 资讯详情
资讯详情随着苹果iOS 13和sketch深色模式的推出,已经有越来越多的产品和用户,运用和注意到这种风格的设计。深色系UI一直给人的感觉就是酷炫的,突出内容的一种设计风格,随着苹果iOS 13和sketch深色模式的推出,已经有越来越多的产品和用户,运用和注意到这种风格的设计。 而作为设计师的我们,更应该掌握好这种风格的设计,我本人也是深色系UI的忠实粉丝,所以我计划给大家挖掘一系列国外深色系UI的设计技巧文章,和大家一起,学习好这种风格的设计。

来自apple iOS 13官网截图

来自sketch深色模式官网截图 译文:

深色主题是过去几年中最受欢迎的风格之一,苹果和谷歌都将深色主题作为UI的重要组成部分。深色主题通过把亮度降低,创造了一个在黑暗条件下使用产品的舒适环境,减少了眼部疲劳。 为了能做好深色UI设计,我这里总结了8个实用技巧,希望大家有些帮助。
1. 避免纯黑
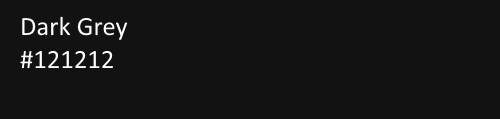
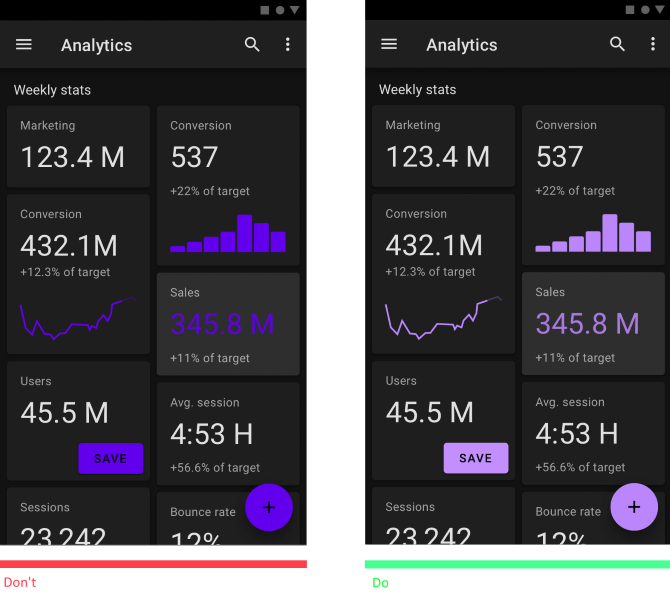
不要在一张纯黑的界面上使用纯白的文字。实际上,这种非常高的对比度,会让眼睛不舒服。 相比于完全纯黑的颜色(#000000),使用深灰色作为主要界面的配色会更安全。由于在深灰色界面上文字的对比度相对于纯黑色界面上文字的对比度会更小,对人眼的压力也就小很多。另外,深灰色的界面也能有更多的颜色选择,投影也更好做(纯黑色是不好做黑色投影的)。 谷歌设计规范推荐使用#121212作为深色主题的主要配色

2. 避免使用太高饱和度的颜色
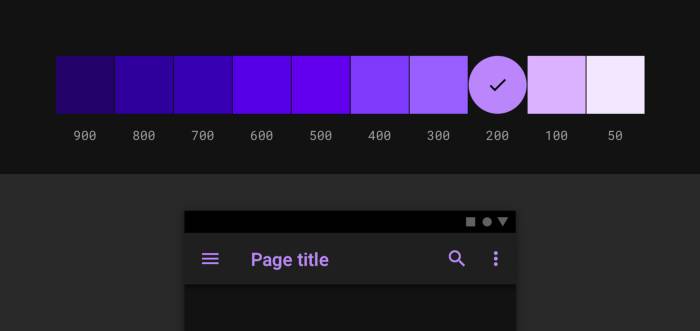
饱和度高的颜色在浅色界面上看起来很棒,但在深色界面上却会让用户产生视觉抖动,使得内容难以阅读。 使用较浅的颜色(颜色在200-50之间)会使得内容有更好的可读性。饱和度降低不会降低UI的表现力,但可以帮助产品在不引起眼部疲劳的前提下保证适当的对比度。

饱和度较低的颜色可以提高可读性,减少视觉抖动

避免在深色主题中使用饱和度太高的颜色
3. 符合无障碍颜色对比度标准
确保内容在深色模式下依然清晰易读,内容与背景之间的对比度要合适。谷歌设计规范推荐在文本内容与背景之间的对比度至少要达到15.8:1的比例。 使用对比度测试工具来检测是否符合这个标准。
4. 对文字使用不同透明度来强调不同层级
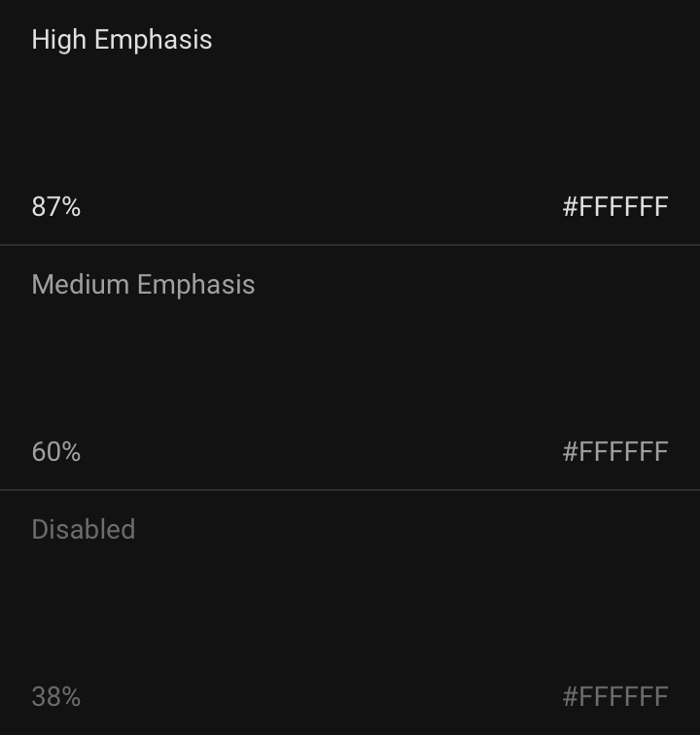
文字在深色主题下默认会被设置为纯白色(#FFFFFF),但#FFFFFF是一种很明亮的颜色。它会在黑暗的背景下产生视觉“抖动”,这就是为什么谷歌设计规范推荐使用稍微暗一些的白色:
最需要强调的文本不透明度为87%
中等强调的文本不透明度为60%
禁用文本使用38%的不透明度
小提示:浅色文本在深色背景上会比深色文本在浅色背景上显得更粗,这就是为什么在深色模式下要使用更细的字体。

选择一个稍微暗一点的白色,这样可以防止画面形成太强的对比。
5. 考虑界面传达的情绪
如果接到需求是为应用做一个深色主题改版,你可能觉得只是改一下配色就万事大吉了,但界面所传达出来的情绪经常容易被忽略。 不同的背景颜色所带来的感知是不同的。 这意味着深色主题和浅色主题在传达信息上是有区别的,深色和浅色的主题风格总是会让用户产生不同的情绪。要善用这种区别,重新思考产品的特性,并及时优化自己设计。 暗色模式并不是总是必须从现有的浅色中直接得来。

图片来源: Sergey Zolotnikov
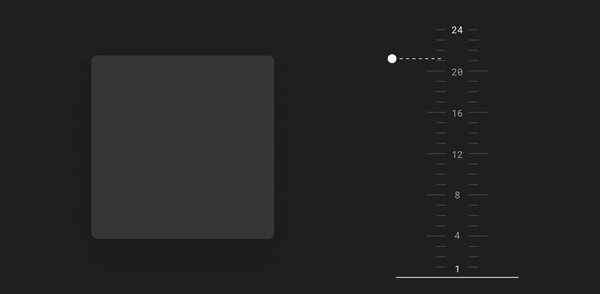
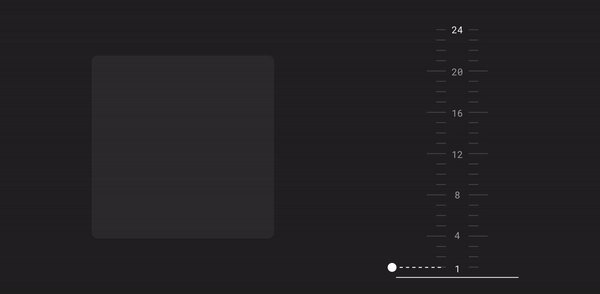
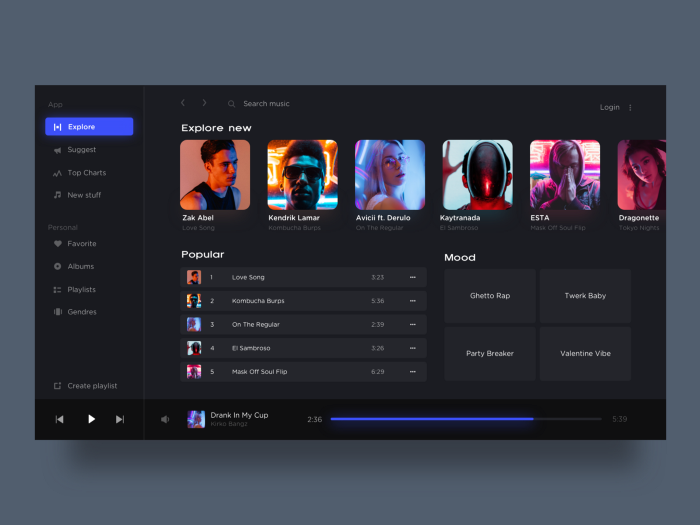
6.善用灰色营造空间感
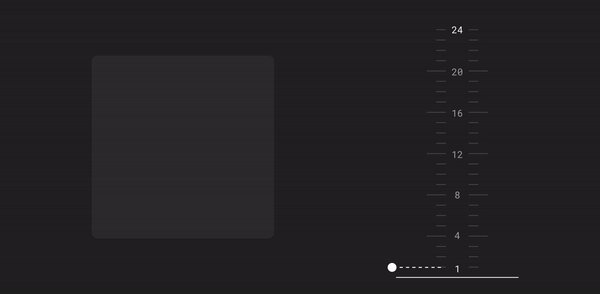
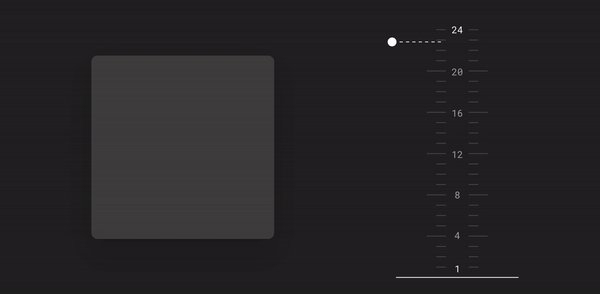
与浅色主题设计时一样,在做深色主题设计时,同样要达到清晰的层次结构并需要突出界面中的重要元素。 空间感是我们用来传达元素层次结构的工具。 在浅色模式下,我们使用阴影来突出空间感。界面空间感越强,投影就越宽。同样的方法在暗色模式下就行不通了,在暗色的背景下很难看到阴影。最好是使用不同的亮度来表达元素的空间感。 在谷歌设计规范中,深色主题的空间感使用不同的明度来设计。 更高的明度,更轻的界面。

层级越高,颜色就越明亮

Music Player UI by Martin Mroč
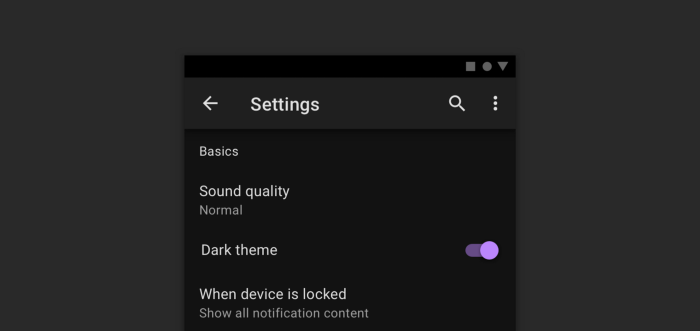
7. 允许用户从普通模式切换到暗色模式
很容易让系统决定何时开启或关闭深色主题。然而,这种设计决策可能会导致糟糕的用户体验。这相当于从用户那边抢夺了控制权,并让系统为他们做出决定。 所以最好不要使用自动切换模式,而应该允许用户使用UI控件打开(或关闭)深色主题。用户应该能够根据自己的实际需要来手动选择不同的模式。

深色主题控制开关
8. 测试浅色和深色的主题
最后,需要查看UI在这两种情况下的外观细节,并根据需要调整设计以适应不同情况。可以考虑在天黑以后,在开灯的环境下,测试自己的产品。



