 资讯详情
资讯详情今天想以一种新的讲课方式来讲这些知识,并去除了专业化来降低理解力,所有的知识全部解析到最小化,所有信息也会进行标注说明,尽量用图解的形式去表达含义来降低理解力。只要大家能认真学,保证每一个人都能掌握这些知识,比较难理解的知识我以后会以视频的形式来为大家进行讲解。
还是要强调一下这两点:“尺寸不是绝对的,还是要根据设计师的经验与审美来决定”;“固定数值是引导新人去理解规则,之后要根据自身的理解去找到属于自己的规则”。这两点须知还需要大家去理解一下的。另外大家如果看不清图片细节,可以按住“ctrl”键加“鼠标滚轮”,把视图放大到175%,就能看到未压缩的原图了。
开篇结尾我想借用《降临》这部电影来引发一种思考,到底是“思维决定语言”还是“语言决定思维”。这个理论美国语言学家萨丕尔及其弟子沃尔夫提出。称为“萨丕尔·沃尔夫假说(Sapir-Whorf Hypothesis)。好的我们带着这个问题往下看,文章末尾有我对这个假说延伸出的问题与思考,也欢迎大家能一起探讨。
目录
1.1 选择器 – 样式
1.2 拆分要素 – 选择框
1.3 拆分要素 – 选择菜单
1.1 选择器 – 样式
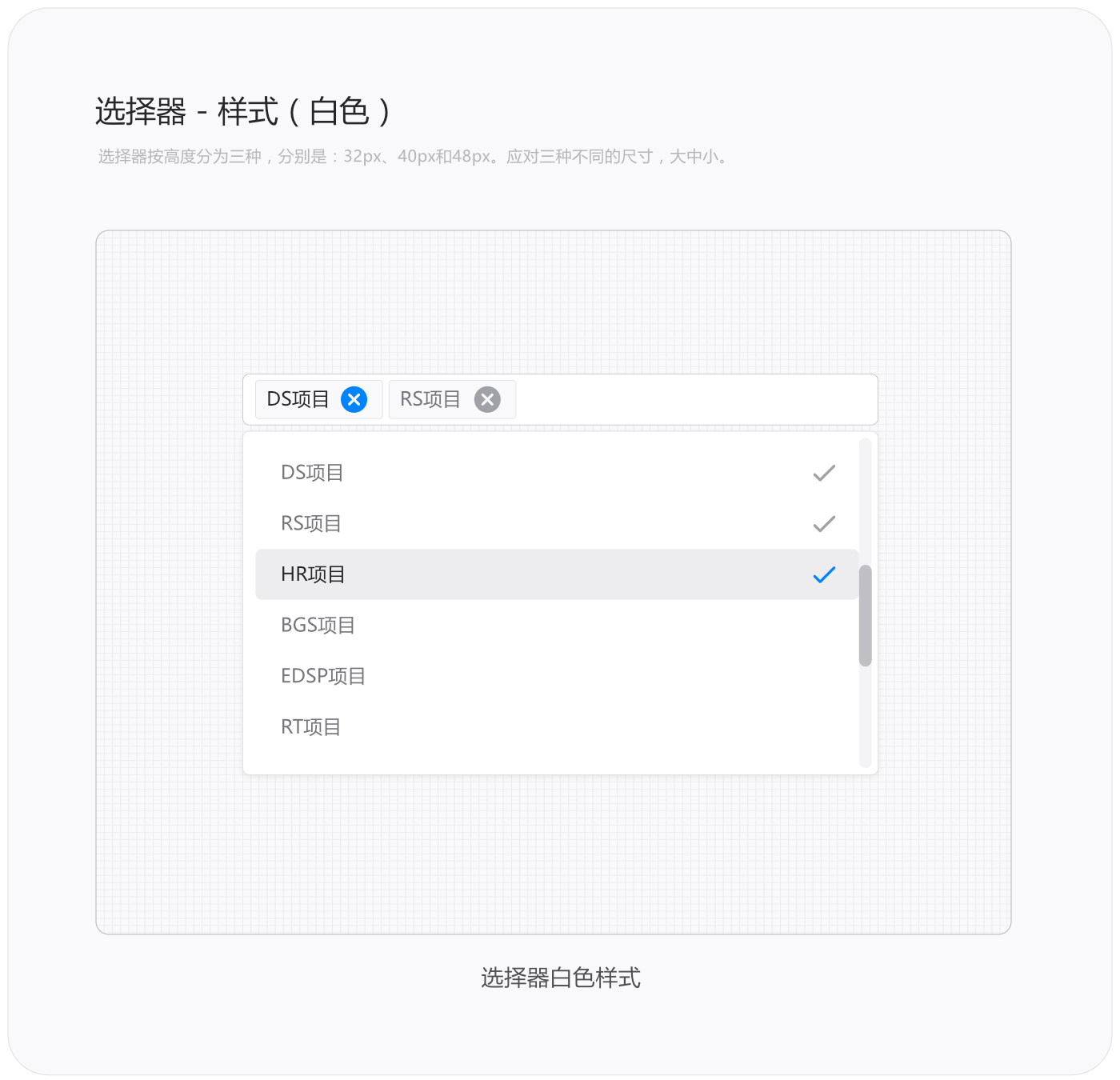
先来了解一下选择器的样式,选择器也是分为黑白两种颜色和三种尺寸,三种尺寸分别是小尺寸(32px)、中尺寸(40px)、大尺寸(48px)。大家也可以根据自己的理解和实际项目需求自行搭配,例如小尺寸(32px)、中尺寸(36px)、大尺寸(40px)等等… 下图展示了选择器的两种颜色。

图中所示的组件是根据小尺寸(32px)的高度来进行绘制的,下面会讲解如何绘制小尺寸(32px)、中尺寸(40px)、大尺寸(48px)这三个尺寸。

1.2 拆分要素 – 选择框
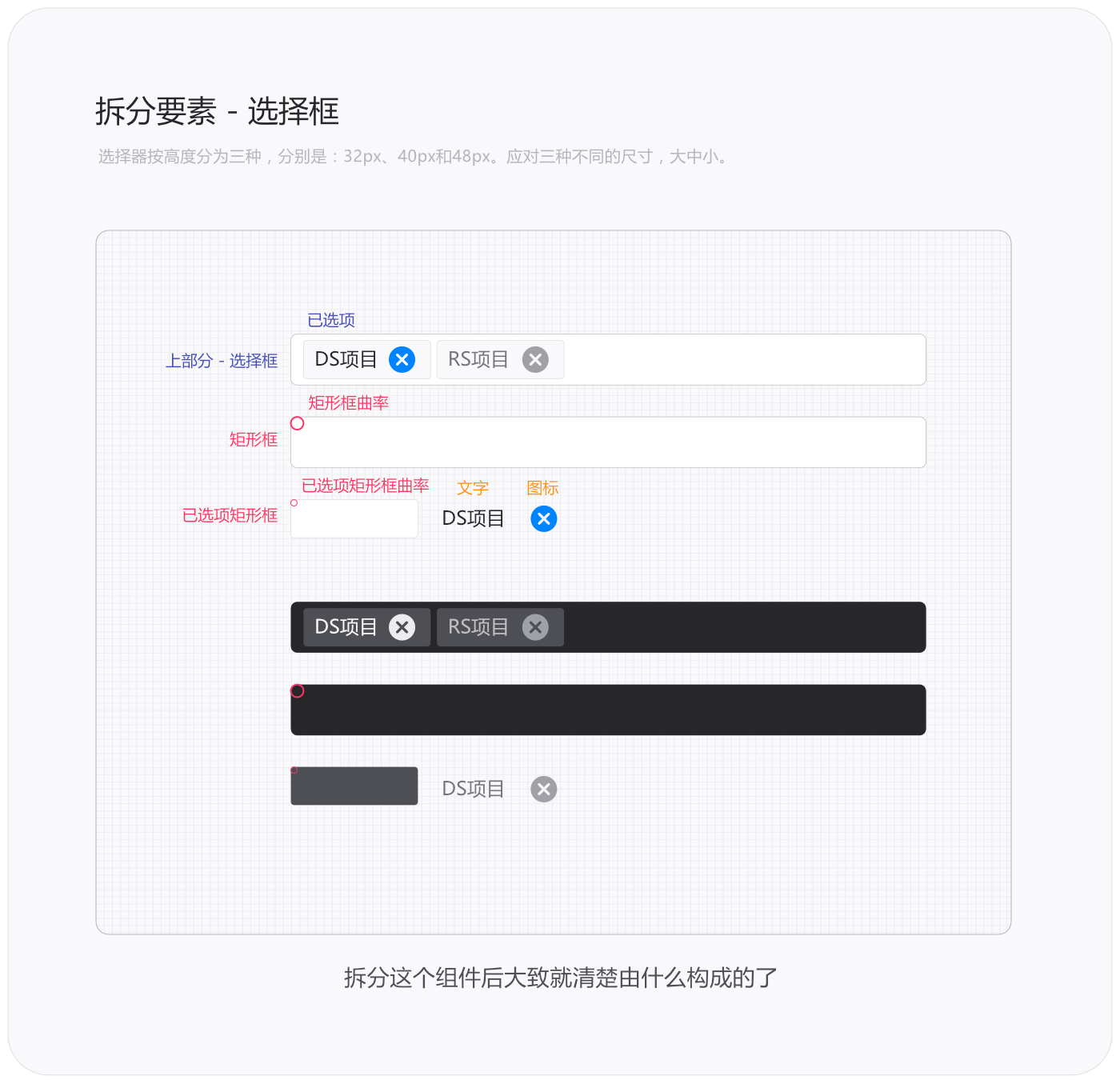
我们先把选择器这个组件中的所有要素全部进行拆解,这样就清楚这个组件都由什么构成的了。选择器组件分为上下两部分,上部分我称为“选择框”,下部分我称为“选择菜单”。那先拆分上部分 – 选择框,解析它的构成。如下图所示,选择框的上部分由矩形框、矩形框的曲率、已选项、已选项矩形框、已选项矩形框曲率、文字和图标构成的,接下来逐一进行讲解。

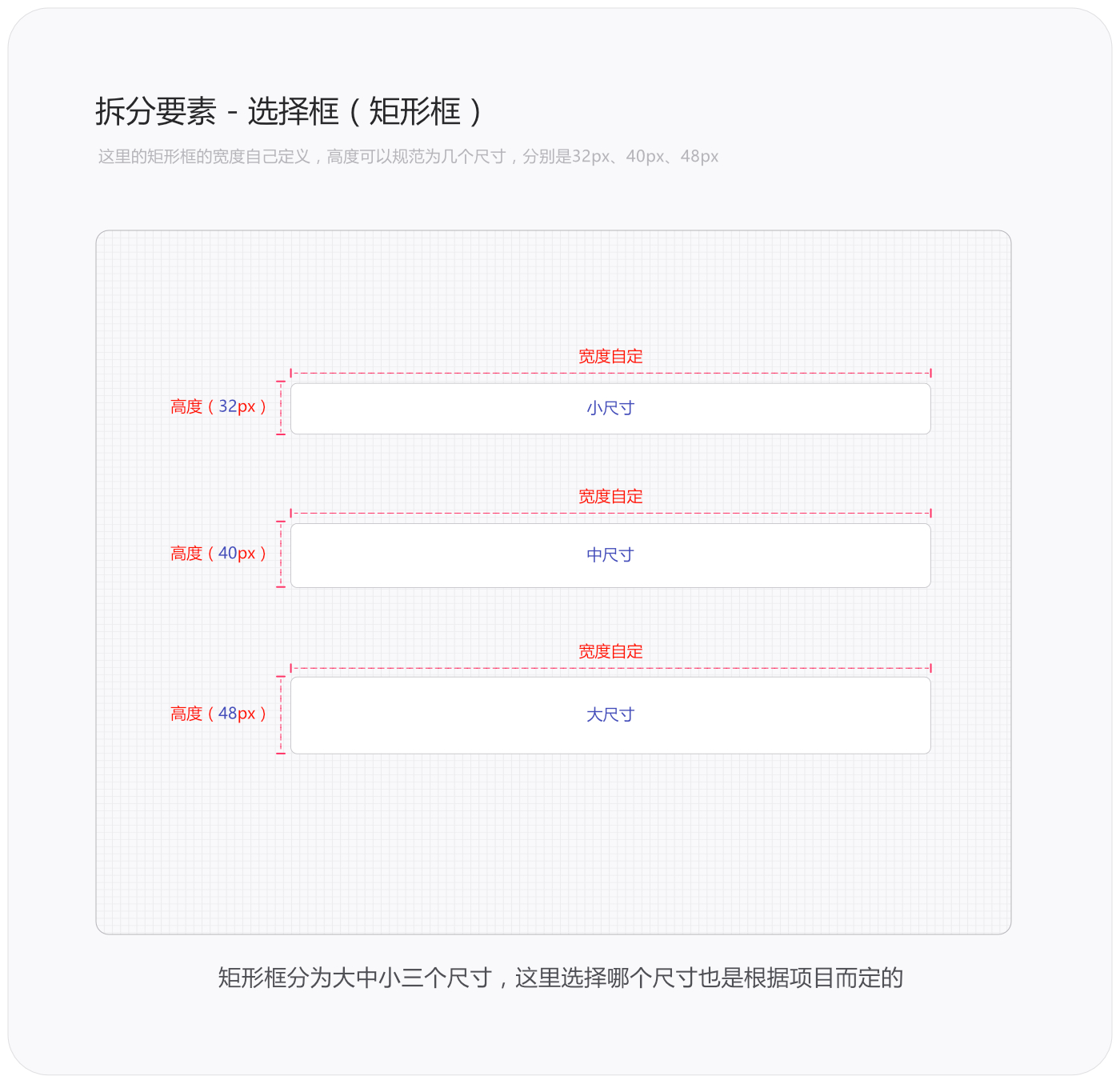
我们先来绘制一个矩形框,矩形框的宽度大家自己定义就行了,而高度有小中大三种尺寸选择,大家要根据自己的实际项目来进行相对的选择,也可以根据自身理解进行设计,只要矩形框的宽度和高度满足网格基数就可以了。我这里设置的网格基数是4px,高度32px里有8个网格单位,一个网格单位是4px,即32÷4=8,能理解吧。

矩形框的曲率可以设置为统一的曲率,也可以根据不同高度的变化来进行相对的微调整。例如不同高度都可以统一设置为4px的曲率,即4px、4px、4px(一致),也可以根据增数1或2来进行调整,4px、6px、8px(增数为2),或4px、5px、6px(增数1)。但一定要注意的是,不同高度的曲率的增数不能过大,像4px、8px、16px(增数为2倍)这种设置方法就是错误的。

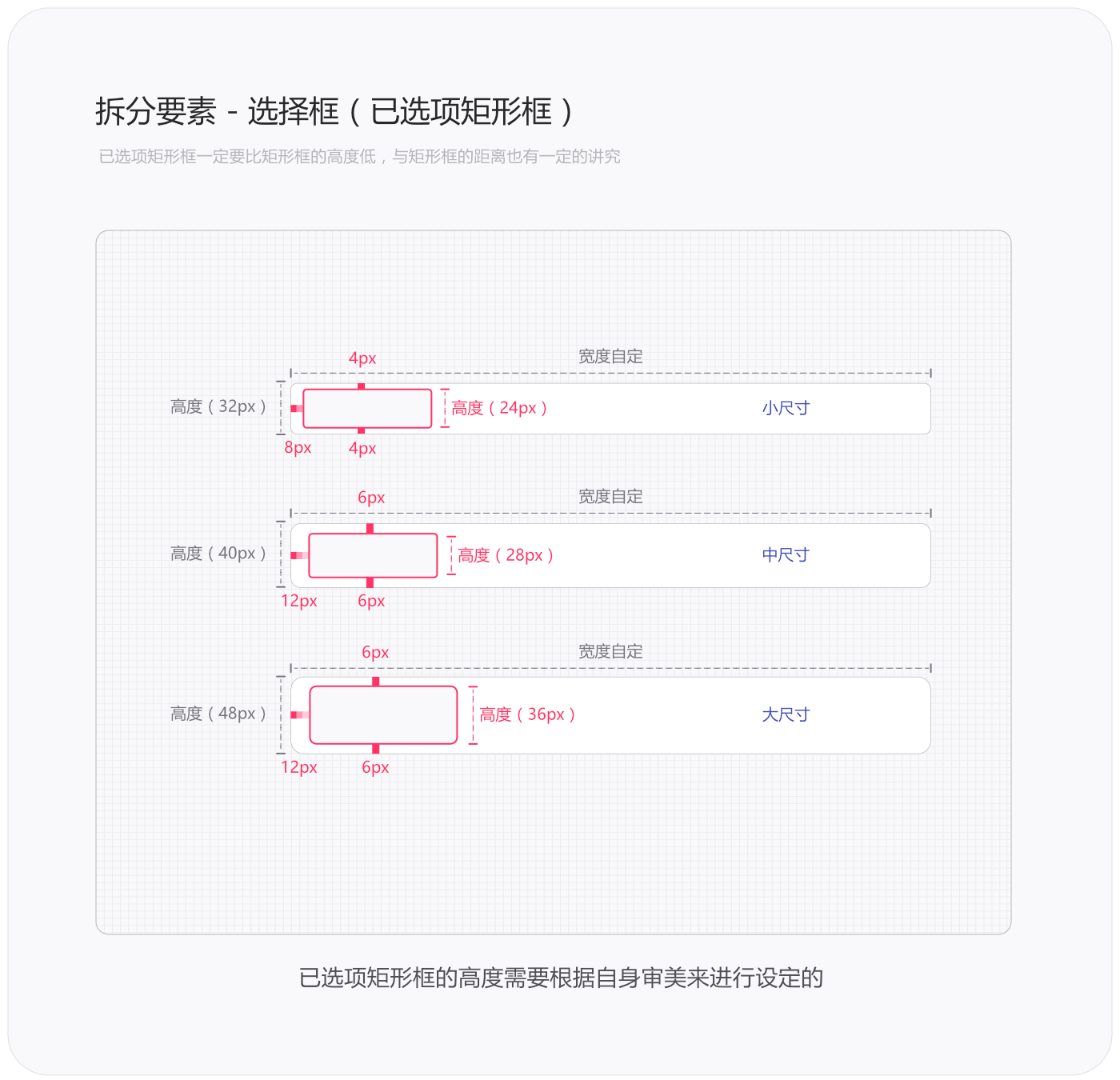
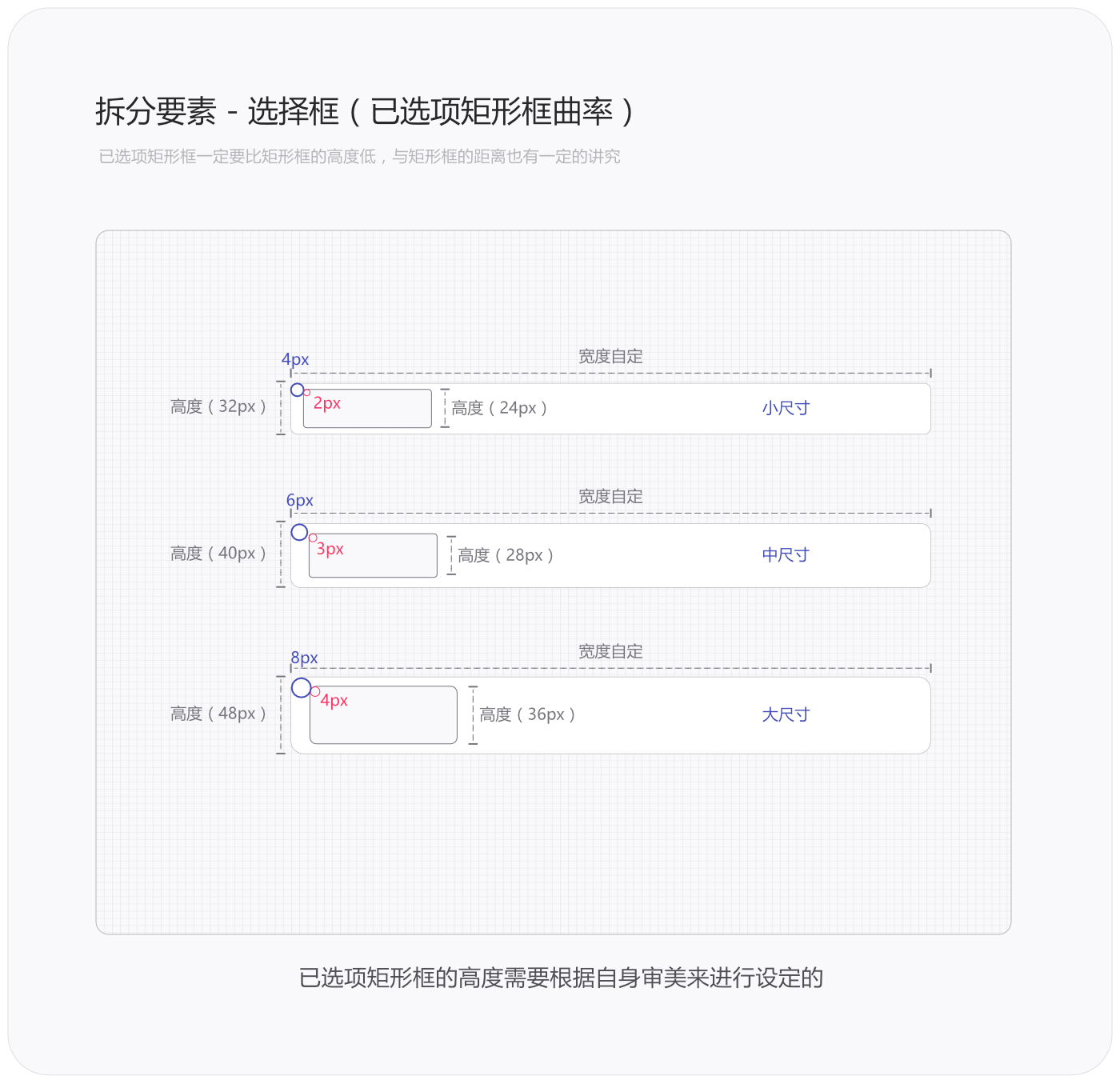
已选项矩形框包含在大的矩形框里。它的宽度是相对的,里面的字数增多宽度也就相对的变宽了,而它的高度要比大矩形框小。这里最难处理的就是已选项矩形框与大矩形框之间的距离,强行按照网格基数来做的话,就会造成已选项矩形框看上去过大或过小的感觉,按照给出的数值自己试一下就明白了。

已选项矩形框的曲率我设置的是外面的矩形框是里面的2倍,例如外面的大矩形框的曲率(4px)是里面已选项矩形框的曲率(2px)的2倍。不设置统一的曲率的原因是因为,大矩形框的曲率如果是8px的话,里面已选项矩形框也设置为8px就会变形,试一下就明白了。

这里有感而发多附张图。外矩形框的曲率应该是里面矩形框的曲率的2倍,我个人是这么设置的,不知道大家怎么看,是站着看,蹲着看,还是躺着看。

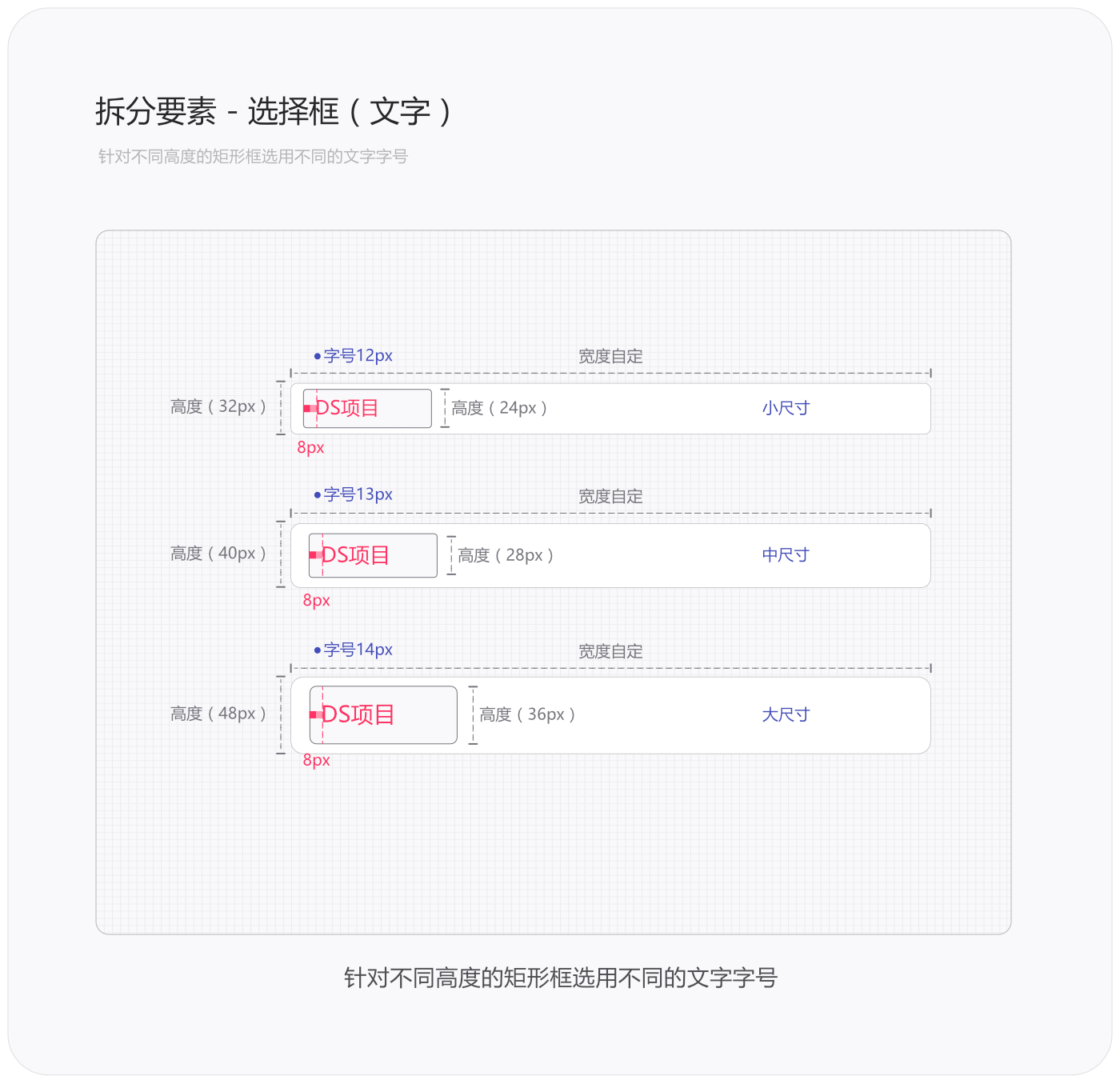
按照上述步骤操作后呢,大体的框架就做好了,现在就差填文字和图标上去了。每种不同高度的矩形框要配置不同的文字的字号。这里我给出我觉得较为标准的字号,大家也可以根据自己的理解和审美自行搭配。我这里做的字号选择是32px的高度对应12px的字号、40px的高度对应13px的字号、48px的高度对应14px的字号。大家也可以32对13、40对14、48对15、怎么搭配看实际项目需求和个人经验了。

文字填好了来看图标,图标这块比较复杂,图标画法从标准化角度来讲分为两种:一种是采用IOS的标准,一种是采用谷歌的标准,一般做B端或网页类产品是以谷歌的标准来画的图标。那如何绘制一个图标这里也比较复杂,谷歌把图标分为“系统图标”和“项目图标”,非常的精细,这篇文章里就不解释了,马上我就会写几篇关于图标的文章,重点讲一下这块的知识,大家也可以去 谷歌MD 下个图标填进去试一试。

附加一些知识,讲一下图标的微交互与微体验。在讲解之前我还是想引发大家的思考。如下图所示有两种已选项的样式,以下两种方式都属于Hover状态,就选择器这个功能而言,用户会频繁的使用“选择”和“去除”这个功能,大家觉得以下哪种样式的体验更出色一些呢?

我认为答案是样式1。从功能角度而言,用户在使用选择器这个功能时会输入自己要聚合的内容,或在选择菜单中找到想要聚合的内容,选择器的内容是已知的,因此选择器中的具体内容将会被弱化,而“去除”这个功能按钮将会被强化。当用户选择完具体内容时会不断出现反悔、选错和对比的情景,这时应该强化“去除”功能好让用户进行相对的选择。那从体验和触点上来考虑呢,如下图所示做成样式2这样就会降低用户的体验,(下图绿色代表触点区域,红色代表无法点击区域)。

能懂得其中的道理就行了,触点区域这块如果是其他使用场景或其他功能,又或样式1的矩形框整体高度过小,那套用样式1的这种体验就是不好的。凡事没有绝对的, 还是要不断的学习与积累,刷新认知,适应需求。如果大家觉得样式1的圆的视觉重量太重了,也可以增加触点范围来提升用户体验,如下图所示。

1.3 拆分要素 – 选择菜单
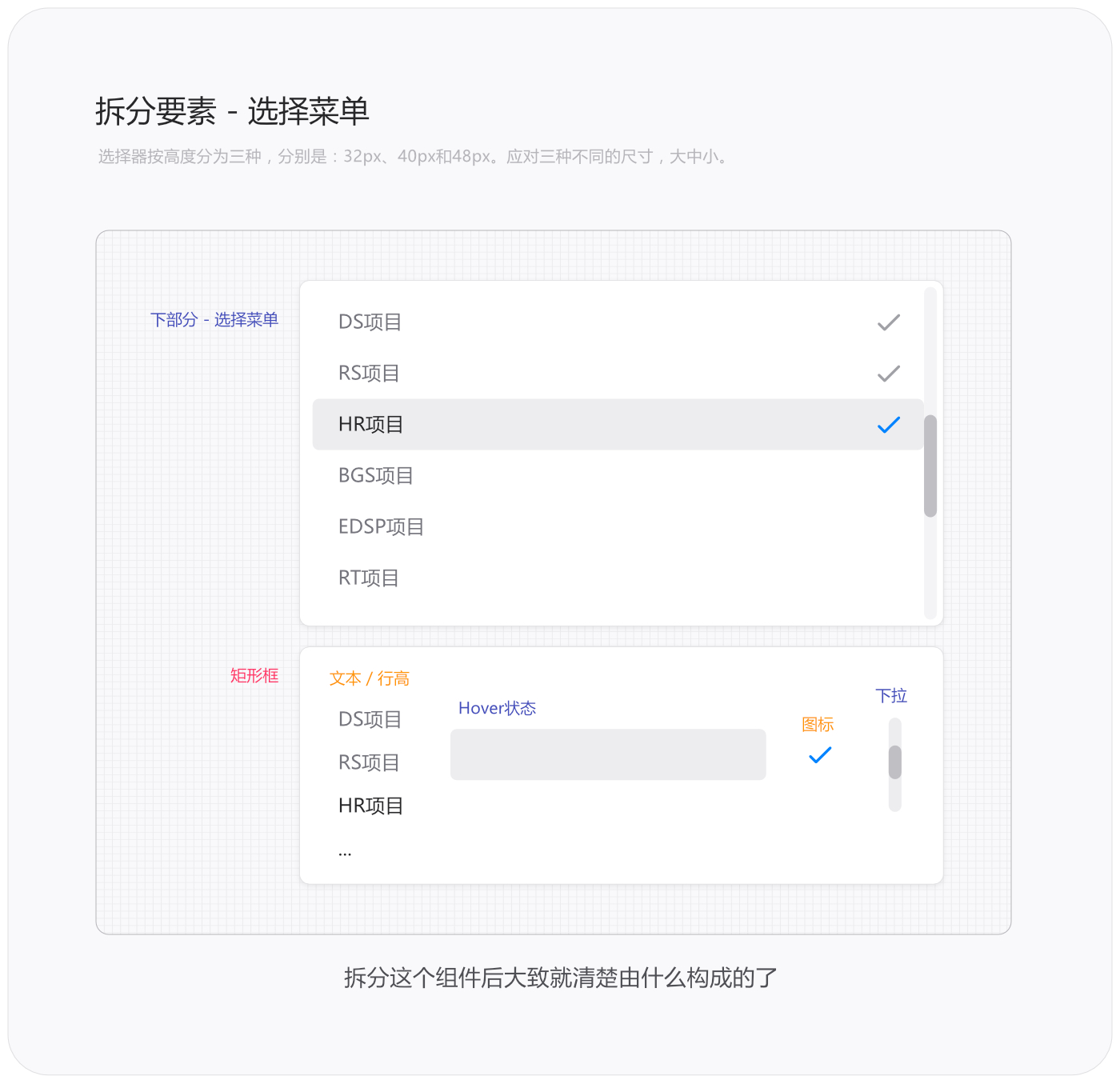
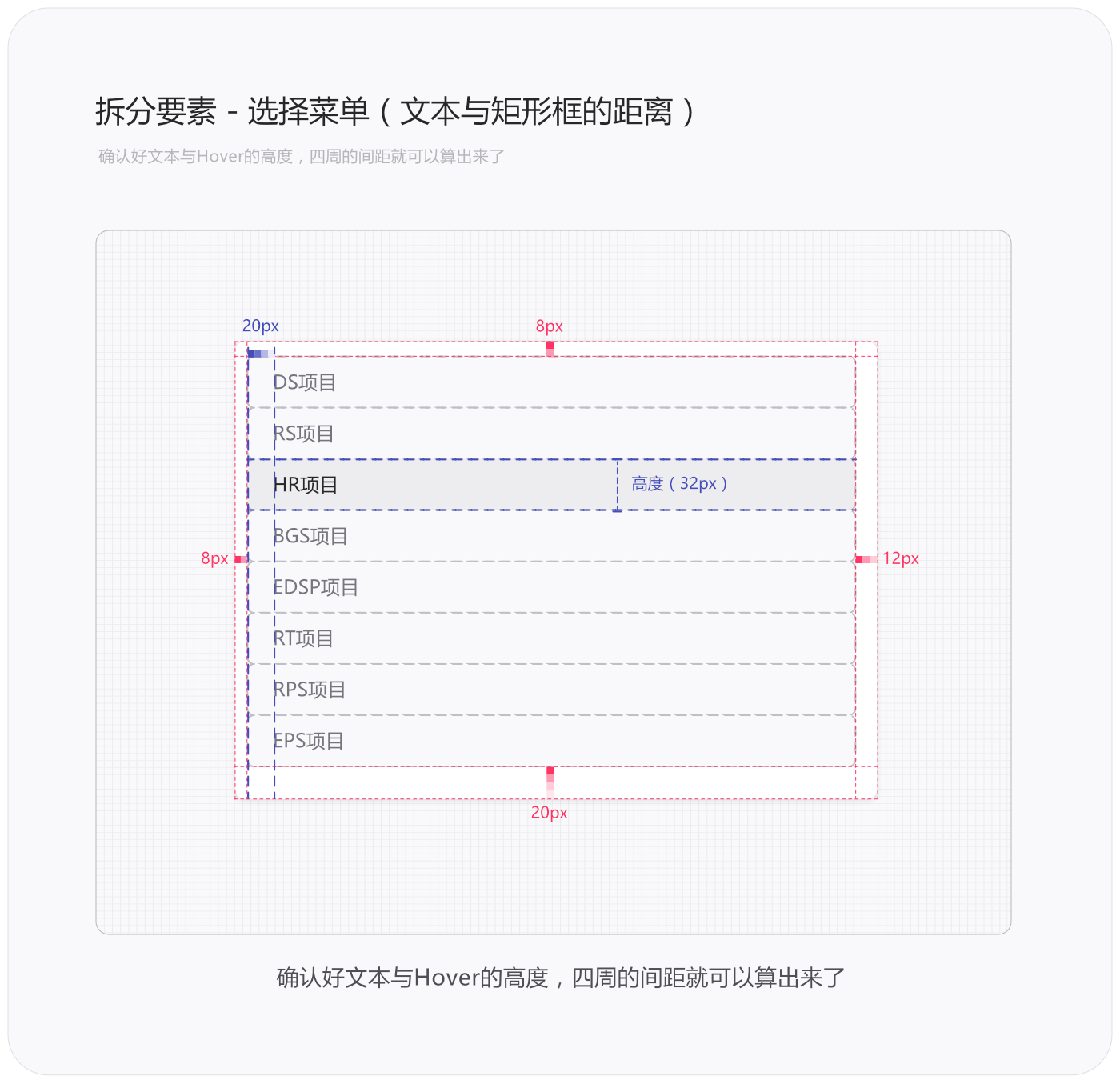
那到这里上部分“选择框”的知识就已经讲完了,接下来看下部分“选择菜单”。同样的我们需要把它给拆了,拆解后才能清楚它的构成。如下图所示拆解后得知,选择菜单由矩形框、文本/行高、Hover状态、图标和下拉条组成。矩形框跟上面的绘制方法相同就不赘述了,直接讲文本/行高。这里咬文嚼字一下,上面称为“文字”是因为标签里的字无法构成句子,例如“快乐”、“自由”、“创造力”等等。而选择菜单里的内容可以形成句子,例如“我的风男很快乐”、“今晚嘿咻吗”等等,因此就不能称其为文字并改为“文本”了。

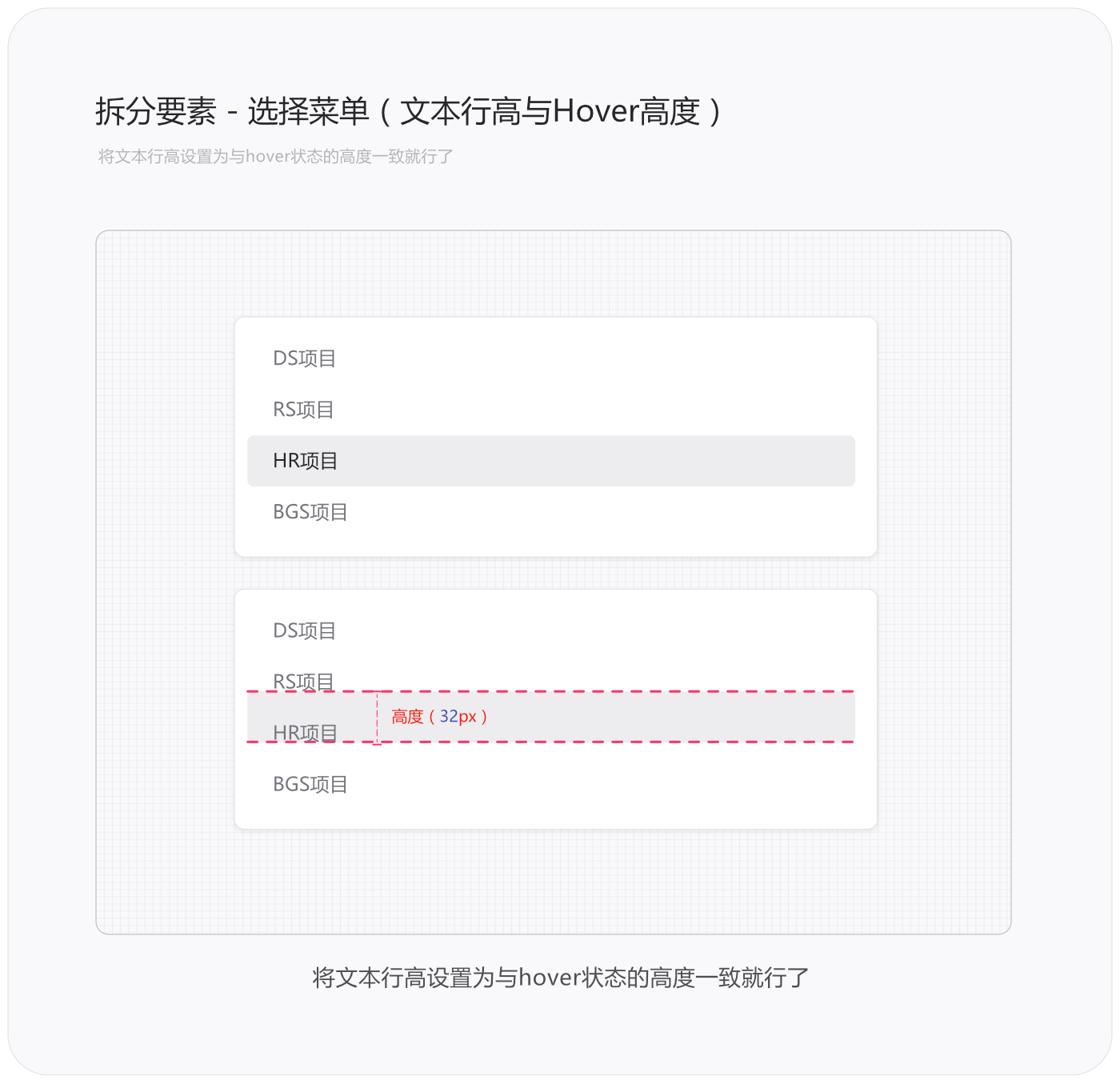
回到主题,之前在下拉菜单/导航菜单那章讲过,文本行高是由Hover状态的高度决定的,而Hover状态的高度是由“核心高度”来决定的。核心高度包含:矩形框高度、文本高度、hover高度、表单高度、输入框高度等等。在确立项目之前就要考虑核心高度,可以定义为32px、40px和48px等,每种核心的高度肯定是不同的。当核心高度定义好以后,所有组件中包含的要素都围绕着这个高度来做就行了。任何后台或网页都有自己的核心高度,超出核心高度属于特殊高度。没有考虑到核心高度的页面是很不规范的,所有高度得不到统一,存在微观差异,开发迭代率略差。核心高度这个名词是我自己定义的,最近写篇文章再向大家解释吧。

有了Hover高度和文本行高,那就可以直接算出文本和Hover状态与矩形框之间的距离了。文本与矩形框四周的间距并不是均等的,右面的间距是要给下拉条多留出一个网格单位(4px)的距离。而下面的间距是要保持“视觉差”,这里的间距少留一点也没有影响。

那文字字号跟上面写的一样,高度32px对应字号是12px,高度40px对应字号是13px,高度48px对应字号是14px。这里的高度指的也是核心高度。图标这里根据实际的距离把图标填入进入就可以了,如下图所示。

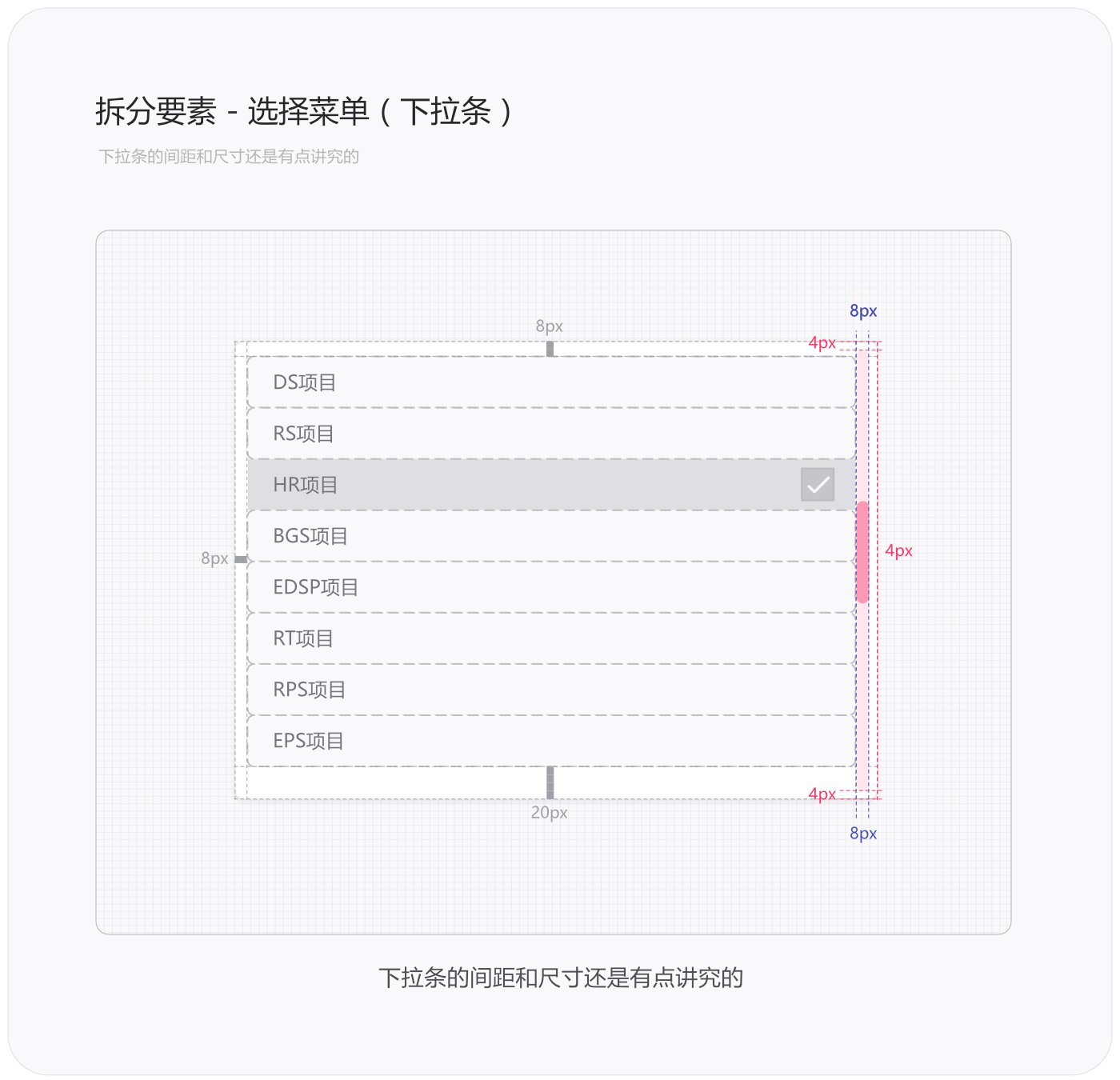
下拉条也是比较讲究的,它的高度跟整体矩形框的高度差不多就行了,上下之间的间要距留4px。宽度不能设计的过窄,像4px的宽度就有些窄了,会影响到用户体验的,这里我设的是8px。另外下拉条贴不贴矩形框的边上的问题我是这么考虑的,我考虑了向下兼容,显示器显像不好会造成矩形框的边框和下拉条的背景颜色看不清,又或直接消失了,这样用户只能看清下拉条里面的拖动条,就很影响体验。Tob的产品也一定要考虑到向下兼容的问题,设计师用高清显示器做的设计稿,实际上线后显像不好的显示器一片白,这是常有的事情,也要多加注意。

总结
文章末尾我们回到开篇引发一种思考 – 萨丕尔·沃尔夫假说(Sapir-Whorf Hypothesis),到底是“思维决定语言”还是“语言决定思维”。西方哲学家黑格尔也曾说:思维形式首先表现和记载在人们的语言里。不管是思维决定语言还是语言决定思维,思维和语言都有着密不可分的联系。
西方语言的书写形式是字母文字,这种文字既不表形,也不表意,而仅仅表音。它完全割断了与形象的直接联系,是一种纯粹的记录语言的符号。这种纯粹记录语音的字母文字频繁的、广泛的刺激人们的大脑,就逐渐的形成了西方人语言思维的特点,使之语言思维特别发达。而汉语书写符号是方块字,它不仅表音,而且还能表形,表意。这种音、形、意互相联系的文字,为形象思维提供了方便的工具,使中国人的形象思维特别发达。西方人表达方式更精确、更直接、更有逻辑,而中国的表达方式则更有情、更有意、更委婉、更煽情,有些浪漫主义色彩。
生活中这种例子也不少,例如你们的女朋友问:我穿这个衣服好不好看,西方人的回答就是“Yes”or“No”,那中国人的回答就“你觉得呢?”,吃饭也是一样,点餐会讲“随便都可以!”。又或者像我讲文章一样,一个道理我可以表达并阐述出大致意思即可,不用讲的过于具体大家也能够理解。
把这个结论影射到设计行业中,设计的视觉传达是视觉语言的传达,视觉语言是一种图像语义化的表现。表现直观性、精确性的视觉语言的代表就是“极简主义”,而表现蕴含情感特征的视觉语言是“和风”、“中国元素”、(棒子就不提了)。这里就说到点了,看站酷大多数中国设计师的作品普遍偏向于“极简主义”(尤其是网页和UI作品占多数)。我们思考问题的方式是发散式的,多维并注重情感表达的,那盲目的推崇“极简主义”这种过于直接、单维的视觉表达形式,是否符合我们中国人的思维模式与视觉表达方式呢?
这个就是我要引发出的新思考,现在设计的评判标准不在于“美与不美”,更多的是“跟流行风格做的像不像”,历史悠久的华夏文明不去研究属于自己的视觉表现形式,真的很悲哀。我觉得中国设计师要以主观唯心主义设计思维为核心,结合中国元素来创造影响中国的设计作品,而不是一味的盲目的追求潮流,看什么火就设计什么,要有对历史的认知,对中国元素美的认知,对社会的认知,和对自我的认知。不断沉淀与总结,试错,作品能经受市场需求的历练,才能复兴中华文明,才能创造出符合我们“中国设计”的特性与品质。



