 资讯详情
资讯详情理论上,按钮的使用规则与设计逻辑对于产品设计人员而言,是必备的基础知识。但是市面上关于按钮设计的解析文章相对较少,所以我继上一篇「取消按钮的设计思路」之余,继续带来一篇关于「按钮尺寸的设计解析」。
希望对各位有些许帮助。
关于尺寸,大多数人的认知还停留于「44 像素」或「视觉效果还不错」上。其实在 App 设计中,按钮尺寸的设计也是非常讲究且需理性分析的。尤其是随着手持设备的发展,UI设计的思路已经远不止于在纯粹「好不好看」的刻板印象上了。
所以今天会从两个方面来分析按钮的「尺寸」:
关于 iOS 与 Android 的按钮尺寸;
对触屏按钮尺寸的分析;
对于按钮尺寸使用的结论。
关于 iOS 与 Android 的按钮尺寸
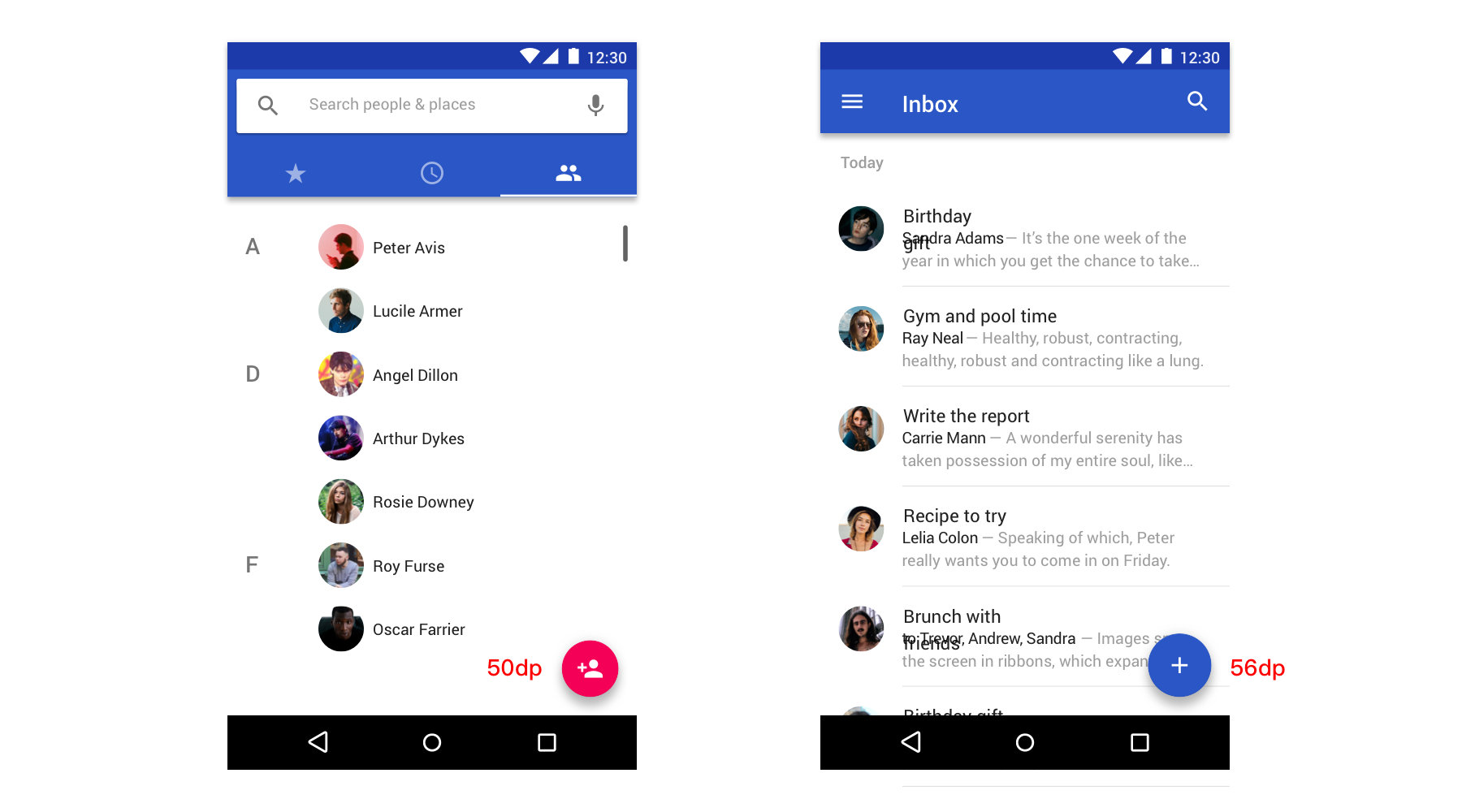
熟知 Android 规范的应该知道,对于 Android 的按钮规范建议尺寸是 48dp×48dp +8dp=56dp,因此,在设计 Android 系统的按钮时,会主观认为其尺寸应该定为 56dp。但时常看到界面中存在异样的按钮高度时,会郁闷,为什么其自家按钮也没有遵循相应的规范进行设计呢?


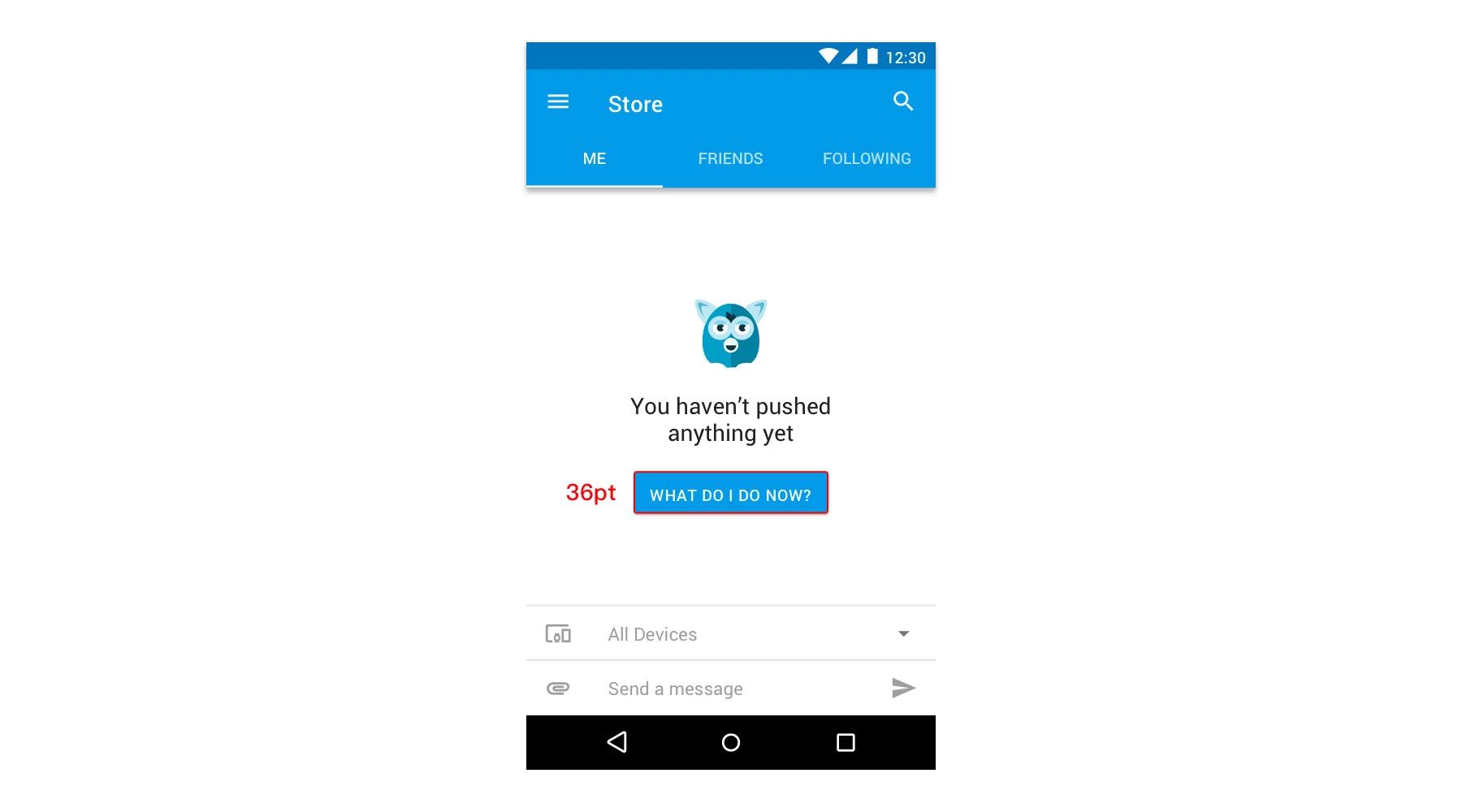
或者是这样的:

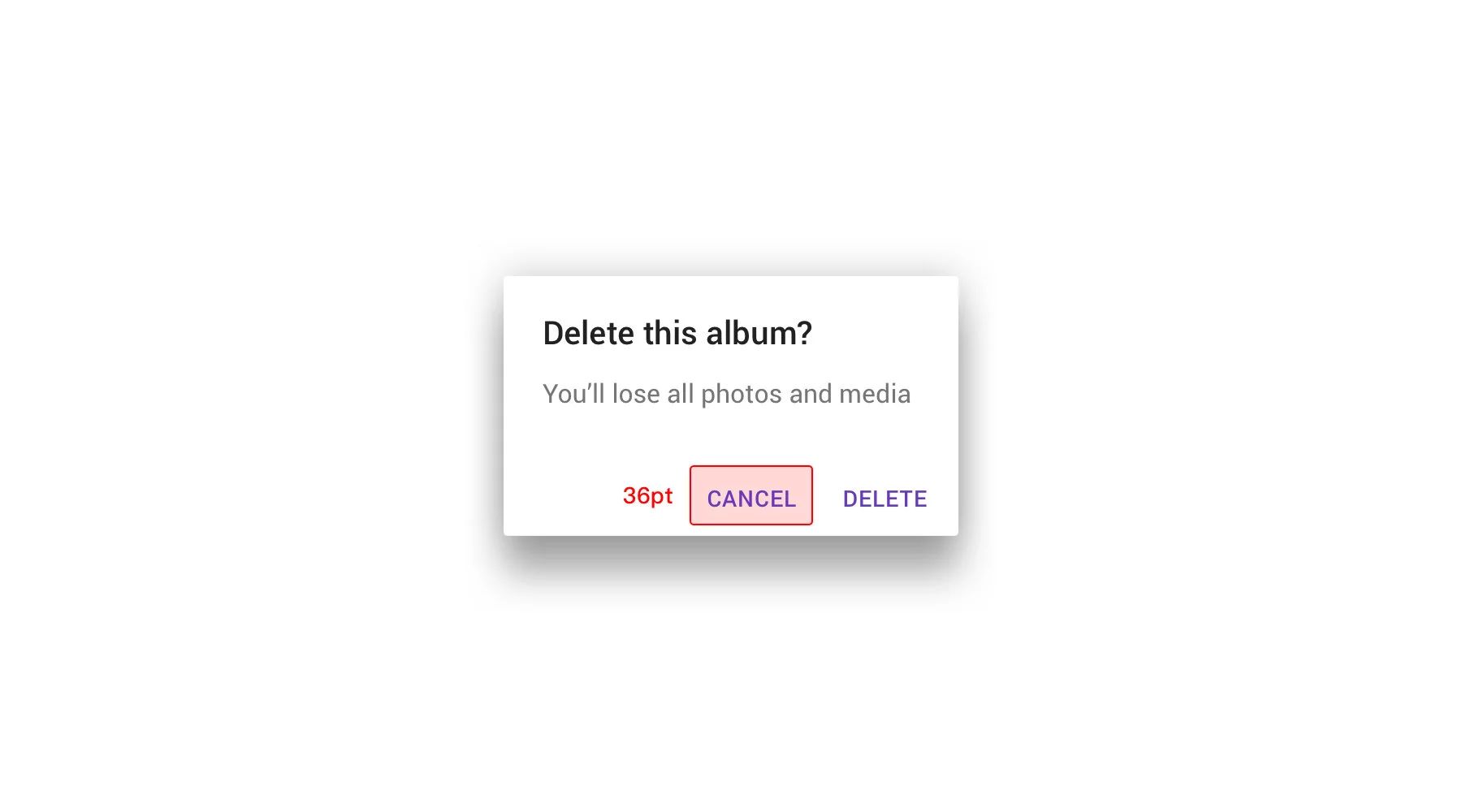
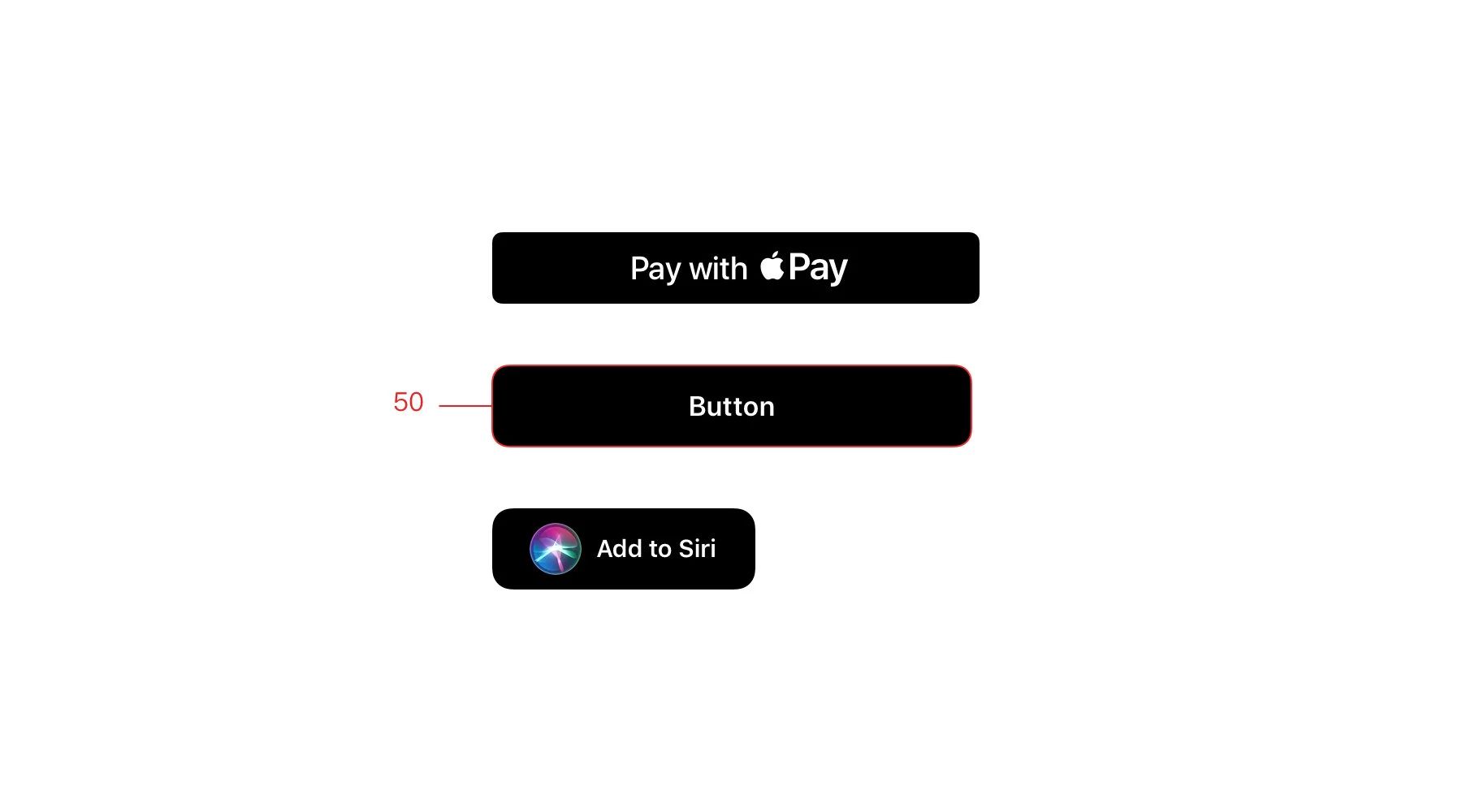
至于 iOS 也是一样,官方对于按钮尺寸的规范建议是 44pt。但其按钮的尺寸也是多样化。就截止目前而言,iOS 的通用按钮的最大尺寸为 50pt,最小也是 36pt。
而新出的 iOS 13 Beta 控件中,通用按钮的尺寸则变更为三个范围,分别是:36pt-43pt;44pt-49pt;50pt+。其规则建议在 50 后面加上了一个符号「+」,意味着 iOS 在尺寸规则上剔除了以往的严肃性,明确告知设计人员可根据实际情况进行更改。

或许有人会反驳说,这个规范的适用范围应该只是图标而已。真的是这样么?下面我们深入分析一波。
对触屏按钮尺寸的分析
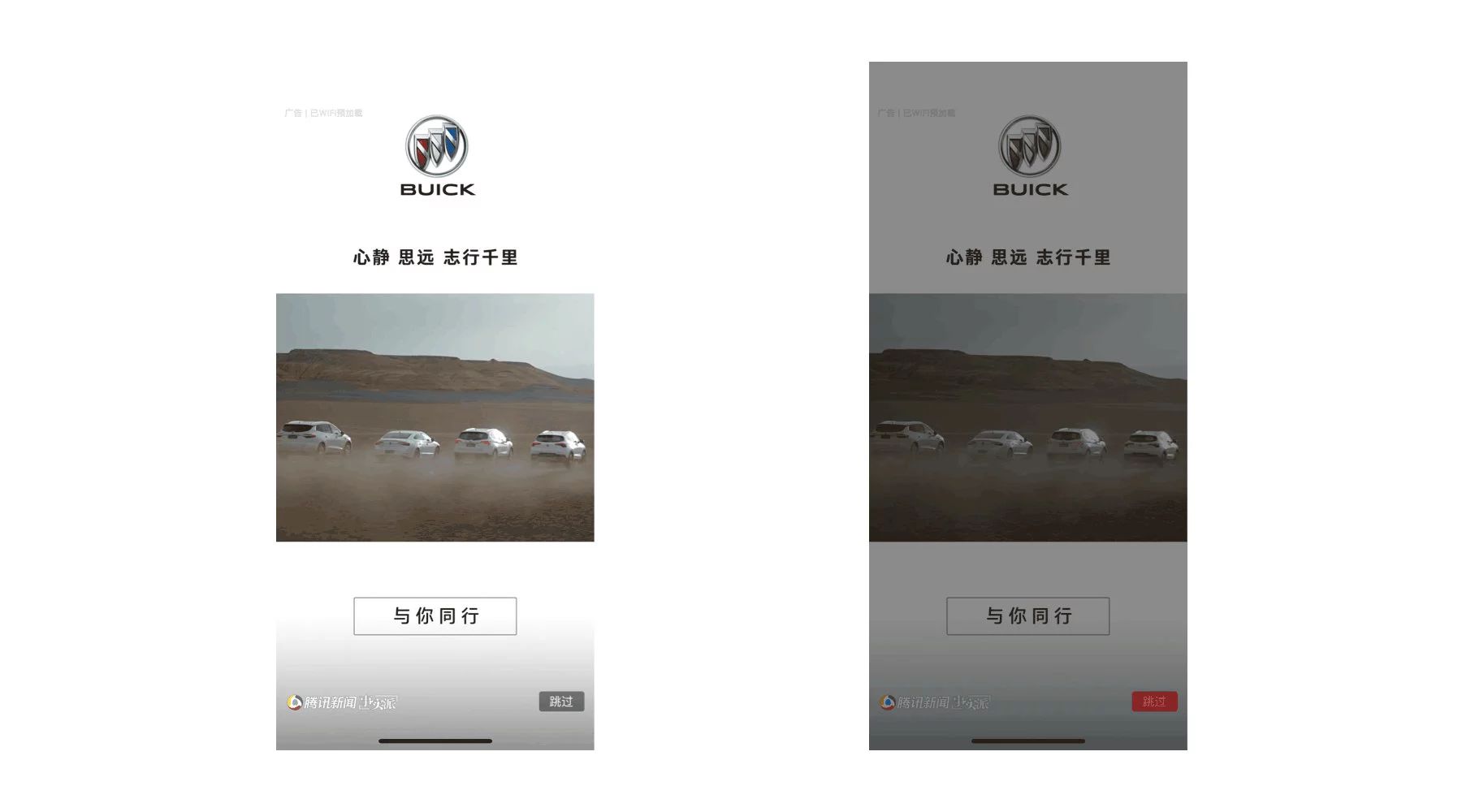
在界面设计中,按钮尺寸的重要性承载着相当大的比重。如果用户在使用产品的过程中,点击目标过小,需要多次操作或集中注意力才能吃力地点中,这会导致体验下降。如图:

相信多数人都挺反感这类广告屏的,即使想着点「跳过」也总会直接进入广告页。原因就在于按钮过小,用户如不想进入广告页,就需要非常聚焦的点击才行(有时候也不一定,手大怎么认真都会到广告页里去)。当然,所有人都知道,广告屏的「跳过」按钮,是他们故意设计成这样的。
而按钮设计过大,又会导致界面布局重心与视觉焦点产生问题。所以对于按钮在界面中的设计,就显得至关重要。
通常意义上,基础按钮主要由两部分组成,分别是:载体、文本/图标。

我们首先来说说载体。
在触摸屏按钮设计当中,尺寸对可用性的影响相当巨大。麻省理工学院触摸实验室的研究发现,指垫的平均值在 10-14mm 之间,指尖的平均值为 8-10mm。但是就这样的结论并不能很好的指导设计师设计按钮。
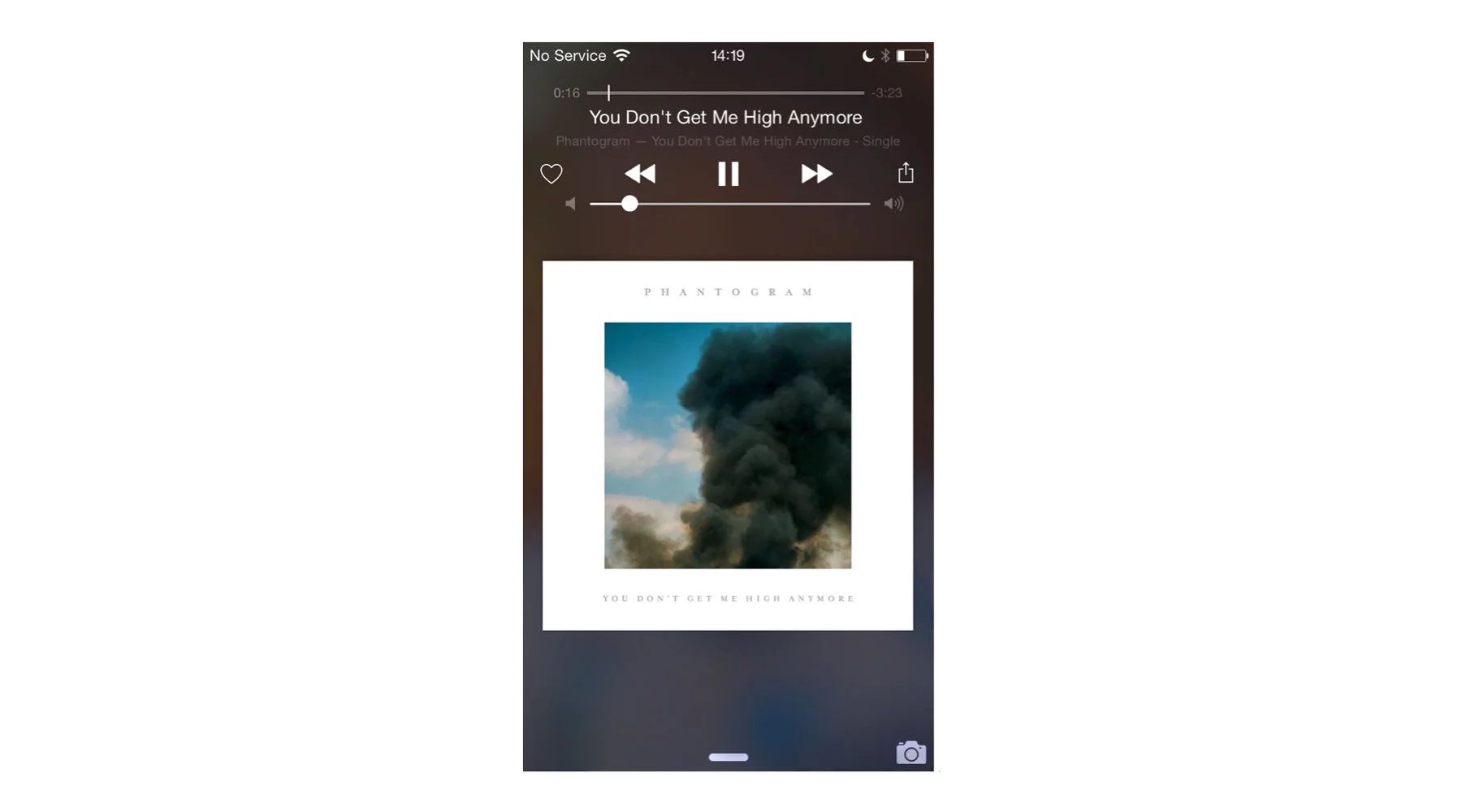
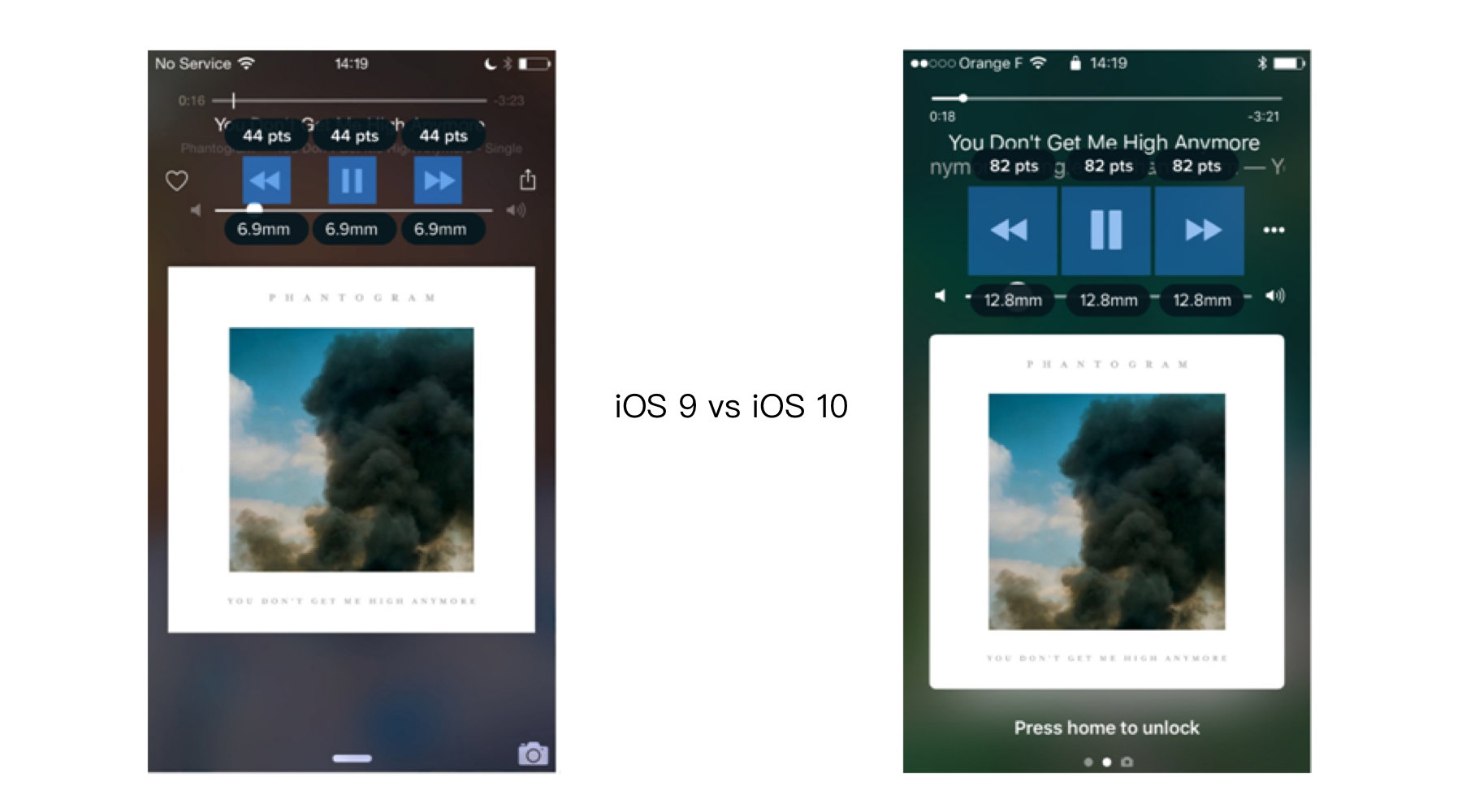
Scott Hurff 在其发表的一篇文章中提到 iOS 9 的 Apple Music 在锁屏状态下切换歌曲的按钮异常难点击。经常需要点击 3 次左右才能点中,甚至因为误点导致被控制的是音量。

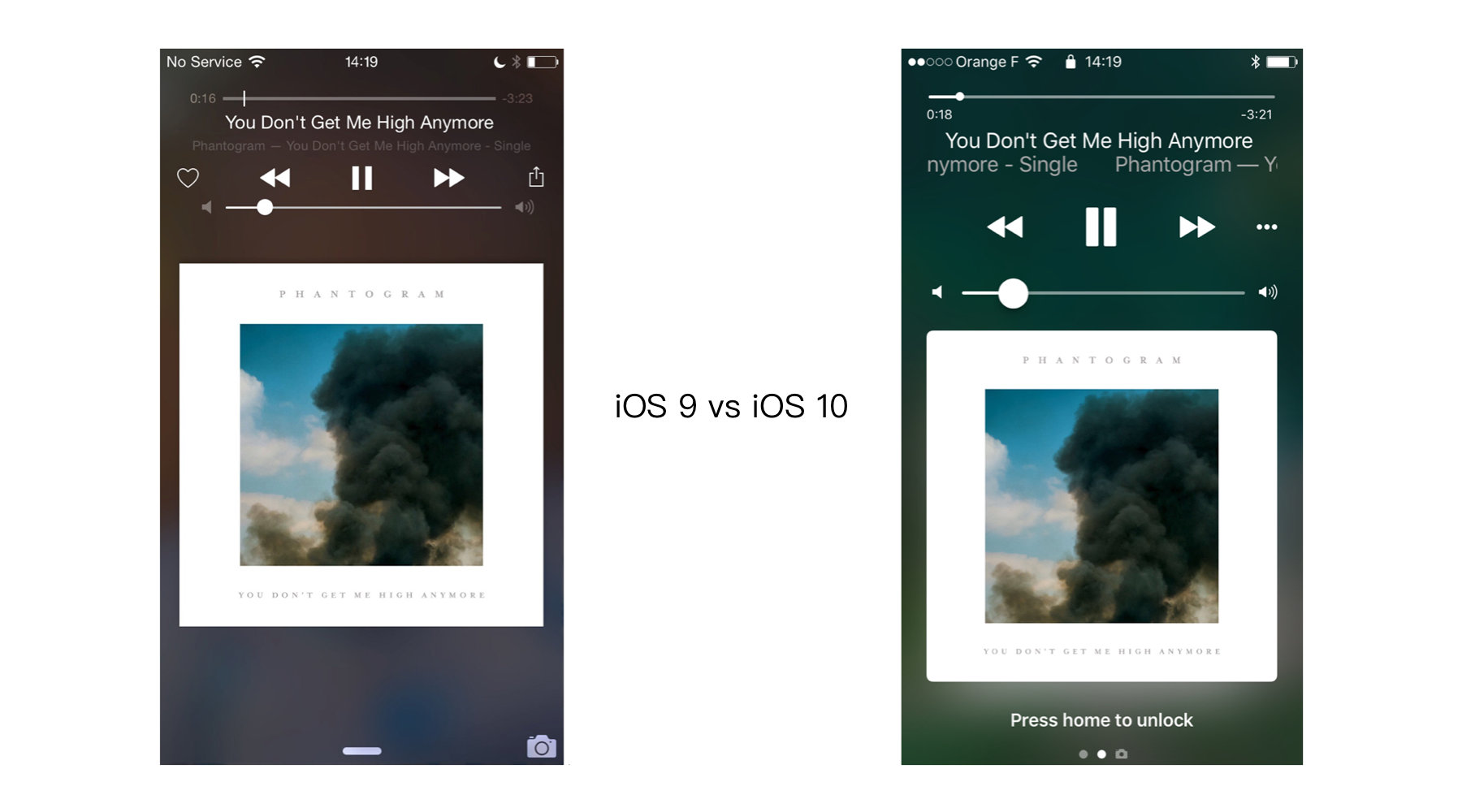
而 iOS 10 出来后,很明显的解决了这个问题,如图:

在按钮的处理上,间距与尺寸都发生了明显的变化。这样的设计,显著的降低了用户的误操作率。
改良后的 Apple Music 控件尺寸的变化如下。

这里的变化可能有些人看不出来,即直接将 iOS 规范定义的 44pt,改成了微软建议的 82pt。
而针对于按钮尺寸的变化,Scott Hurff 提到了两项科学的实验依据。

实验研究的内容如下。
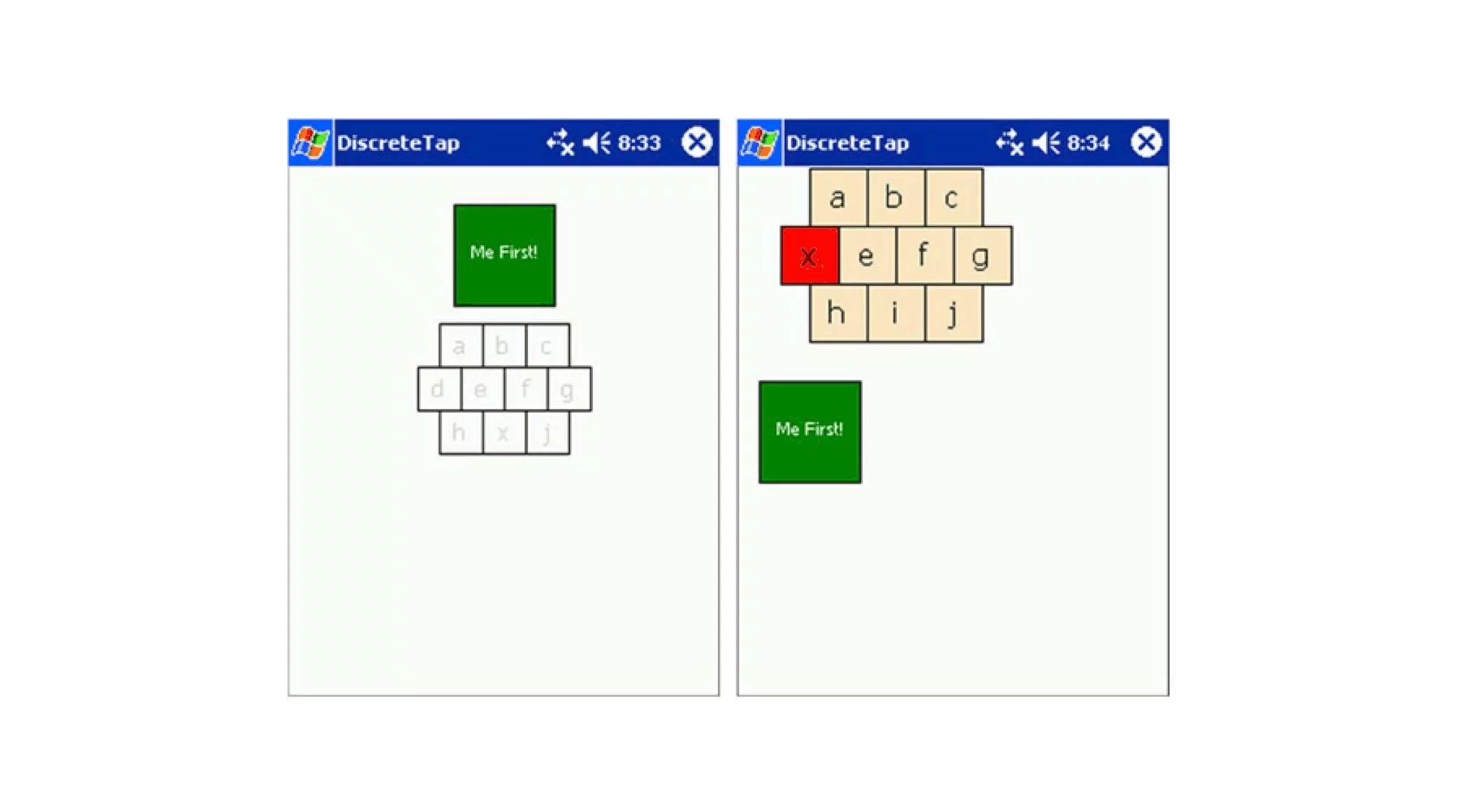
2006 年,芬兰奥卢大学和马里兰大学帕克分校的研究人员进行了一次合作。他们的研究课题是「按钮尺寸对于单手使用触摸屏时的影响」。
实验场景分为两种:
执行单个任务,如确认按钮或单选按钮;
执行连续任务,如输入电话号码。
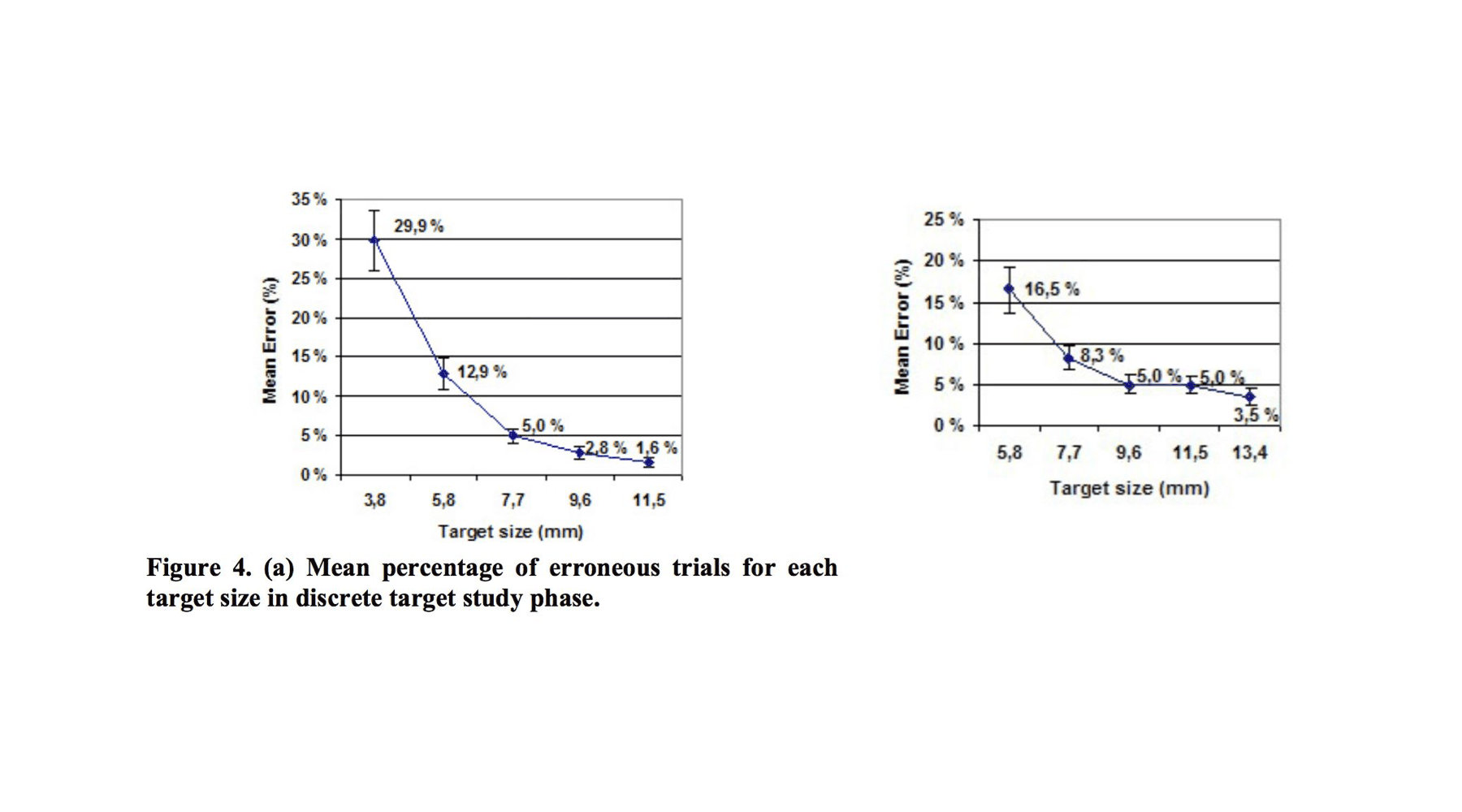
在研究过程中,研究人员在两个场景下试用了一系列不同大小的按钮。他们发现,当按钮小于 9.2mm 时,单个任务的错误率显著增加;当按钮小于 9.6mm 时,连续任务的错误率显著提升。
而在连续任务场景中,按钮尺寸在 9.6mm 至 11.5mm 之间时,错误率基本保持不变。

在这项研究中,他们无法给出相应的结论,只能大概确定按钮的范围值。
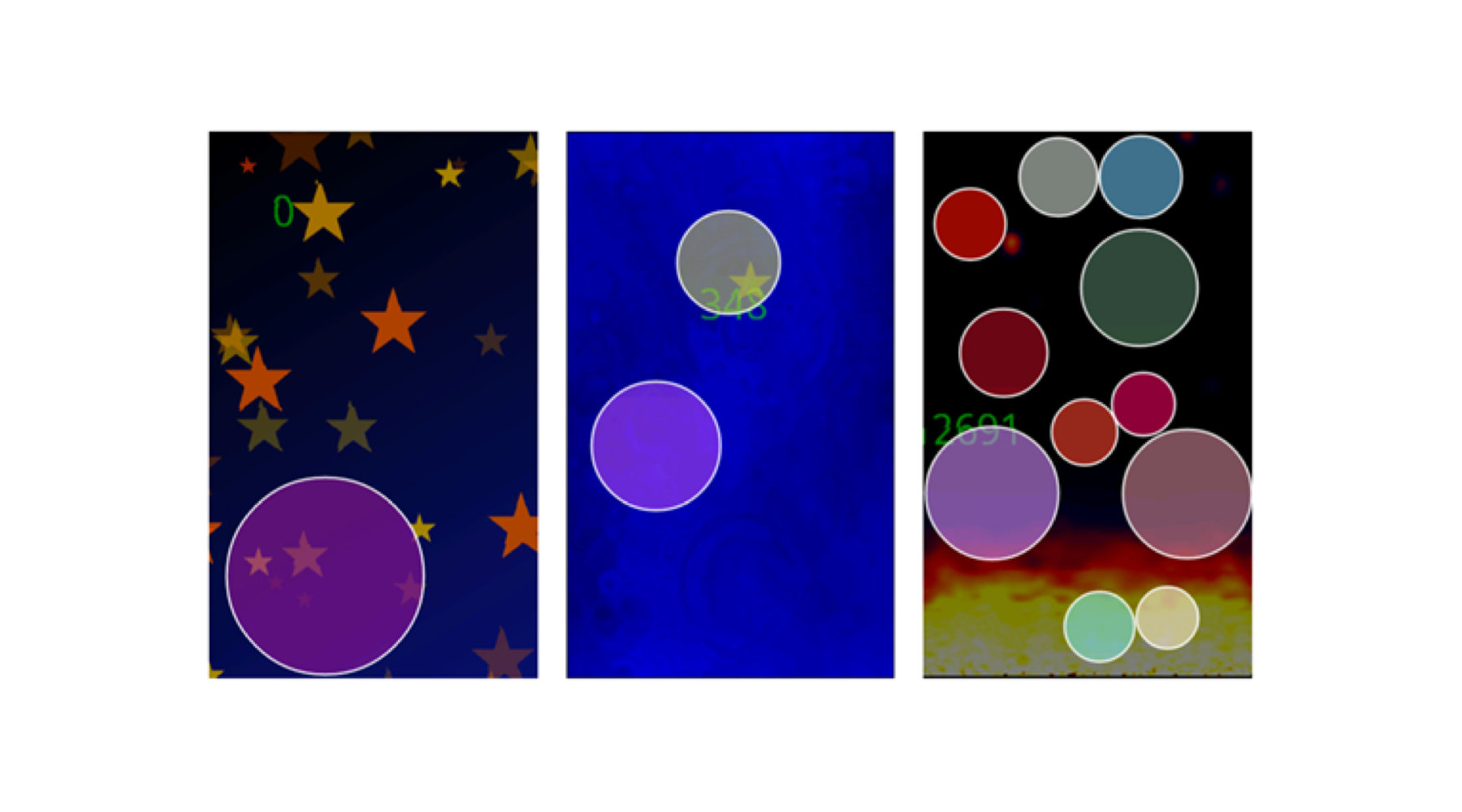
而后在另一项研究中,研究人员在 Android 系统里发布了一款游戏,游戏的玩法为:玩家通过点击各种尺寸的浮动圆圈得到晋级。这些圆圈可能出现在屏幕上的任何地方。

他们的目标是:确定触摸屏按钮的最佳触摸尺寸。
通过这款游戏所获取的 1 亿 2 千万次点击数据的记录,研究人员发现当圆圈的尺寸小于 12mm 左右时,错误率会根据尺寸的缩小而逐步上升。当点击目标小于 8mm 时,玩家的错误率超过了 40%。而圆圈的尺寸大于 12mm 时,玩家的正确率也没有得到显著提升,即 12 毫米成了玩家准确率提升的临界值。
综合两项研究的结论,我们可以知道,按钮尺寸大于 12mm 时,用户基本已经不会因为误操作导致点击按钮的错误率提升。
因此可以得出的大致结论为:
按钮尺寸小于 9.6mm 时,错误率提升显著;
按钮尺寸大于 9.6mm,小于 12mm 时,错误率趋向于平缓;
最大尺寸维持在 12mm 左右时,错误率达到临界值,即不会因为按钮尺寸继续增加而降低用户的误操作率。
到这里为止,按钮尺寸的最佳范围已经出来。
注:当然,以上结论均为「大数据临界点」,不代表准确率不会因为尺寸的增加而继续提升。甚至不排除按钮尺寸占有全屏幕时,准确率达到百分百的可能,不过这属于特殊情况。
而通过上述研究,结合各大平台给出的按钮尺寸规范建议:
iOS:44×44 points(逻辑分辨率)
Android:48×48dp +8dp 或更多间距 = 56 x 56dp(设备分辨率)
微软:9×9mm± 两侧分别 2mm 的推荐间隔= 13×13mm
从这点可以知道,微软采用了上述第一项研究中的最高临界值。
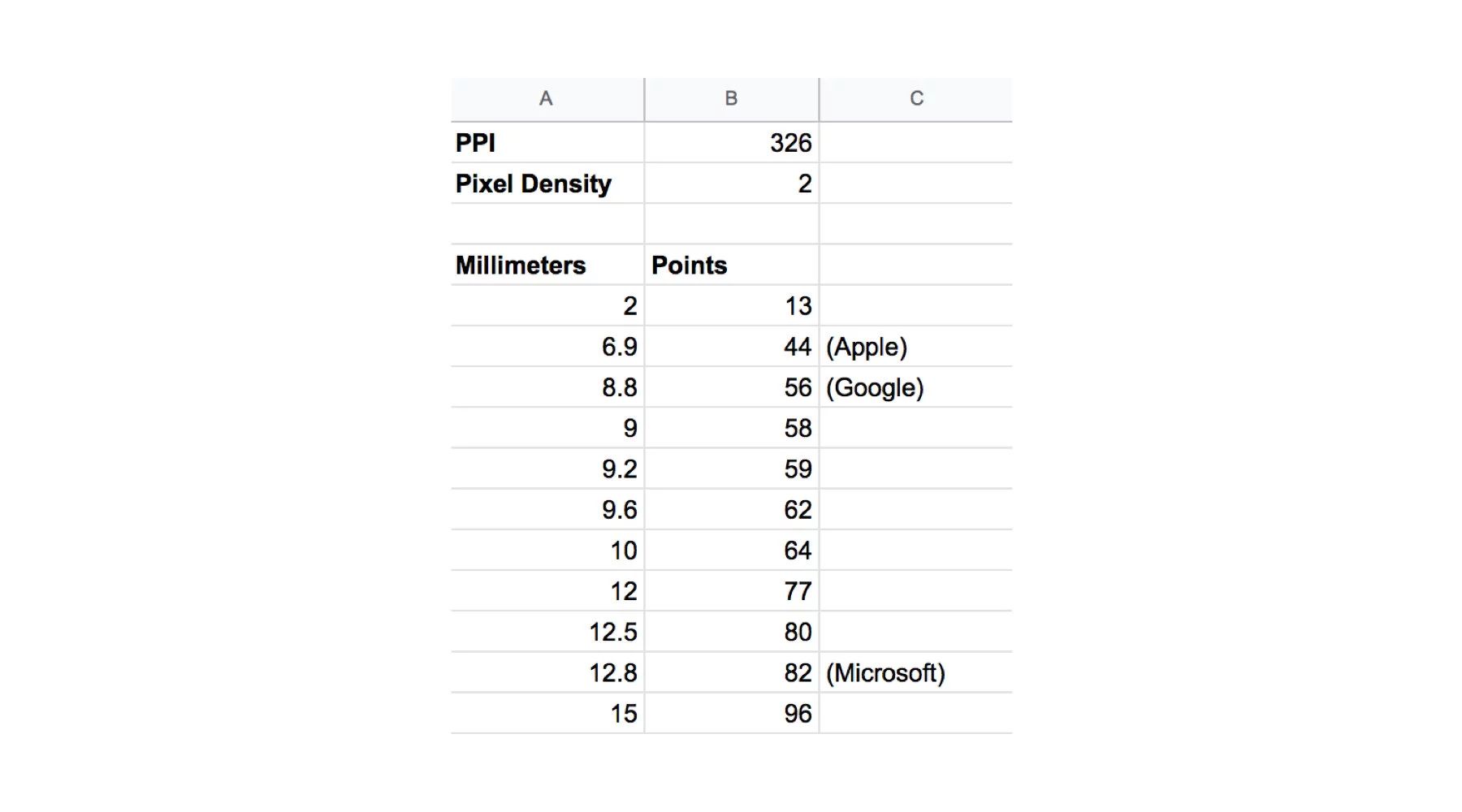
之后经过换算可以发现,iOS 的按钮建议尺寸约等于 7mm;Android 约等于 9 毫米;微软的规范建议则是 13mm。
Scott Hurff 的研究分析大家可以去「Using science to make truly tappable user interfaces」这篇文献中查看。
其在文献中也给出了相应的单位换算公式,下图是结果:

对于按钮尺寸使用的结论
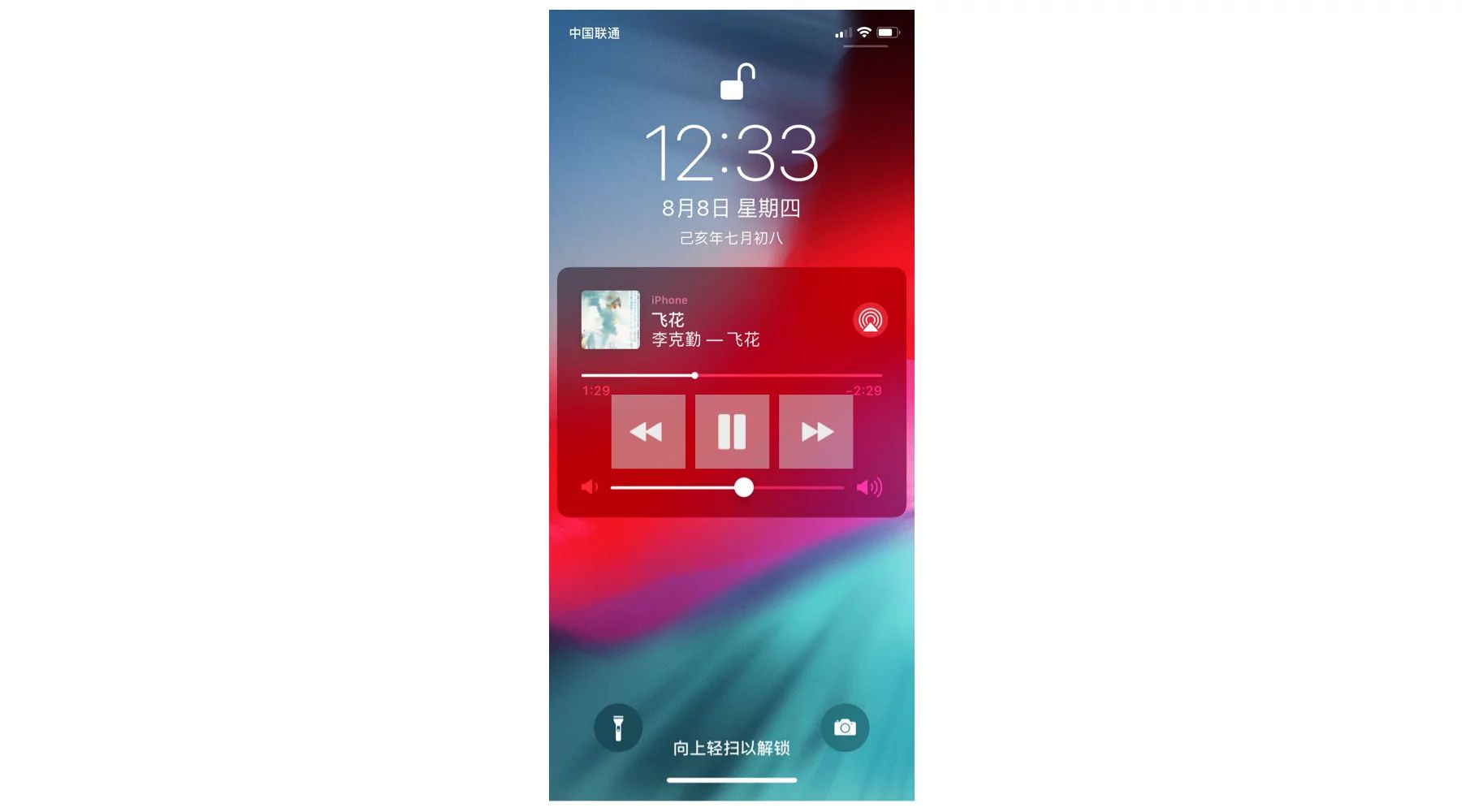
再回过头来看 Apple Music 现在(iOS 12)锁屏时的设计:

其尺寸又发生了变化。
所以,以上内容并不是说按钮设计有一定的规格,且必须按照这样的尺寸来设计。只是告诉各位读者,设计界面时,必须注意界面与按钮可触摸尺寸形成的比例,否则随意设计出来的界面在操作上一定是不尽人意。上述内容的尺寸信息则作为相应的参考即可。
最终结论:
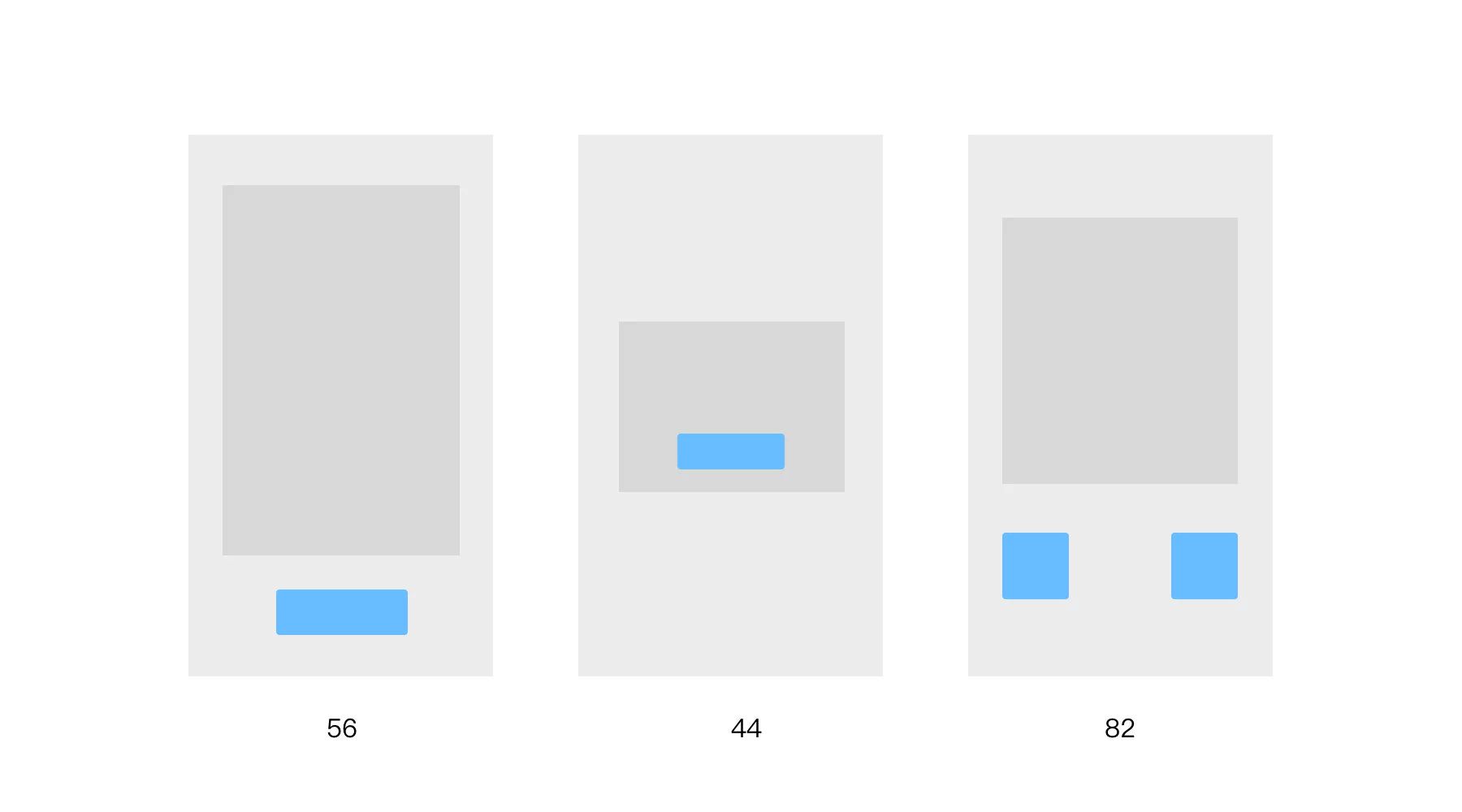
无论是 iOS 提出的 44 pt,Android 提出的 48/56 pt,亦或是微软的 82 pt,都是用于特定场景下,具体情况还需具体分析;
在界面设计中,按钮尺寸低于 12.8 毫米(微软建议的 82 pt),基本能符合大多数设计情况;
根据 iOS 和 Android 给出的建议,在界面设计中,按钮尺寸至少高于 5.5 毫米(36 pt),否则用户点击时会较为吃力;
按照界面元素比例,结合按钮尺寸规范,设定一个合理的按钮尺寸。
可能有人会问能否举一些例子来加深理解,那这里就简单放三种模式,大家可以自行找案例参考。具体尺寸差距不会太大,特殊情况做特殊处理。

将以上两个结论做一个整合,基本上就能解决绝大多数按钮尺寸的设计场景了。
小结
本篇文章想告诉各位的是,按钮尺寸没有统一的规范,只是带各位从根本上了解按钮尺寸的设计思路。了解以后,或许在设计上能更好的输出合理的方案。就好比字体设计,每一笔都是有讲究且有理据输出的。
文章只是把「按钮尺寸」的设计差异、细节提供给大家,以便帮助各位在工作中有更深入的思考,而不是想当然的说就是多高多宽。
有理有据,才是设计。



