 资讯详情
资讯详情iOS系统迎来了一次重大更新,iOS13。在这次更新中,深色模式无疑是系统最大的亮点之一。除此之外,作者还发现了新系统在交互设计上的一些改变。这些改变,有的是改的更好了;有的。。。作者认为还值得商榷。下面为大家一一解析。
照片应用全新改版
照片App,有4个tab。第一个tab,也是最重要的tab,是“照片”tab。照片App的这次改版,改动最大的也是照片tab。

设计改版,从表皮上看是改变了页面的排版和样式;从核心看,是改变了产品的形态,目的只有一个:用更好的方式满足用户的需求。于是问题来了:在照片tab里,用户的需求是什么?分析可知,用户的需求主要有以下两个:
1. 按照时间先后顺序,浏览照片。这就像用户使用实体的相册,从前往后翻阅相册,以此回忆起某个时间段,比如“去年暑假”、“刚工作那年”。
2. 根据时间信息,寻找某张照片。比如,“我想找去年9月左右的一张照片”。
分析一下上面两个需求,不论是浏览,还是寻找特定照片,用户都需要先定位到某个时间段。因此,如何以一种高效的形式呈现出时间线上的照片,就成为设计的重点。在改版前,照片以“照片墙”的形式呈现:“年”的维度中,照片尺寸最小;点击后,展现“月”维度,照片尺寸加大;再次点击,进入“天”维度,尺寸更大,如下图所示

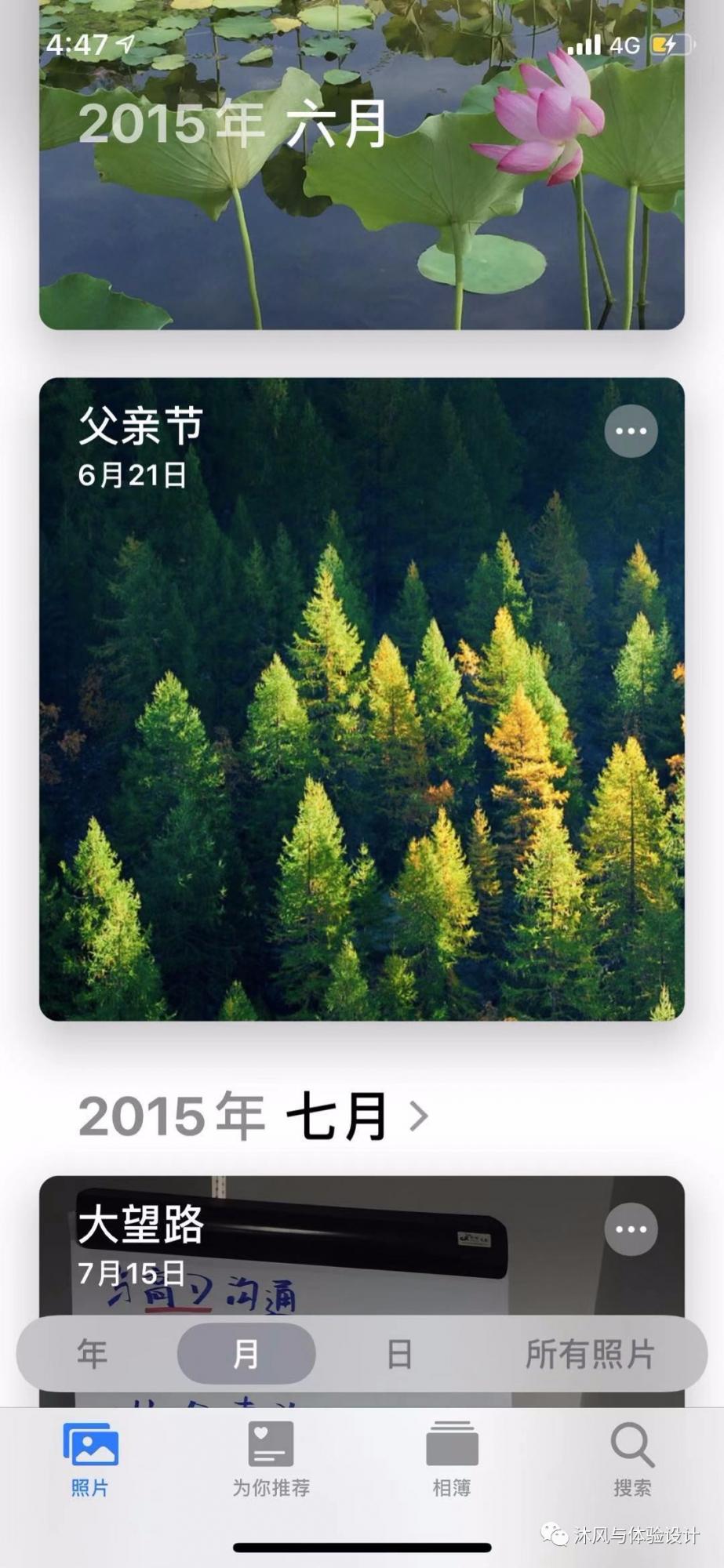
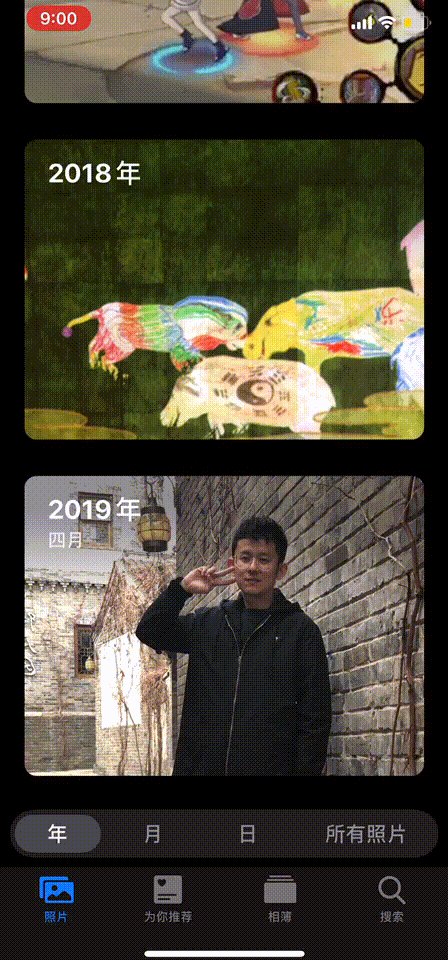
相比旧版,苹果新版的做法,是把一个时间段的相片,用相册的形态封装起来。比如,用户想看2014年的照片,可以先找到“2014年”这个相册,再浏览2014年当中以月份组织起来的相册,如下图所示:

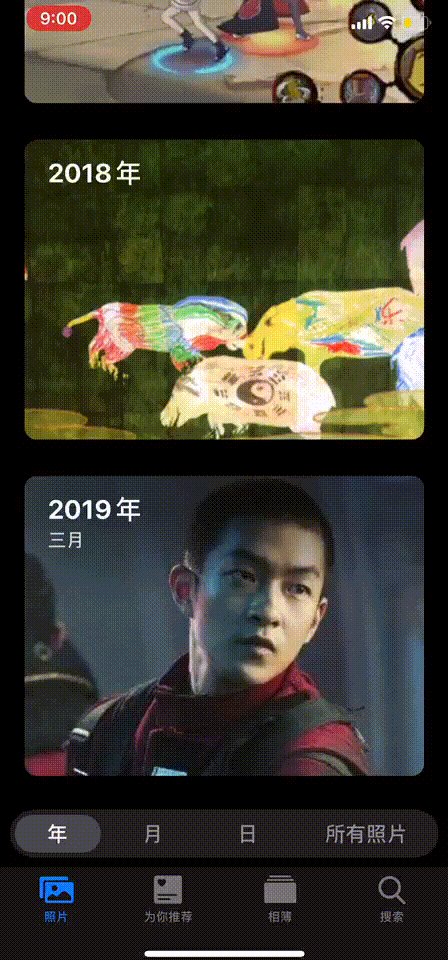
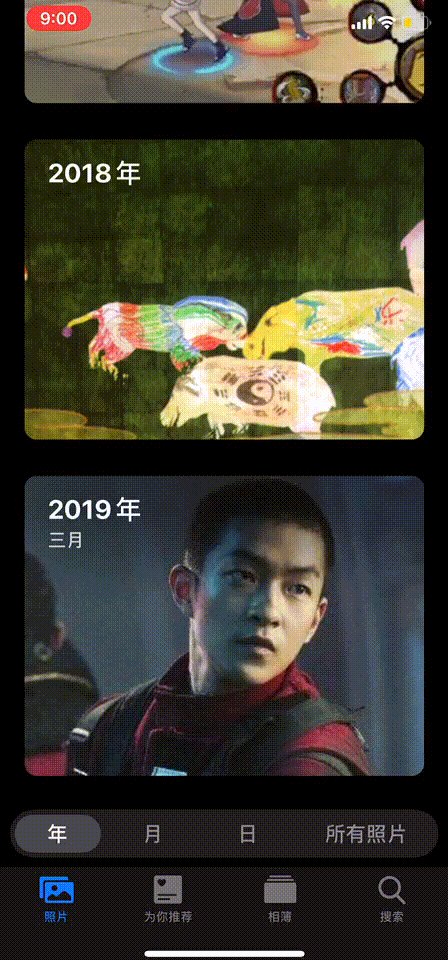
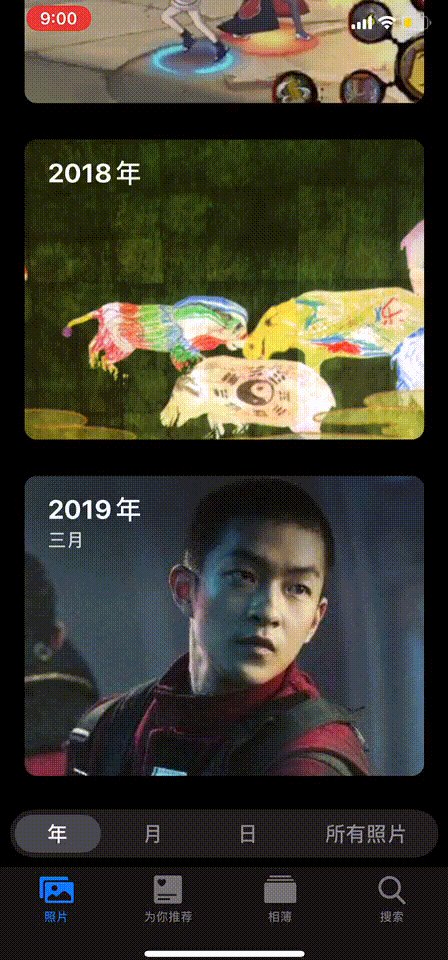
在每个维度下,相册都有一张封面图,用户可以通过封面图了解该相册的内容。相册封面图比起改版前的缩略图照片墙,浏览起来容易多了。但这也有一个弊端:封面图每次只能展示一张图片,对整个相册的内容无法完整的概括。苹果设计师的解决办法,是在“年”这个维度下,相册在静止的情况下,最底部位置的封面图会自动每隔4秒自动切换,就像很多应用顶部的焦点图那样;如果在封面图位置按住并左右滑动,也可以切换封面图的照片

这个交互操作,巧妙地解决了“相册只使用一张封面图,如何代表这个相册”的难题,可以说是神来之笔了。另外,新版照片App,在底部增加了一个操作栏,点击可以切换“年”、“月”、“日”、“所有照片”这些维度;增加了手势返回的支持:从屏幕左边缘向右滑动,可以返回上一个维度,例如现在用户位于“日”这个维度,向右滑动则可以返回到“月”这个维度。这些控件和操作的增加,对于用户在不同时间维度之间切换,还是很方便的。
更灵巧的音量提示
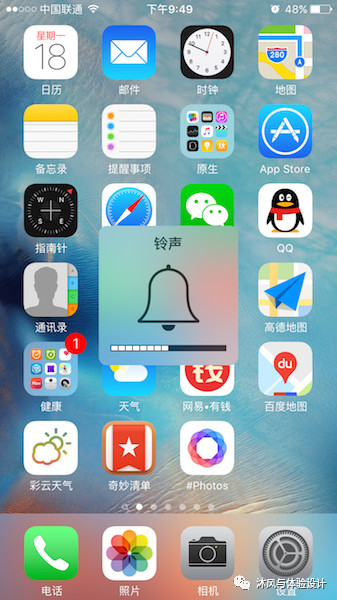
iOS13之前,用户按动手机左上侧的实体音量键,则会出现如下的提示:

这个提示控件名叫HUD,中文翻译为“透明指示层”。这个透明指示层个头很大,而且位于页面正中央,经常会挡住页面中的关键信息。苹果的设计团队大概也发现了这个问题,因此在iOS的升级中,用一个更灵动小巧的音量提示取代了HUD

具体交互逻辑如下:
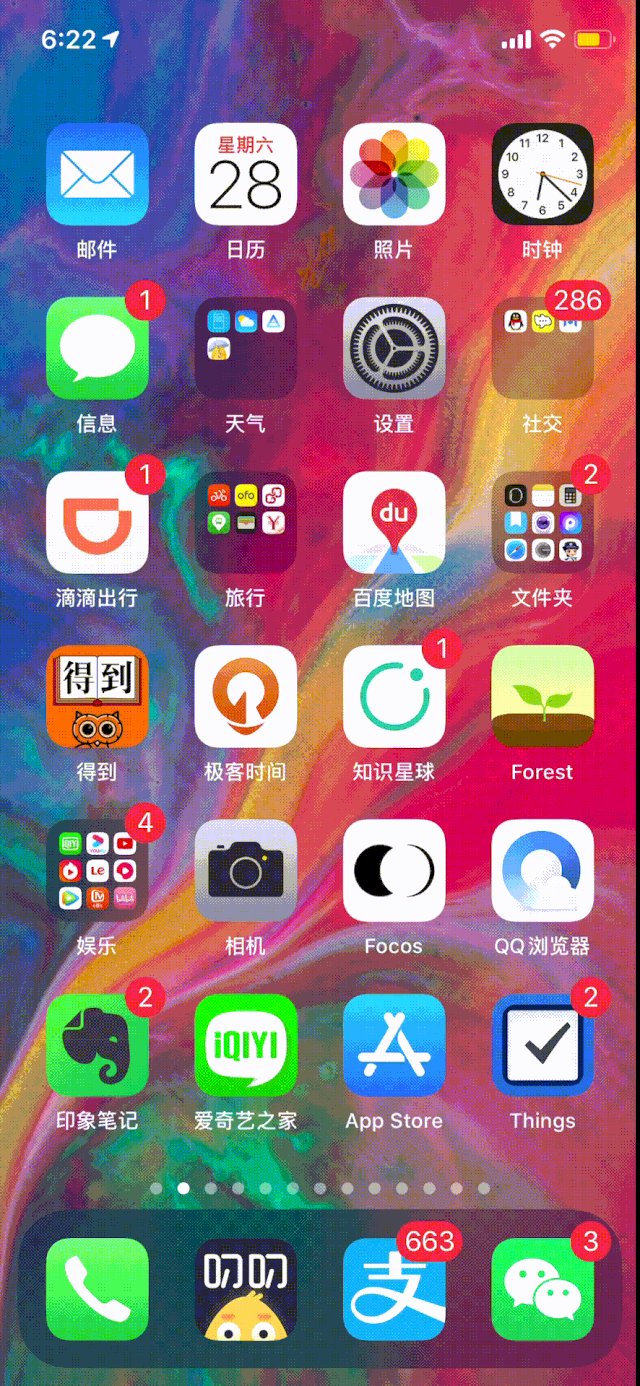
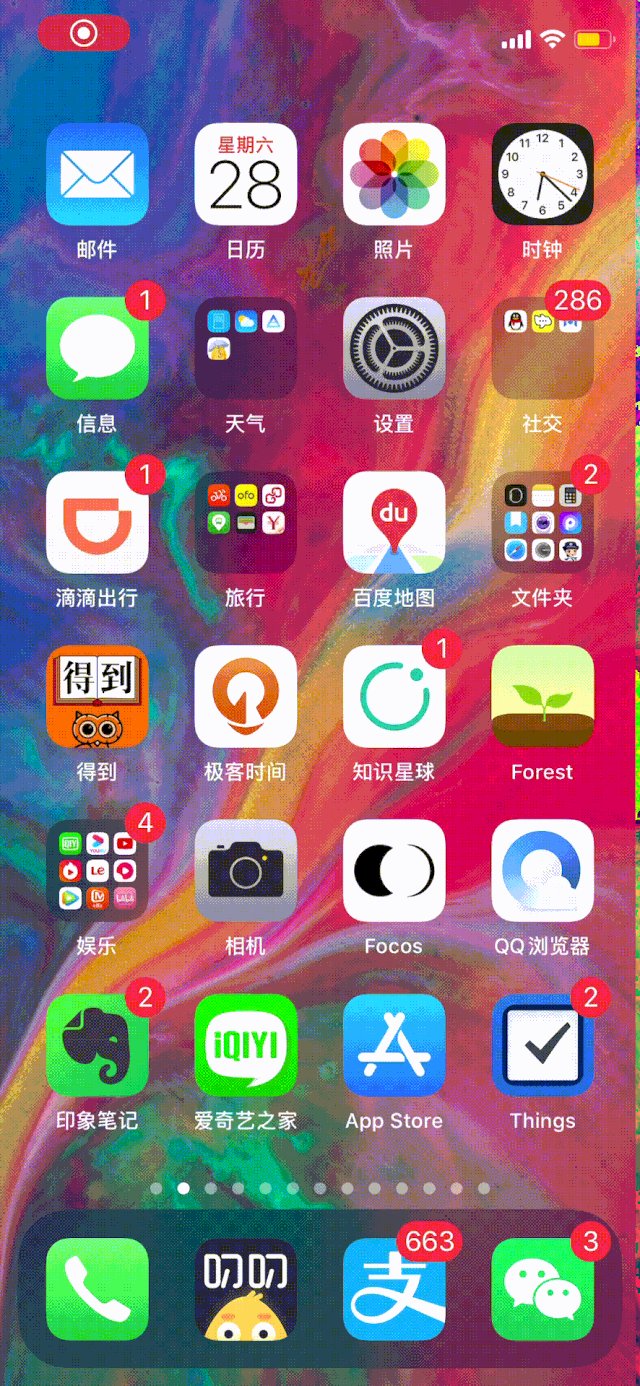
点按音量增加或减小按键,音量提示会从左向右进入,出现在音量键的旁边,且形态是比较粗的柱形,柱形底部展示有音量icon;
此时继续点按音量增加或减小按钮,则音量提示由较粗的柱形,变为较细的柱形,底部音量icon消失;
当用户没有继续点按音量键,则较细柱形从右向左退出;
音量提示退出后,用户如果在3秒内,又一次点按音量增加或减小按键,则较细柱形从左向右进入;
若用户在3秒外点按音量按键,则仍出现较粗的柱形。
观察上面的交互逻辑,可以看到,音量提醒有两种形态:较粗柱形和较细柱形。为什么会有两种?沐风认为,较粗形态是提示用户“当前柱形代表的是音量”,但由于较粗的柱形遮挡面积较大,因此它会迅速变成较细的柱形,以减少遮挡。当手机横置,点按音量按键,音量提醒会移动到屏幕顶部区域,这样设计的原因,是顶部区域较为明显,可以让用户可以及时看到音量调节情况,获得及时反馈。

另外还有一个彩蛋:当音量调到最大,为了表现出“已经到头了不能再调大了”的含义,手机会给出震动反馈,柱形也会表现出被“抻(chen)”了一下的动效,效果十分呆萌

当音量调到最小然后继续点按音量减小键时,也会有震动+动效

更轻量的模态视图
模态视图,是苹果iOS设计规范中提出的一个概念,是指那些在当前页插入的“浮层页面”。模态视图一般用于在一个大功能流程中,相对独立的小功能。比如在照片App中,浏览查看照片是应用的核心功能,而对于照片的分享、打印等等都属于独立的小功能。这些“用完就走”的小功能,就很适合使用模态视图来承载。在iOS13之前,iOS系统里的模态视图,一直是全屏的形态,如下图所示



