中,关闭程序坞后台出现的形式跟手机相同,都是图标+APP名称。如下图:

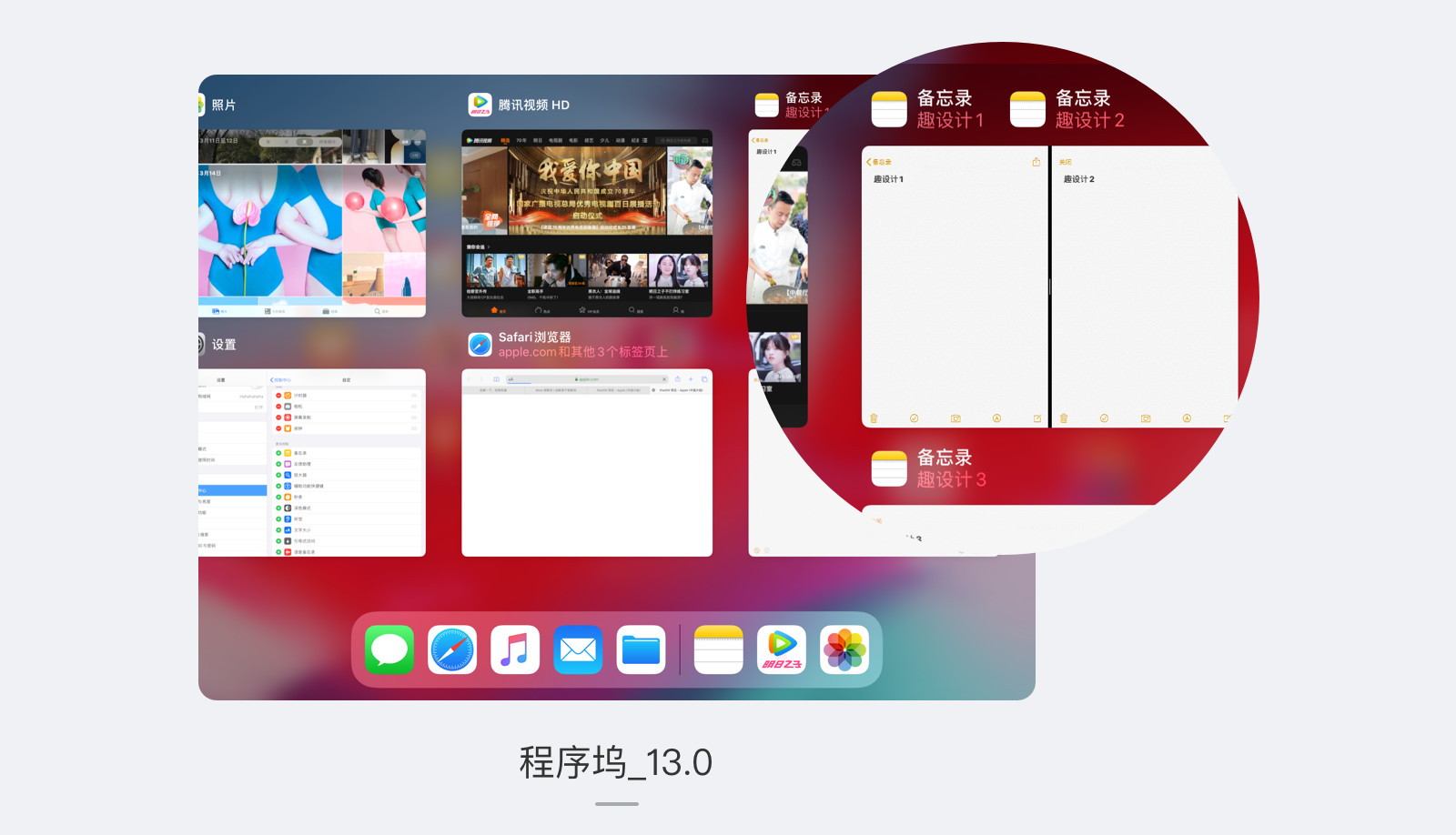
日常里经常会出现这样的场景,文字编辑的差不多了或者打开的网站想收藏,游戏只差最后一步,就被叫去做别的事情了,然后顺手清理后台的时候删掉了才想起来。在OS新版的程序坞后台中,iPad做了一些调整,很好的解决了上面提到的问题,如下图:

APP名字下面会出现你当前编辑的文档名字或者网站地址,可以方便用户二次确认APP里的内容。
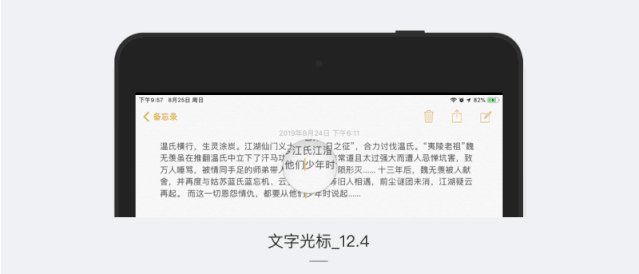
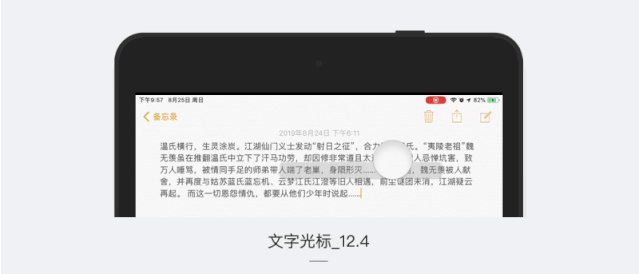
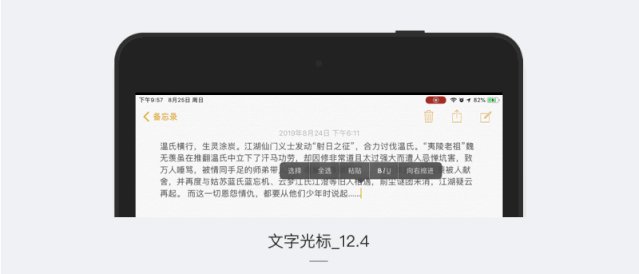
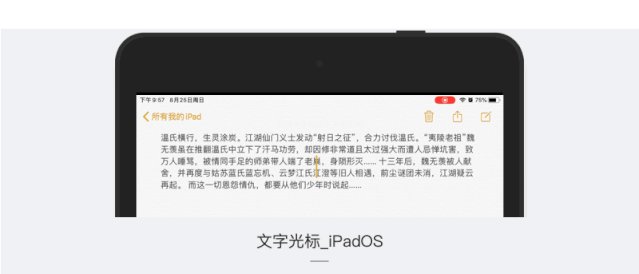
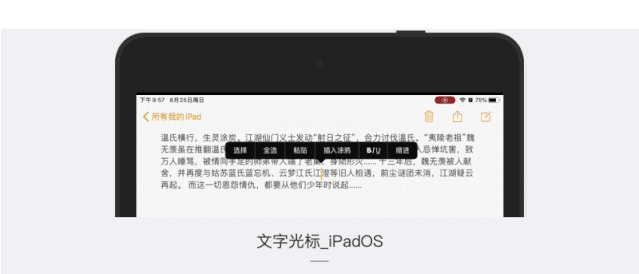
文字的光标移动时,iOS12系统中带有放大镜。如下图:

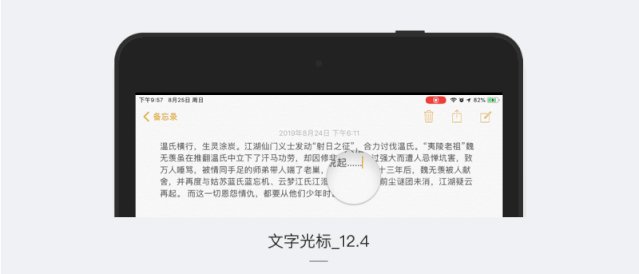
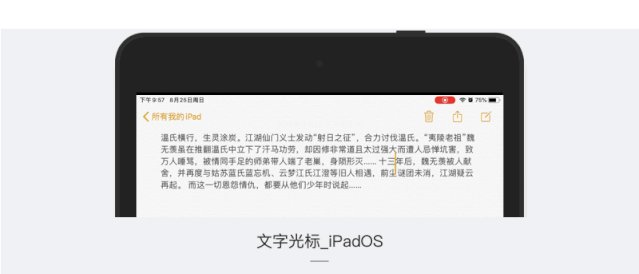
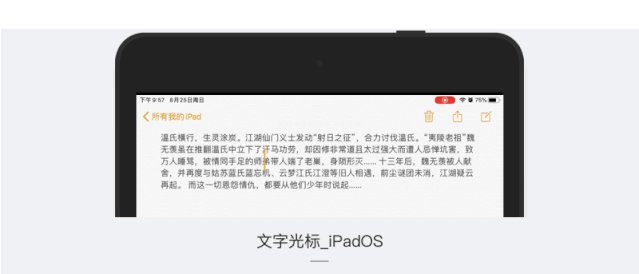
iPadOS13则是光标直接放大,如下图:

在使用上来说,光标的改变体验会提高很多,之前要修改错别字移动光标时经常会被手挡住,或者使用时会觉得有点难移动,新版在操作灵敏度上也是优越于iOS版本的。
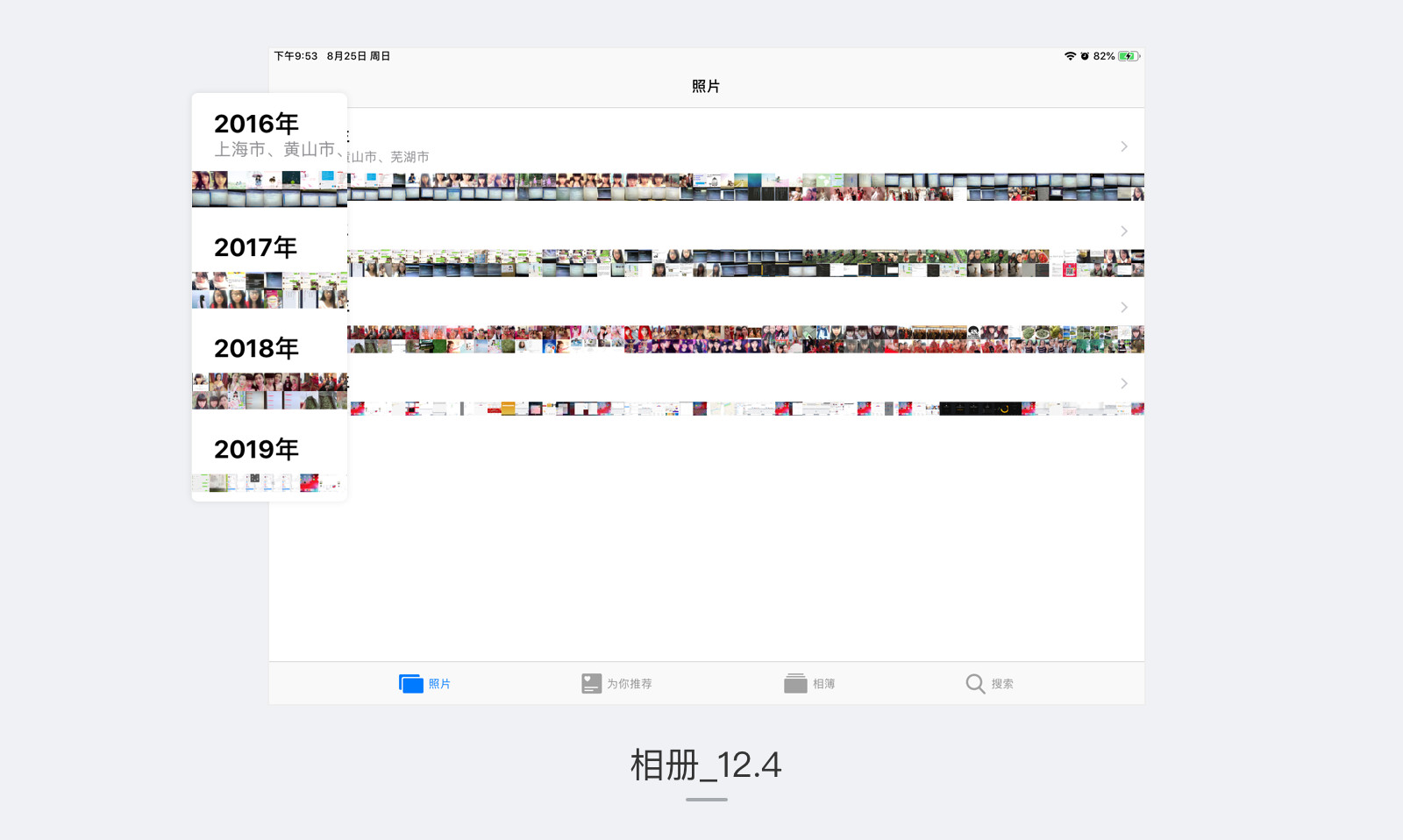
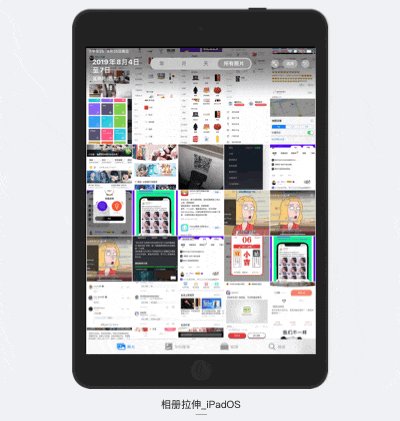
1、照片缩略图可拉伸之前版本的相册,查看所有照片需要在返回键按上两次,才能够看到按照所有照片,同时会按照年份排放。如下图:

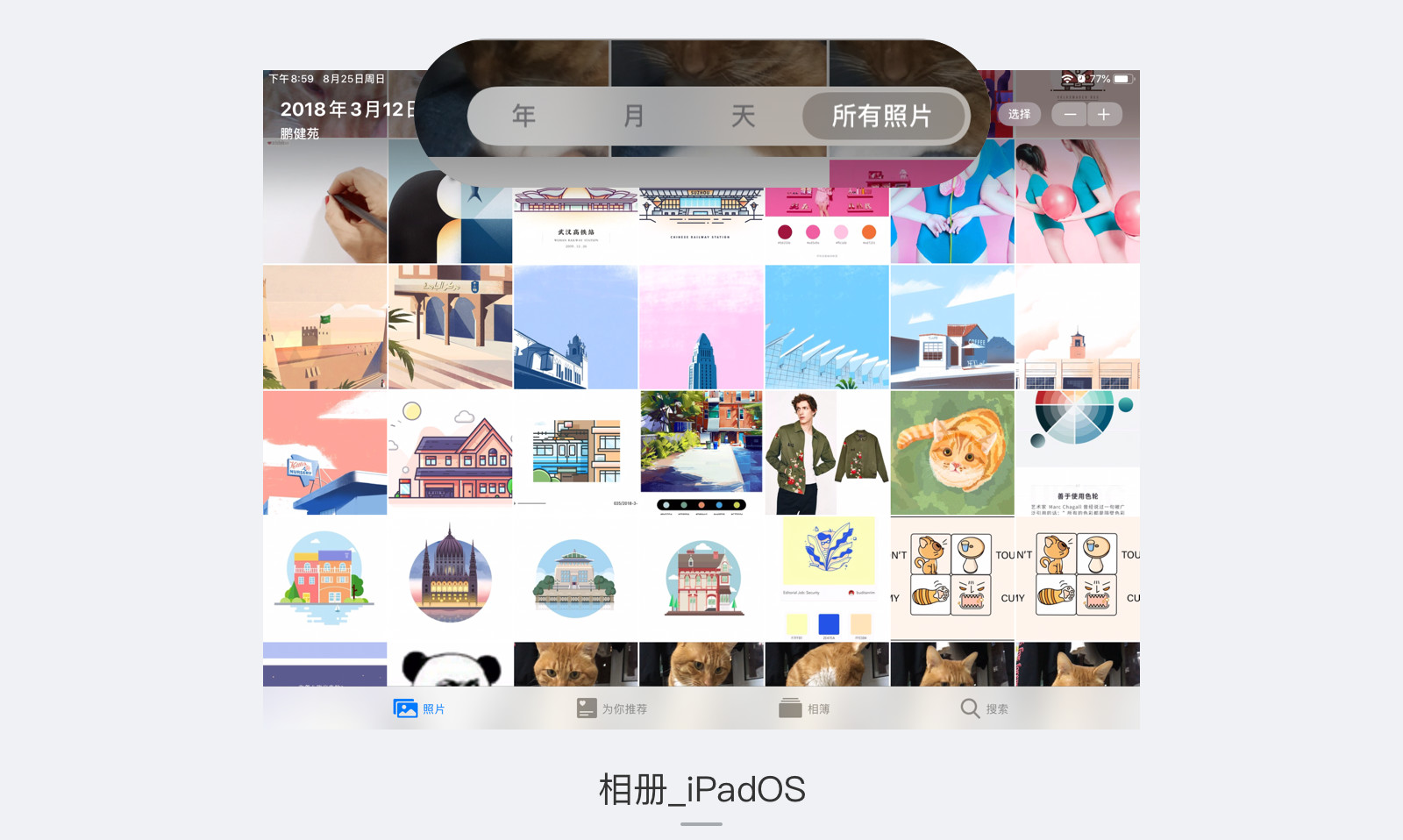
新的系统中,就增加了“年”、“月”、“天和“所有照片”的tab切换来查看照片。如下图:

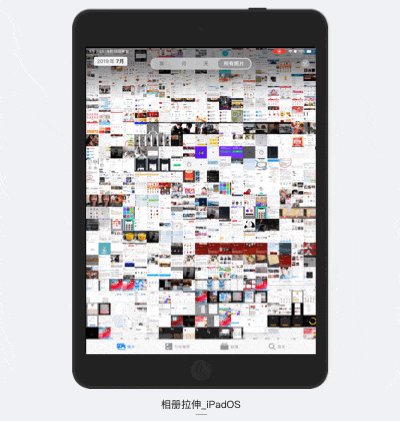
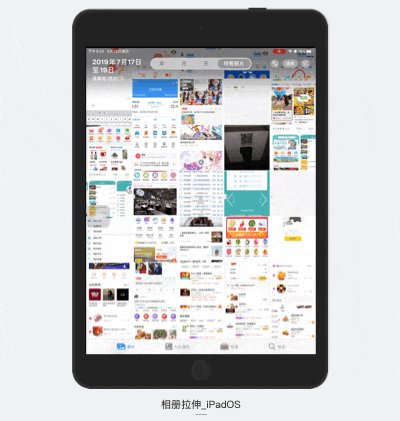
在“所有照片”视图下查看照片图库,我们可以任意的放大照片仔细查看细节,或缩小照片快速查看相册。如下图:

可伸缩相册,使用户能够查看任意一块的图片,解决了清理照片需要一个个点击确认以及可能没看清就误删的情况。毕竟之前只能在小的缩略图上多选才能删除,误删的几率真的很大。而这种的设计可以运用在视频、拍照或者书籍的APP中,如下图:

当很多电影或者小说的名字重复时,用户可以任意放大自己想要了解的部分,快速确认是否是自己想找的东西,直接观看或其他操作,在使用体验和操作效率都会有很大的提升。
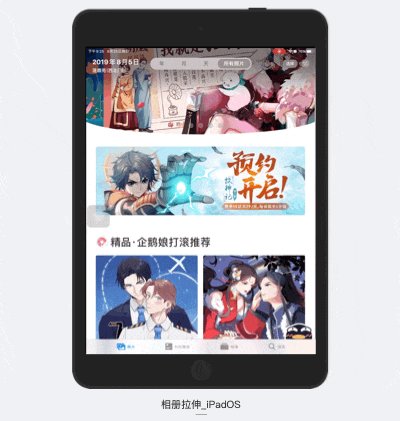
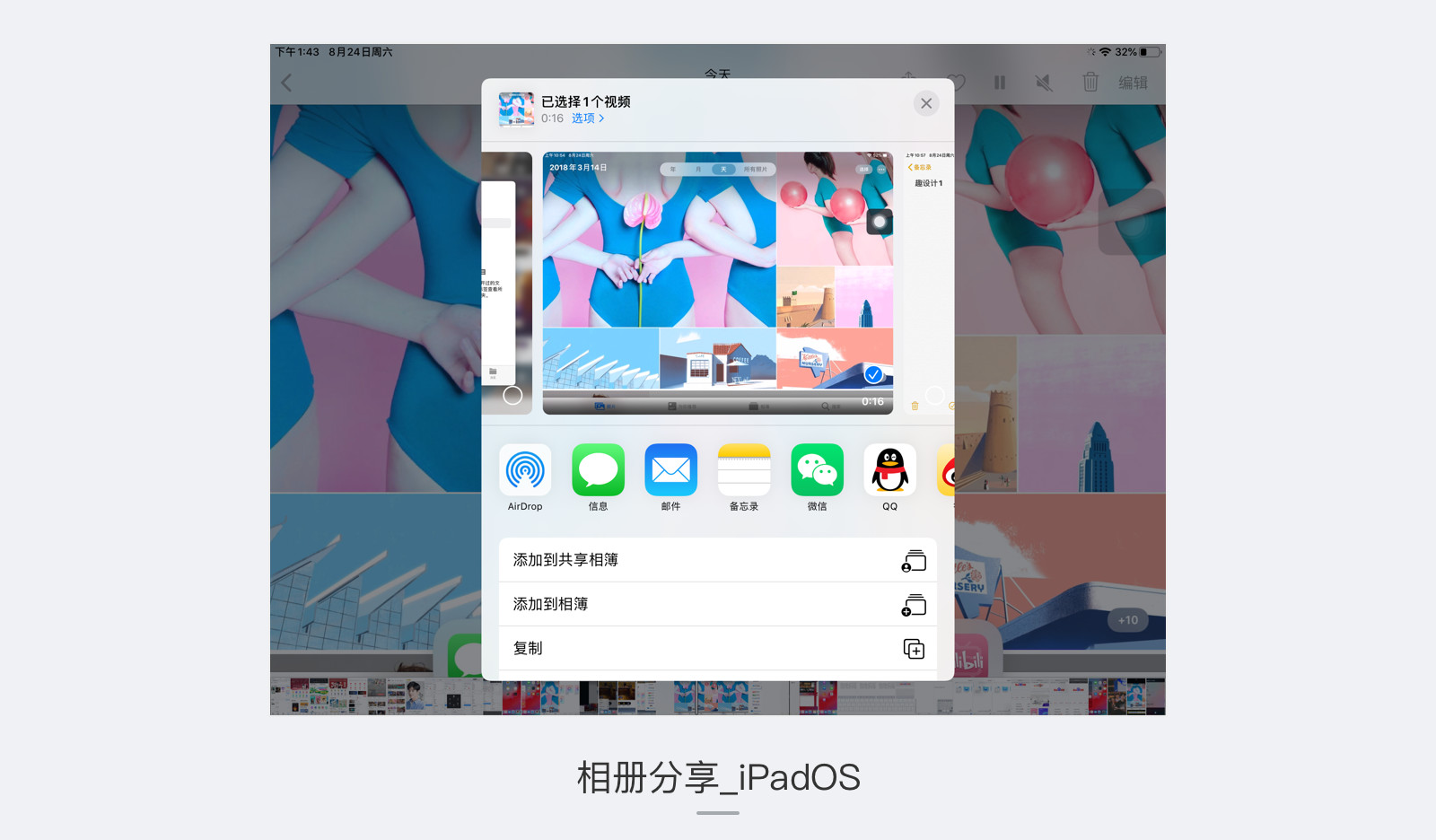
2、相册分享过去分享图片或者视频,界面中所有菜单会从底部出现,同时选中的图片上移。如下图
 新版的图片分享改成了弹窗,如下图:
新版的图片分享改成了弹窗,如下图:

将之前底部出现的操作菜单放在了弹窗中,视觉上显得更加清晰,同时由于按钮都放在了弹窗里,用户对信息的处理也更明确且高效了。
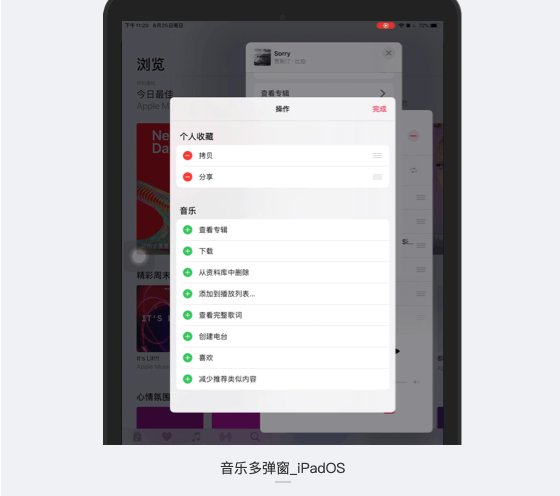
另外,不得不说iPadOS系统中运用了大量的弹窗,也会出现弹窗上出现新的弹窗,叠加好几层的情况。如下图:

在过去的相册分享页面中,其实整个页面相对来说是比较复杂的,用户需要在一个页面消化很多操作,这无疑增加了很多思考的成本。多弹窗的设计好处是减少页面跳转的路径,同时弱化了大量的操作信息,让用户能够简单直接的了解当前的操作步骤,减少了用户对页面信息消化的时间成本。这也为我们设计提供了一个很好的思路,分享APP和相关操作可以放在弹窗中解决了,并不一定出底部操作栏或者跳转页面啦!
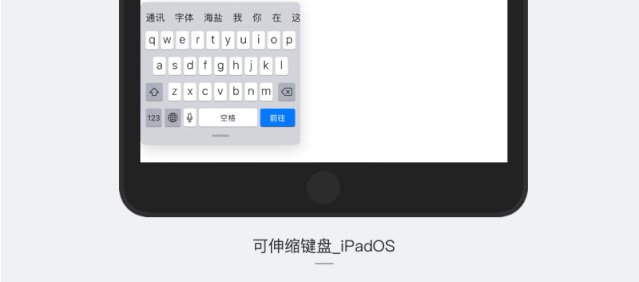
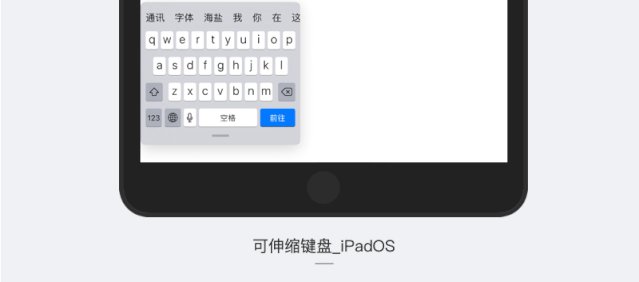
双指捏合可以缩小快速输入键盘,动效操作如下:

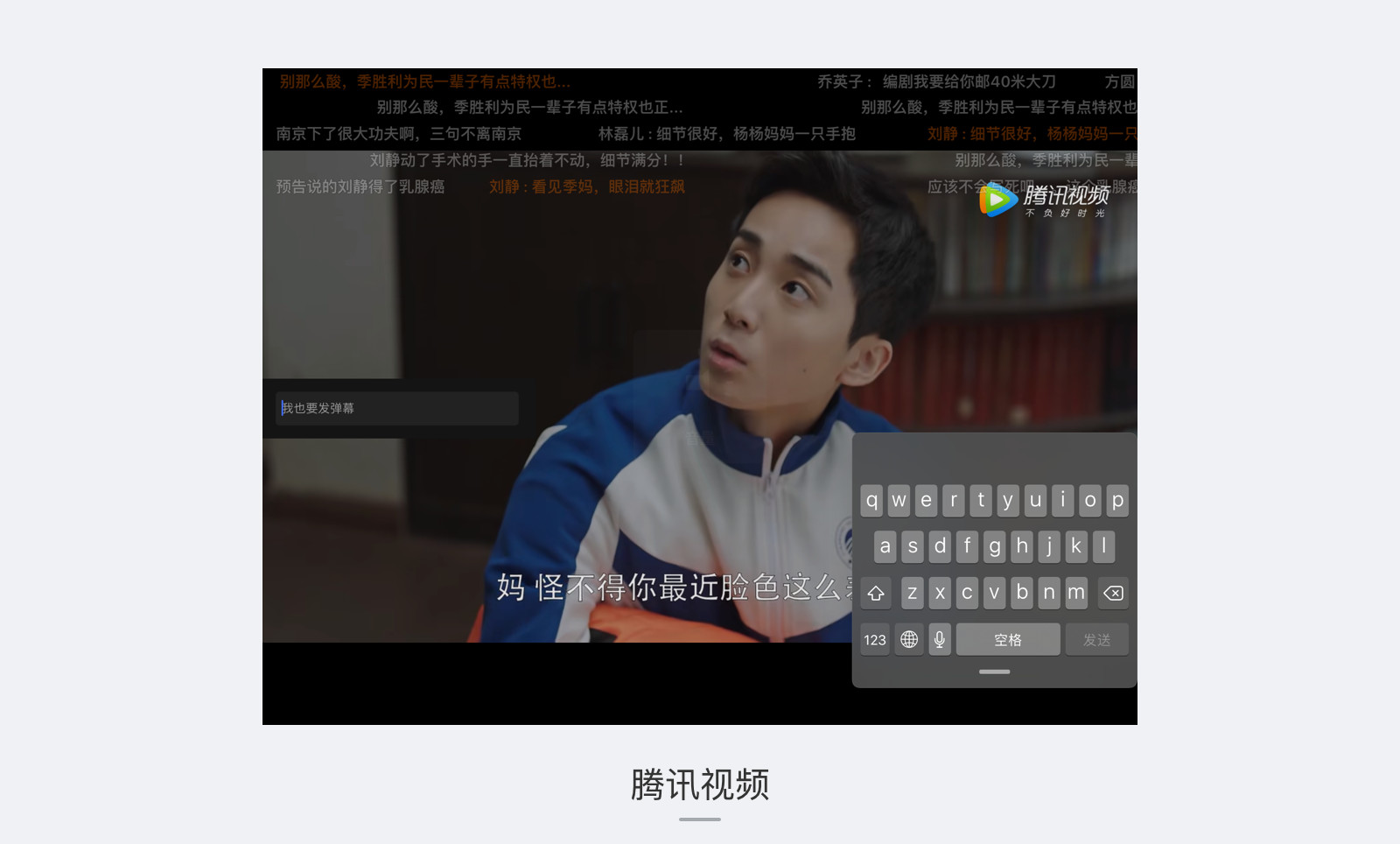
将它移到合适的位置,既方便单手打字,又能给屏幕留更多的空间,同时只要在字母上轻扫就可以打字了。当我们在全屏看视频想发弹幕或者写小说点评某句的时候,可以使用这个操作,如下图:
 既不妨碍我们遮挡屏幕,又能够愉快的发弹幕和评论呢。
既不妨碍我们遮挡屏幕,又能够愉快的发弹幕和评论呢。
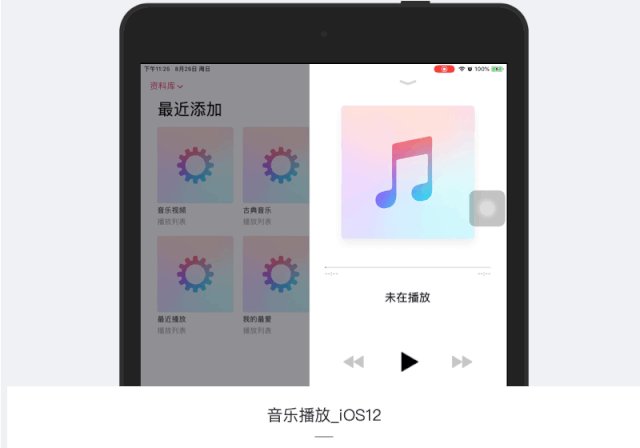
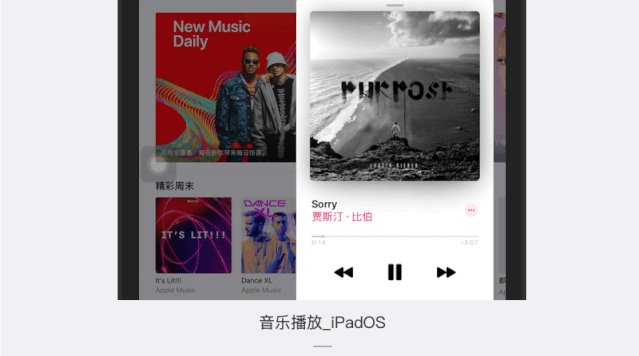
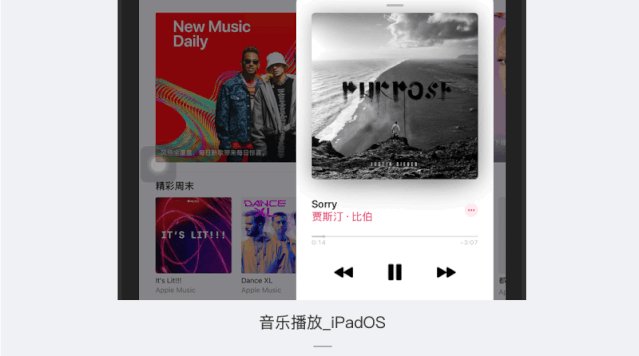
iOS12的音乐播放器为通栏,播放时音乐封面会有轻微晃动,动效如下:

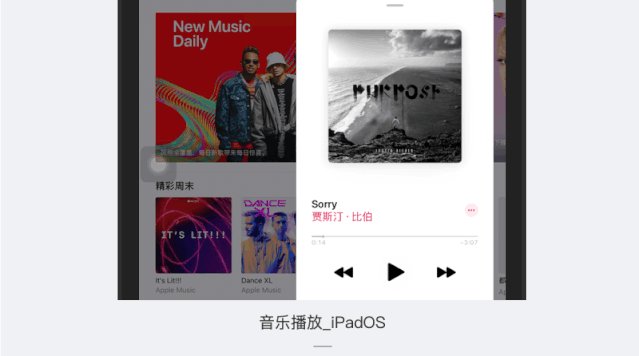
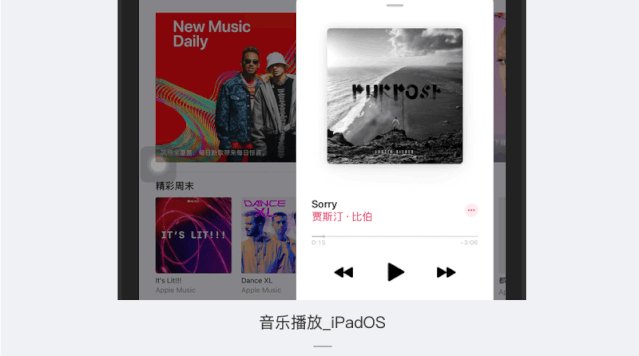
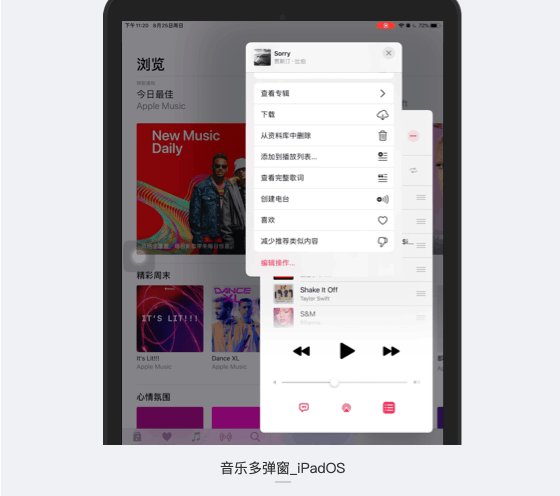
iPadOS系统则改成了小弹窗,同时播放时的封面会比未播放时放大20%左右,如下图:

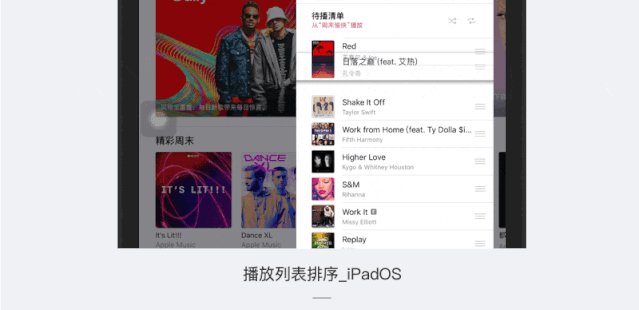
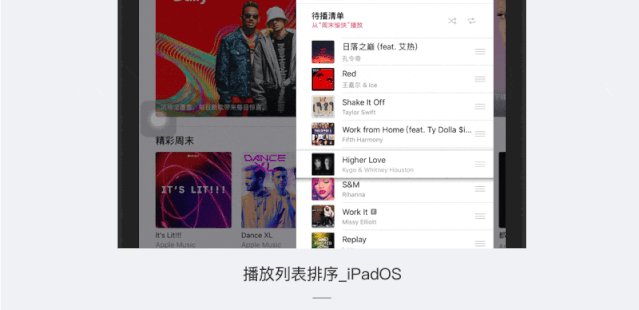
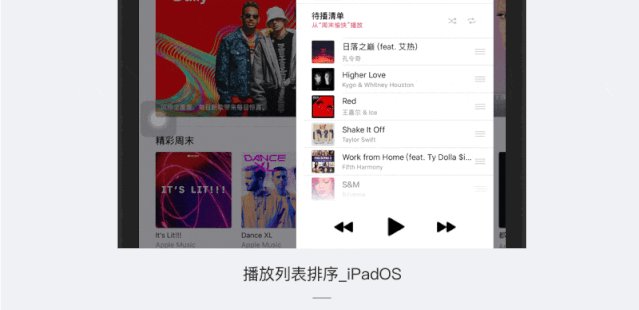
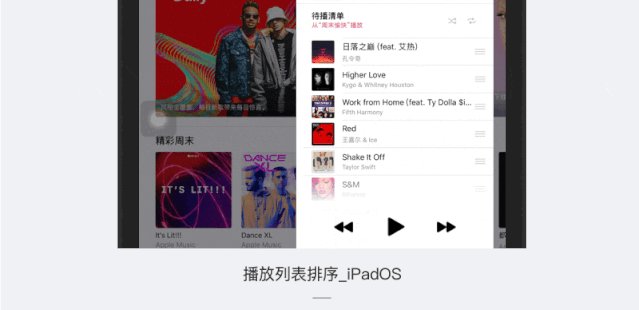
在功能方面,新版的音乐播放列表能够随意的改变待播顺序,动效如下:

我看过平板上大部分主流的视频和音乐类APP,在列表页都没有自己调整顺序的交互,这里插播一句,我在刷B站的时候,很多想看的视频在增加到想看的列表里,视频刷完了下一个还是随机推荐,没办法调整想看的顺序,这个功能值得其他具有播放列表功能的产品借鉴。
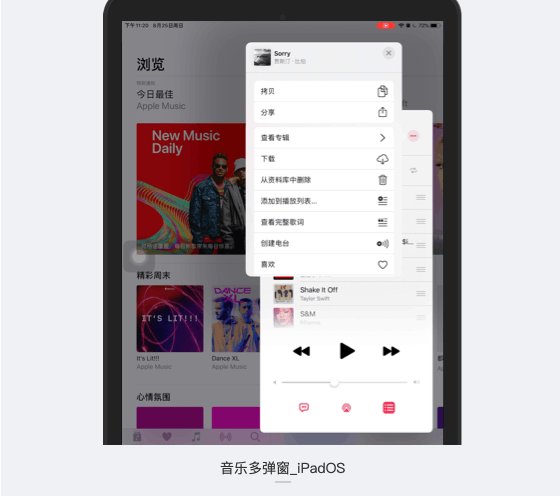
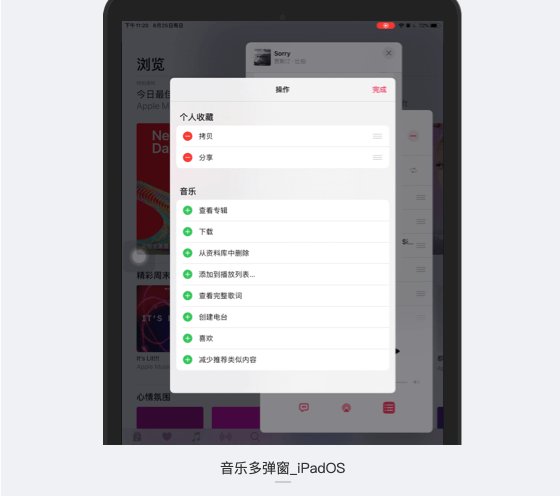
音乐APP在播放器这里同样也是出现了很多层的弹窗,动效如下:

查看播放信息,编辑操作等,从使用上来说的确是比较便利的,但这种多层弹窗的,手机端应该不太好借鉴。
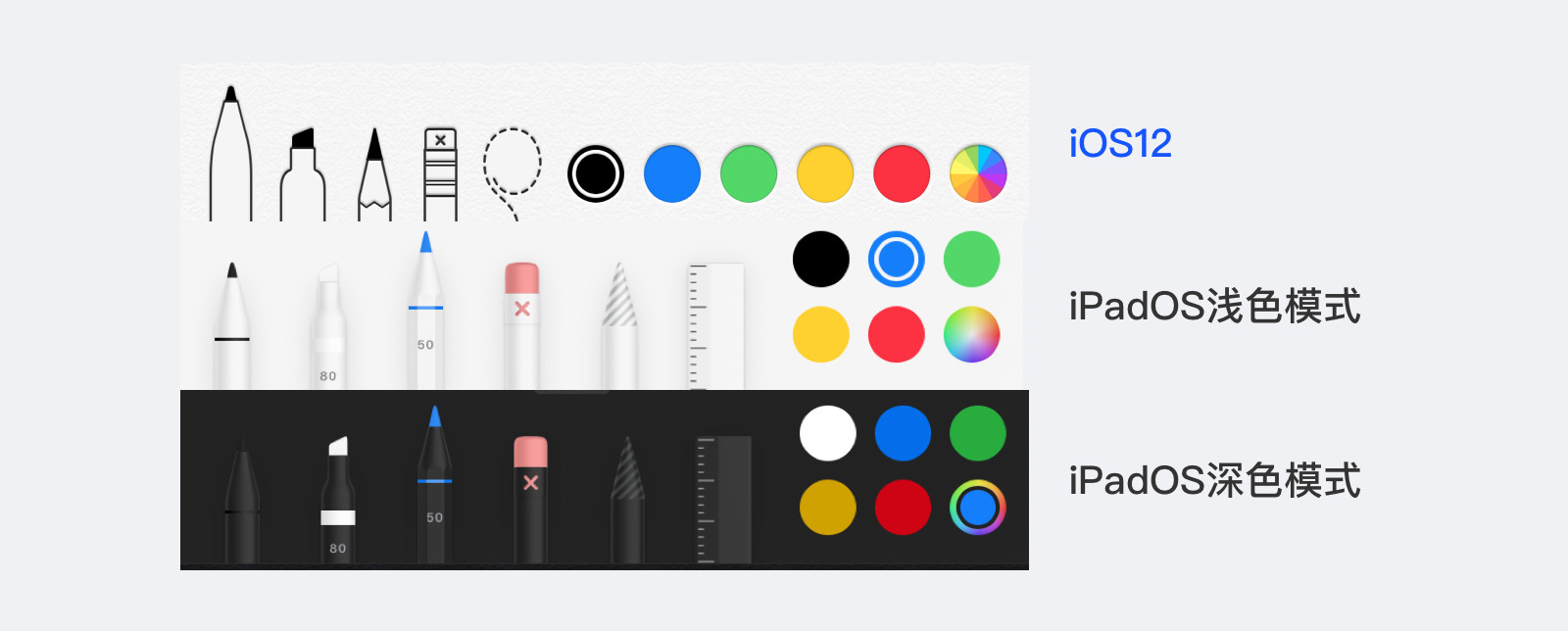
变化1:画笔样式的调整旧版的画笔样式扁平,固定在底部区域,可自己选择打开或者关闭,而新版的画笔样式更立体,如下图:

关于这个设计的改变,昨天的文章里的最后一段有详细的分析,并不是因为拟物风格的回归,大致的原因还是为了适配深色模式的一种解决方案。
变化2:新增自动最小化
画笔在用户不用的时候可以选择自动最小化了,用户选择完就可以直接收缩,动图如下:

这样的设计让我想到了Assistive touch,这也说明画笔功能更趋于工具化,实用性也有了很大的提升。这个小交互我们在设计儿童类工具产品或者流程图设计时的菜单可以借鉴,既节省空间又避免误操作。
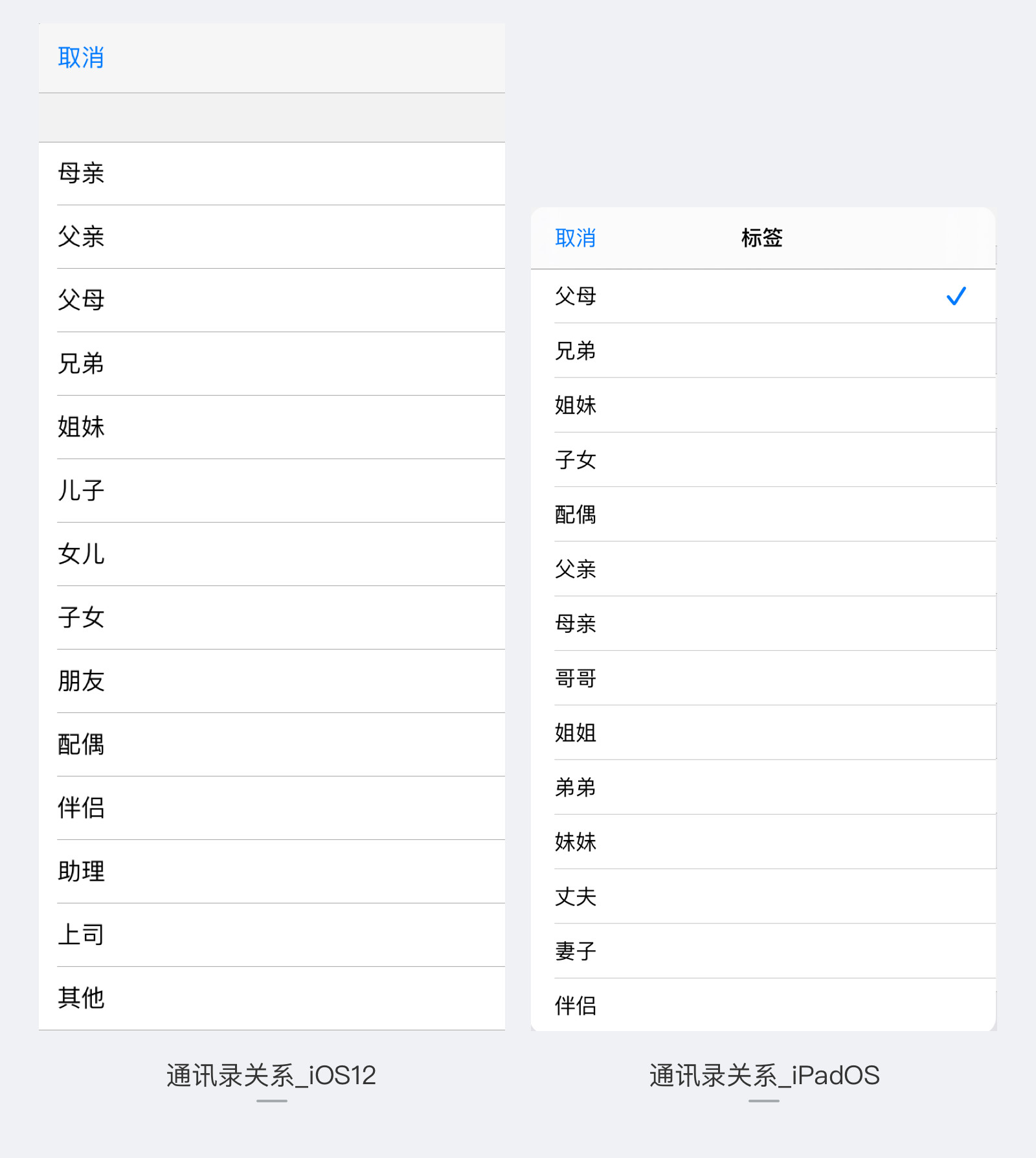
通讯录中的关系新增了更多、范围更广的关系标签,如下图所示:

新增了更多、更具体的联系人,给用户更多的直接选择,减少思考和归纳的时间成本。
从 iOS 独立出来之后的 iPadOS 大大小小改动其实很多的,其实不止是iPadOS,手机上的APP每次更新都会有很多改动,而发现这些改动,同时学会思考并且总结,用到我们的工作中,才能让我们的发现更具有拓展性哟!



