 资讯详情
资讯详情
作为与弹幕存在一样强的小可爱,我们在听歌、学习和休闲娱乐的时候都会用上进度条,要怎样让我们的进度条跟别的不一样呢?快来看看一下的产品是怎么做的吧!
给节目的进度条分为前奏、情绪铺垫和燃点的提示,如下图所示:

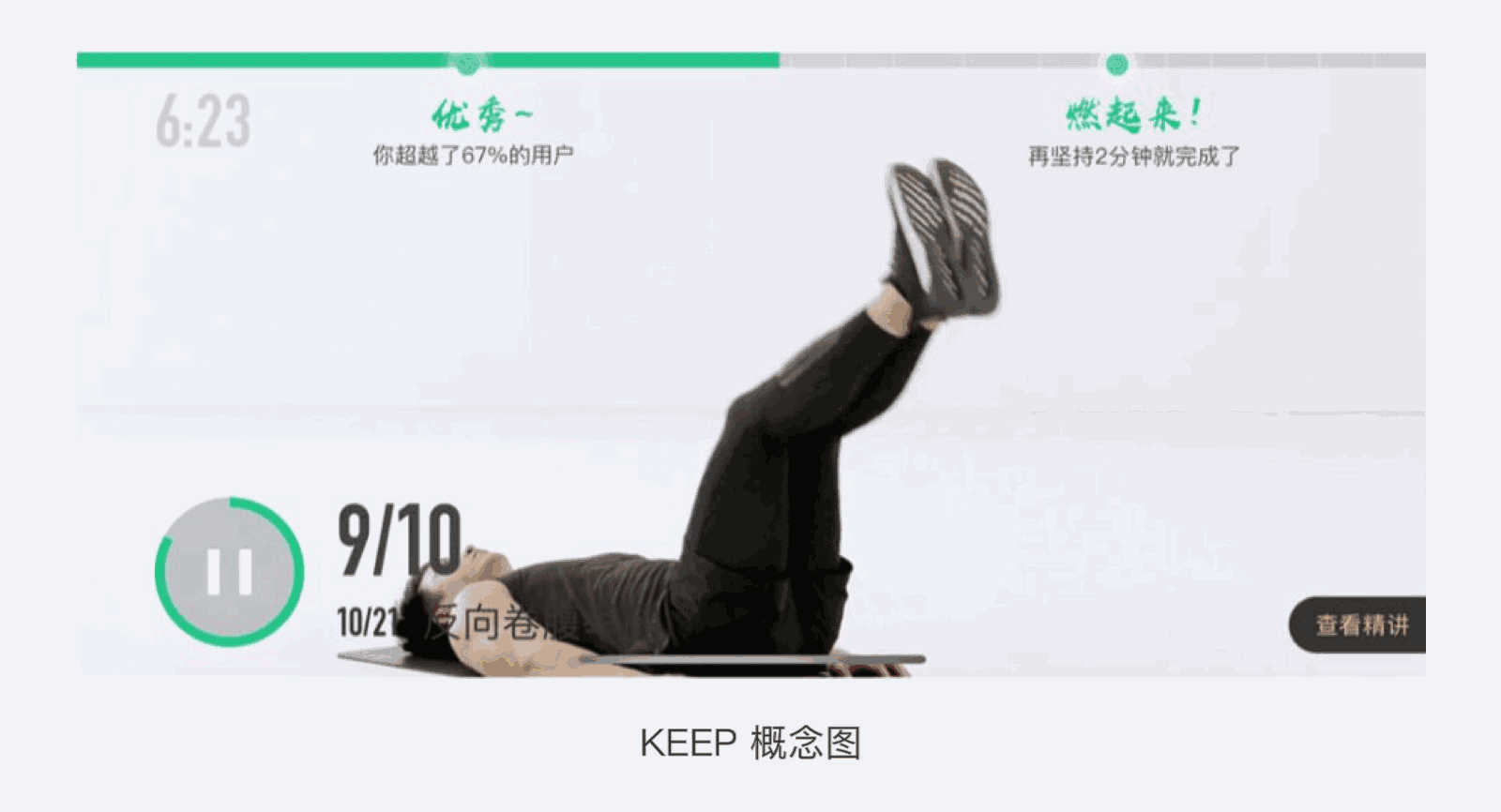
即刻电音的节目中就加入了这样的形式,方便用户在观看的过程中掌握节目的进度,这样的方式用在健身的产品中,是不是也同样适用,如下图所示:

提前预估出用户运动的关键点,同时在多数人容易放弃的地方增加一些鼓励,能更好地完成,这样的设计在学习、打卡等方面也同样适用。
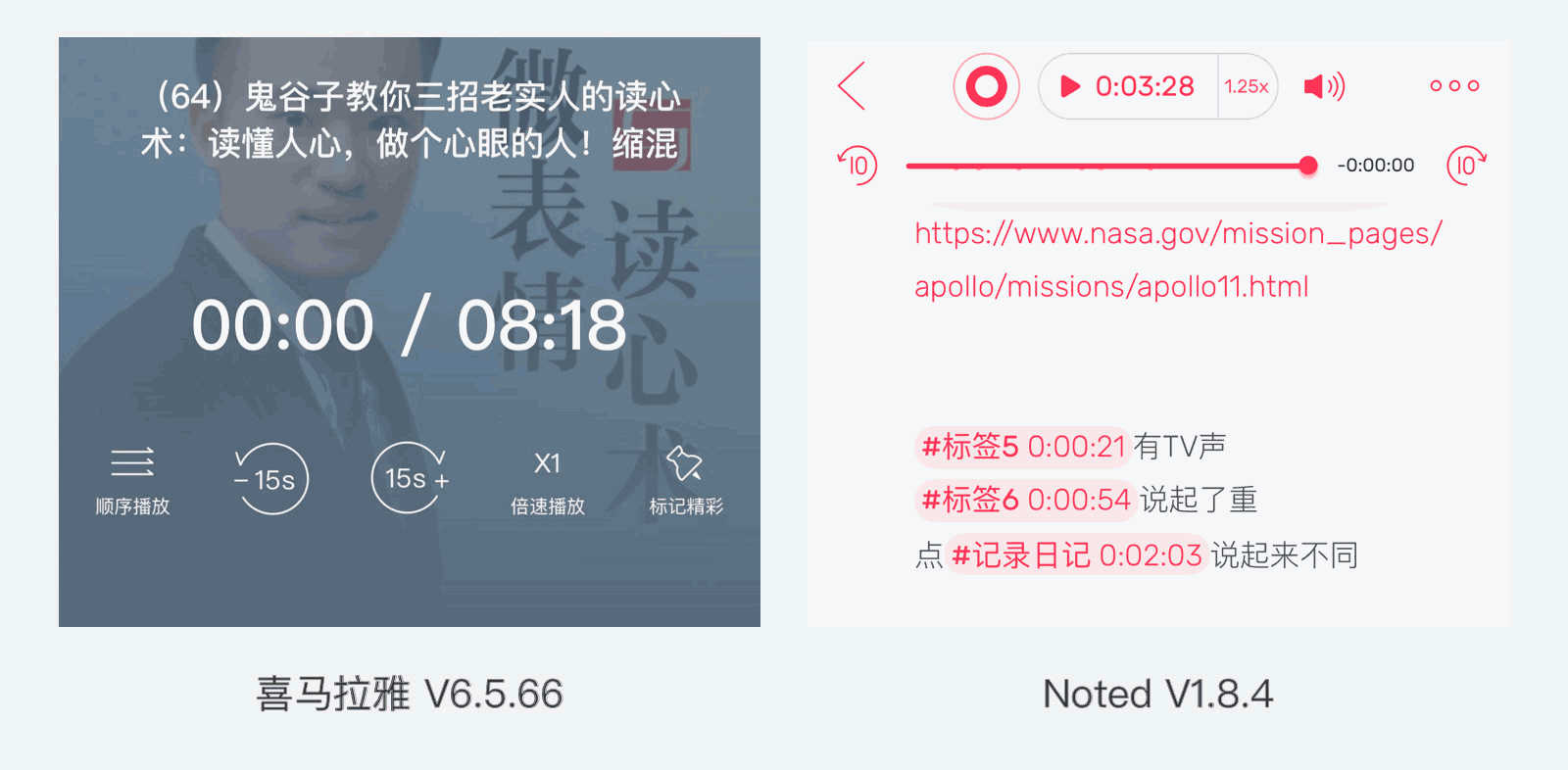
“好记性不如烂笔头”,这是我们从小学习时,老师反复跟我们说的话,但是当电子产品与笔记很难对上的时候,就需要开外挂了,如下图所示:

喜马拉雅让用户可以标记听书过程中的精彩部分,并且反复倾听,与这一功能类似的是Noted的录音标记节点,播放的时候可以点击事件跳转到相应的录音段。这两者都是针对的音频,其实这样的功能用在视频上,同样适用,也可以不仅仅只针对学习,电影电视剧也都可以借鉴,不过现在视频的标记还有另外一种表现形式,如下图所示:

在教学视频中做AB循环,视频就会循环播放,适合反复观看,帮助用户重复练习, 当然这个功能可能就会比较局限,学习类的产品都可以借鉴。
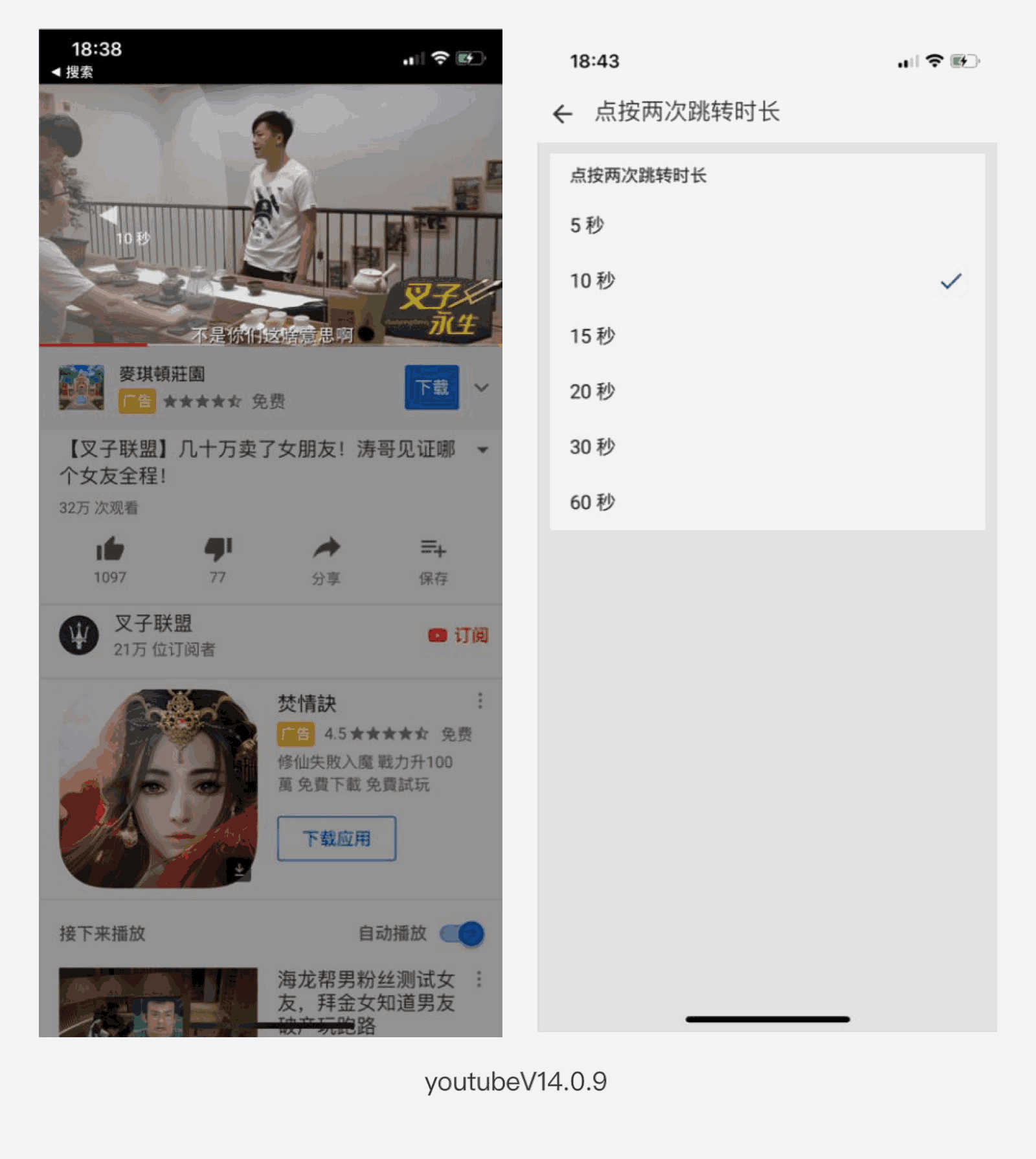
每次快进总是会快太多,导致还要自己再退回去,是不是觉得很麻烦,那就可以自己控制快进的时长,如下图所示:

进度条除了用在大部分的视频和语音上,还能够运用在banner上,如下图所示:

爱彼迎的banner轮播常用进度条形式,可以让用户对于banner的翻转有个心理预期,减少用户没看完就翻页的焦虑感,这样的设计用在电子书翻阅和漫画类自动跳页上,也是个很好的借鉴点。
当社交类的产品在我们生活中变得举足轻重之后,关于聊天能够做的很多小交互细节也被挖掘得越来越多了,首先我们看看第一种新的聊天思路:
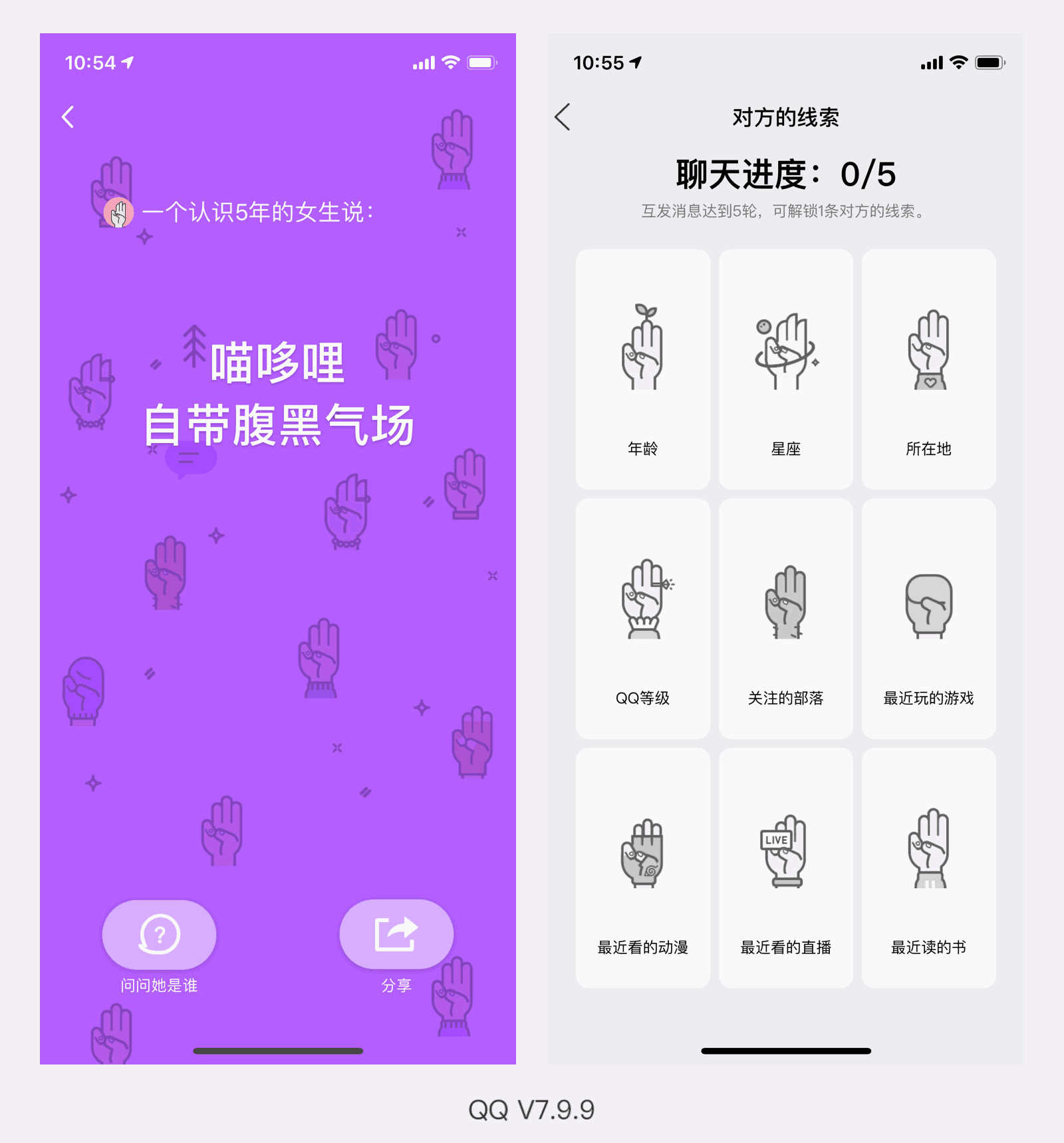
QQ在新的坦白说功能中,新增了猎奇模式,如下图所示:

通过好友的好奇心推出的线索模式,当用户之间的互动超过了5轮时,即可解锁一条线索,来反推出他是谁,这样的设计能够唤醒沉睡的好友关系,当然可能你一打开聊天框可能不知道要说些什么,我想这个设计能够帮到你,如下图所示:

soul的会在聊天的界面给出几个小提示,帮助用户更好地打开话题,快速熟络起来,这样的设计在社交产品上都能够借鉴。
群聊这个在我们的生活中经常存在的社交工具,但也是因为常用,所以大家都习惯了它设计的常规,但总有产品会有意想不到的设计,比如已经被我们渐渐遗忘的QQ,如下图所示:

打开群聊的匿名消息,四个人就可以聊出40个人的既视感,怎么嗨怎么来,还可以自己选择不同的主题名字,引导用户在群里一起互动与玩耍,除了匿名的群聊,还有定时发送群消息的设置,如下图所示:

还是有趣的QQ ,在群里新增智能机器人中智能管家可以设置定时小时,并且可以设置重复时间,放置管理员忘记发送群消息,让群公告的实时性更强,这种设计类似于日程定时安排,但是会将你的定时闹钟变成实质的操作。这种功能如果在日程安排或者工作中,比如晚上九点给父亲打电话,可以增加功能是否直接帮你拨电话过去,避免提示了还是会忘记操作的场景。
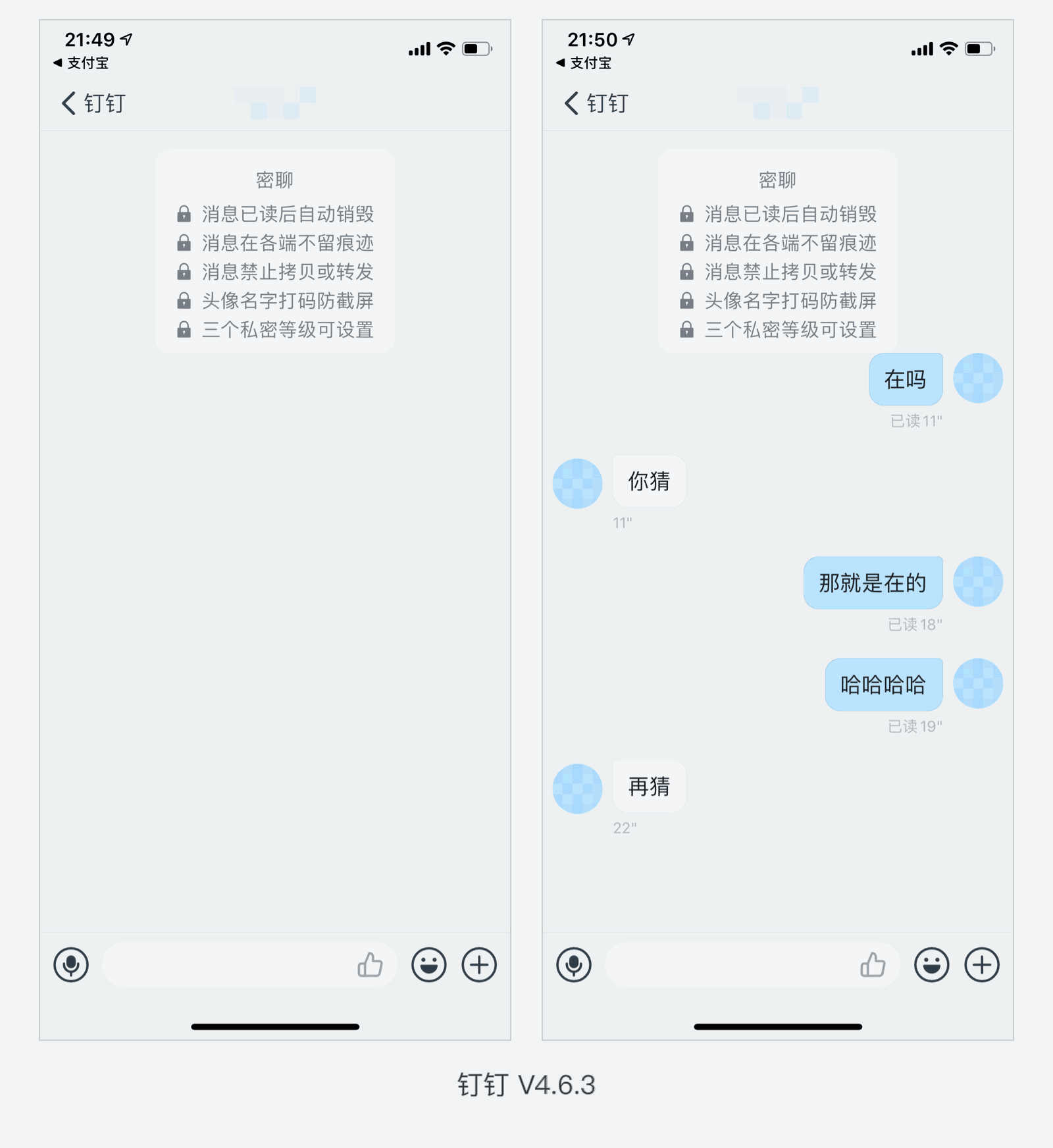
阅后即焚这样的设计在我们平时的社交产品使用中已经屡见不鲜,但是总有产品能够突破创新,如下图所示:

钉钉的消息已读后会自动销毁,在各端不留痕迹,同时消息禁止拷贝转发,截图截图头像会自动打码,比起阅后即焚单一的功能,这样的设计多方位的防止了消息的流出,更好的对聊天进行保护。这让我想到了上一期发布的腾讯视频截图下来就是黑屏的设计,保护版权和内容的设计可以多参考。
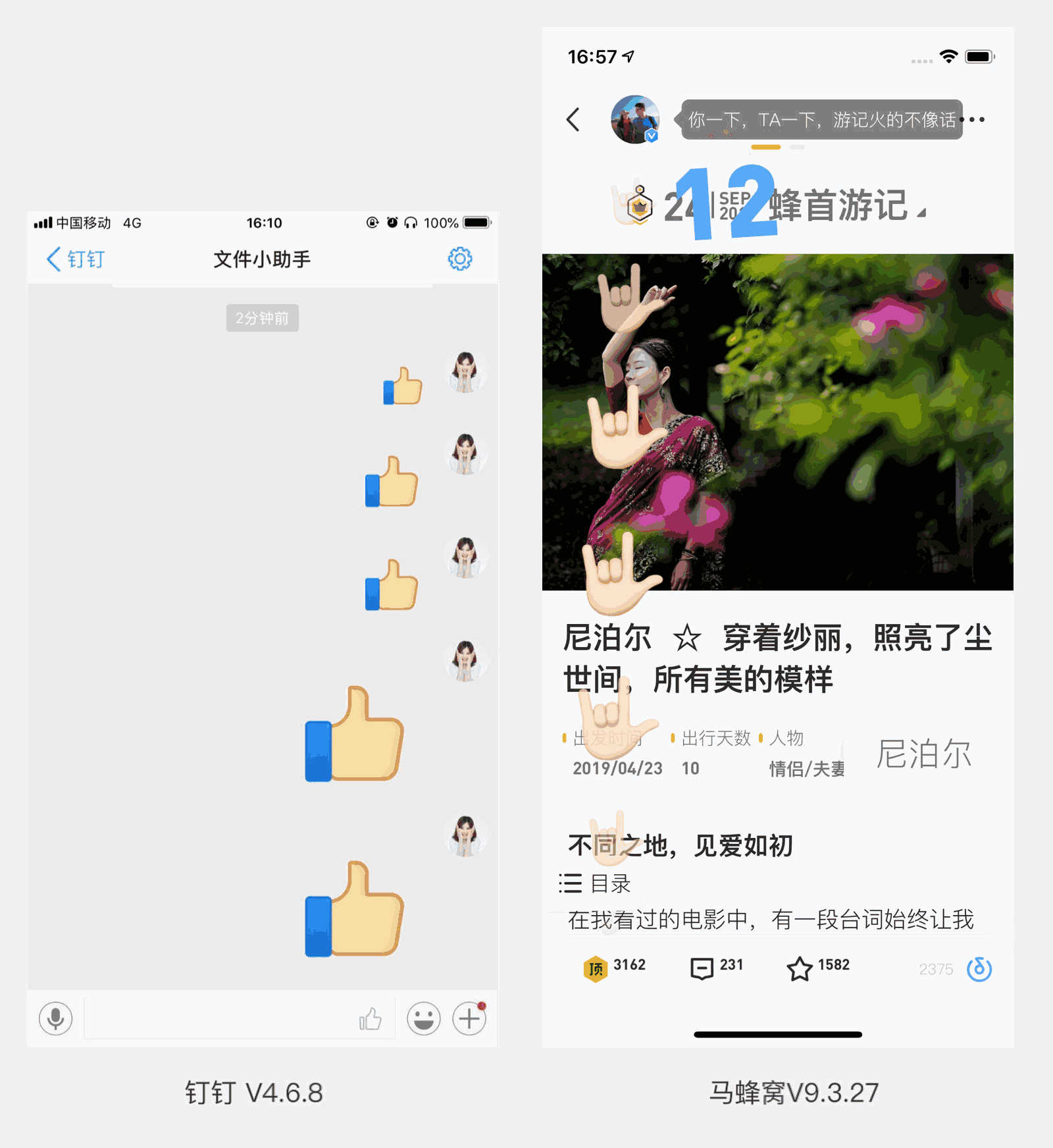
自从Facebook在UGC内容中增加了点赞功能之后,目前几乎大部分的产品也都添加了这个功能,而且增加了连击功能,在视觉表达上也越来越丰富,以下面两个产品为例:

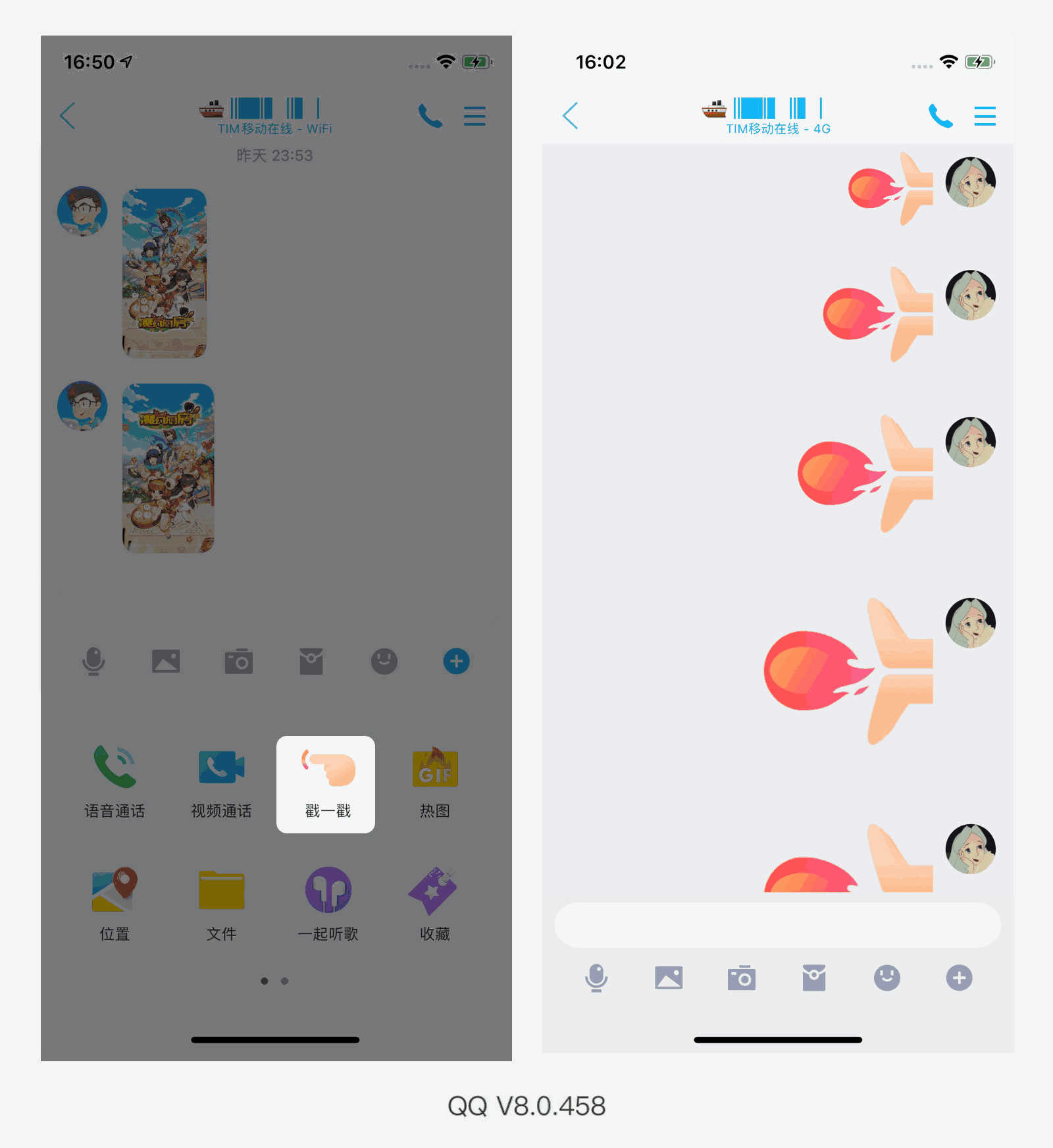
钉钉与马蜂窝的功能类似,长按点赞的icon,点赞表情会根据时长而变大,让用户通过表情的大小表达情绪强弱,这样的功能在QQ的戳一戳里也同样有使用,如下图所示:

还记不记得电脑上的抖动,戳一戳的功能就像是抖动的升级版,连续发送,效果逐渐放大直到占满整个屏幕,舒缓用户因为对方没有回应的焦虑感。可以考虑用在电商沟通、作品评分等细节处,方法的表情能够更好的缓解或者表达用户激动、生气的情绪,很棒的情感化设计。
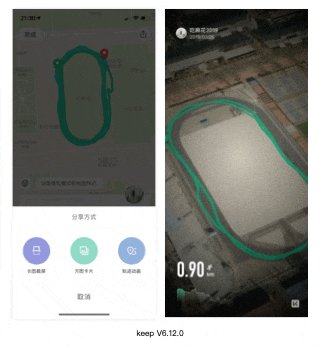
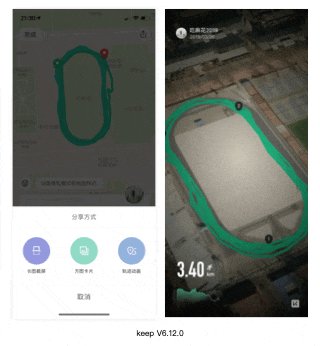
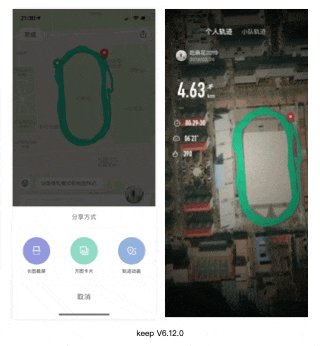
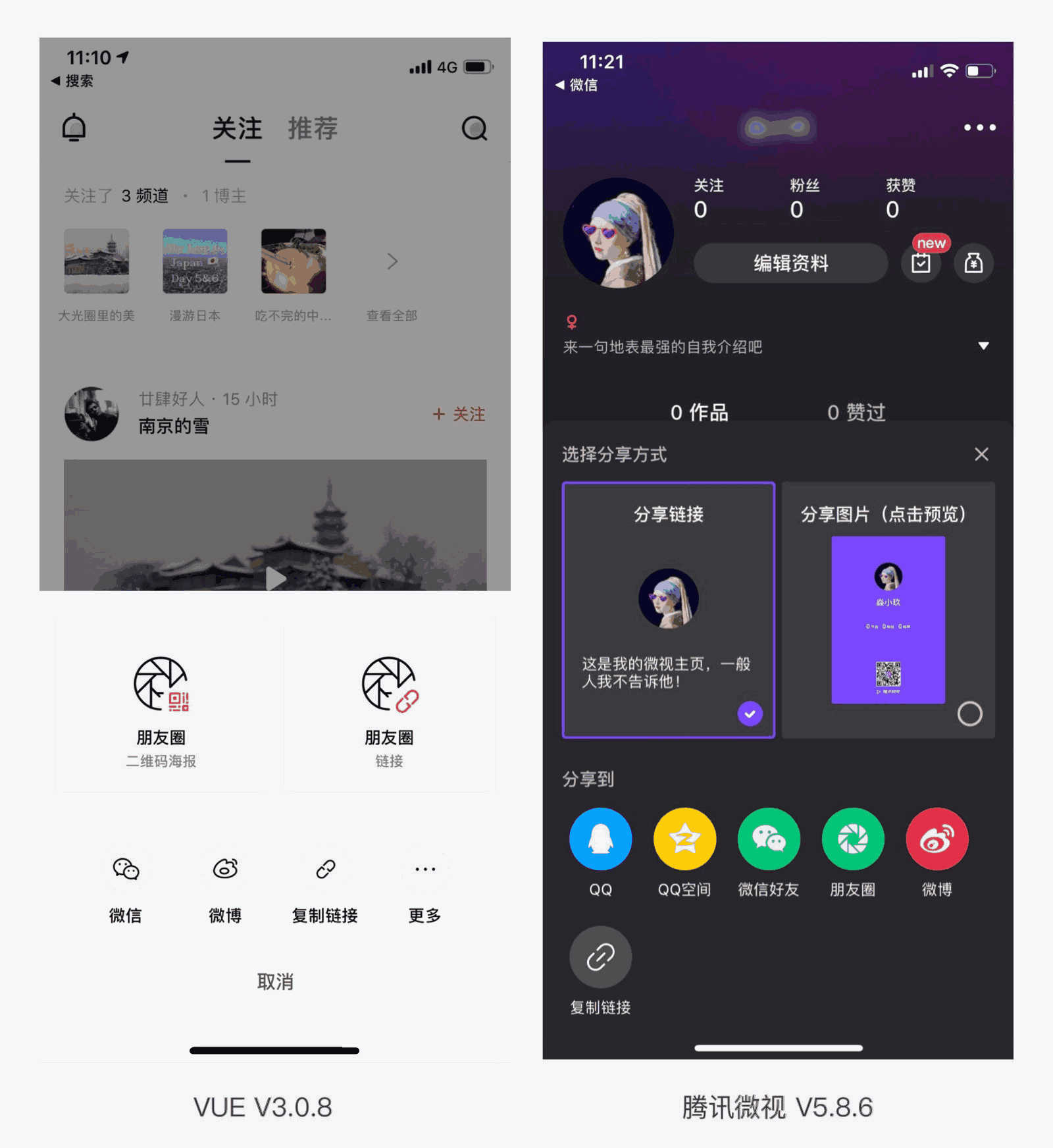
分享功能是一个使用频次很高的功能,但比起分享链接和截图这些没有新意的方式而言,我们可以在设计中增加不同的分享方式,如下图所示:

keep插入图片在长跑完以后点击分享按钮里的运动轨迹动画,就能够自动生层轨迹小视频,很直观动感的将运动分享出去。

腾讯微视和VUE则让用户可以自由选择分享链接还是图片,都是通过将特定的分享方式置顶,并在视觉上进行放大突出,有效的引导用户更多的使用这种分享方式。这样的方式还可以用在下载面板突出高清音质,截图操作突出截全屏,收藏面板突出最近编辑过的收藏夹里,减少用户选择的时间。
以上就是我们关于目前市面上有亮点的交互设计的一些总结和拓展,有不同意见欢迎大家在留言区留下自己的想法哟~很多好的设计除了来自于数据分析,还有的是在别的好的设计上进行变形和二次创作,除了积累还要有活跃的思维,多多努力呀~
关键词:h5页面都有哪些功能 h5多少页 微信h5页面在线制作



