 资讯详情
资讯详情文本框在UI设计中有多重要?凡需要用户输入信息的地方,都要用到它。输账号密码,输收货地址,输对话评论…内容太多,总共分上下两篇讲。
文本框有多重要?凡需要用户输入信息的地方,都要用到它。输账号密码,输收货地址,输对话评论…

来自Dribbble如果把UI组件按功能分这几类:录入、触发、导航、展示和容器,在录入类组件里,最基础的就是文本框~文本框(text field),又叫输入框。是用户输入文字的地方,通常是一条长长的矩形,附带各种元素。常见于表单、聊天软件、注册登录、搜索框等界面。最近看到一个很棒的想法:在理解小组件的时候想象一下它的物理原型,据说文本框在现实世界的原型来源于试卷的填空题:

突然脑壳疼,哎:(
01 拆分元素
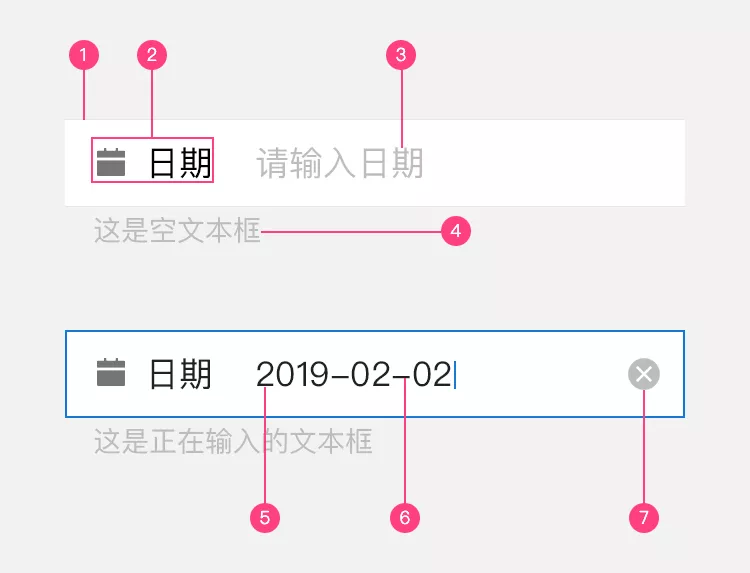
文本框的元素一共7个:

容器(container)*
标签(label)
占位符文本(placeholder text)
帮助文本(helper text)
输入文本(input text)*
格式化标记(formatter)
跟踪图标(trailing icon)
标*为必需元素
容器,好理解,它是输入内容的载体;标签、占位符、帮助文本这三个,是用来介绍文本框和输入预期的;输入文本、格式化标记和跟踪图标,则是输入状态下实时出现、提示和输入内容相关信息的。
1. 容器
既然它叫框,那么矩形框就是它的容器。这个矩形的样式又有三种:
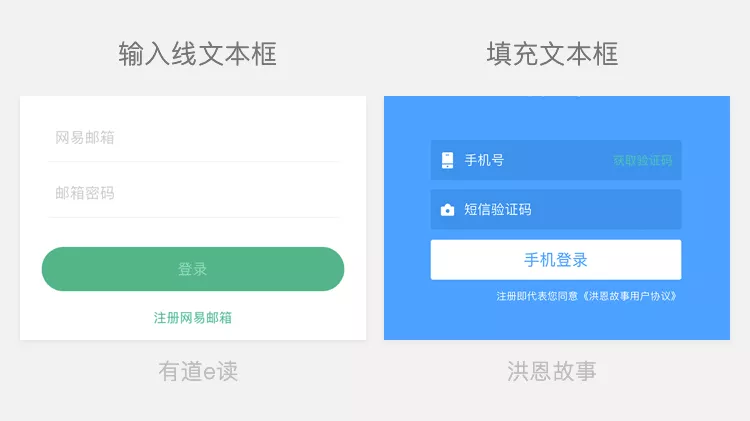
输入线(input line),一条长线,因为占空间小,常用于移动端和简洁风格的web端表单,它不适合用在tv端,因为太远了容易看不清。
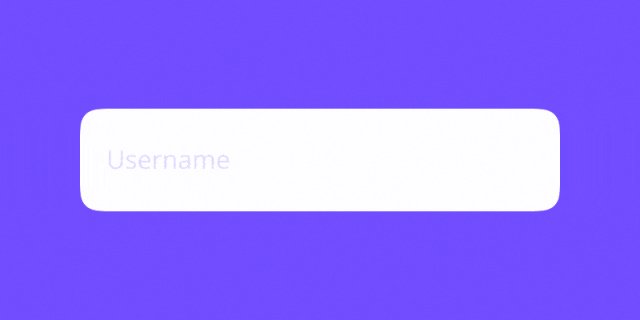
填充容器(filled container) ,一个带填充色、无描边的矩形。
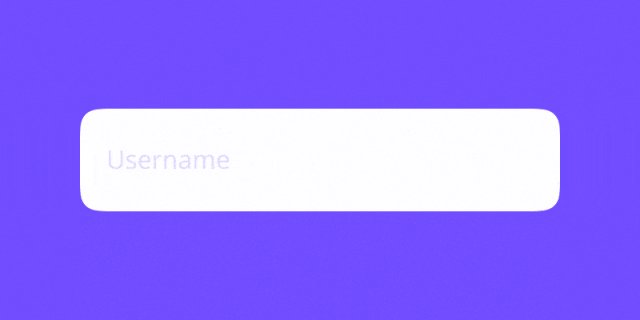
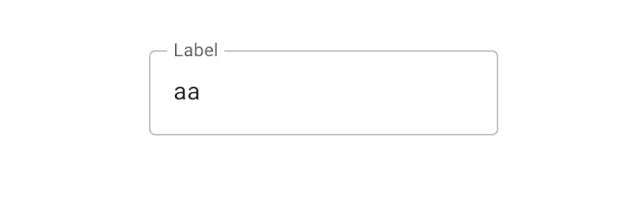
线性容器(outlined container),一个无填充色只有描边的矩形。填充容器和线性容器(我把它俩统一叫“框容器”)不适合用在表单项较多的移动端界面,会很拥挤。

三种容器
三种容器示例:


图片来源:腾讯云
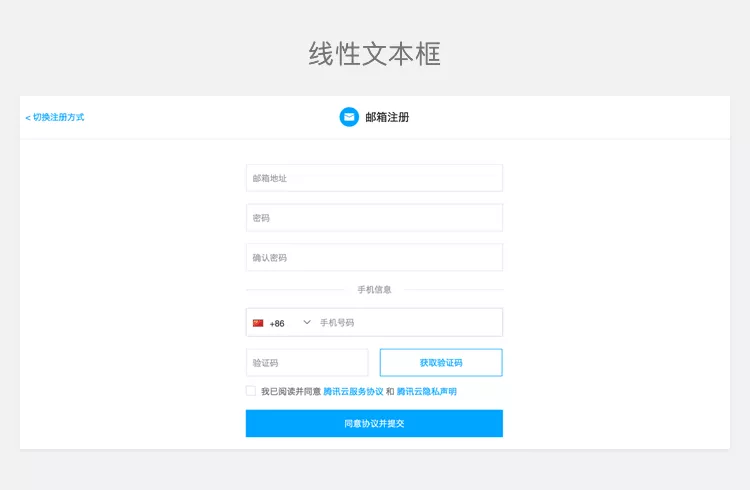
tips:
在谷歌的材料设计(Material Design)中,线性文本框的上方两个角是圆角,下面两个是直角。
容器完结,接下来三个元素。作为同样是解释文本框的元素,标签和占位符可以酌情选择,但至少要有一个。当它们俩都不足以介绍文本框时,再考虑使用帮助文本。
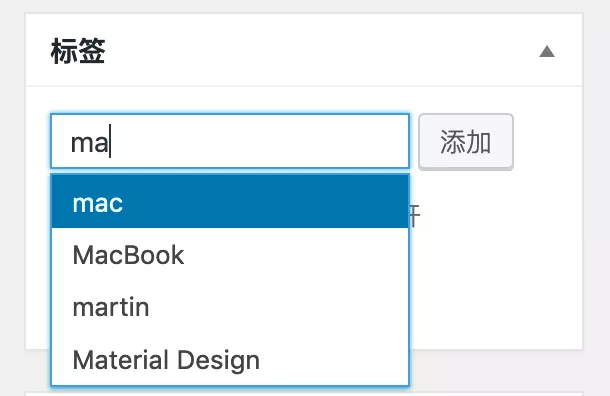
2.标签
分类
包括文字标签和引导图标,是否使用标签、使用哪一种(或者两种)标签都是自定义的,只要保证用户好理解。
通常,我们至少都能看到文字标签:

Email和Password为文字标签
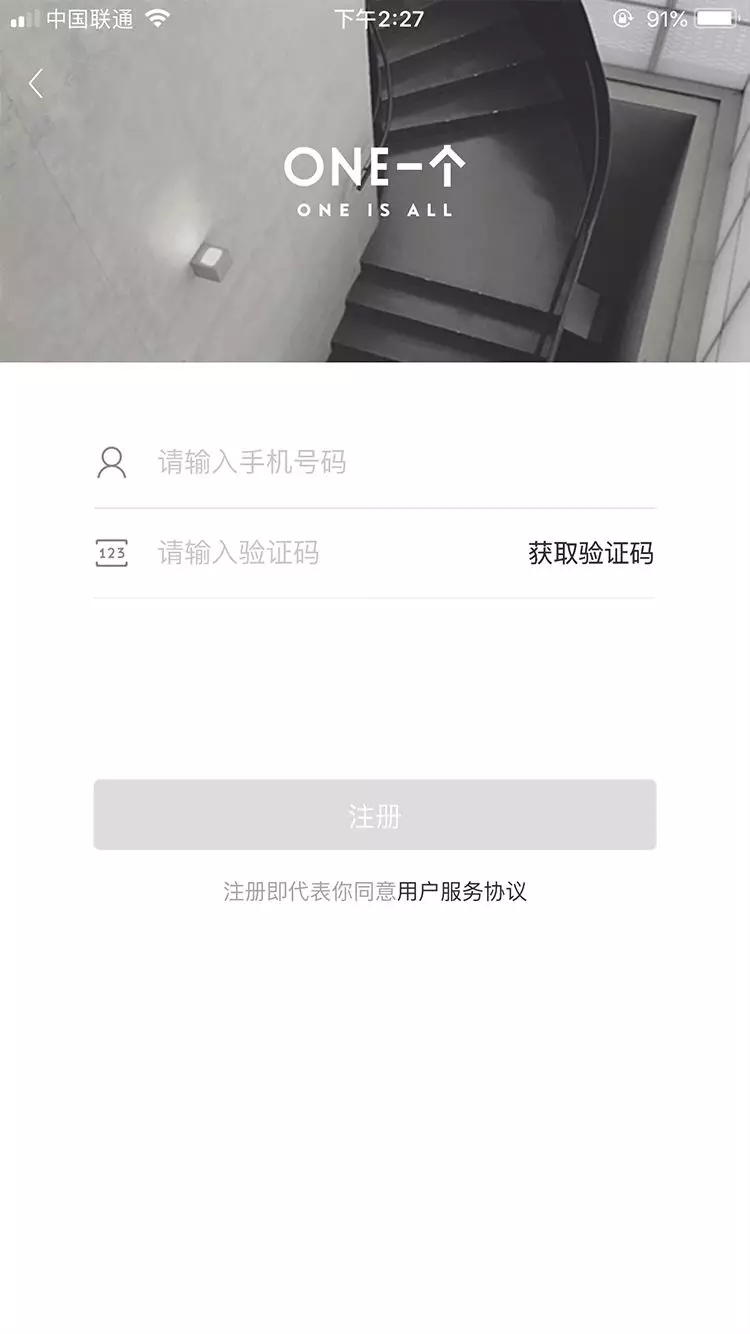
但如果是用户很熟悉的场景,也可以只使用引导图标、不要文字标签,这时候占位符文本(下文会讲)可以起到辅助说明作用,如登录页:

标签只有引导图标,用占位符辅助说明(京东阅读)
如果仅引导图标就够好理解,没有占位符也可,如搜索框:

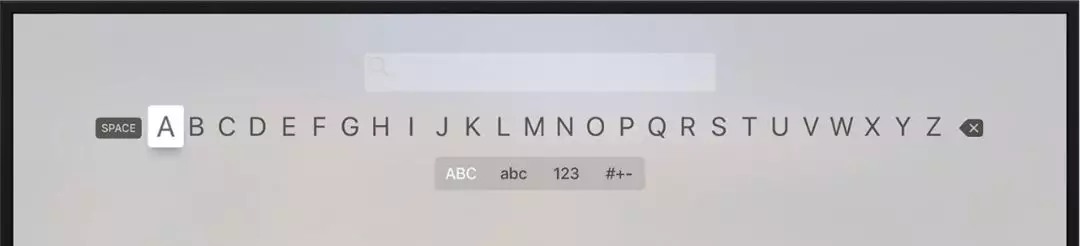
图标-放大镜,无占位符,用户也明白这是搜索框(tvOS)
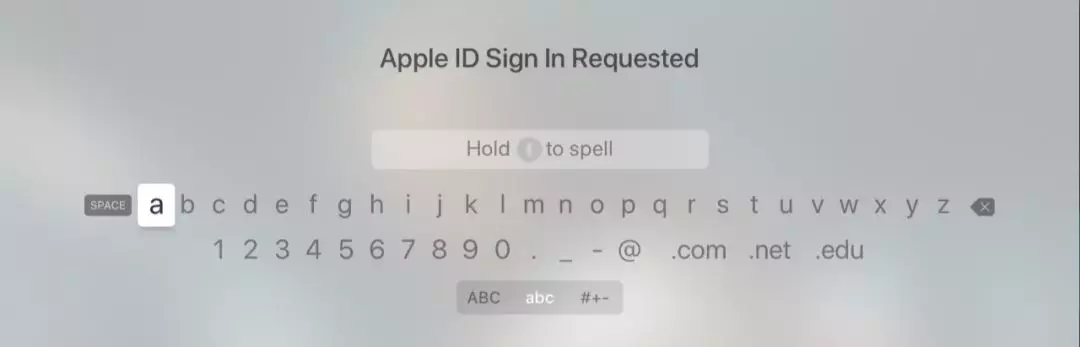
也有不需要标签的,在苹果tvOS规范中,就强调:当占位符能充分表明文本框含义时,就不需要标签:

只有占位符,无标签(tvOS)
总之怎么好看好理解,怎么来。
tips:
占位符和标签的区别:占位符只是临时占位,会在用户输入时消失,但标签会一直存在。
标签的位置
位置很灵活,它可以在容器上方、左边、内部,同时还可以左对齐、右对齐。但,不是所有类型的容器都可以随意放置标签的,总结发现,输入线容器和框容器一共有5种标签位置:

输入线容器的标签

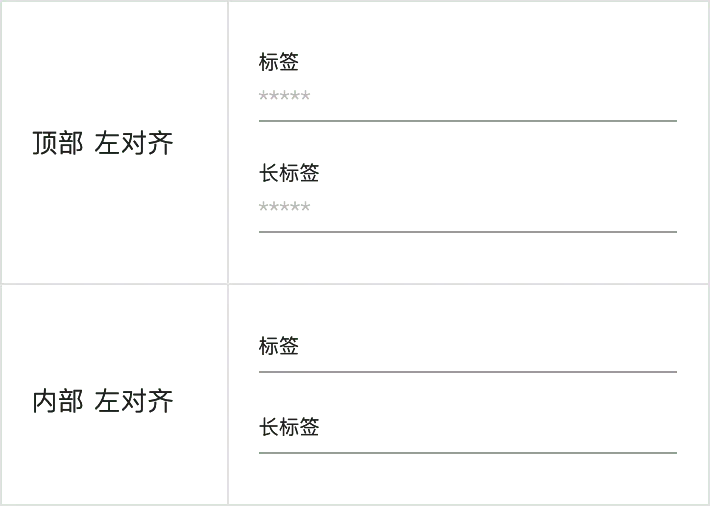
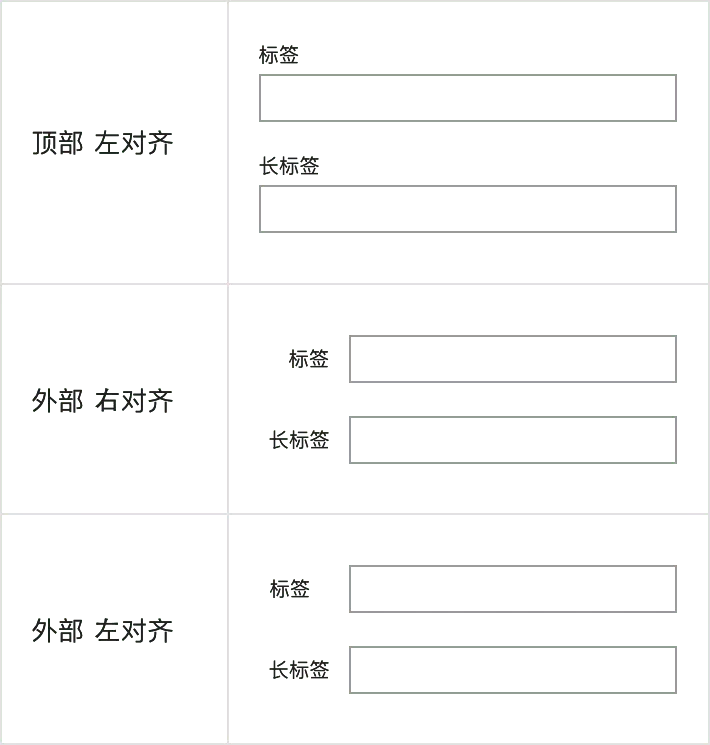
框容器(填充和线性容器)的标签
5种方式在设计中如何选择呢?先来熟悉下标签的对齐方式,研究表明:
顶部标签:用户眼球移动的效率最高;它节省水平空间,但是会占用更多的垂直空间;不适合表单过多、空间不足的页面。如果表单项不多,可以优先考虑。
左对齐标签:效率是三者中最低的(其实也就差几百毫秒),但是能帮助读者理解,适用于表单多、专业性强或用户陌生的页面。
右对齐标签:兼顾效率和垂直空间;但当标签较长时,会占用更多的水平空间,适用于表单多、不需要很专业理解力的横向页面。
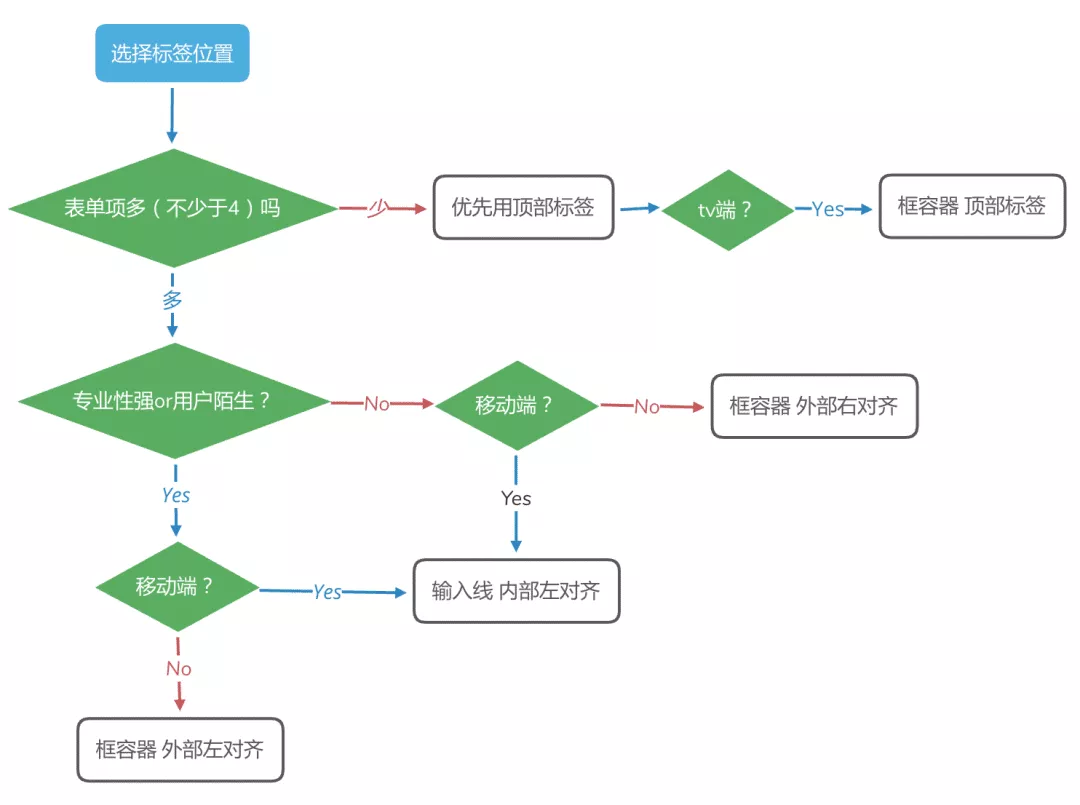
再结合输入线和框容器的特征(上文有讲),一张流程图供选择:

ps:这里研究的终端只有移动、web和tv三种,watch、pad、车载等不考虑在内
五种方式示意:

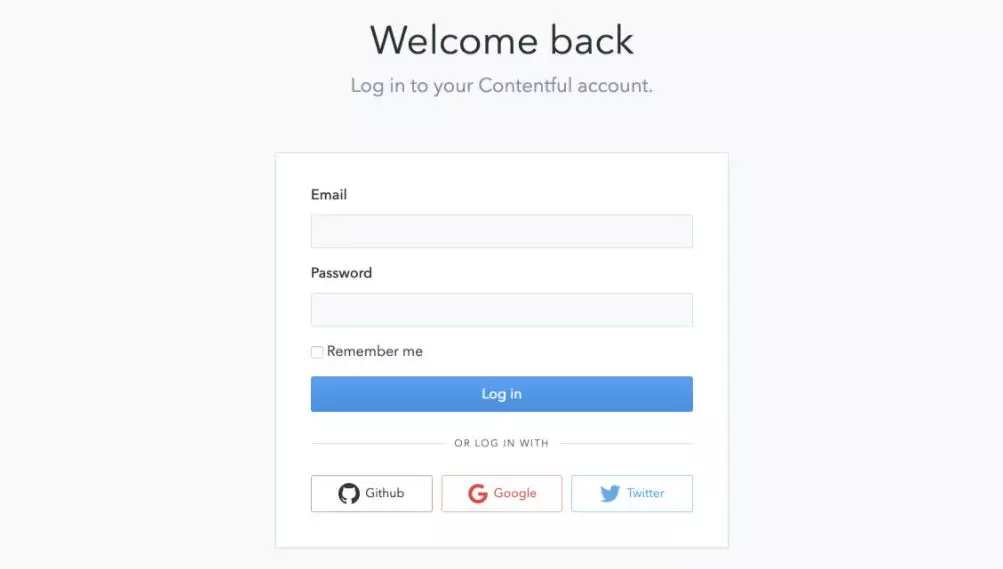
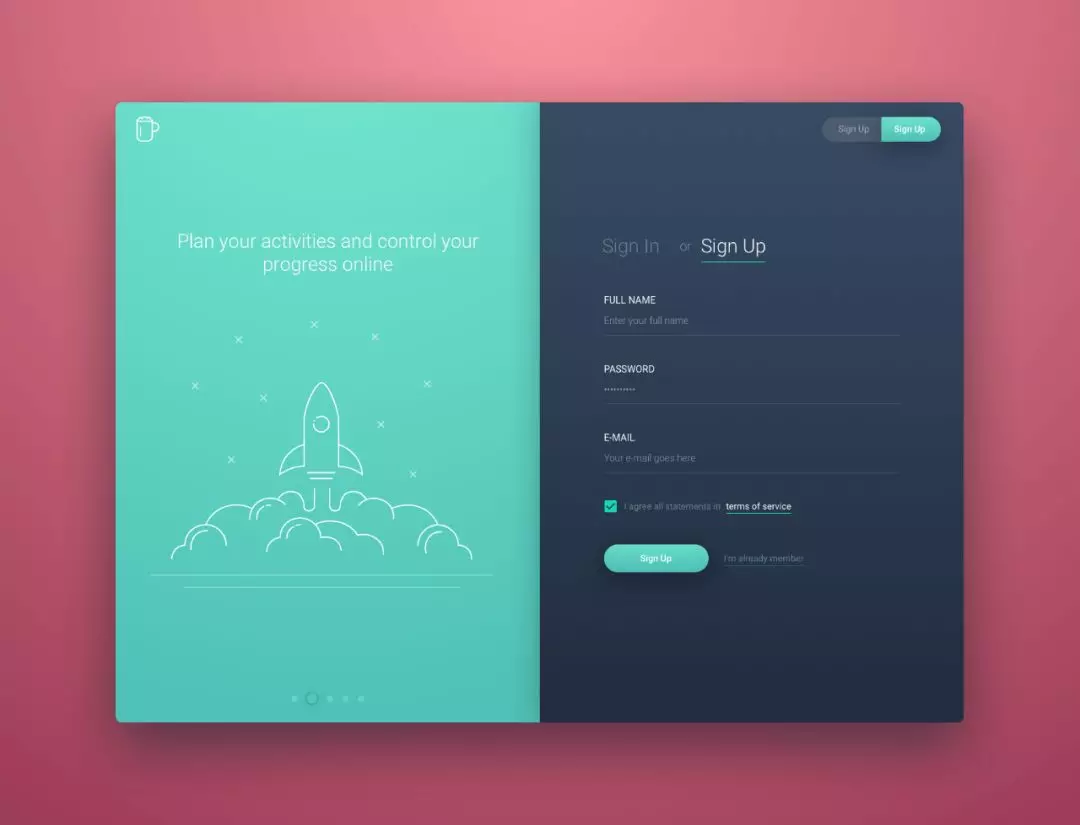
内容少的web注册页:输入线+顶部标签(Dribbble)

移动端:输入线+左对齐标签(链家)

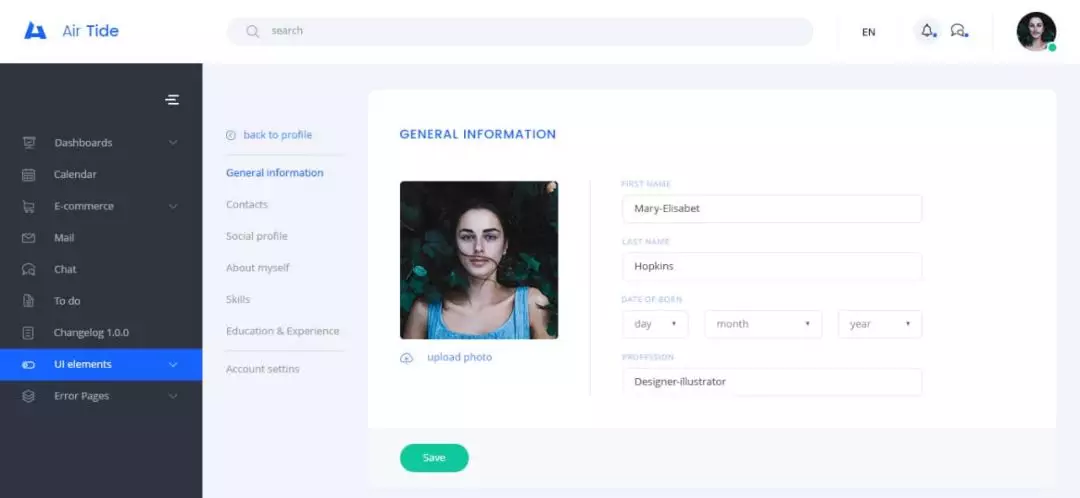
内容少:框容器+顶部标签(themeforest)

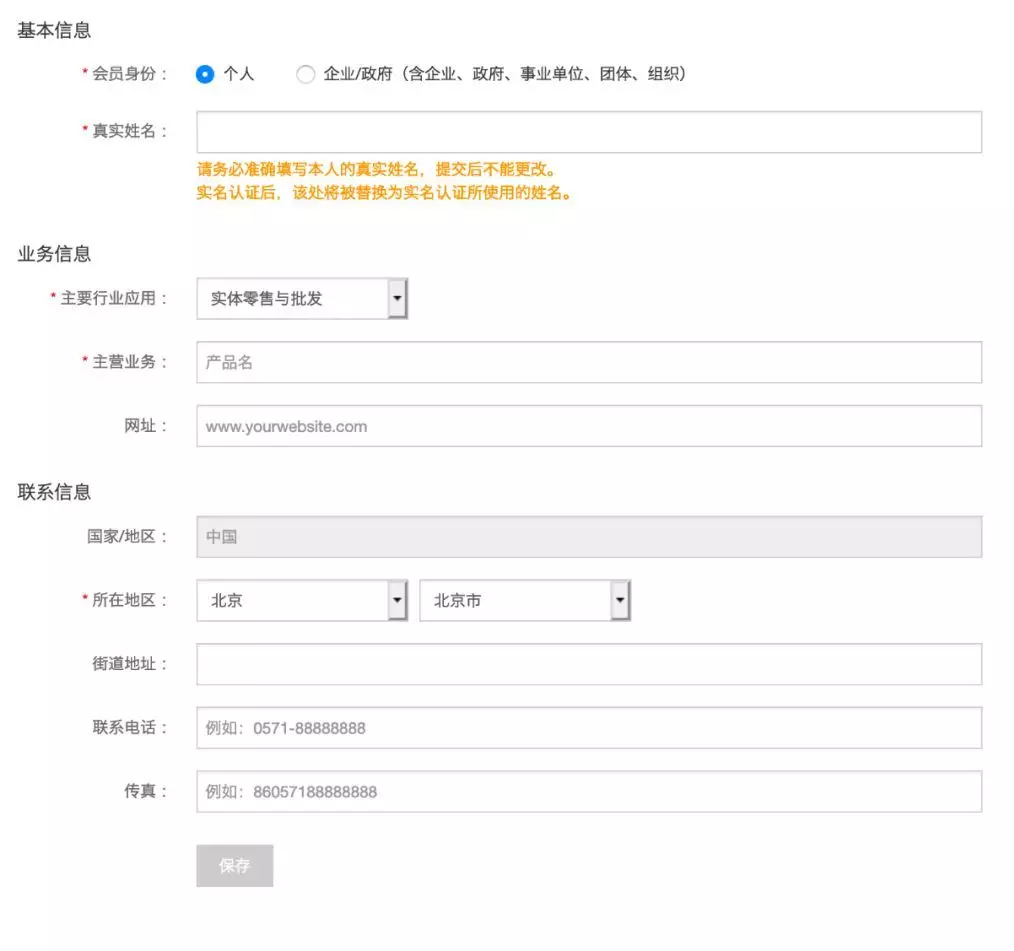
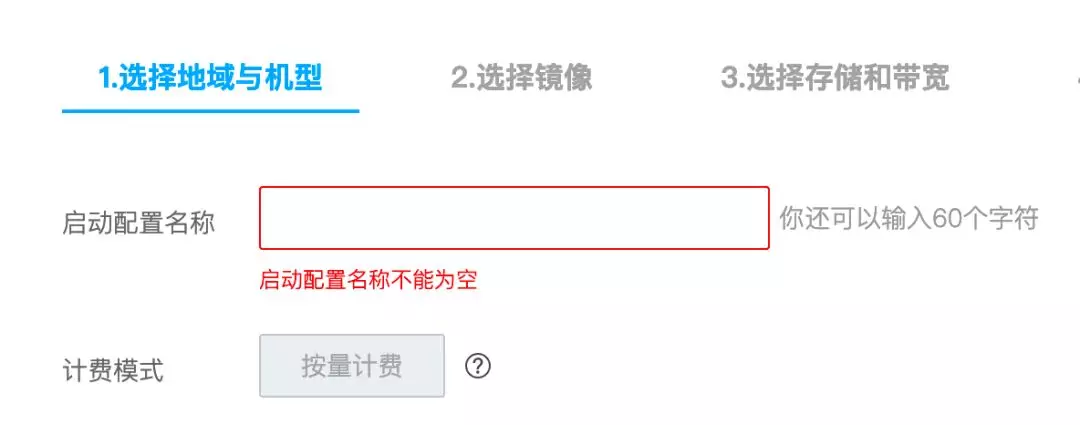
内容多、用户熟悉:框容器+右对齐标签(腾讯云控制台)

一看就很复杂:框容器+左对齐标签(阿里云后台)
tips:
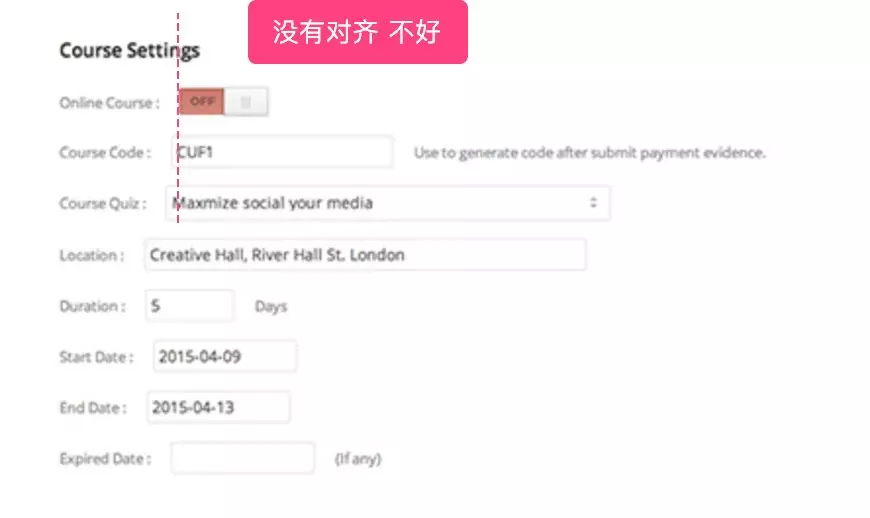
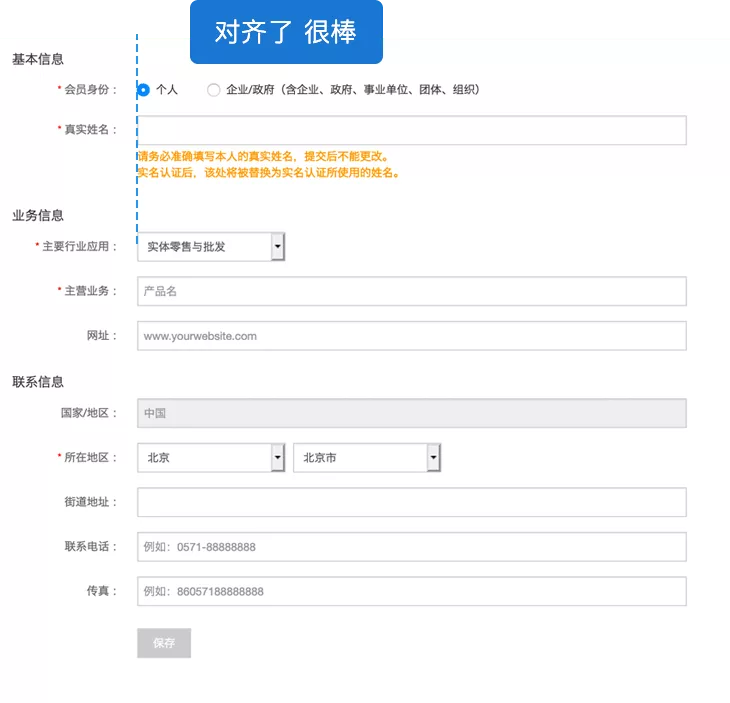
请注意不管标签左还是右对齐,矩形框都应该左对齐;


文字标签宜简短,尤其在移动端,尽量不超过六个汉字(蚂蚁金服);
英文标签不要所有字母大写,首字母大写即可。
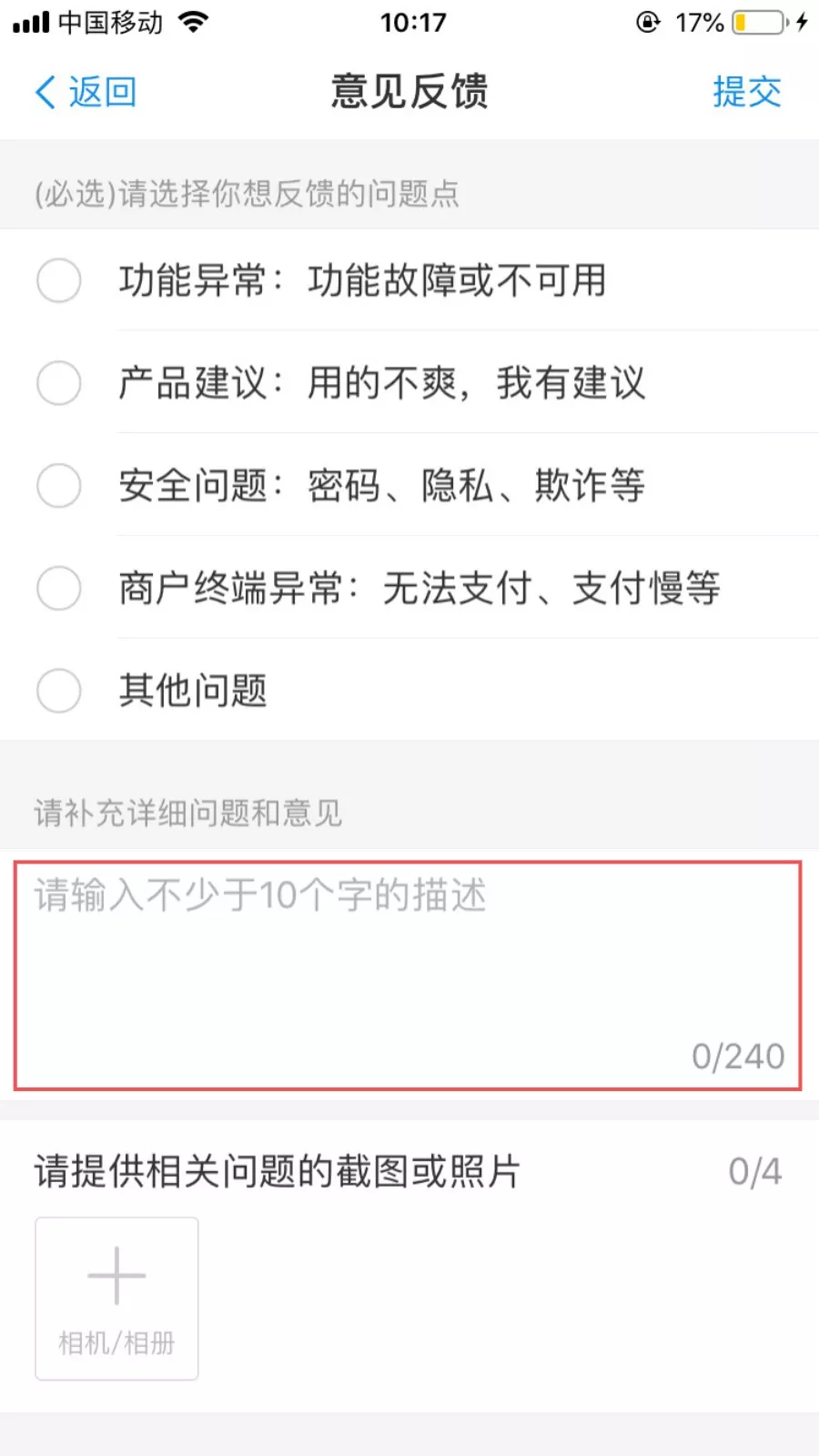
必填和可选标记
经常见到表单页中一些标签打了“ * ”号,大家便知道意思是必填(required)。除了用星号,必填还可用汉字“(必填)”放在标签后。我们在设计中,如果遇到一页表单的大多数字段是必填,那么需要标出的不是必填,而是可选(optional)内容。也就是说,标出少的那一个,如果两者各占一半,那就二选一。

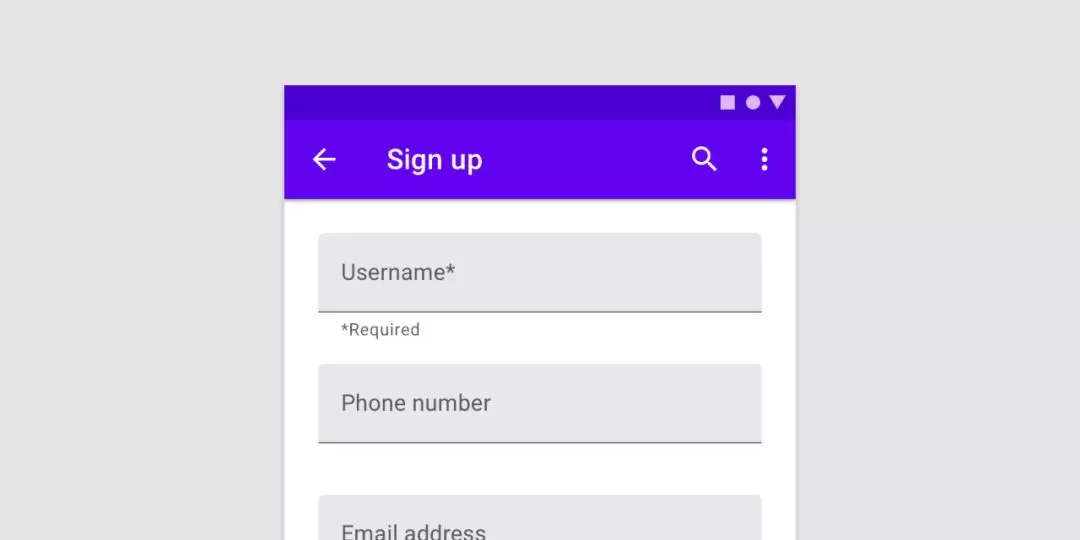
星号表示必填(Material Design)
tips:
考虑到不熟悉UI语言的用户,请在必填符号“ * ”的附近说明该符号的含义;
有的页面不像表单页那样复杂,不必标出必填or可选,但应在所有必填项填好后,再点亮跳转到下一步的按钮,如登录注册页。
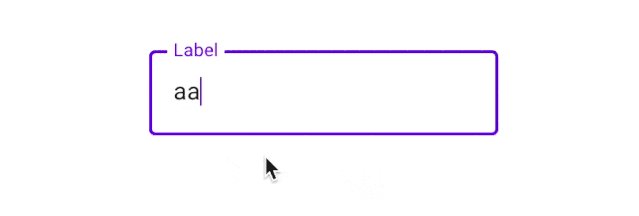
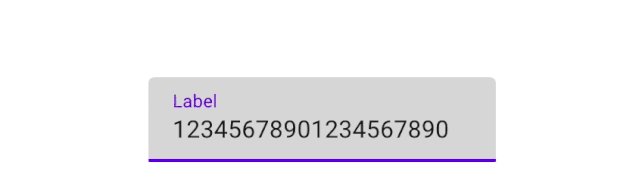
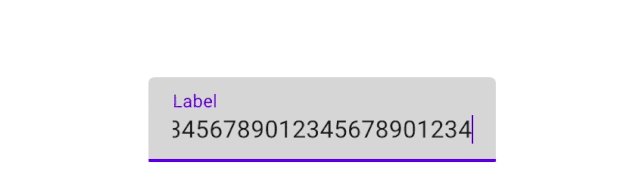
浮动标签,是现下流行的一种标签,也是谷歌的官方做法。默认情况下,标签在框容器内部,输入状态下,标签移动到的框的上边并停留。优点是节约了单独的标签位置,动效提高用户体验感,不足是原本该放占位符的地方被标签占据了,因此可能还需要在容器下方单独写一行帮助文本(下文介绍),而且研究表明:空的文本框容器更吸引人的注意,而填充了标签的文本框会让人易忽略。因此建议:只在不需要更多的帮助文本且当节约空间是设计重点时才使用浮动标签,切记浮动标签在默认状态要用浅色。谷歌材料设计目前就是深色,这可能会让人误解为已填,这样不好。

材料设计的浮动标签
3. 占位符文本
占位符,是指在用户未输入时,预先占据文本框内位置、用来描述该文本框的输入规则、且颜色不太显著的文本符号。
当用户输入内容时/输入完成后,占位符不再存在,而是被输入文本(见下文)代替。前面也讲过:占位符和标签的区别在于:标签不会随着输入状态变化而消失。
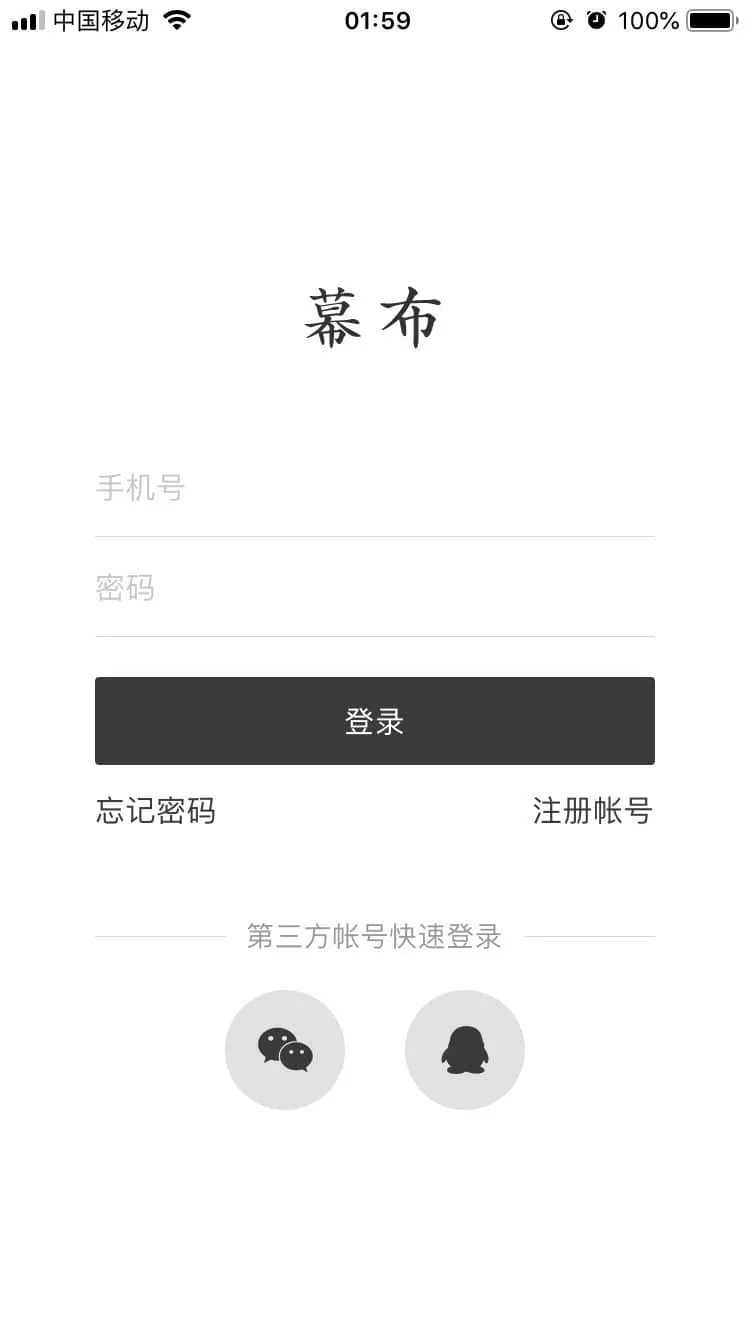
有时,可以只使用占位符而不要任何标签,这主要是在一些很简单的界面才用到(文本框较少且用户熟悉),例如上文中的搜索框,又如登录注册页:


左:有占位符、有标签;右:有占位符、无标签
但当界面中文本框较多时(多于3个),纯占位符就不再适合。原因:
1. 当占位符被输入文本代替,繁杂的文本框让用户容易忘记每一个对应的含义,不方便检查。
2. 整屏的纯占位符容易看起来像是已经填好的输入文本。
占位符位置
无标签时:占位符可以左对齐、居中对齐。居中对齐只在只有一个文本框时才用,比如搜索框:

只有一个框,占位符可居中对齐(Dribbble)
有标签时,占位符绝大多数是左对齐,只有一种情况下可以选择右对齐,即移动端的输入线文本框:

移动端常见的占位符右对齐(链家)
tips:
占位符要简短,不要换行,若超出框,超出部分截断;
千万不要把占位符设计得像已经输入的文本,所以颜色要浅。框多的时候尽量不要占位符,因为很多用户只是大致浏览;
色弱人士不适合用占位符因为颜色较浅。
4. 帮助文本
帮助文本是靠近输入位置的一行小字,具体位置不限。当标签+占位符都不足以介绍文本框,或当用户正在输入时因占位符消失而需要更多提示时,可以使用帮助文本,帮助文本可以一直存在,也可以只出现在“正在输入”或“完成输入”状态。
帮助文本宜简短、不要换行,颜色不能抢了输入文本的风头(出错信息除外)。
帮助文本还可以展示出错信息(error message)和字符计数器(counter)。出错信息的出现时机:即时。不要等用户填完了页面所字段、点击提交时才出现,尽量在鼠标点击到文本框外,或按了回车键、空格键时就及时出现。

出错信息和字数提示都是帮助文本(腾讯云)

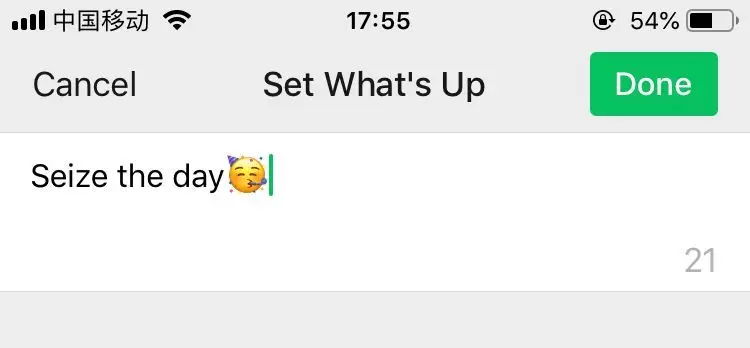
微信个性签名的字符计数器(右下角)
tips:
出错信息尽量不用弹框展示,那样有点小题大做,且弹框一关掉就无法看到,平添了操作步骤;
出错信息尽量不换行,如果非要换行,注意和下一个文本框拉开距离。
5. 输入文本
只有在“正在输入”和完成输入后才出现。如果有占位符,则输入文本会在相同的位置替换掉它,唯一的变化是字体颜色,需要更显著。
位置
和占位符一样。
大段输入文本
有时输入文本不宜太长,可以用帮助文本提醒用户,但如果大段文本是难免的,请参考以下:
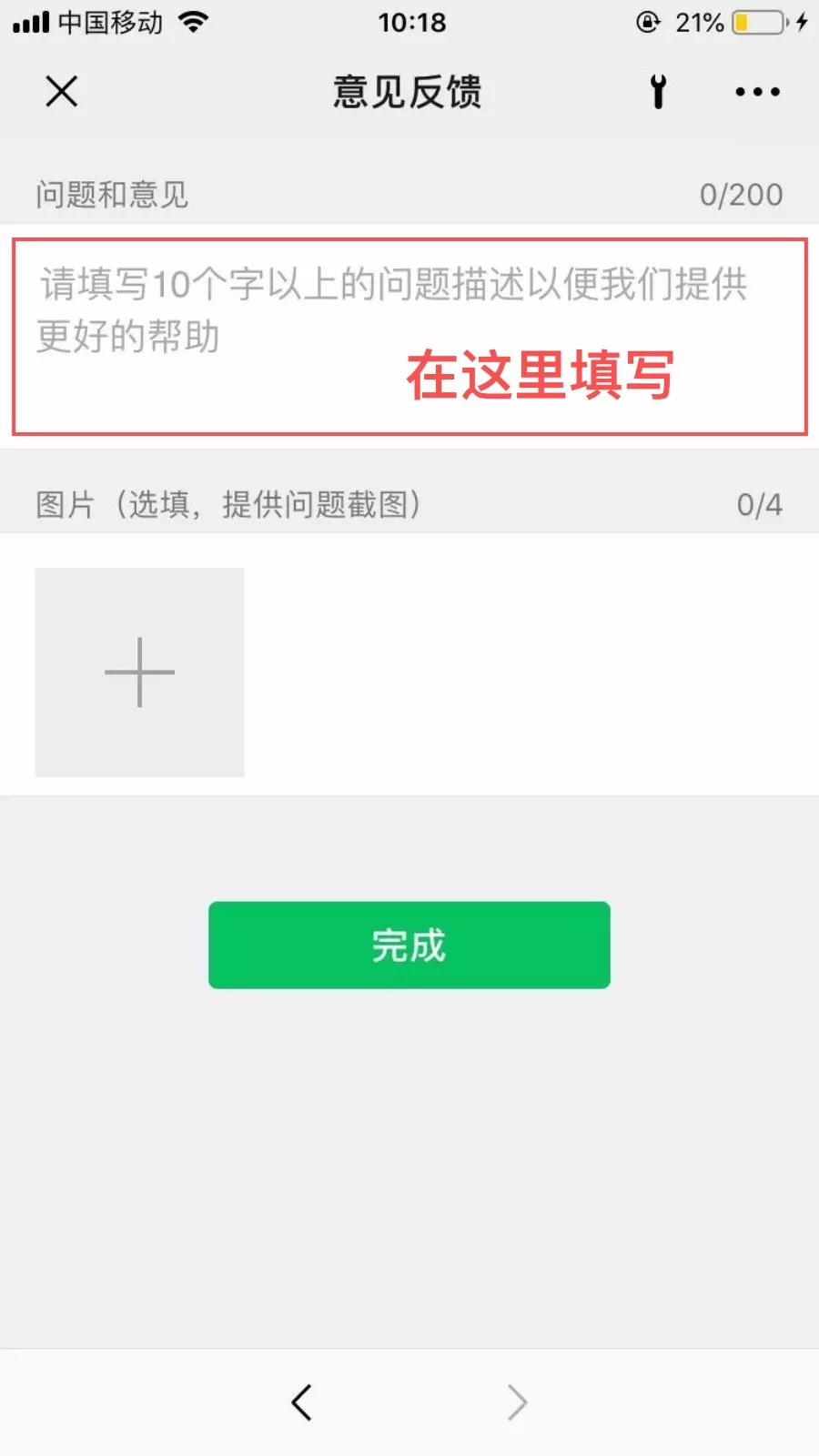
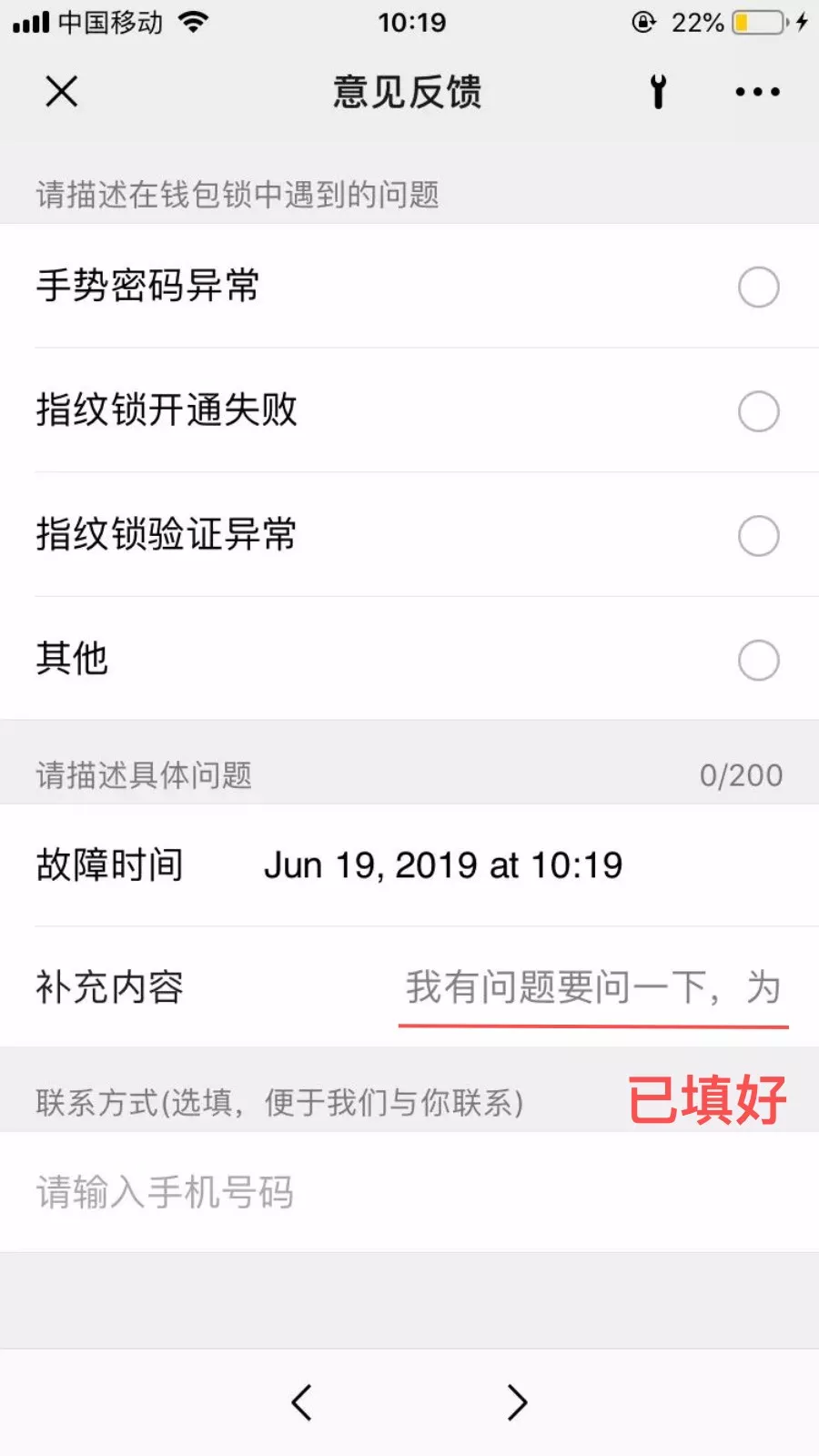
1. 移动端打开新的页面输入:



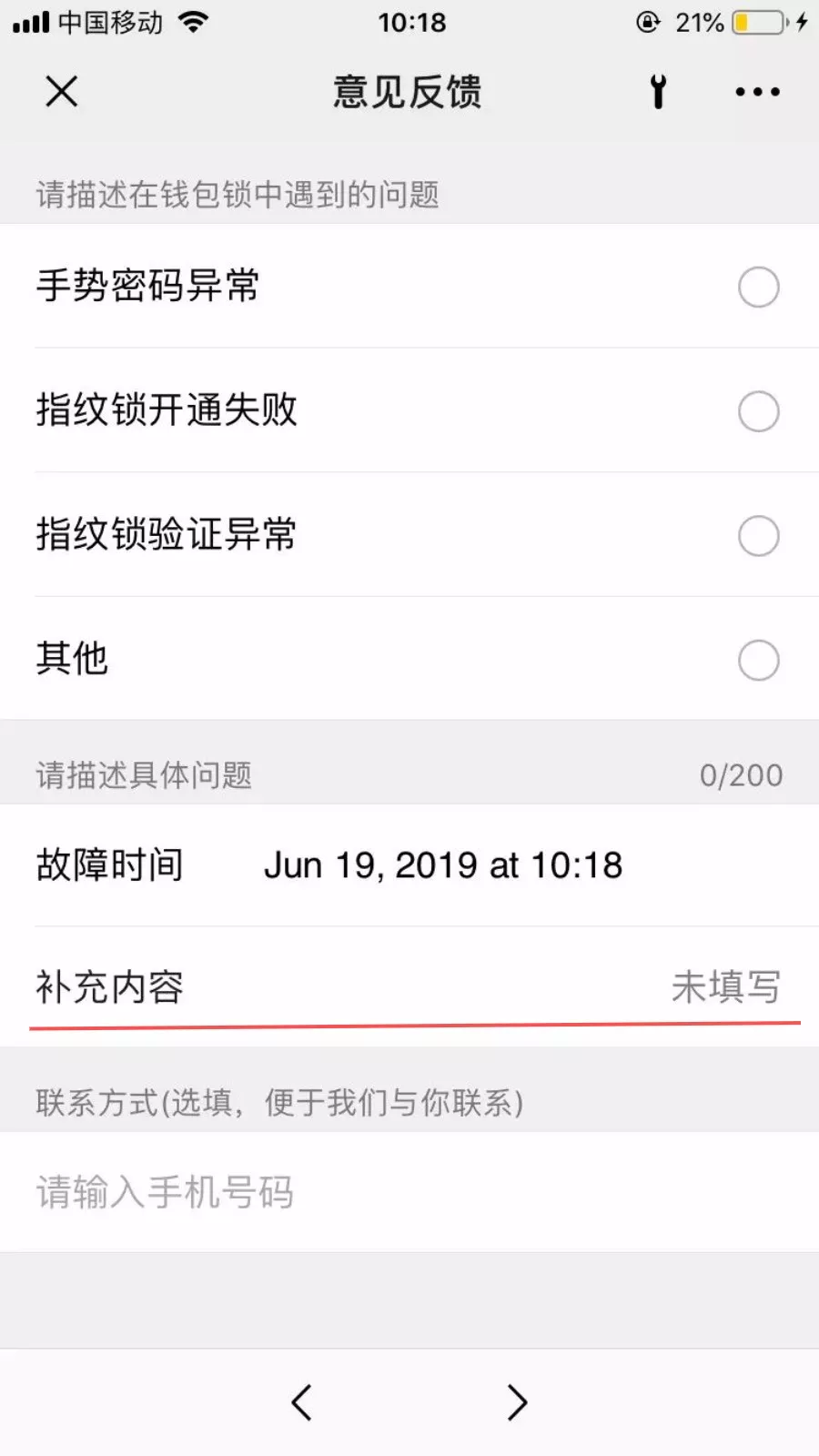
来自微信
2. 使用多行文本框(muti-line text field)。
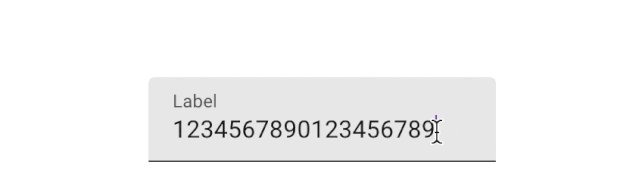
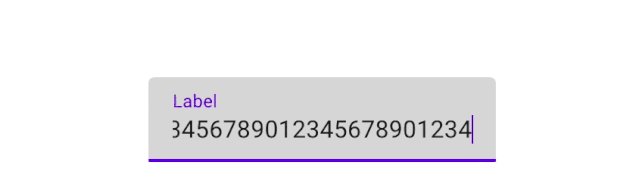
在默认的单行(single-line)文本框中,随着输入内容超过容器,输入文本会向左移动:

单行文本框,向左滚动(谷歌)
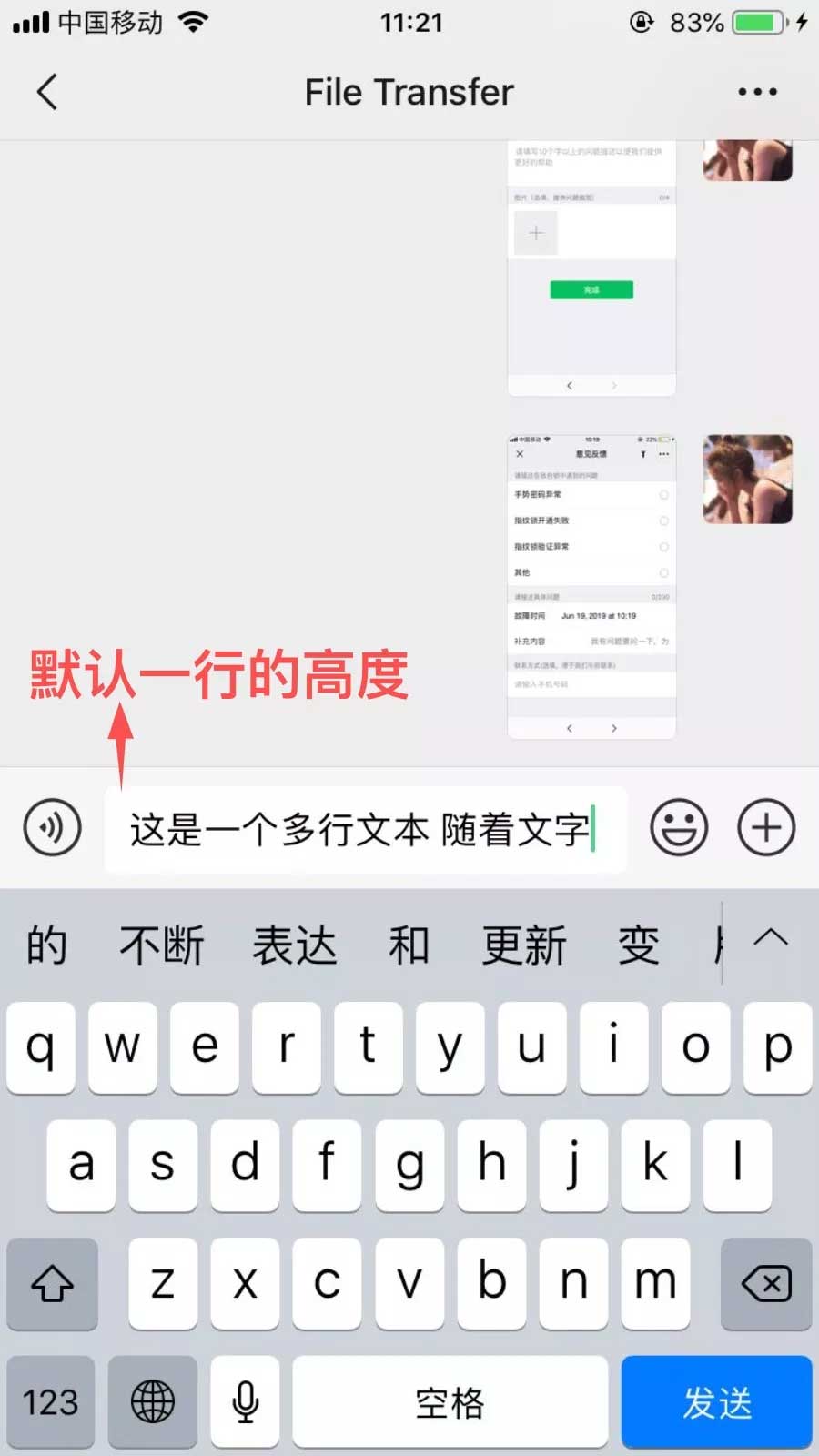
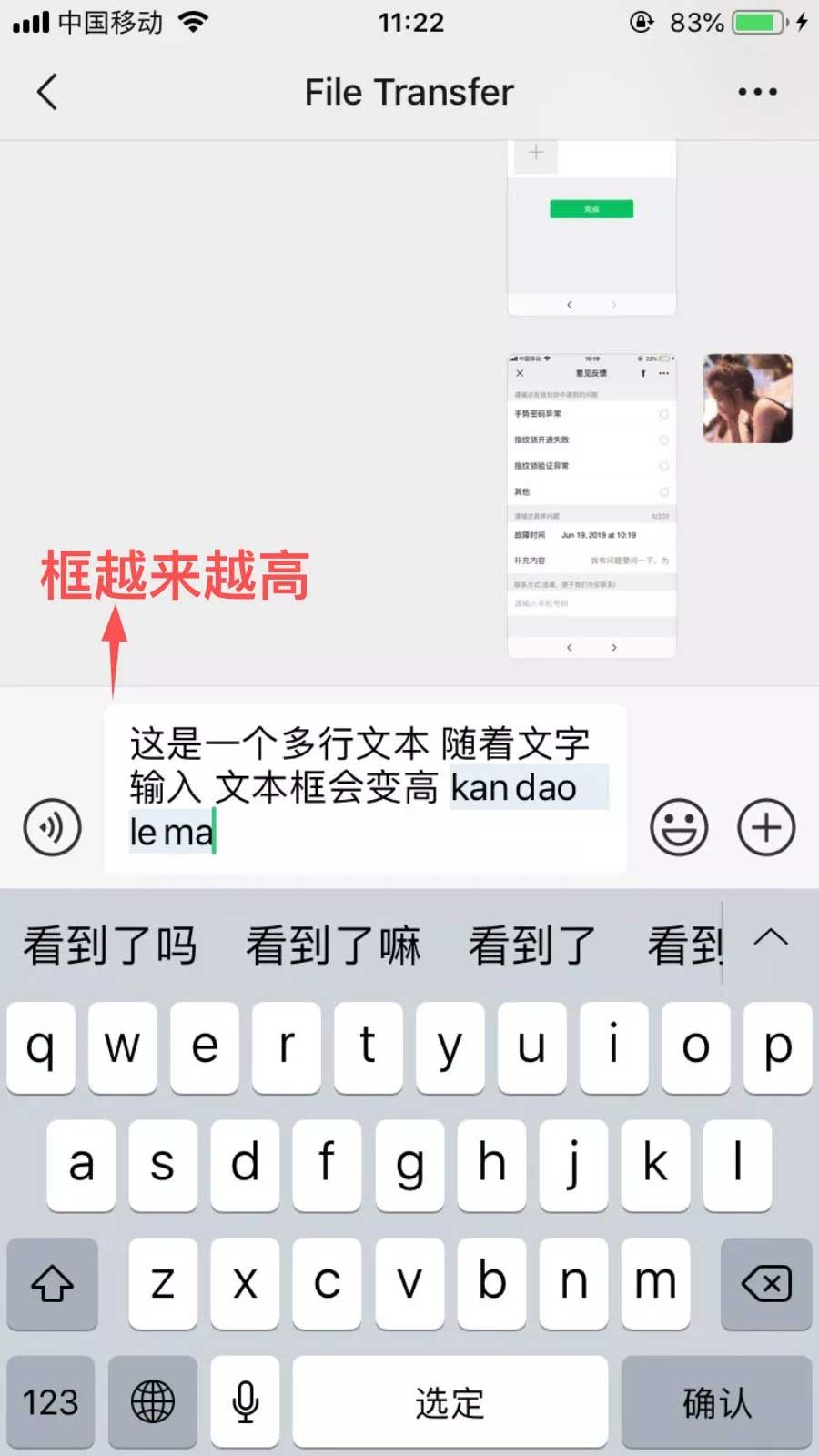
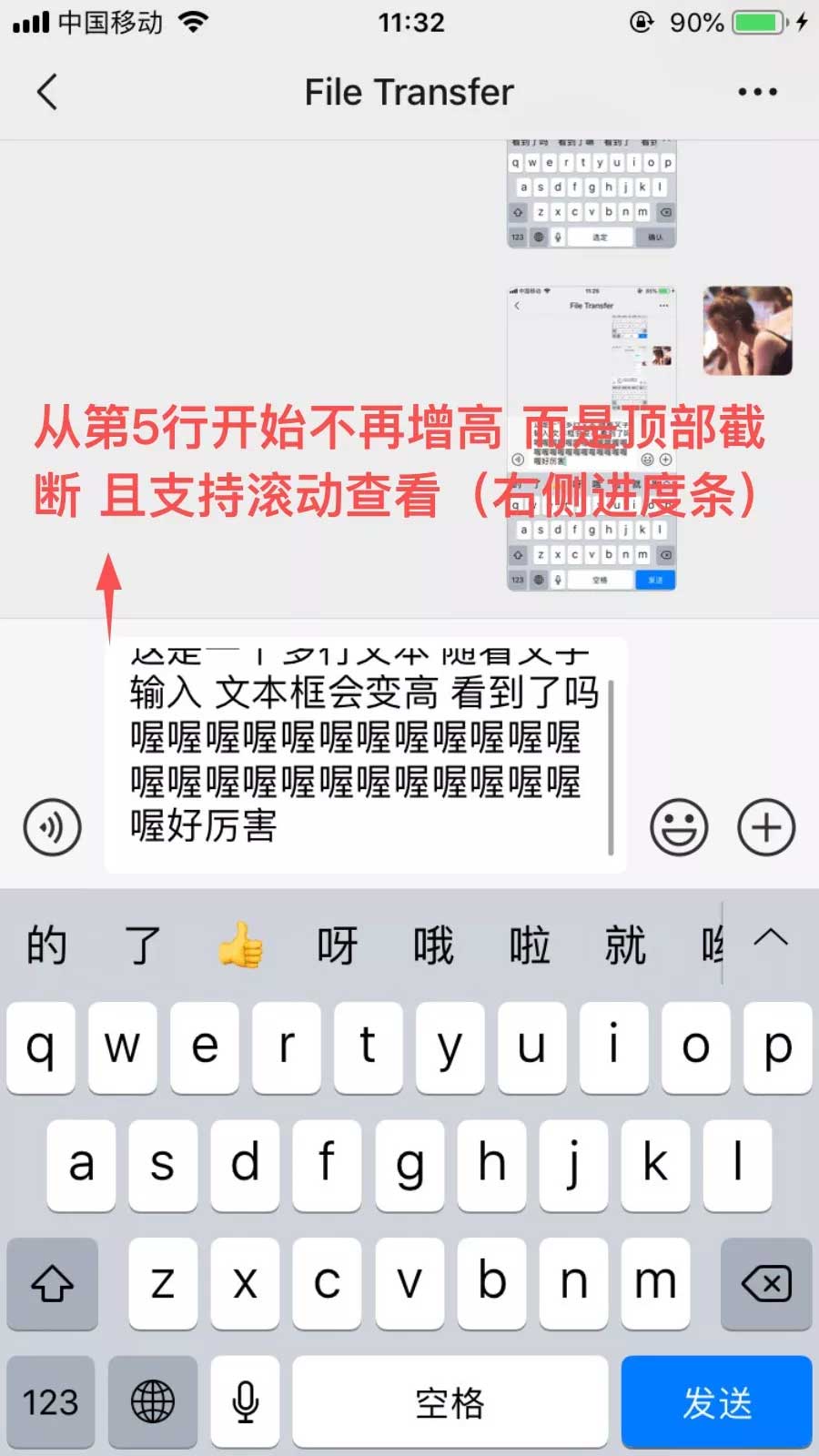
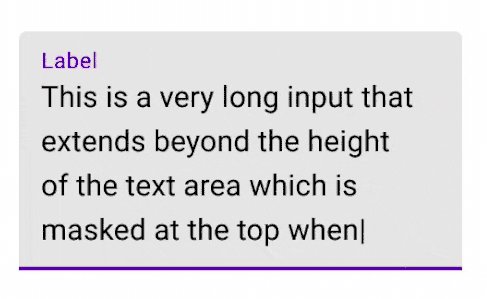
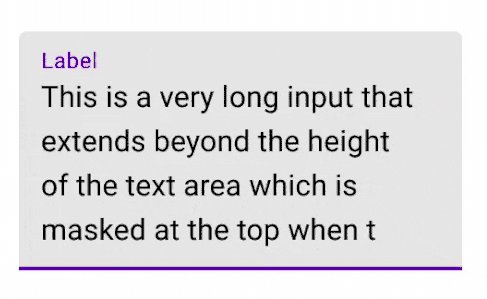
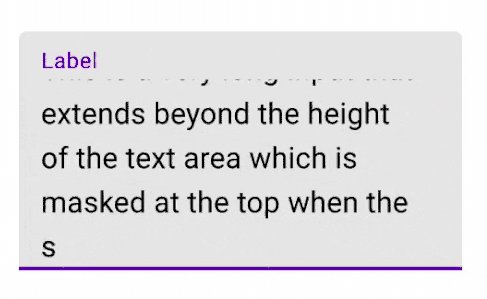
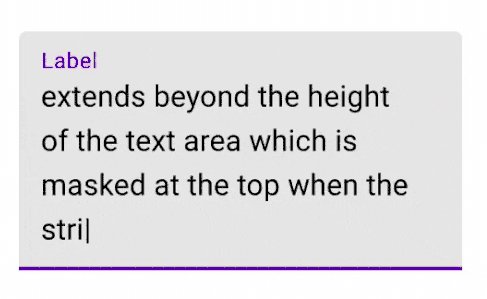
而在多行文本框中,文本不会向左滚动,而是文本换行、容器随文本垂直增高:用户在输入前N行时,文本框的高度自适应、越变越高,超过N行时,高度不再增加,文本顶部被截断,且此时文本支持垂直滚动查看。例如,微信N=5:



3. 使用文本区域(text area)。
文本区域高于单行文本框,且高度固定,溢出文本会换行,当光标到达容器底部时文本垂直滚动:


文本区域,高度固定(左:谷歌,右:微信)
tips:
总结:单行文本和文本区域的容器尺寸不变;多行文本的容器宽度不变,高度自适应变化。
输入完成后
输入好的文本,如果展示不完,对溢出的部分可用三种方式处理:
截断(clip)
换行(wrap)
省略(truncate),省略号可以放在文本前、中、后位置,这取决于文本哪个部位最不重要。



从左至右:截断、换行、省略(macOS)
对这种展示不完的文本框,悬停时应该有工具提示条(tooltips)来展示完整文本。
tips:
使用自动完成(autocomplete)提升效率

6. 格式化标记
有时候输入文本带有特定格式、特殊字符。它们有的作为分组字符(grouped characters)位于输入文本中间,如电话号码的连字符、金额的分位符;有的作为后缀(suffix),如邮箱的“@域名”、中文货币单位;还有的是前缀(prefix),如西文货币单位美元
关键词:h5论坛 微信客服 h5页面用什么开发


